(1)ImageMap控件。是一个可以用来在图片上定义热点(HotSpot)区域的服务器控件。用户可以通过单击这些热点区域进行回发(PostBack)操作或者定向(Navigate)到某个URL位址。该控件一般在需要对某张图片的局部范围进行互动操作时使用主要属性如下:
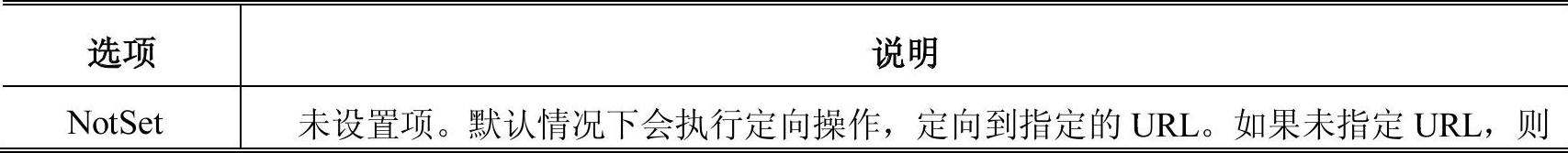
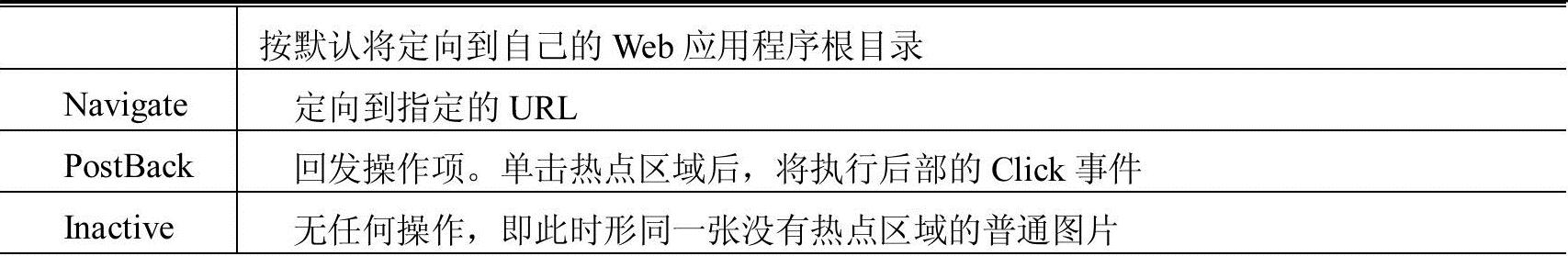
● HotSpotMode:热点模式,选项如表4-18所示。
● HotSpots:是一个抽象类,它之下有CircleHotSpot(圆形热点)、RectangleHotSpot(方形热点)和PolygonHotSpot(多边形热点)三个子类。
表4-18 HotSpotMode枚举类型


● Target:用于设置当单击ImageMap控件时,显示Web页面的目标窗体或者框架。
该控件主要事件:
● Click:对热点区域的单击操作。通常在HotSpotMode为PostBack时用到。
● Load:当控件载入到页面时发生该事件。通常用于初始化控件。
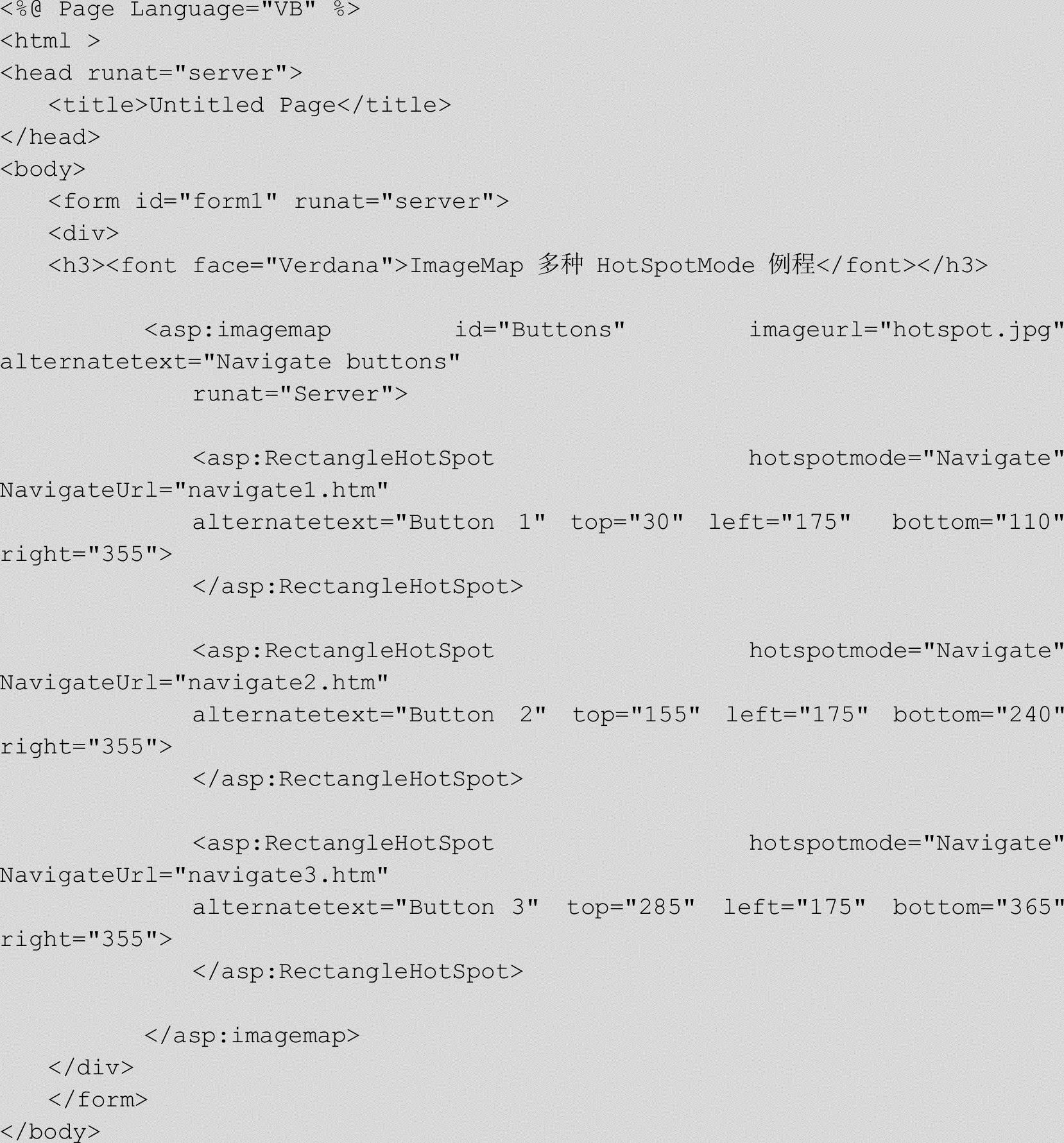
下面的程序展示如何在Web窗体中设置多种HotSpotMode。


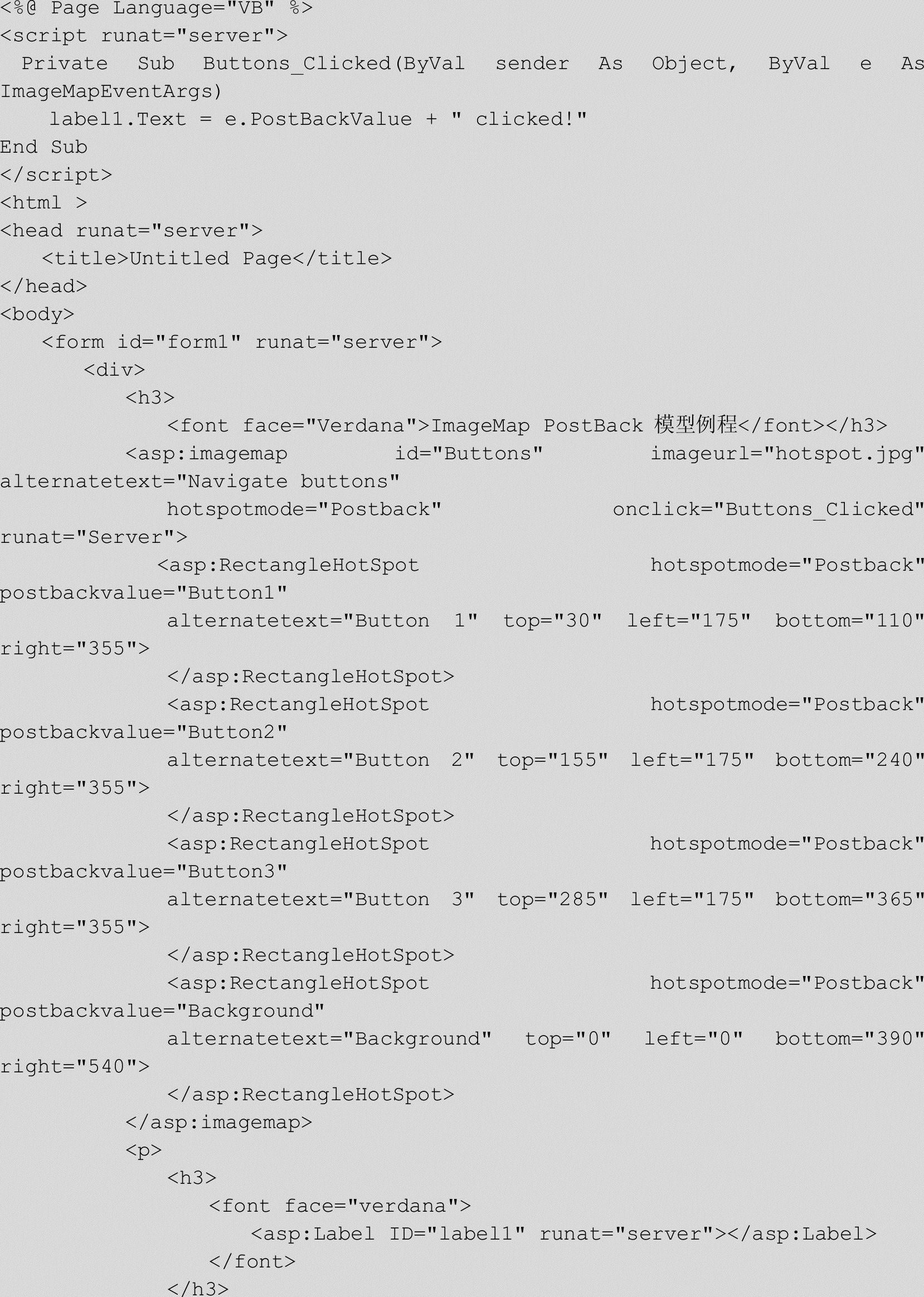
下面的程序展示了ImageMap的PostBack模型。


(2)HiddenField控件。该控件允许在页面的HTML源代码中使用隐藏的字段,它一般不被浏览器显示,多用于储存隐藏的数据。
该控件主要属性有Value,表示该隐藏字段的值。默认为空字符串("")。
注意:
这里的Hidden和Visible的false要区别开来。Visible设置为false时,表示在Render时不呈现该控件。
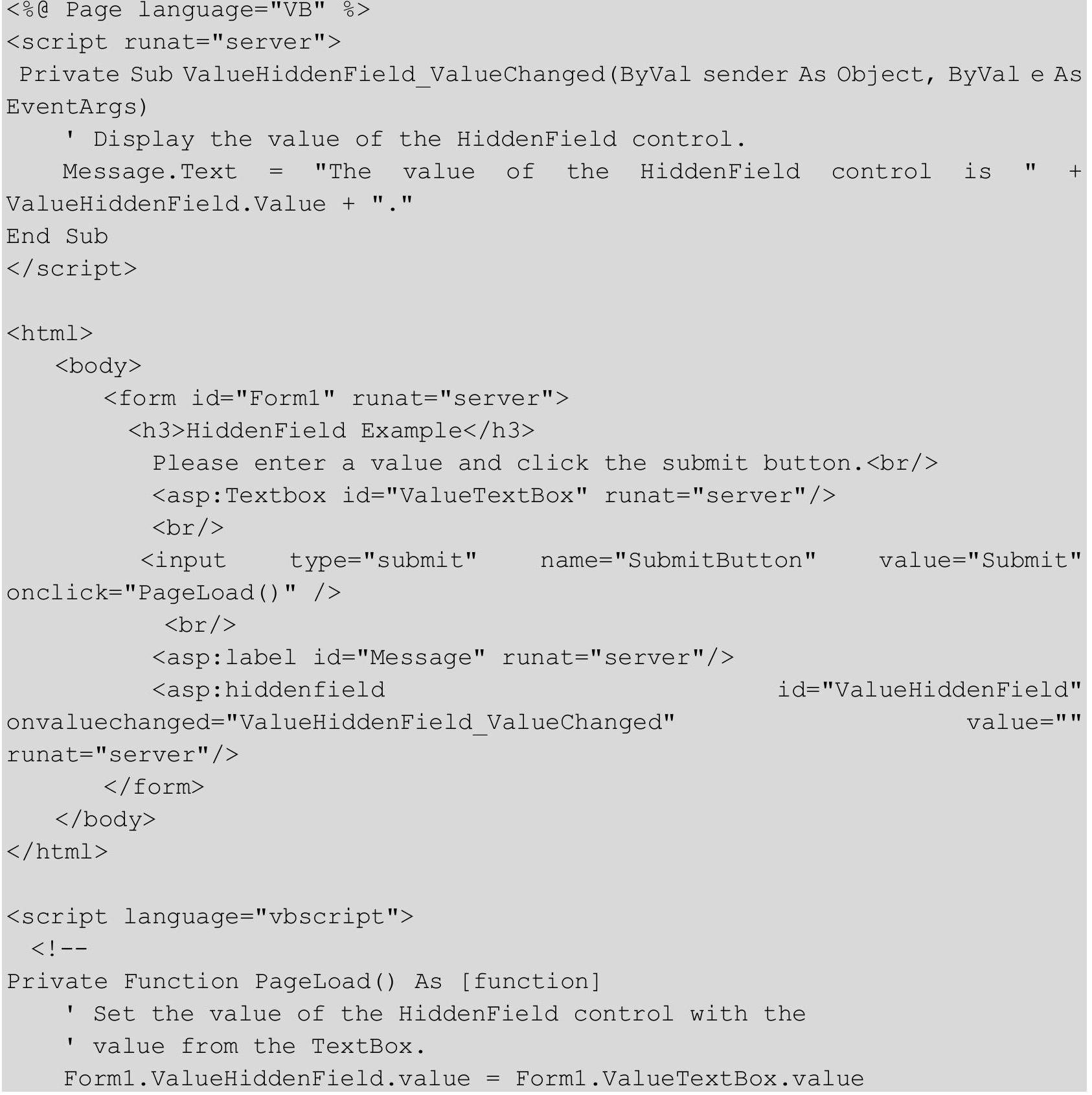
该控件主要事件有ValueChanged,当HiddenField控件的值更改并Post回服务器时触发该事件。HiddenField控件的VauleChange事件如下:


(3)FileUpload控件。该控件用于上传文件,主要属性如下:
● FileBytes:使用该属性得到字节序列格式的上传文件内容。
● FileContent:使用该属性得到流对象格式的上传文件内容。
● HasFile:提交时该控件是否包含文件。
● PostedFile:获取上传的文件。
● FileName:客户端上传给FileUpload控件的文件名,不包含该文件在客户端的路径。
注意:
为了防止某些恶意的使用FileUpload上传而产生的DOS攻击,应当设置最大允许的大小和允许的类型。默认的大小是4096KB(4MB),通过修改Web.Config文件中maxRequestLength来设置整个应用程序中允许上传得大小。另外在location元素中设置maxRequestLength可以设置特定的页面允许上传的文件的大小。如果上传的文件超过规定大小会出现错误提示信息:aspnet_wp.exe(PID:1520)was recycled because memory consumption exceeded 460 MB(60 percent of available RAM)。
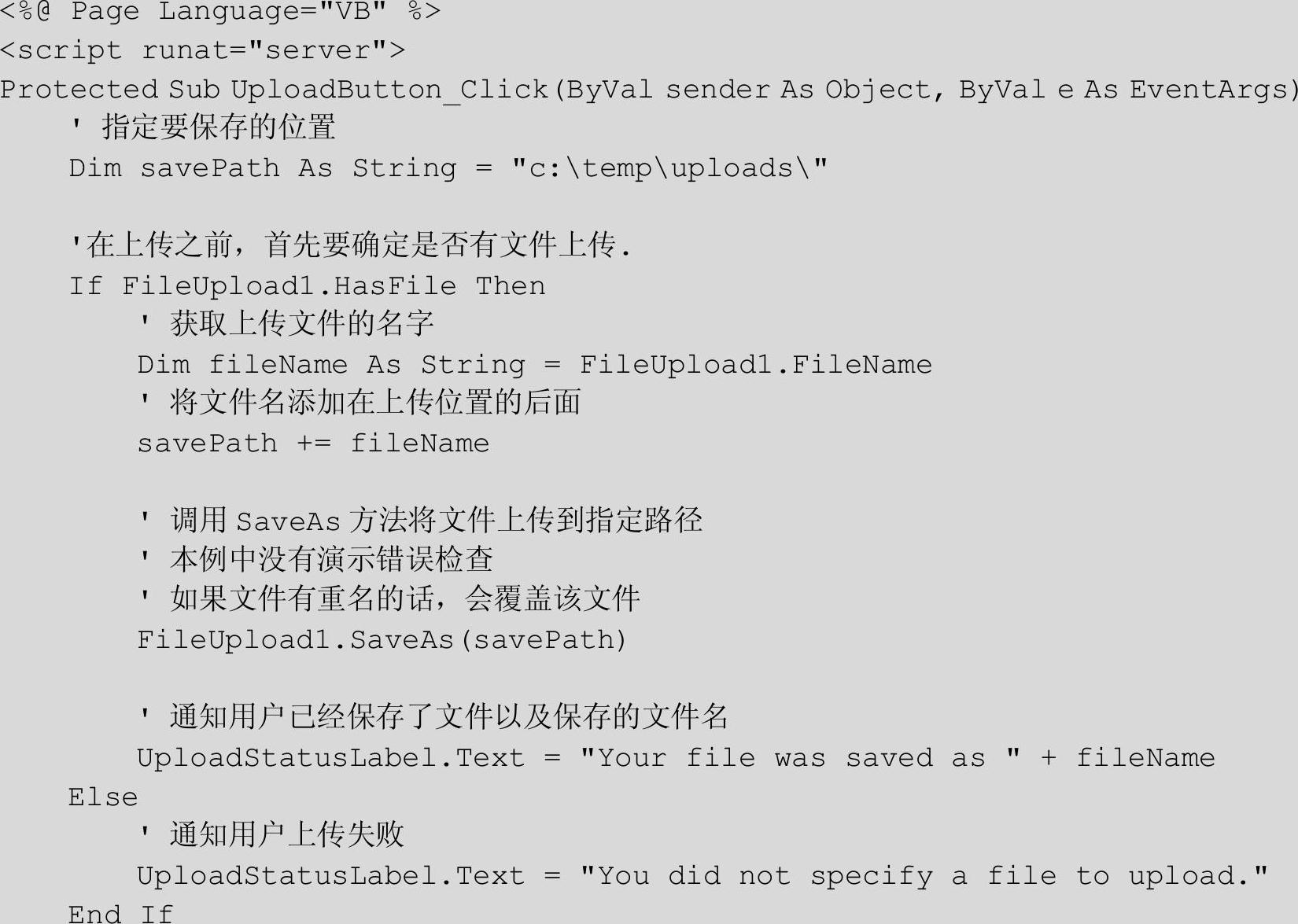
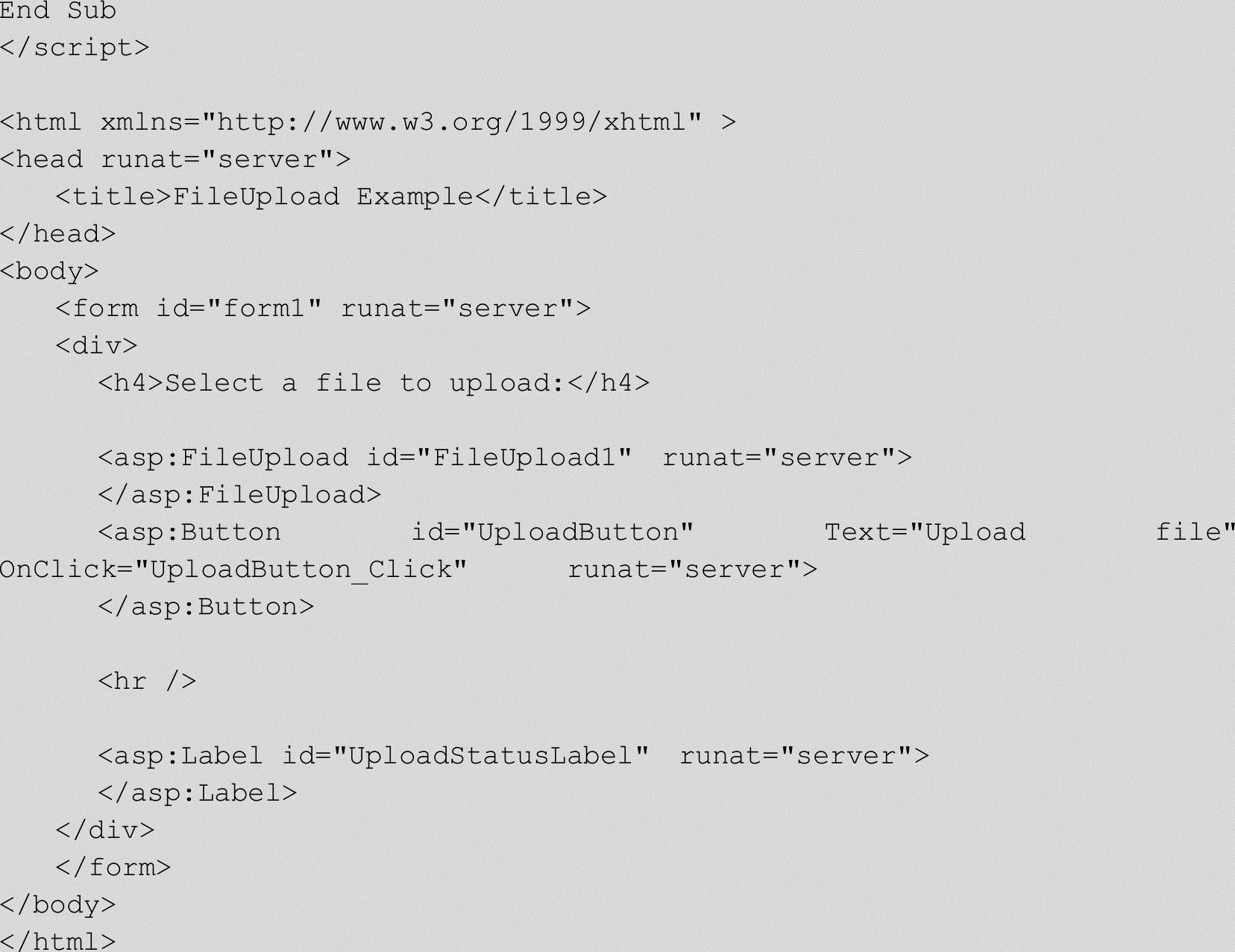
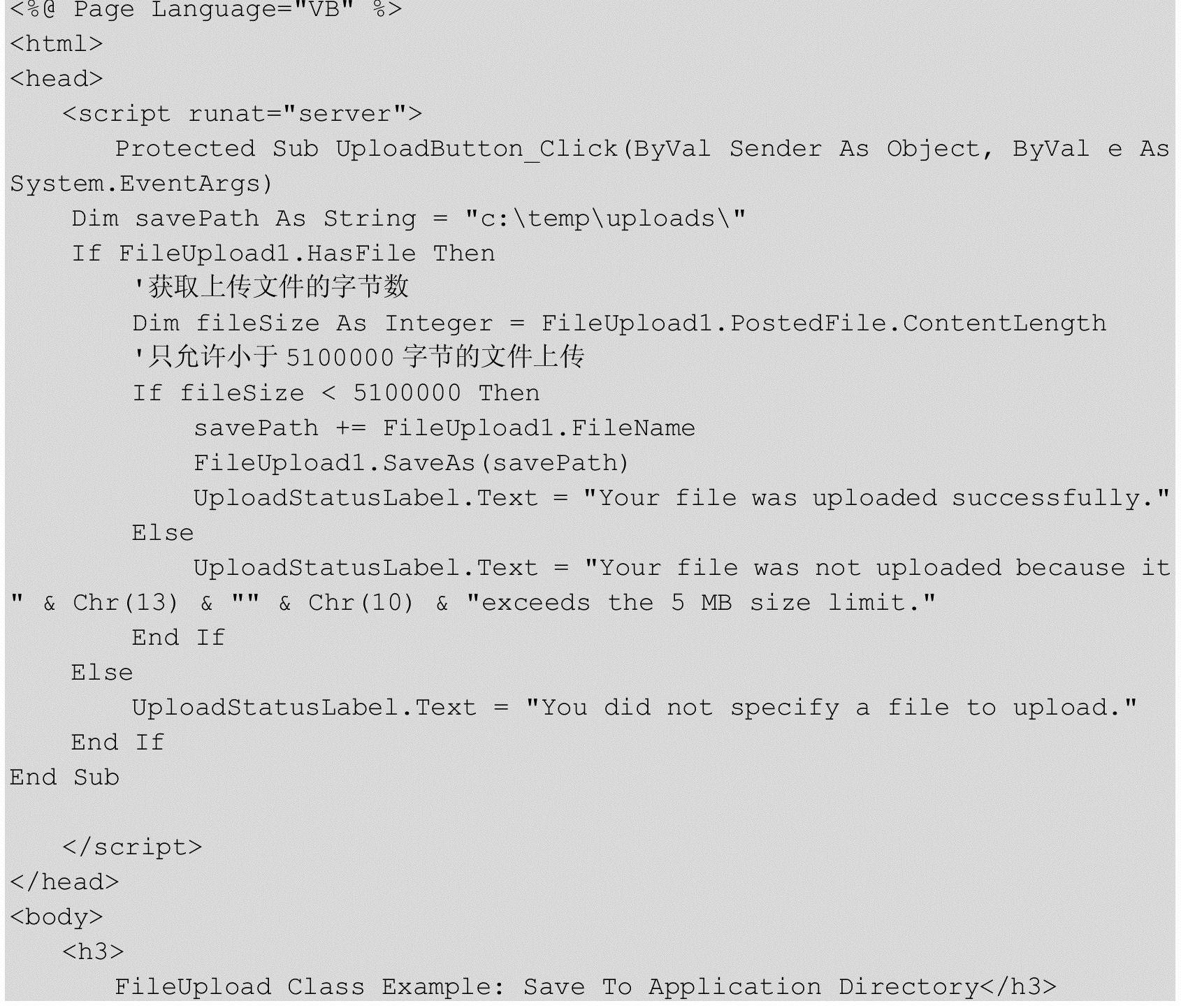
该控件常用的方法是SaveAs,用于将文件保存在服务器上指定的位置,保存之前需要确定ASP.NET应用对该文件有写的权限。下面的代码演示如何创建FileUpload控件来保存文件到指定位置。


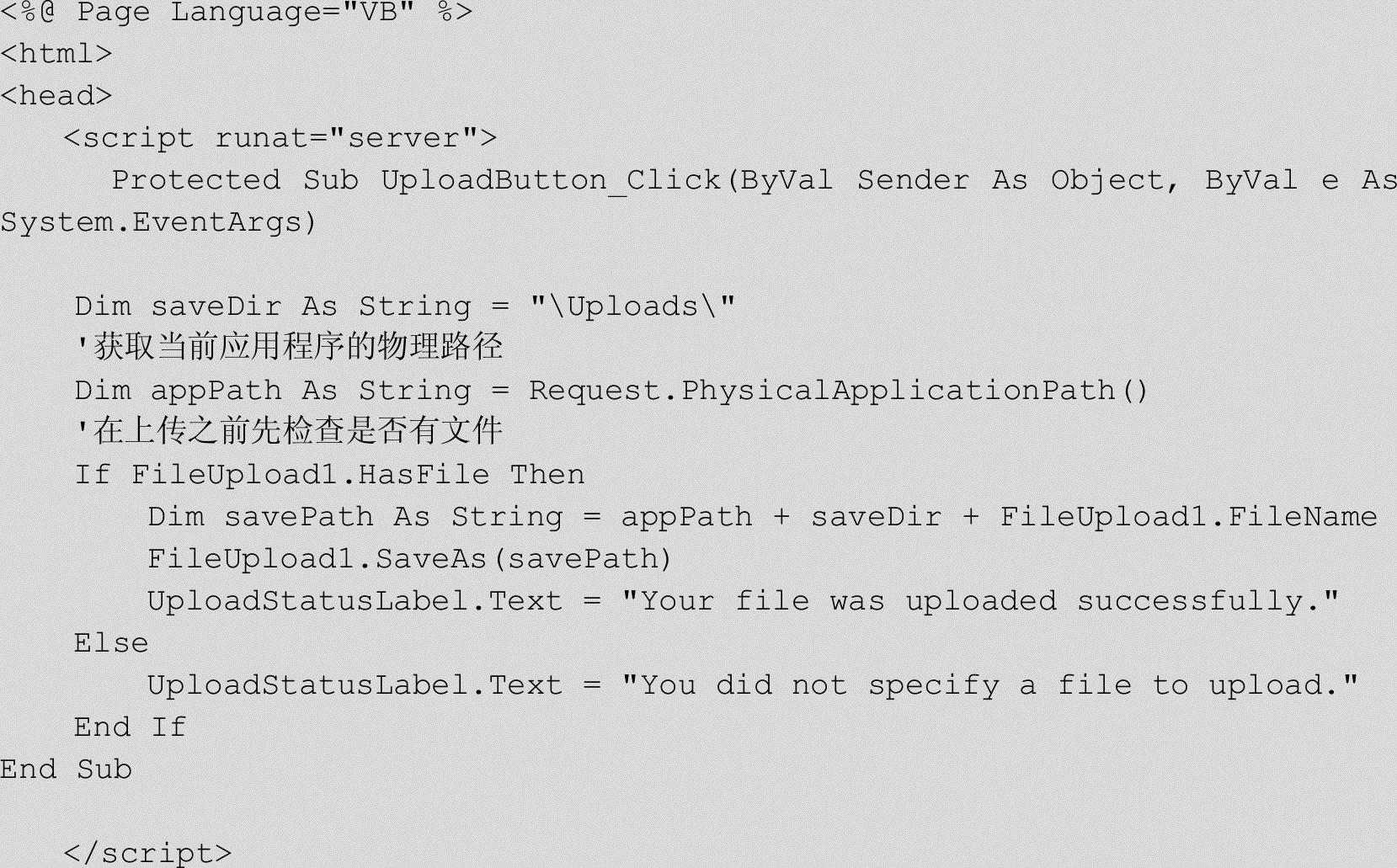
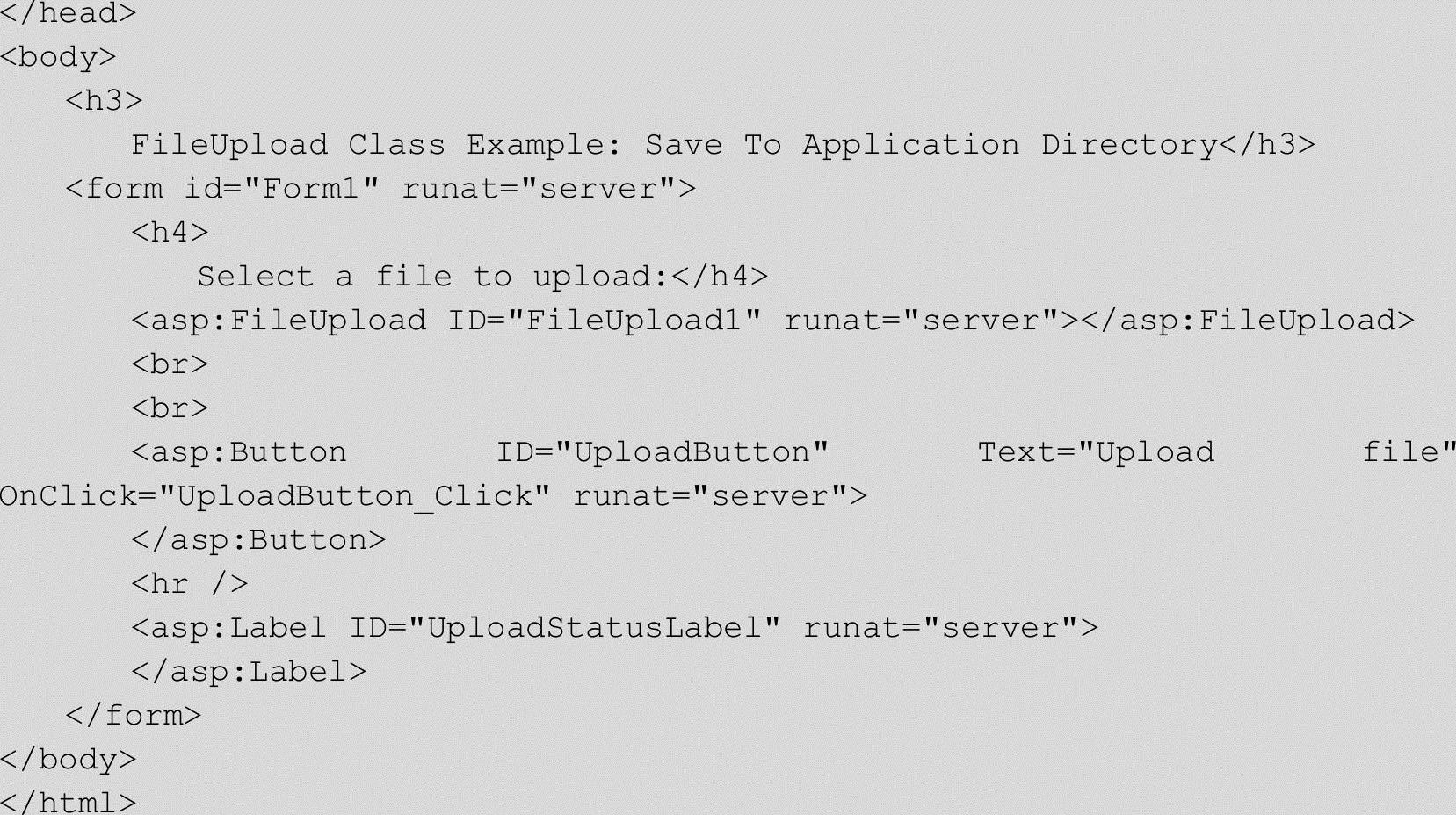
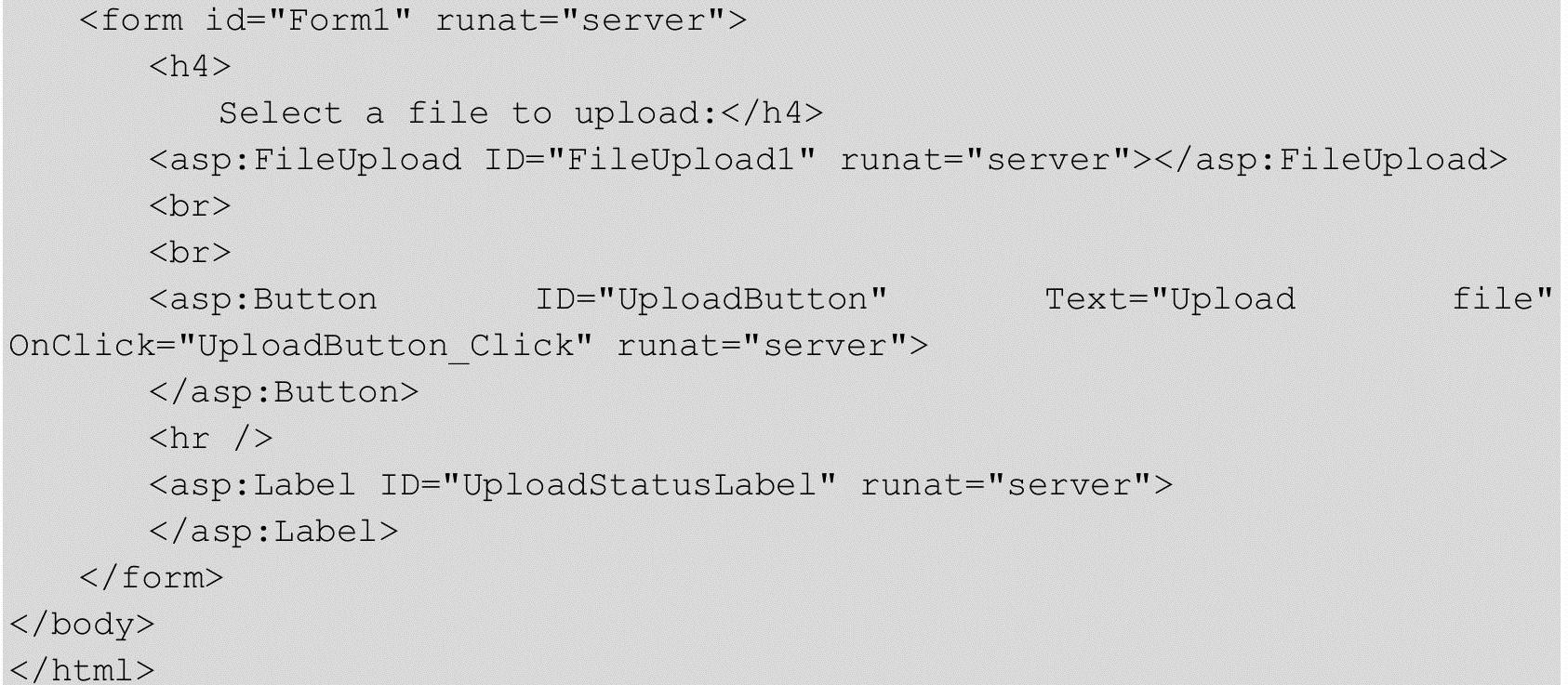
下面的代码演示如何上传文件到应用程序。


如下代码演示如何使用ContentLength属性来确认文件大小。


(4)Wizard控件。可以在视图之间自动切换。使用该控件默认只有两步:第一步指定用户名,第二步再次显示输入的文本。所有的元素都可以看作是默认的,并且可以通过样式来调整,或用模板单独进行格式化。
该控件的主要字段有:
● CancelCommandName:获取Cancle按钮的命令名称,只读字段。
● MoveCompleteCommandName:获取Finish按钮的命令名称,只读字段。
● MoveNextCommandName:获取Next按钮的命令名称,只读字段。
● MovePrevioisCommandName:获取Previois按钮的命令名称,只读字段。
● MoveToCommandName:获取每一个sidebar按钮的命令名称,只读字段。
该控件的主要属性:(https://www.daowen.com)
● ActiveStep:获取当前显示给用户的WizardSteps集合中的Step。
● ActiveStepIndex:获取或者设置当前WizardStepBase对象的索引。
● CancleButtonImageURL:设置Cancle按钮的图片URL。
● CancleButtonStyle:获取定义Cancle按钮外观的样式。
● CancleButtonText:设置Cancle按钮显示的文本。
● CancleButtonType:设置Cancle按钮呈现的类型。
● CancleDestinationPageURL:设置单击Cancle按钮时打开的页面URL。
● FinishCompleteButtonImageURL:设置Finish按钮显示的图片。
● FinishCompleteButtonStyle:获取Finish按钮的呈现样式的一个实例。
● FinishCompleteButtonText:设置Finish按钮的文本。
● FinishCompleteButtonType:设置Finish按钮呈现的类型。
● FinishDestinationPageURL:设置单击Finish按钮时打开的页面URL。
● FinishNavigationTemplate:获取或设置Finish步骤中用于显示导航区域的模板。
● FinishPreviousButtonImageURL:获取或设置Finish步骤中Previous按钮的图片URL。
● FinishPreviousButtonStyle:获取Finish步骤中Previous按钮的样式的一个引用。
● FinishPreviousButtonText:获取或设置Finish步骤中Previous按钮的显示文本。
● FinishPreviousButtonType:获取或设置Finish步骤中的Previous按钮的类型。
● NavigationButtonStyle:获取导航区域的按钮的样式的一个引用。
● NavigationStyle:获取导航区域定义的控件的样式的一个引用。
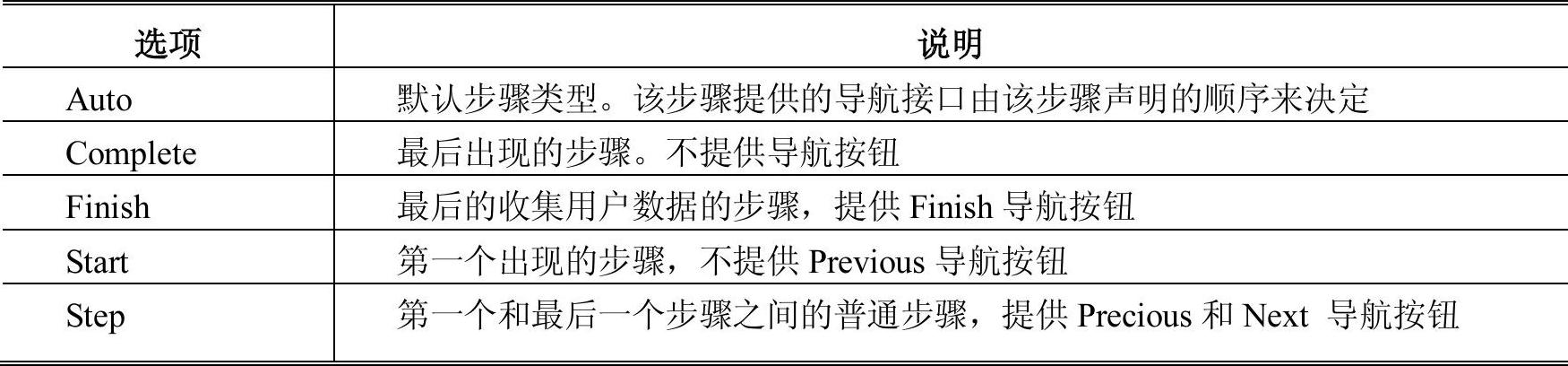
● StepType:Wizard控件的每个步骤都有StepType属性来确定该步骤的导航功能的类型。其选项如表4-19所示。
表4-19 StepType

提示:还有更多属性,大部分是用于设置样式的。由于篇幅限制,不一一列出。
该控件的主要方法有:
● GetHistory:返回已经访问的WizardStepBase对象的集合。
● GetStepType:返回指定的WizardStepBase对象的WizardStepType。
● MoveTo:设置继承自WizardStepBase的对象作为Wizard控件的ActiveStep属性。
该控件主要的事件包括:
● ActiveStepChanged:当用户切换到新的step时触发该事件。
● CancleButtonClick:当用户单击Cancle按钮时触发该事件。
● FinishButtonClick:当用户单击Finish按钮时触发该事件。
● NextButtonClick:单击Next按钮时触发该事件。
● PreviousButtonClick:单击Previous按钮时触发该事件。
● SideBarButtonClick:单击SideBar按钮时触发该事件。
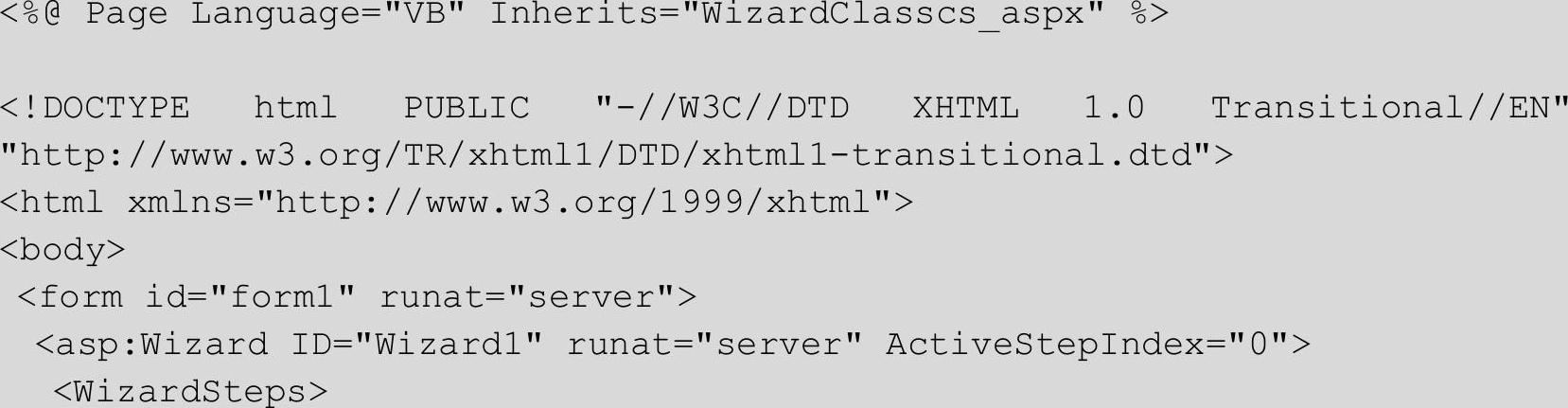
Wizard控件的使用如下示例:


注意:
上面的例程中没有演示对Wizard控件的事件处理。
(5)Substitution控件。使用Substitution控件可以在输出高速缓存的页面中插入动态内容。该控件的主要属性有:
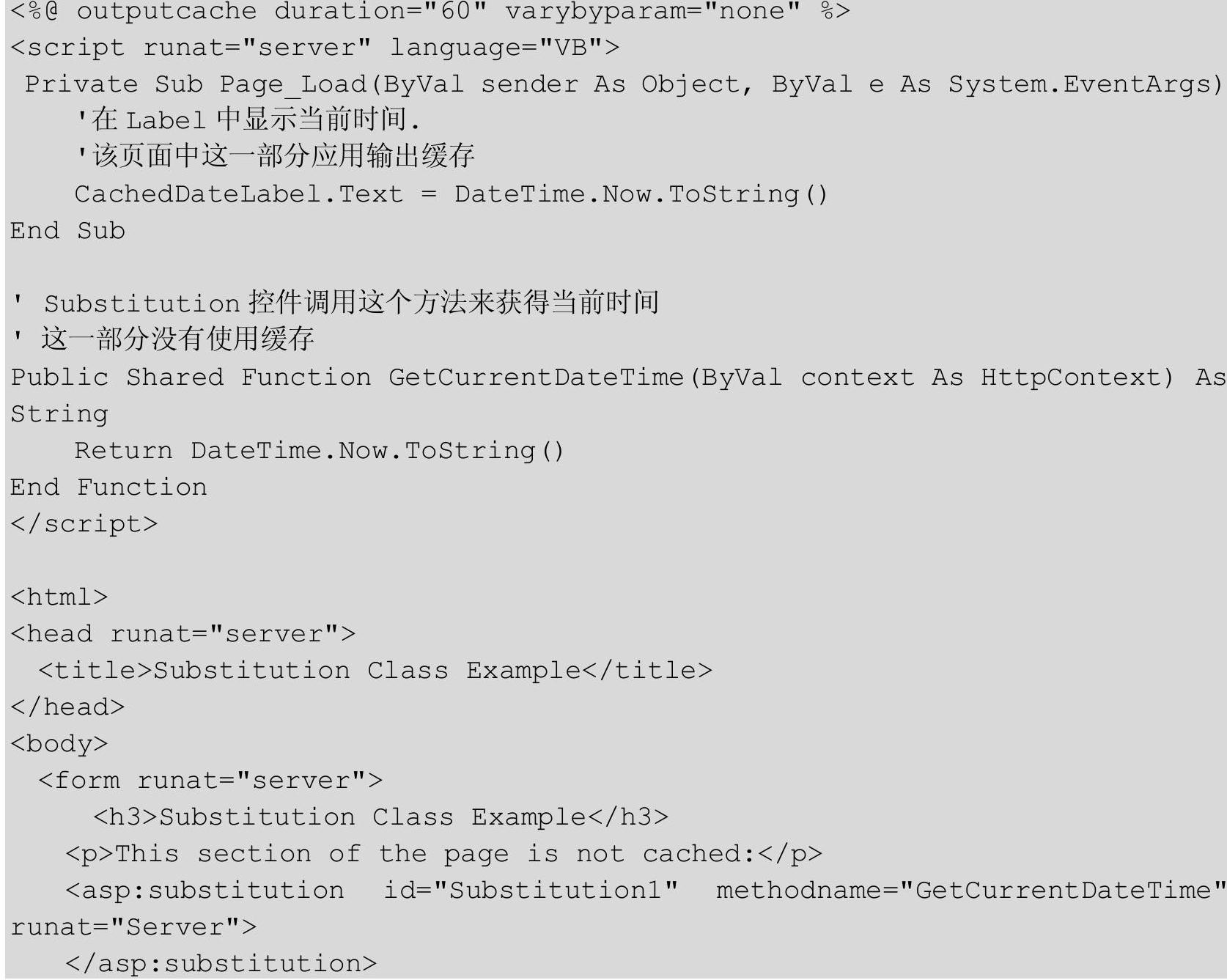
● MethodName:该属性用于表示为返回动态内容而调用的方法。由Substitution控件调用的方法必须是静态方法。此外,该方法还必须具有一个表示当前HttpContext的参数。以下代码演示了如何使用该控件。


(6)Localize控件。本地化表达式用于设置控件属性和其他HTML元素。许多要进行本地化的Web页面已经包含大量混有ASP.NET控件的静态内容块,Localize控件用于将静态内容标记为可本地化。
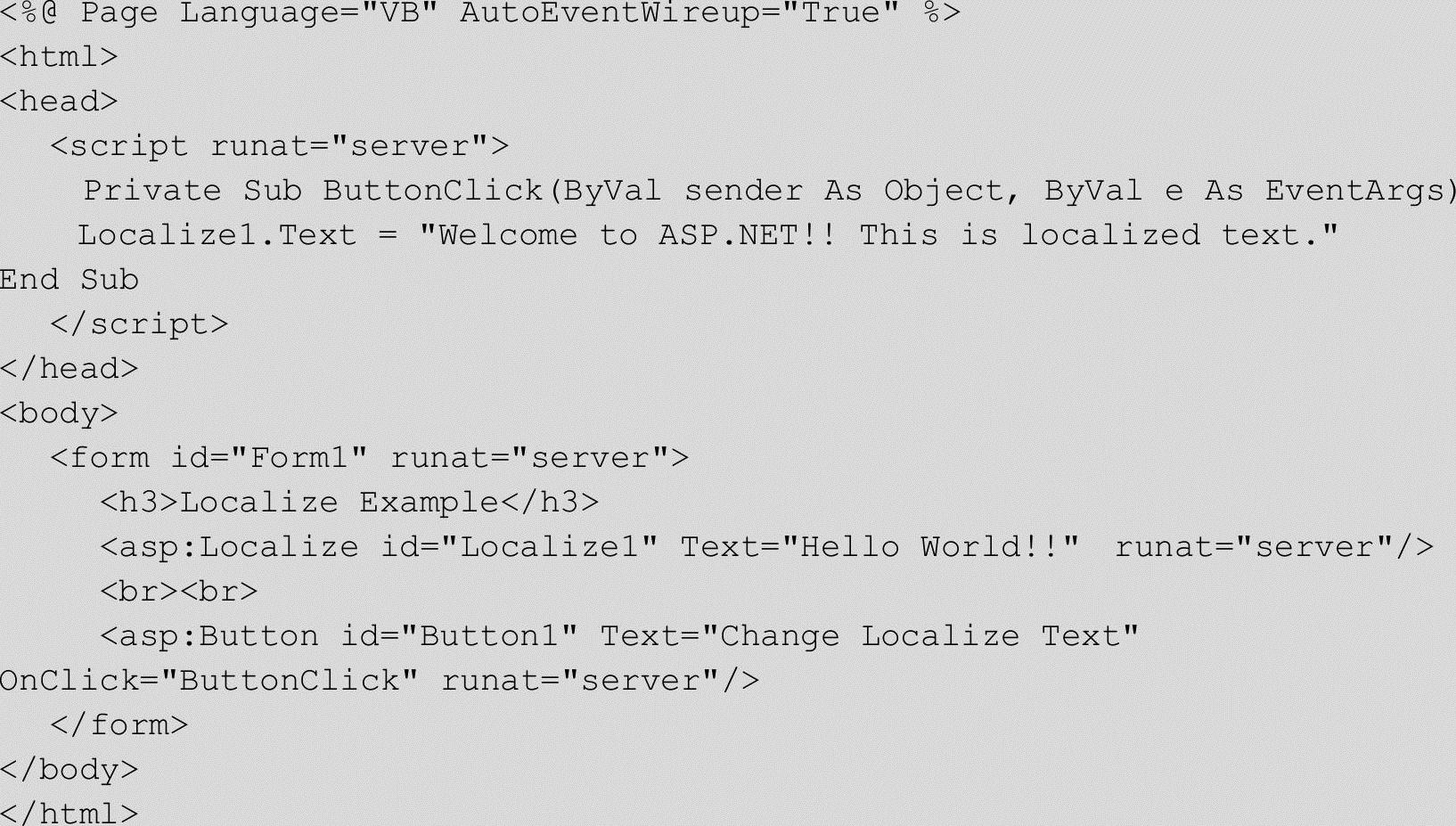
Localize控件比它的基类Literal控件优越的是,运行时它的处理方式与Literal控件很像,但设计器会忽略它,并允许开发人员直接在设计视图中编辑静态内容(不像Literal控件,在设计视图中它绑定到一个容器中)。接下来的代码演示了如何使用Localize控件来显示静态文本。

ASP.NET的控件使很多繁琐的开发过程变得一目了然。相信读者在将来的使用中更能体会到这些新增控件给表示层开发所带来的便利,程序员们可以将更多的精力集中在如何处理业务逻辑上面,开发速度也会有前所未有的提高!
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







