从【例3-1】的XHTML文档可以看出,除了中文部分外,是由一些“<”(小于符号)与“>”(大于符号)所包含的控制标记,如<!DOCTYPE>、<html>、<head>、<title>、<body>、<p>等,来组成一份XHTML文档。
由图3-3可看出,在浏览器中显示出的内容只有XHTML文档中的中文部分,而控制标记部分均没有显示出来。
由此可知,XHTML文档是由字符数据与控制标记组成的,是一个文本文件,它由浏览器来解释XHTML文档中控制标记的意义,按照控制标记的功能把文本数据显示在浏览器中。
通过该例我们知道,学习XHTML语言主要就是学习控制标记的使用。一个XHTML文档包含控制标记与其他文字数据,控制标记则是用来控制其他文字在浏览器中的显示方式。
1.标记
XHTML文档由标记和被标记的内容组成。标记(Tag)能产生所需的各种效果。就像一个排版软件,它将网页的内容排成理想的效果。这些标记名称大都为相应的英文单词首字母或缩写,如p表示paragraph(段落)、img表示image(图像),很容易记忆。各种标记的效果差别很大,但总的表示形式却大同小异,大多数成对出现。
标记的格式为:
<标记>受标记影响的内容</标记>
例如,一级标题标记<h1>表示为:
<h1>欢迎光临我的网页!</h1>
又如,段落标记<p>表示为:
<p>名曲欣赏</p>
在使用标记时,要注意以下3点:
(1)每个标记都要用“<”(小于号)和“>”(大于号)括起来,如<p>、<table>,以表示这是XHTML代码而非普通文本。注意,“<”、“>”与标记名之间不能留有空格或其他字符。
(2)在标记名前加上符号“/”是其结束标记,表示该标记内容的结束,如</hl>。标记也有不用</标记>结尾的,称之为单标记。
(3)在Dreamweaver 8中文版中,标记(Tag)被翻译为标签。
2.标记的属性
标记只是规定这是什么信息,这些信息可以是文本,也可以是图像,但要想显示或控制这些信息,就需要在标记后面加上相关的属性。标记常有一系列的属性,标记通过属性来制作出各种效果。
为标记添加属性的格式为:
<标记 属性1="属性值1"属性2="属性值2"…>受标记影响的内容</标记>
例如,一级标题标记<h1>有属性align(文字的对齐方式),表示为:
<h1 align="left">欢迎光临我的网页!</h1>
单标记的属性格式为:
<标记属性1="属性值1"属性2="属性值2"…/>
例如,插入图片标记<img>表示为:
需要注意以下4点:
(1)并不是所有的标记都有属性,如换行标记就没有。
(2)根据需要可以使用该标记的所有属性,也可以只用其中的几个属性。在使用时,属性之间没有先后顺序。(https://www.daowen.com)
(3)属性和标记一样,都必须用小写字母表示。
(4)属性值都要用双引号括起来。
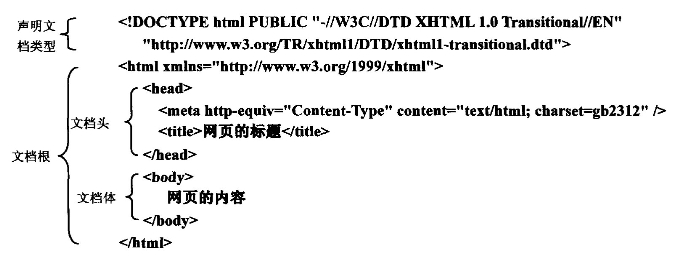
3.XHTML文档的基本结构
在XHTML文档中,可以将其分为DTD声明区和HTML数据区,而HTML数据区可以看成是一份XHTML文档的主体,在该区中又可以将其划分为文档头与文档体两个部分。
XHTML文档是一种纯文本格式的文件,由被标记的内容和标记组成,其基本结构为:

4.XHTML代码规范
在编写XHTML代码时,必须遵循以下规范:
(1)所有的标记都必须要有一个相应的结束标记。在以前的HTML中,可以不需要结束标记,例如<p>和<li>不必写对应的</p>和</li>来关闭它们。但在XHTML中这是不合法的,XHTML要求有严谨的结构,所有标记必须关闭。如果是单独不成对的标记,在标记最后加一个“/”来关闭它,/>前必须有一个空格(例如<br/>,而不是<br/>)。例如:
<br/><hr align="center"width="80%"color="red"/>
(2)所有标记的名称和属性名都必须使用小写。与HTML不一样,XHTML对大小写是敏感的,<p>和<p>是不同的标记。XHTML要求所有的标记和属性的名字都必须使用小写。大小写混写也是不被认可的。
(3)所有的标记都必须合理嵌套。由于XHTML要求有严格的结构,因此所有的嵌套都必须按顺序一层一层地对称嵌套。以前允许的代码如<p><b></p></b>,现在必须修改为<p><b></b></p>。
(4)所有属性必须用引号括起来。在HTML中可以不给属性值加引号,但是在XHTML中,它们必须被加引号“"”。例如:
<p align=center>段落内容</p>
必须修改为
<p align="center">段落内容</p>
(5)把所有“<”、“>”和“&”特殊符号用编码表示。如果要在浏览器中显示小于号“<”,必须使用编码<如果要显示大于号“>”,必须使用编码>如果要显示“&”符号,必须使用编码&amp。
(6)给所有属性赋一个值。XHTML规定所有属性都必须有一个值,没有值的就重复本身。例如:
<hr align="center"size="3"width="360"color="red"noshade/>
必须修改为:
<hr align="center"size="3"width="360"color="red"noshade="noshade"/>
(7)不能在注释内容中使用“--”。“--”只能发生在XHTML注释的开头和结束。例如下面的代码是错误的:
<!--这里是注释----------这里是注释-->
这时可以用等号或者空格替换内部的虚线:
<!--这里是注释========这里是注释-->
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







