通过带序号的列表可以更清楚地表达信息的顺序。使用<ol>标记可以建立有序列表,表项的标记仍为<li>。格式为:
<ol type="符号类型">
<li type="符号类型 1">表项1</li>
<li type="符号类型2">表项2</li>
……
</ol>
说明:
(1)在浏览器中显示时,有序列表整个表项与上下段文本之间各有一行空白,列表项目向右缩进并左对齐,各表项前带顺序号。
(2)可以改变有序列表中的序号种类,利用<ol>或<li>中的type属性可设定5种序号:"1"(数字)、"A"(大写英文字母)、"a"(小写英文字母)、"Ⅰ"(大写罗马字母)和"ⅰ"(小写罗马字母)。序号标记默认为数字。
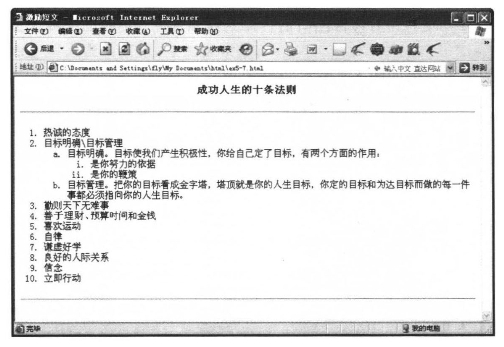
【例5-7】有序列表应用示例。
在编辑窗口输入下面的代码:
<!--文件名:ex5-7.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTDXHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>激励短文</title></head>
<body bgcolor="ivory">
<h3 align="center">成功人生的十条法则</h3><hr/>
<ol type="1">
<li>热诚的态度</li>
<li>目标明确\目标管理</li>
<oltype="a">
<li>目标明确。目标使我们产生积极性,你给自己定了目标,有两个方面的作用:</li>
<ol type="i">
<li>是你努力的依据</li>
<li>是你的鞭策</li>
</ol>
<li>目标管理。把你的目标看成金字塔,塔顶就是你的人生目标,你定的目标和为达目标而做的每一件事都必须指向你的人生目标。</li>
</ol>
<li>勤则天下无难事</li>
<li>善于理财、预算时间和金钱</li>
<li>喜欢运动</li>
<li>自律</li>
<li>谦虚好学</li>
<li>良好的人际关系</li>
<li>信念</li>
<li>立即行动</li>
</ol><hr/>
</body>
</html>(https://www.daowen.com)
在浏览器中的显示效果如图5-7所示。可以看出,本例中将列表进行了嵌套,这样可以把网页内容分为多个层次,增加条理性和层次感。

图5-7 有序列表
有序列表和无序列表不仅可以自身嵌套,而且彼此之间还可以互相嵌套。
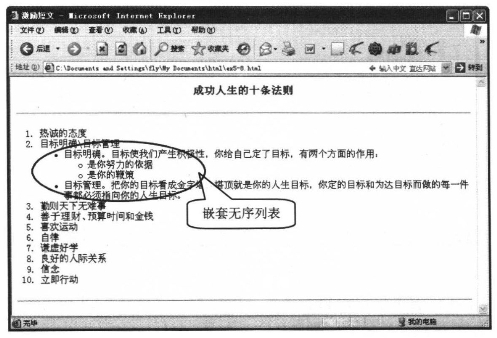
【例5-8】有序列表中嵌套无序列表。
在编辑窗口中修改【例5-7】的代码,修改结果如下:
<!--文件名:ex5-8.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>激励短文</title></head>
<body bgcolor="ivory">
<h3 align="center">成功人生的十条法则</h3><hr/>
<ol type="1">
<li>热诚的态度</li>
<li>目标明确\目标管理</li>
<ul type="disc">
<li>目标明确。目标使我们产生积极性,你给自己定了目标,有两个方面的作用:</li>
<ul type="circle">
<li>是你努力的依据</li>
<li>是你的鞭策</li>
</ul>
<li>目标管理。把你的目标看成金字塔,塔顶就是你的人生目标,你定的目标和为达目标而做的每一件事都必须指向你的人生目标。</li>
</ul>
<li>勤则天下无难事</li>
<li>善于理财、预算时间和金钱</li>
<li>喜欢运动</li>
<li>自律</li>
<li>谦虚好学</li>
<li>良好的人际关系</li>
<li>信念</li>
<li>立即行动</li>
</ol><hr/>
</body>
</html>
在浏览器中的显示效果如图5-8所示。

图5-8 有序列表中嵌套无序列表
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






