在页面中插入一条水平标尺线(Horizontal Rules),可以使不同功能的文字分隔开,看起来整齐、明了。当浏览器解释到XHTML文档中的<hr>标记时,会在此处换行,并加入一条水平线段。线段的样式由标记的参数决定。水平线标记的格式为:
![]()
格式中各属性的含义如下:
(1)size设定线条粗细,以像素为单位,默认为2。
(2)width设定线段长度,可以是绝对值(以像素为单位)或相对值(相对于当前窗口的百分比)。绝对值是指线段长度是固定的,不随窗口尺寸的改变而改变;相对值是指长度相对于窗口的宽度而定,当窗口的宽度改变时线段的长度也随之增减,默认值为100%,即始终填满当前窗口。
(3)color设定线条颜色,默认为黑色。颜色可以用相应英文单词或以“”引导的一个十六进制数代码来表示,见表4-1。如果颜色值用十六进制数代码,则颜色数远多于表4-1列出的数目。
表4-1 颜色代码表

(4)noshade设定线条为平面显示(没有三维效果),默认时有阴影或立体效果。
【例4-3】水平线标记应用示例。
在“记事本”中输入下面的代码:
<!--文件名:ex4-3.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>水平线标记示例</title>
</head>
<body>(https://www.daowen.com)
<p align="center"/>从厚到薄五步读书法</p>
<hr align="center"size="6"width="50%"color="red"/>
第一步:确定该读的内容。<br/>
<hr align="left"size="4"width="100"/>
第二步:明确重点。<br/>
<hr align="right"size="8"width="200"color="green"/>
第三步:反复理解、领会、记忆应该内储的内容。<br/>
<hr size="4"width="80%"color="cd061f"/>
第四步:归纳概括。<br/>
<hr size="5"noshade="noshade"/>
第五步:每隔一段时间复习一次。<br/>
<hr width="70%"noshade="noshade"/>
</body>
</html>
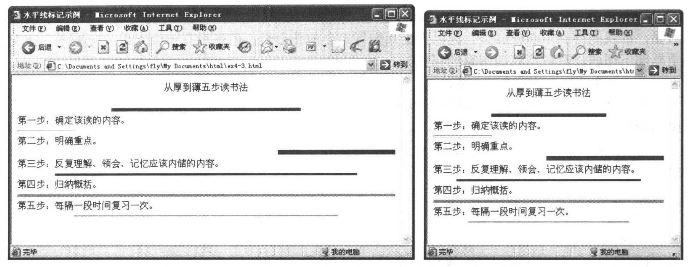
在浏览器中的显示效果如图4-3所示,在浏览时改变窗口的大小,可以看到相对长度线段的变化情况。

图4-3 水平线标记示例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






