段落标记放在一个段落的头尾,用于定义一个段落。段落标记除了换行外,还使本段的前后多一个空行,以区别不同段落。段落标记的格式为:
<p align="left|center|right">文字</p>
其中:
(1)align属性用来设置段落文字在网页上的对齐方式:left(左对齐)、center(居中)或right(右对齐),默认为left。
(2)格式中的“|”表示“或者”,即多中选一。
【例4-2】段落标记使用示例。
在“记事本”中输入下面的代码:
<!--文件名:ex4-2.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>段落标记使用示例</title>
</head>(https://www.daowen.com)
<body>
从厚到薄五步读书法<br/>
<p>第一步:确定该读的内容。</p>
<p align="left">第二步:明确重点。</p>
<p align="center">第三步:反复理解、领会、记忆应该内储的内容。</p>
<p align="right">第四步:归纳概括。</p>
第五步:每隔一段时间复习一次。<br/>
您记住了吗?<br/>
</body>
</html>
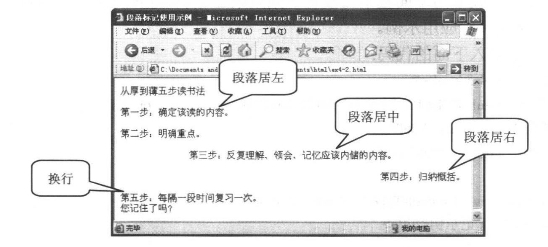
在浏览器中观察显示效果,如图4-2所示。

图4-2 段落标记使用示例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





