如果想在当前页面内实现超链接,则需要定义两个标记:一个是超链接标记(源点),另一个是书签标记(目标点)。
(1)超链接标记的格式为:
![]()
即单击源点超链接名称,将跳转到“锚点名称”开始的位置。
(2)书签就是用<a>标记对该位置作一个记号。如果有多个链接,不同目标位置要设置不同的记号。定义书签的格式为:
![]()
【例5-2】链接本页中的文本。
在编辑窗口输入下面的代码:
<!--文件名:ex5-2.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<head><title>网页课程</title></head>
<body link="red"alink="blu"e vlink="green">
<a id="0"></a><!--返回的书签-->
<h2 align="center">《网页设计与制作》课程教学内容</h2><hr/>
<p align="center">
<a href="jxdg">教学大纲</a>  <!--教学大纲链接标记-->
<a href="skjh">学期授课计划</a>  <!--学期授课计划链接标记-->
<a href="ksjh">课时计划</a>  <!--课时计划链接标记-->
</p><hr/>
<a id="jxdg"></a><!--教学大纲的书签-->
教学大纲<br/><br/><br/>
..................<br/>
<p align="right"><a href="0">返回</a></p><hr/>/<!--返回的链接标记-->(https://www.daowen.com)
<a id="skjh"></a><!--学期授课计划的书签-->
学期授课计划<br/><br/><br/>
..................<br/>
<p align="right"><a href="0">返回</a></p><hr/><!--返回的链接标记-->
<a id="ksjh"></a><!--课时计划的书签-->
课时计划<br/><br/><br/>
..................<br/>
<p align="right"><a href="0">返回</a></p><hr/><!--返回的链接标记-->
</body>
</html>
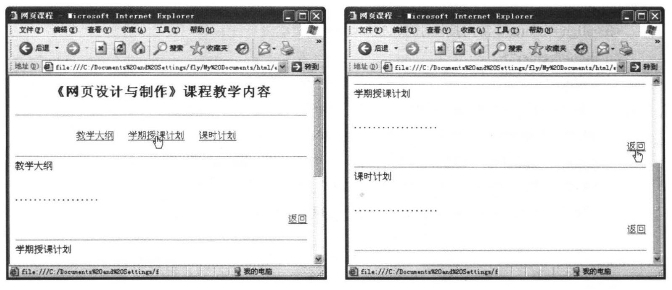
为了更清楚地观看跳转效果,可以适当地缩小浏览器窗口。如图5-2所示,单击超链接,将跳转到页面的相应位置,单击“返回”,将跳回到原来的位置。

图5-2 在本页中实现链接
由上例可以看出,指向页面其他部分的链接与指向其他页面的链接不同,后者要在页面中定义标记。两种链接都使用<a>标记。
如果要建立指向其他页面某处的文本,格式为:
<a href="URL记号名">超链接显示文本</a>
要在跳转到的位置处加上链接标记:
<a id="记号名”>目标文本附近的文本</a>
这里的URL指的是目标文件的地址,可以是相对的,也可以是绝对的。例如:
绝对URL:http://www.china.com/index.htmlpartl。
相对URL:../index.htmlpartl。
如果链接指向其他文件的某一部分,格式为:
<a href="目标文件路径/文件名记号名">超链接显示文本</a>
根据目标文件存放的目录与当前文件目录的关系,可以设置不同的目标文件路径。对于中小型网站,使用相对路径比较方便;对于大型网站,通常使用绝对路径。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







