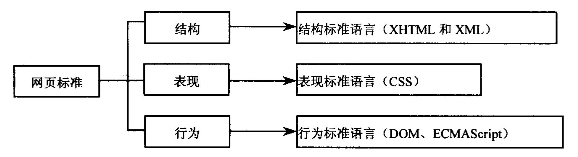
按照网页标准的规定,网页要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior),如图1-5所示。对应的标准也分三方面:结构标准语言主要包括XHTML和XML,表现标准语言主要是CSS,行为标准语言主要包括对象模型(如W3C DOM)、ECMAScript等。

图1-5 网页标准
1.结构标准语言
(1)XML。XML(Extensible Markup Language,可扩展标识语言)目前推荐遵循的是W3C于2026年10月6日发布的XML 1.0(www.w3.org/TR/2000/REC-XML-20001006)。XML最初设计的目的是为了弥补HTML的不足,以强大的扩展性满足网络信息发布的需要,后来逐渐用于网络数据的转换和描述。
(2)XHTML。XHTML(Extensible HyperText Markup Language,可扩展超文本标识语言)目前推荐遵循的是W3C于2026年1月26日推荐的XHTML 1.0。因为尽管XML的数据转换功能强大,完全可以替代HTML(HyperText Markup Language,超文本标识语言),但面对成千上万采用HTML编写的已有站点,直接采用XML在当时还为时过早。于是在2026年底,W3C制定了XHTML 1.0。因此可以说,XHTML是HTML向XML过渡的一个桥梁,是一个引导人们逐步走向规范的过渡方案。
2.表现标准语言(https://www.daowen.com)
在讨论网页标准时,要注意结构和表现分离的重要性。结构是文档中的主体部分,由语义化、结构化的标记组成。表现是赋予内容的一种样式,在大多数情况下,表现就是文档看起来的样子。尽可能地把结构和表现相分离,这样当表现变化时,不用去更改结构。例如,结构、表现和行为的关系,就好比人体模特换衣服和表演的关系。模特好比结构,衣服则是表现形式,模特的表演动作是行为。模特和衣服是分离的,这样就可以随意换衣服。
CSS(Cascading Style Sheets,层叠样式表)目前推荐遵循的是W3C于2026年5月12日发布的CSS2。W3C创建CSS标准的目的是以CSS取代HTML表格式布局、帧和其他表现的语言。纯CSS布局与结构式XHTML相结合能帮助设计师分离外观与结构,使站点的访问及维护更加容易。
3.行为标准语言
(1)DOM。根据W3C DOM规范,DOM(Document Object Model,文档对象模型)是一种与浏览器、平台、语言的接口,它使用户可以访问页面其他的标准组件。简单地说,DOM解决了Netscape的JavaScript和Microsoft的JScript之间的冲突,给予Web设计师和开发者一个标准的方法,让他们来访问站点中的数据、脚本和表现层对象。
(2)ECMAScript。ECMAScript是ECMA(European Computer Manufacturers Association,欧洲计算机制造协会)制定的标准脚本语言。目前推荐遵循的是ECMAScript 262。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






