最简单的表格仅包括行和列。表格的标记为<table>...</table>,行的标记为<tr>...</tr>,表项的标记为<td>...</td>。表项内容写在<td>与</td>之间,行标记和表项标记及内容都写在<table>...</table>之间。格式为:
<table border="n"width="x|x%"height="y|y%"cellspacing="i"cellpadding="j">
<tr><th>表头1</th><th>表头2</th><th>...</th><th>表头n</th></tr>
<tr><td>表项 1</td><td>表项2</td><td>...</td><td>表项 n</td></tr>
……
<tr><td>表项 1</td><td>表项2</td><td>...</td><td>表项 n</td></tr>
</table>
说明:
(1)表格是逐行建立的,在每一行中填入该行每一列的表格数据项。把表头看作一行,只不过用<th>标记。在浏览器中显示时,<th>标记的文字按粗体显示,<td>标记的文字按正常字体显示。
(2)表格的整体外观由<table>标记的属性决定:
●border定义表格边框的粗细,n取整数,单位是像素。如果省略则不带边框。
●width定义表格的宽度,x为像素数或占窗口的百分比。
●height定义表格的高度,y为像素数或占窗口的百分比。
●cellspacing定义表项间隙,i为像素数。
●cellpadding定义表项内部空白,j为像素数。
【例5-9】建立有框线和无框线简单表格。
在编辑窗口输入下面的代码:
<!--文件名:ex5-9.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>课程建设</title></head>
<body bgcolor="ivory">
<h3 align="center">师资情况</h3><hr/>
<table border="4">
<tr><th>姓名</th><th>性别</th><th>年龄</th><th>职称</th><th>学历</th></tr>
<tr><td>杜刚</td><td>男</td><td>50</td><td>教授</td><td>博士</td></tr>
<tr><td>杨肖强</td><td>男</td><td>40</td><td>副教授</td><td>硕士</td></tr>
<tr><td>赵丽</td><td>女</td><td>30</td><td>讲师</td><td>硕士</td></tr>
<tr><td>吴平平</td><td>女</td><td>45</td><td>副教授</td><td>本科</td></tr>
<tr><td>万方</td><td>男</td><td>28</td><td>助教</td><td>本科</td></tr>
</table><hr/>
<table>
<tr><th>姓名</th><th>性别</th><th>年龄</th><th>职称</th><th>学历</th></tr>
<tr><td>杜刚</td><td>男</td><td>50</td><td>教授</td><td>博士</td></tr>
<tr><td>杨肖强</td><td>男</td><td>40</td><td>副教授</td><td>硕士</td></tr>
<tr><td>赵丽</td><td>女</td><td>30</td><td>讲师</td><td>硕士</td></tr>
<tr><td>吴平平</td><td>女</td><td>45</td><td>副教授</td><td>本科</td></tr><tr><td>万方</td><td>男</td><td>28</td><td>助教</td><td>本科</td></tr>
</table><hr/>(https://www.daowen.com)
</body>
</html>
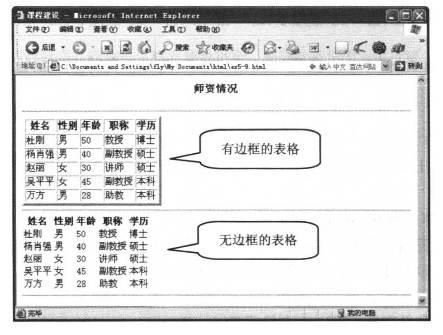
在浏览器中的显示效果如图5-9所示。

图5-9 有边框的表格和无边框的表格
【例5-10】设置表格的尺寸、表项间隙、表项内部空白。
在【例5-9】的基础上修改代码如下:
<!--文件名:ex5-10.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>课程建设</title></head>
<body bgcolor="ivory">
<h3 align="center">师资情况</h3><hr/>
<table border="2"width="600"height="200"><!--设置表格的尺寸-->
<tr><th>姓名</th><th>性别</th><th>年龄</th><th>职称</th><th>学历</th></tr>
<tr><td>杜刚</td><td>男</td><td>50</td><td>教授</td><td>博士</td></tr>
<tr><td>杨肖强</td><td>男</td><td>40</td><td>副教授</td><td>硕士</td></tr>
<tr><td>赵丽</td><td>女</td><td>30</td><td>讲师</td><td>硕士</td></tr>
<tr><td>吴平平</td><td>女</td><td>45</td><td>副教授</td><td>本科</td></tr>
<tr><td>万方</td><td>男</td><td>28</td><td>助教</td><td>本科</td></tr>
</table><br/>
<table border="2"width="500"cellspacing="5"><!--设置表项间隙-->
<tr><th>姓名</th><th>性别</th><th>年龄</th><th>职称</th><th>学历</th></tr>
<tr><td>杜刚</td><td>男</td><td>50</td><td>教授</td><td>博士</td></tr>
<tr><td>杨肖强</td><td>男</td><td>40</td><td>副教授</td><td>硕士</td></tr>
</table><br/>
<table border="2"width="400"cellpadding="8"><!--设置表项内部空白-->
<tr><th>姓名</th><th>性别</th><th>年龄</th><th>职称</th><th>学历</th></tr>
<tr><td>杜刚</td><td>男</td><td>50</td><td>教授</td><td>博士</td></tr>
<tr><td>杨肖强</td><td>男</td><td>40</td><td>副教授</td><td>硕士</td></tr>
</table><br/>
</body>
</html>
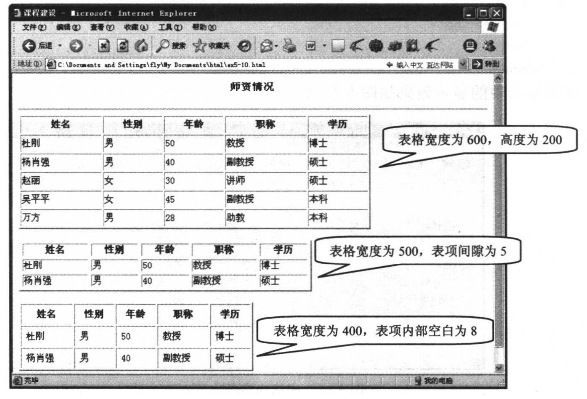
在浏览器中的显示效果如图5-10所示。

图5-10 设置表格的尺寸、表项间隙、表项内部空白
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





