在XHTML文档结构中,主体位于头部之后,以<body>为开始标记,</body>为结束标记。它定义了网页上显示的主要内容与显示格式,是整个网页的核心,网页中要显示的内容都包含在本标记中。<body>有很多属性,可以定义页面的背景图像、背景色彩、文字色彩、超文本链接的色彩等,这些属性用于设定网页的总体风格。<body>标记的格式为:

其中,各属性的含义在第3章中已经进行了简要介绍,下面以一个示例说明设置网页背景和设置文字显示颜色的方法。
【例4-4】设置网页背景和文字颜色示例。
在“记事本”窗口中,输入下面的代码:
<!--文件名:ex4-4.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>设置网页背景和文字颜色示例</title>
</head>
<body bgcolor="ivory"text="blue"><!--网页为乳白色背景,蓝色字-->(https://www.daowen.com)
<h3 align="center">尊严比生命重要</h3>
<hr/>
<p>    一战期间的一次恶战,法国著名的将军狄龙带领第80步兵团遭到了敌人顽强抵抗,步兵团被对方火力压住无法前行。狄龙情急之下大声对他的部下说:“谁设法炸毁城堡,谁就能得到1000法郎。”他以为士兵们肯定会前仆后继,但是没有一位士兵冲向城堡。狄龙大声责骂部下懦弱,有辱法兰西国家的军威。
<p>    一位军士长听罢,大声对狄龙说:“长官,要是你不提悬赏,全体士兵都会发起冲锋。”狄龙听罢,转发另一个命令:“全体士兵,为了法兰西,前进!”结果整个步兵团从掩体里冲出来,最后,全团1194名士兵只有90个生还。</p>
<p>    有时,尊严比生命更重要,但如果用钱去驱使他们,无异是奇耻大辱。</p>
<hr/>
</body>
</html>
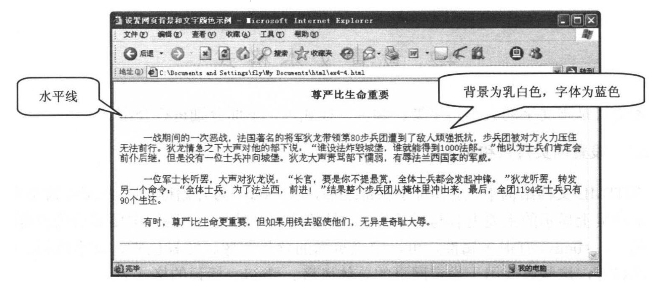
在浏览器中,观察网页显示效果,如图4-4所示。

图4-4 设定网页背景和文字颜色示例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






