在开发Web应用程序时,经常遇到这样的问题:一个网站有多个页面的顶部是相同的以保证整个网站风格一致。在ASP中可以采用更先进的技术——Web用户控件将顶部做成单独的文件,在其他页面中用include语法来包含顶部文件。
Web用户控件是程序员根据应用程序的需要,使用与编写Web窗体相同的编程技术定义的控件。用户控件可以包含HTML、服务器控件和事件处理逻辑。创建用户控件的步骤与创建Web窗体页的步骤非常相似。
下面通过实例来演示Web用户控件的编写和使用方法。本例的具体步骤如下:
(1)启动Dreamweaver CS6,新建一个ASP.NET VB页面,然后保存文件,并将其命名为UserControlTest.ascx,注意文件的后缀为ascx,而不是aspx。
(2)切换到代码视图,删除所有的<HTML><body><title>标签。
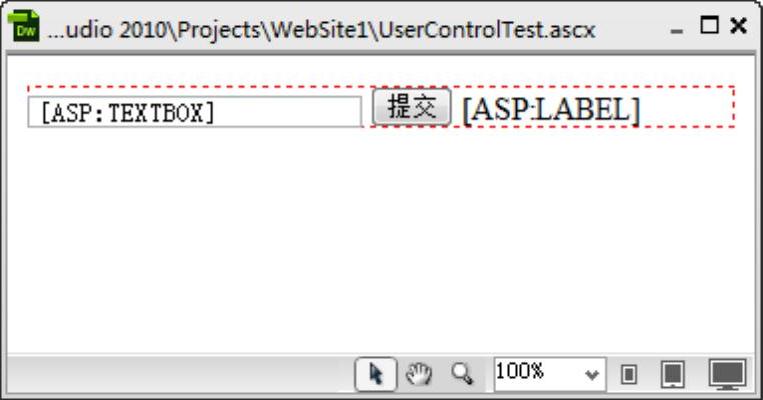
(3)在设计视图中插入一张表单,然后单击“常用”插入面板上的“标签选择器”按钮,在弹出的对话框左侧单击“ASP.NET标签”/“Web服务器控件”,在页面上插入一个TextBox控件、一个Button控件和一个Label控件,设置TextBox的ID属性为txtName,Button控件的ID属性为btnOK,Text属性为“提交”,设置Label控件的ID属性为lblResult。此时UserControl.ascx界面如图4-8所示。

图4-8 UserControl.ascx界面
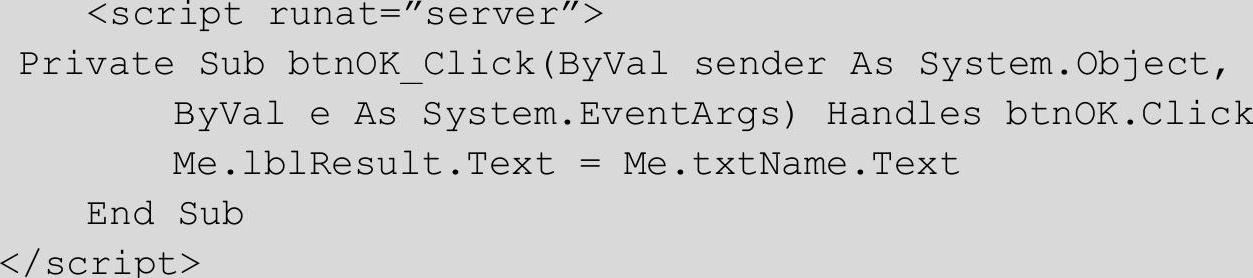
(4)选中按钮,并打开其标签编辑器,选中OnClick事件,并在对话框右侧的文本框中键入按钮单击事件的名称btnOK Click,然后切换到代码视图编写如下代码:
 (https://www.daowen.com)
(https://www.daowen.com)
至此,一个用户控件制作完成。但用户控件是不能单独显示的,如果要在其他页面中使用该控件,需要在页顶部添加如下语句引入用户控件。
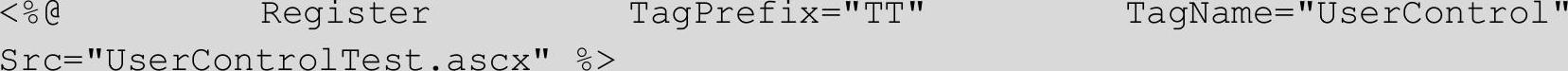
(5)在Dreamweaver中新建一个名为UserControlTest.aspx的ASP.NETVB页面,然后切换到“代码”视图,光标停留在页面顶部,输入如下代码:

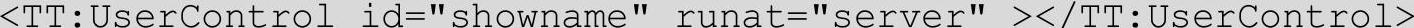
(6)在UserControlTest.aspx页面中需要显示控件的地方添加以下语句:

(7)在浏览器中查看UserControlTest.aspx。在文本框中输入姓名以后单击“提交”按钮,则用户输入的姓名将被显示出来,如图4-9所示。

图4-9 UserControlTest.aspx运行效果
显然,在UserControlTest.aspx中所做的事情非常简单,仅仅是添加了一个Web用户控件。至于图4-8中显示的控件以及对应的事件处理程序都是用Web用户控件完成的。在实际开发中,可以将需要多次显示的界面做成Web用户控件的形式,在需要使用该界面的页面中引用该Web用户控件即可。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







