在显示文本时,如果需要突出、强调其中的某些文字,这时可以使用一些特定的字型来产生这种效果。
(1)显示为斜体:使用<em>...</em>(emphasis)标记。
(2)显示为粗体:使用<strong>...</strong>(strong emphasis)标记。
(3)显示为上标:使用<sup>...</sup>标记。
(4)显示为下标:使用<sub>...</sub>标记。
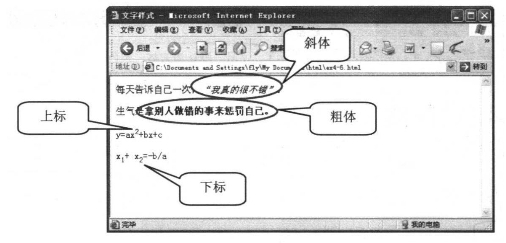
【例4-6】显示特定文字样式,如图4-6所示。
在编辑窗口输入下面的代码:
<!--文件名:ex4-6.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>文字样式</title>(https://www.daowen.com)
</head>
<body>
<p>每天告诉自己一次,<em>“我真的很不错”。</em></p>
<p>生气是<strong>拿别人做错的事来惩罚自己。</strong></p>
<p>y=ax<sup>2</sup>+bx+c</p>
<p>x<sub>1</sub>+x<sub>2</sub>=-b/a</p>
</body>
</html>
在浏览器窗口观察结果,如图4-6所示。

图4-6 显示特定文字样式
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






