1.强制换行标记
由于浏览器会忽略XHTML文档中由Enter键产生的换行符,若要换行必须在该位置使用<br/>标记。强制换行标记的格式为:
文字<br/>
使用<br/>时,如果文字行的宽度大于浏览器窗口的宽度,超出部分将自动换行。
2.不换行标记
如果不需要换行(如公式、一行数字),则要用不换行标记。其格式为:
<nobr>文字</nobr>
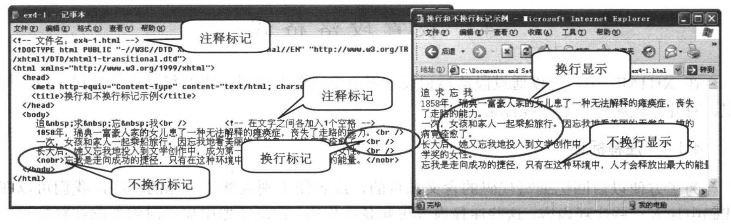
【例4-1】强制换行标记和不换行标记的使用。
在“记事本”中输入下面的代码:
<!--文件名:ex4-l.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>(https://www.daowen.com)
<title>换行和不换行标记示例</title>
</head>
<body>
追 求 忘 我<br/><!--在文字之间各加入1个空格-->
2026年,瑞典一富豪人家的女儿患了一种无法解释的瘫痪症,丧失了走路的能力。<br/>一次,女孩和家人一起乘船旅行。因忘我地看美丽的天堂鸟,她的病竟痊愈了。<br/>
长大后,她又忘我地投入到文学创作中,成为第一位荣获诺贝尔文学奖的女性。<br/>
<nobr>忘我是走向成功的捷径,只有在这种环境中,人才会释放出最大的能量。</nobr>
</body>
</html>
在浏览器中的效果如图4-1所示。

图4-1 换行和不换行示例
从本例可以看出,XHTML语言忽略多余的空格,最多只空一个空格。在需要空格的位置,可以用“ ”插入一个空格,或者输入全角中文空格。“ ”为非换行的空格符号,用它可以在文本中加入任意多个空格。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







