在网页设计中,常常需要重复添加某些页面元素(如添加表格的行或列),以达到扩展页面布局的目的。重复区域是模板中设置为可重复添加网页元素的区域,通常用于表格,也可以为其他页面元素定义重复区域。在模板中可插入两种类型的重复区域:重复区域和重复表格。
重复表格与重复区域的区别在于,重复表格每个单元格的内容是可以修改的,基于模板生成的网页可以在重复表格单元格中添加内容。Dreamweaver在插入重复表格时自动将单元格设置成可编辑区域。而重复区域不是可编辑区域,若要使重复区域中的内容可编辑,必须在重复区域内插入可编辑区域。
在模板中创建重复区域可以执行以下操作:
(1)将插入点放在文档中要插入重复区域的位置。
(2)执行“插入”/“模板对象”/“重复区域”菜单命令,或单击“常用”面板上的重复区域 菜单项,弹出“新建重复区域”对话框。
菜单项,弹出“新建重复区域”对话框。
(3)在对话框的“名称”文本框中输入重复区域的名称。
(4)单击“确定”按钮。
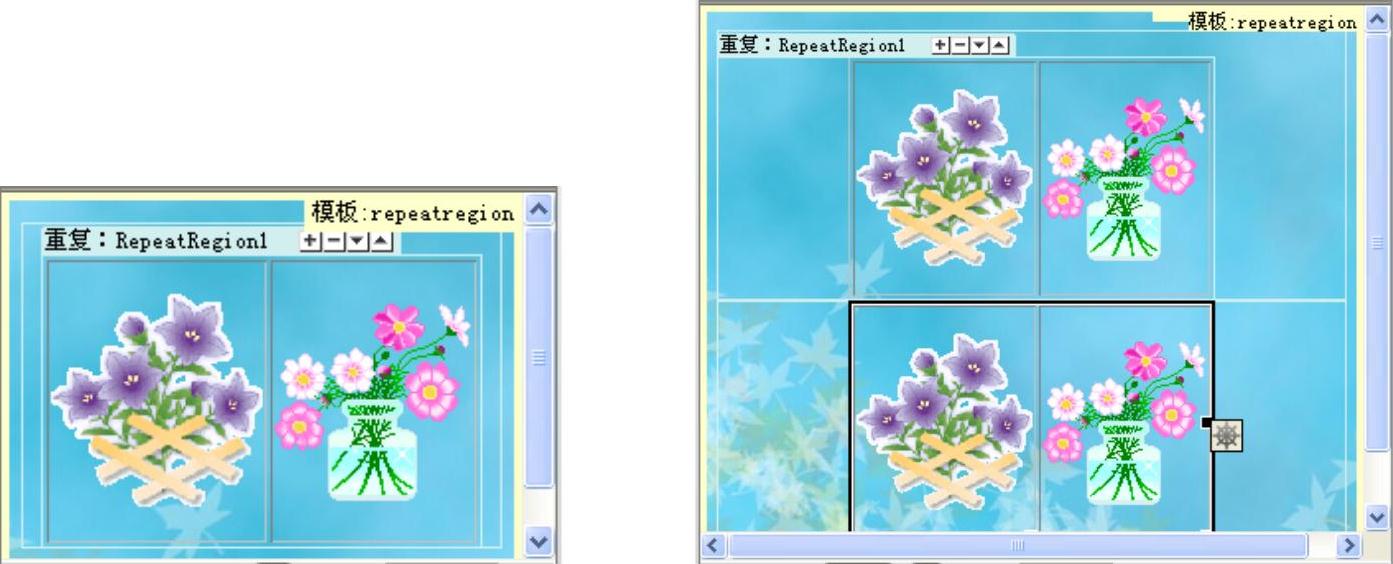
基于模板文件新建一个页面的效果如图2-36左图所示。单击重复区域顶部的加号按钮,可以复制一个重复区域的副本,如图2-36右图所示。
选中某个重复项,单击减号按钮,即可删除选中的重复项。
选中某个重复项之后,单击向上或向下的三角形按钮,可以修改重复项的层叠位置。

图2-36 重复区域效果
在实际应用中,通常将重复区域设置为可编辑区域,或使用重复表格,这样用户可以编辑重复元素中的内容。(https://www.daowen.com)
插入重复表格的步骤如下:
(1)将光标定位在要插入重复表格的位置,执行“插入”/“模板对象”/“重复表格”命令。弹出如图2-37所示的“插入重复表格”对话框。
(2)在对话框中指定表格的行数、列数、单元格边距和间距、表格宽度和边框宽度。
(3)在“重复表格行”区域指定表格中的哪些行包括在重复区域中。
在“起始行”输入设置为重复区域中的第一行的行号;在“结束行”输入将作为重复区域最后一行的行号。
(4)在“区域名称”文本框中指定重复表格的唯一名称。

图2-37 “插入重复表格”对话框
(5)单击“确定”按钮关闭对话框,即可在模板文件中插入重复表格,效果如图2-38左图所示。
本例在“插入重复表格”对话框中设置的行数为3,列数为1,且重复表格起始行和结束行均为2,因此,在生成的重复表格中,只有第二行的单元格中插入了可编辑区域。基于模板文件新建一个页面,即可在新页面中添加重复项,并修改可编辑区域的内容,效果如图2-38右图所示。

图2-38 重复表格效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








