网站首页制作完成后,进入二级页面的设计与编排。二级页面的设计与首页的设计方法相同,主要是把握色彩,使之与首页的风格与色彩保持统一。
制作手机鉴赏页面的操作步骤如下:
 新建一个空白的HTML文档,保存为jianshang.html。
新建一个空白的HTML文档,保存为jianshang.html。
 执行“修改”/“页面属性”命令,在打开的“页面属性”对话框中设置字体大小为12像素,文本颜色为666,左边距、上边距等都为0。“链接颜色”为00F,“已访问链接”为600,“活动链接”为F30,且“始终无下划线”。
执行“修改”/“页面属性”命令,在打开的“页面属性”对话框中设置字体大小为12像素,文本颜色为666,左边距、上边距等都为0。“链接颜色”为00F,“已访问链接”为600,“活动链接”为F30,且“始终无下划线”。
 执行“插入”/“表格”命令,在页面中插入一个1行1列、宽为100%、边框为0、“间距”和“填充”均为0的表格,对齐方式为“居中对齐”。
执行“插入”/“表格”命令,在页面中插入一个1行1列、宽为100%、边框为0、“间距”和“填充”均为0的表格,对齐方式为“居中对齐”。
 将光标定位在新表格的单元格中,在属性面板中设置单元格的高为221,单元格内容的水平对齐方式为“居中对齐”,垂直对齐方式为“顶端”,然后新建CSS规则将单元格的背景图像设置为image/006.gif。效果如图14-24所示。
将光标定位在新表格的单元格中,在属性面板中设置单元格的高为221,单元格内容的水平对齐方式为“居中对齐”,垂直对齐方式为“顶端”,然后新建CSS规则将单元格的背景图像设置为image/006.gif。效果如图14-24所示。

图14-24 插入单元格背景图像
 执行“插入”/“表格”命令,在单元格中嵌入一个1行3列,、宽为760像素、边距和间距均为0的表格。
执行“插入”/“表格”命令,在单元格中嵌入一个1行3列,、宽为760像素、边距和间距均为0的表格。
 设置新表格的第1个单元格内容水平“右对齐”,垂直“顶端”对齐,宽度为8px;设置第3个单元格内容水平“左对齐”,垂直“顶端”,宽为8px;然后将图像image/008.gif与image/007.gif分别插入到这两个单元格中,效果如图14-25所示。
设置新表格的第1个单元格内容水平“右对齐”,垂直“顶端”对齐,宽度为8px;设置第3个单元格内容水平“左对齐”,垂直“顶端”,宽为8px;然后将图像image/008.gif与image/007.gif分别插入到这两个单元格中,效果如图14-25所示。

图14-25 表格嵌套
 将光标定位在中间的单元格里,在属性面板中设置水平“居中对齐”,垂直“顶端”,并执行“插入”/“表格”命令,将一个4行1列、宽为100%、“间距”和“填充”均为0的表格嵌入该单元格中。
将光标定位在中间的单元格里,在属性面板中设置水平“居中对齐”,垂直“顶端”,并执行“插入”/“表格”命令,将一个4行1列、宽为100%、“间距”和“填充”均为0的表格嵌入该单元格中。
 将光标移至新表格的第1个单元格中,设置单元格内容水平“居中对齐”,垂直“顶端”对齐,执行“插入”/“图像”命令,将图像image/006.jpg插入到单元格中,如图14-26所示。
将光标移至新表格的第1个单元格中,设置单元格内容水平“居中对齐”,垂直“顶端”对齐,执行“插入”/“图像”命令,将图像image/006.jpg插入到单元格中,如图14-26所示。

图14-26 插入图像
 将光标移至新表格的第2个单元格中,执行“插入”/“图像”命令,将GIF动画image/3.gif插入到单元格中,效果如图14-27所示。
将光标移至新表格的第2个单元格中,执行“插入”/“图像”命令,将GIF动画image/3.gif插入到单元格中,效果如图14-27所示。

图14-27 插入GIF动画
 将光标移至新表格的第3行单元格,执行“插入”/“表格”命令,将一个1行6列、宽100%、“间距”和“填充”均为0的表格插入到该单元格中。选中所有单元格,在属性面板上设置单元格内容水平“居中对齐”,垂直“居中”对齐。
将光标移至新表格的第3行单元格,执行“插入”/“表格”命令,将一个1行6列、宽100%、“间距”和“填充”均为0的表格插入到该单元格中。选中所有单元格,在属性面板上设置单元格内容水平“居中对齐”,垂直“居中”对齐。
 将光标定位在第1个单元格中,执行“插入”/“图像”命令,将图像image/zhubao_11.jpg插入到该单元格中,效果如图14-28所示。
将光标定位在第1个单元格中,执行“插入”/“图像”命令,将图像image/zhubao_11.jpg插入到该单元格中,效果如图14-28所示。
 使用同样的方法将其他的导航图像插入到其余单元格中,效果如图14-29所示。
使用同样的方法将其他的导航图像插入到其余单元格中,效果如图14-29所示。
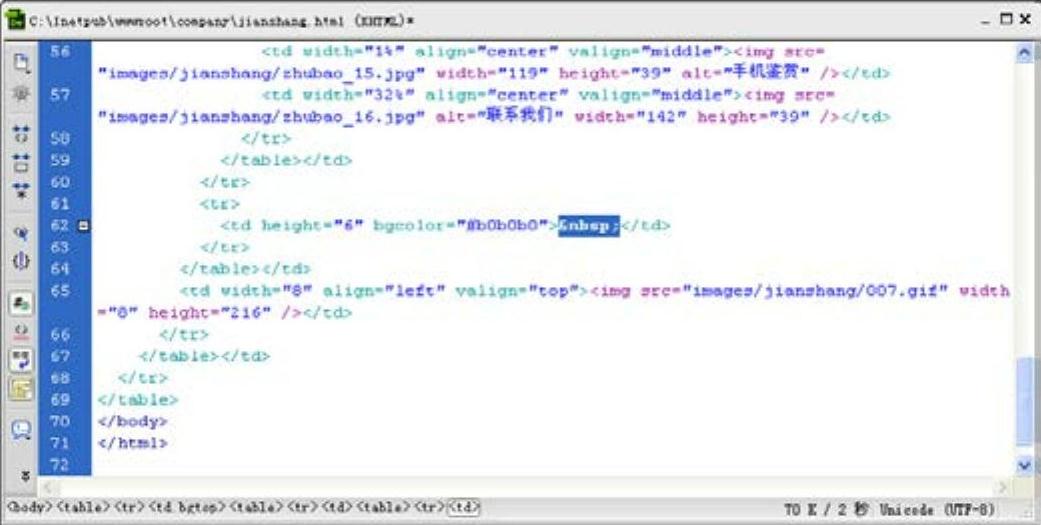
 将光标移至最后一行单元格,在属性面板中设置背景颜色为b0b0b0、高为6px。然后切换到“代码”视图中,删除单元格中的空格符,如图14-30所示。
将光标移至最后一行单元格,在属性面板中设置背景颜色为b0b0b0、高为6px。然后切换到“代码”视图中,删除单元格中的空格符,如图14-30所示。
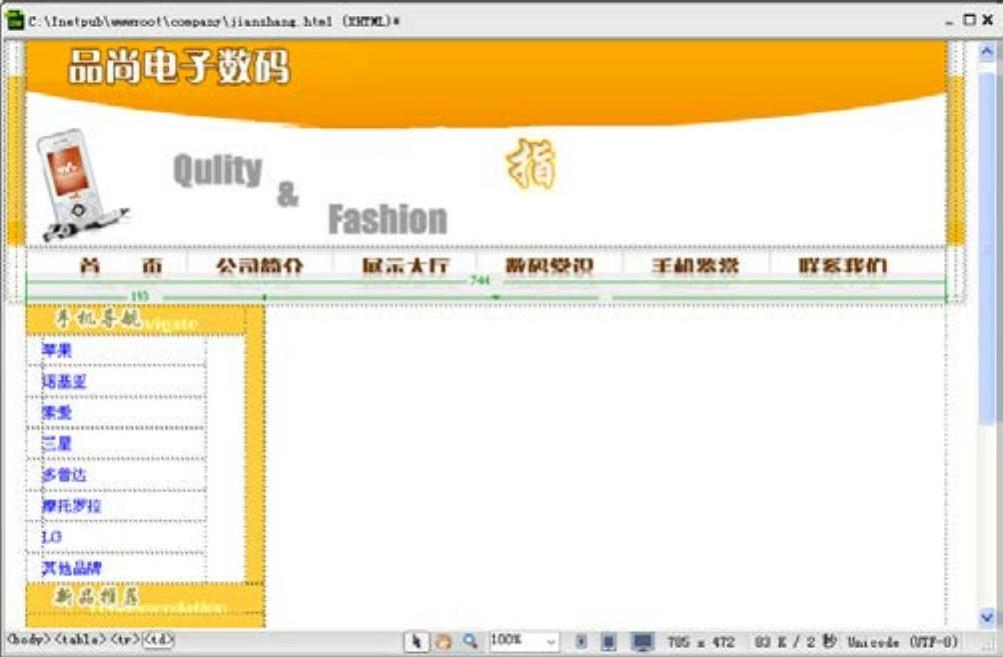
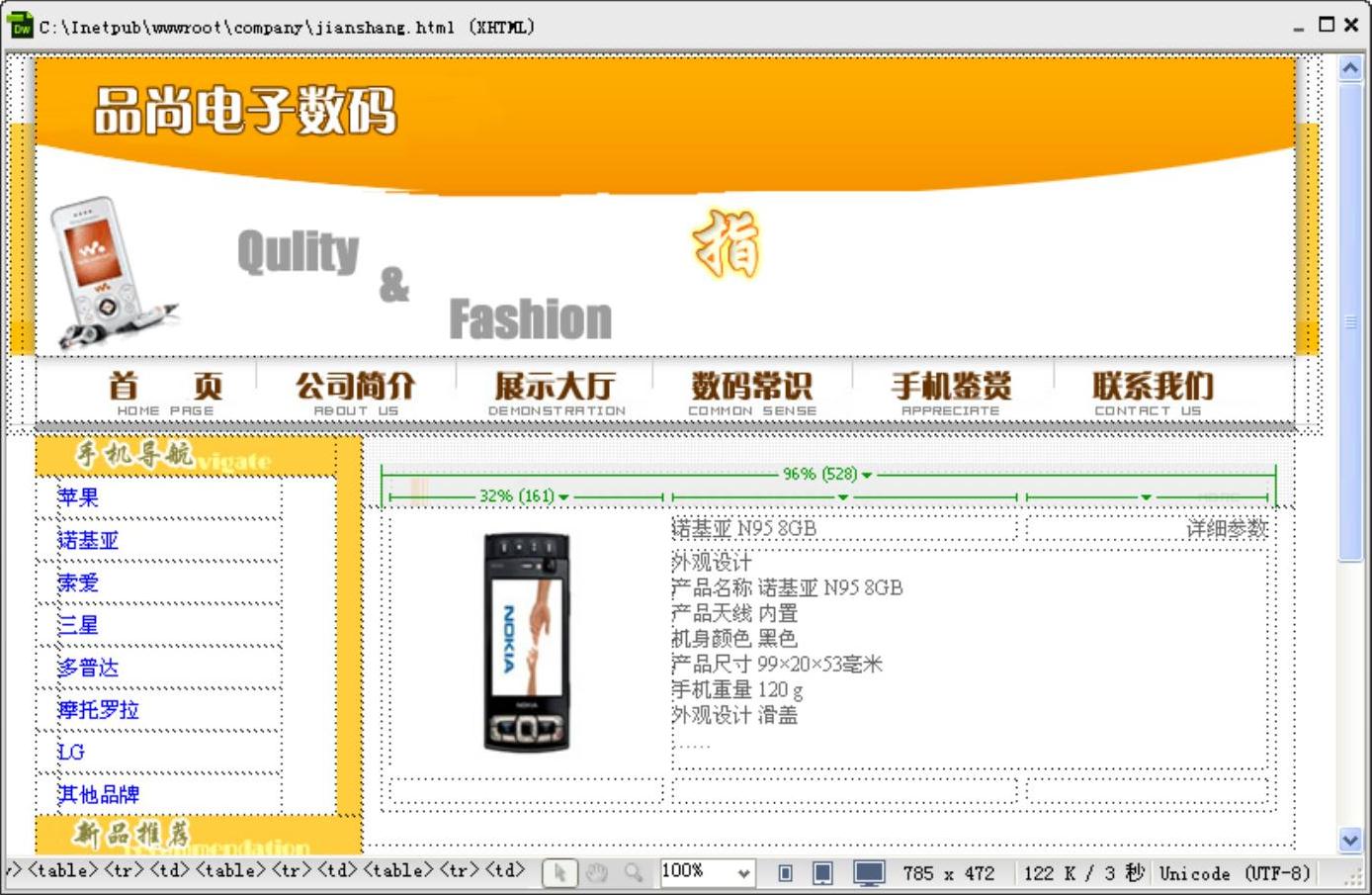
 在属性面板上单击“刷新”按钮,然后切换到“设计”视图中,此时的页面效果如图14-31所示。
在属性面板上单击“刷新”按钮,然后切换到“设计”视图中,此时的页面效果如图14-31所示。
 将光标移至表格底部,执行“插入”/“表格”命令,在页面中插入一个1行2列、宽为744的表格。选中该表格,在属性面板中设置对齐方式为“居中对齐”。
将光标移至表格底部,执行“插入”/“表格”命令,在页面中插入一个1行2列、宽为744的表格。选中该表格,在属性面板中设置对齐方式为“居中对齐”。

图14-28 插入图像

图14-29 页面效果

图14-30 删除空格符

图14-31 页面效果
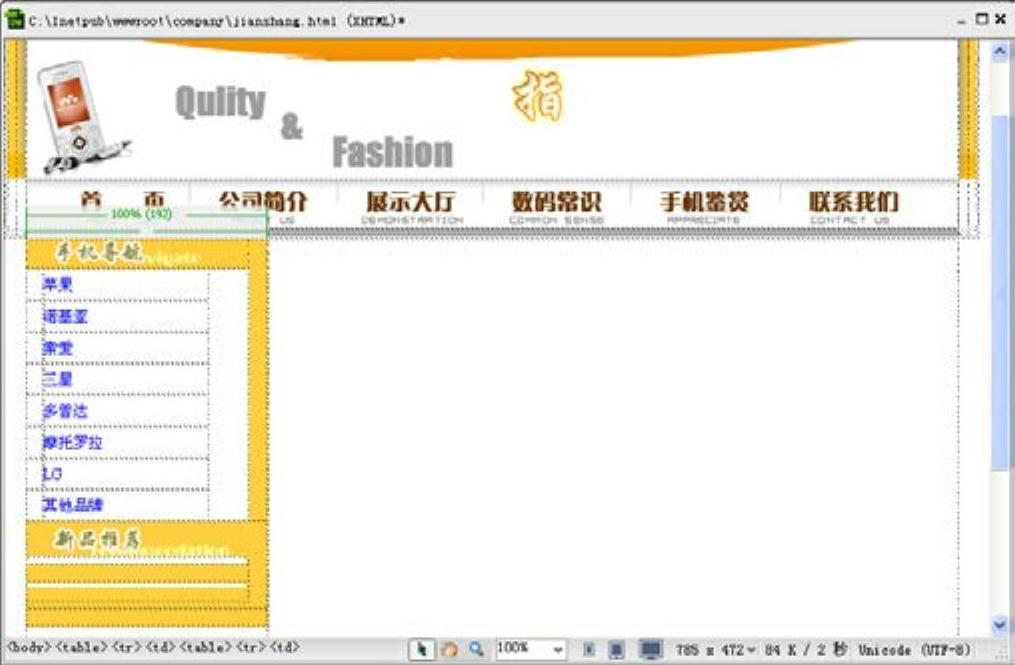
 将光标定位在新表格的第1列单元格中,在属性面板上设置单元格宽为193,高为490,“水平”对齐方式为“左对齐”,“垂直”对齐方式为“顶端”。执行“插入”/“表格”命令,在单元格中插入一个3行1列、宽为100%的表格。效果如图14-32所示。
将光标定位在新表格的第1列单元格中,在属性面板上设置单元格宽为193,高为490,“水平”对齐方式为“左对齐”,“垂直”对齐方式为“顶端”。执行“插入”/“表格”命令,在单元格中插入一个3行1列、宽为100%的表格。效果如图14-32所示。

图14-32 插入表格
 选定当前表格中的所有单元格,在属性面板上设置单元格的背景颜色为FFCE3F。
选定当前表格中的所有单元格,在属性面板上设置单元格的背景颜色为FFCE3F。
 将光标定位在新表格的第1行单元格中,设置单元格内容水平“左对齐”,垂直“顶端”对齐,执行“插入”/“表格”命令,插入一个1行1列、宽为178像素的表格。
将光标定位在新表格的第1行单元格中,设置单元格内容水平“左对齐”,垂直“顶端”对齐,执行“插入”/“表格”命令,插入一个1行1列、宽为178像素的表格。
 将光标定位在第1个单元格中,执行“插入”/“图像”命令,将图像image/01.jpg插入到该单元格中。效果如图14-33所示。
将光标定位在第1个单元格中,执行“插入”/“图像”命令,将图像image/01.jpg插入到该单元格中。效果如图14-33所示。

图14-33 插入图像
 将光标定位在新表格的下方,执行“插入”/“表格”命令,插入一个1行1列、宽为178像素的表格,然后在属性面板上设置新表格的背景颜色为白色。
将光标定位在新表格的下方,执行“插入”/“表格”命令,插入一个1行1列、宽为178像素的表格,然后在属性面板上设置新表格的背景颜色为白色。
 将光标定位在新表格的单元格中,设置单元格内容水平“左对齐”,垂直“顶端”对齐,执行“插入”/“表格”命令,插入一个8行2列、宽为82%的表格。选中嵌套表格第1列的所有单元格,在属性面板上设置高为25、宽为10%。效果如图14-34所示。
将光标定位在新表格的单元格中,设置单元格内容水平“左对齐”,垂直“顶端”对齐,执行“插入”/“表格”命令,插入一个8行2列、宽为82%的表格。选中嵌套表格第1列的所有单元格,在属性面板上设置高为25、宽为10%。效果如图14-34所示。

图14-34 嵌套表格
 选中嵌套表格第二列所有的单元格,设置单元格内容水平“左对齐”,垂直“居中”对齐,然后在单元格中输入导航文字链接,效果如图14-35所示。
选中嵌套表格第二列所有的单元格,设置单元格内容水平“左对齐”,垂直“居中”对齐,然后在单元格中输入导航文字链接,效果如图14-35所示。

图14-35 页面效果
 将光标定位在第2行单元格中,在属性面板中设置“水平”对齐方式为“左对齐”,垂直对齐水平为“居中”。执行“插入”/“图像”命令,将图像image/02.jpg插入到单元格中,效果如图14-36所示。
将光标定位在第2行单元格中,在属性面板中设置“水平”对齐方式为“左对齐”,垂直对齐水平为“居中”。执行“插入”/“图像”命令,将图像image/02.jpg插入到单元格中,效果如图14-36所示。
 将光标移至图像下方,插入一个3行1列、宽为178像素的表格。(https://www.daowen.com)
将光标移至图像下方,插入一个3行1列、宽为178像素的表格。(https://www.daowen.com)
 将光标定位在新表格的第1行单元格中,设置“水平”对齐方式为“居中对齐”,“垂直”对齐方式为“底部”,执行“插入”/“图像”命令,将图像image/03.gif插入到单元格中。
将光标定位在新表格的第1行单元格中,设置“水平”对齐方式为“居中对齐”,“垂直”对齐方式为“底部”,执行“插入”/“图像”命令,将图像image/03.gif插入到单元格中。
 使用同样的方法设置新表格第3个单元格的水平对齐方式为“居中对齐”,垂直对齐方式为“顶端”,将图像image/04.gif插入到单元格中,效果如图14-37所示。
使用同样的方法设置新表格第3个单元格的水平对齐方式为“居中对齐”,垂直对齐方式为“顶端”,将图像image/04.gif插入到单元格中,效果如图14-37所示。
 将光标定位在第2行单元格中,在属性面板中设置其背景颜色为FFFFFF,“水平”对齐方式为“居中对齐”,“垂直”对齐方式为“居中”。然后执行“插入”/“图像”令,将图像image/1007.gif插入到该单元格中,效果如图14-38所示。
将光标定位在第2行单元格中,在属性面板中设置其背景颜色为FFFFFF,“水平”对齐方式为“居中对齐”,“垂直”对齐方式为“居中”。然后执行“插入”/“图像”令,将图像image/1007.gif插入到该单元格中,效果如图14-38所示。

图14-36 插入图像

图14-37 页面效果

图14-38 插入图像
 将光标定位在最后1个单元格中,设置水平对齐方式为“右对齐”,垂直对齐方式为“顶端”。然后执行“插入”/“图像”命令。将图像image/911.jpg插入到该单元格中,效果如图14-39所示。
将光标定位在最后1个单元格中,设置水平对齐方式为“右对齐”,垂直对齐方式为“顶端”。然后执行“插入”/“图像”命令。将图像image/911.jpg插入到该单元格中,效果如图14-39所示。

图14-39 插入图像
 将光标定位在右侧的单元格中,在属性面板中设置水平对齐方式为“居中对齐”,垂直对齐方式为“顶端”。执行“插入”/“表格”命令,将一个2行1列、宽为100%的表格插入到该单元格中。
将光标定位在右侧的单元格中,在属性面板中设置水平对齐方式为“居中对齐”,垂直对齐方式为“顶端”。执行“插入”/“表格”命令,将一个2行1列、宽为100%的表格插入到该单元格中。
 将光标移至新表格的第1行单元格中,在属性面板中设置单元格“水平”对齐方式为“居中对齐”,“垂直”对齐方式为“底部”,高为42。然后新建一个CSS规则,定义单元格背景图像为image/1718.gif。效果如图14-40所示。
将光标移至新表格的第1行单元格中,在属性面板中设置单元格“水平”对齐方式为“居中对齐”,“垂直”对齐方式为“底部”,高为42。然后新建一个CSS规则,定义单元格背景图像为image/1718.gif。效果如图14-40所示。

图14-40 插入背景图像
 执行“插入”/“表格”命令,将一个1行1列、宽为518像素的表格插入到单元格中。
执行“插入”/“表格”命令,将一个1行1列、宽为518像素的表格插入到单元格中。
 将光标定位在新表格的单元格中,在属性面板中设置高为21,然后新建CSS规则定义背景图像为image/1.jpg,文字颜色为F60。效果如图14-41所示。
将光标定位在新表格的单元格中,在属性面板中设置高为21,然后新建CSS规则定义背景图像为image/1.jpg,文字颜色为F60。效果如图14-41所示。

图14-41 页面效果
 将光标定位在第2行的单元格中,设置单元格内容水平“居中对齐”,垂直“顶端”对齐,然后执行“插入”/“表格”命令,将一个3行3列、宽为96%的表格插入到单元格中。
将光标定位在第2行的单元格中,设置单元格内容水平“居中对齐”,垂直“顶端”对齐,然后执行“插入”/“表格”命令,将一个3行3列、宽为96%的表格插入到单元格中。
 选中新插入的表格,在属性面板中设置“间距”为5。效果如图14-42所示。
选中新插入的表格,在属性面板中设置“间距”为5。效果如图14-42所示。

图14-42 插入表格
 选中新表格第1列的前2个单元格,在属性面板中点击按钮
选中新表格第1列的前2个单元格,在属性面板中点击按钮 合并单元格。设置合并的单元格宽为32%,水平和垂直对齐方式为“居中”。然后执行“插入”/“图像”命令,将图像image/101.jpg插入到单元格中,效果如图14-43所示。
合并单元格。设置合并的单元格宽为32%,水平和垂直对齐方式为“居中”。然后执行“插入”/“图像”命令,将图像image/101.jpg插入到单元格中,效果如图14-43所示。

图14-43 合并单元格
 设置第1行第2列的单元格内容水平对齐方式为“左对齐”,第3列单元格水平对齐方式为“右对齐”,然后输入相应的文本。
设置第1行第2列的单元格内容水平对齐方式为“左对齐”,第3列单元格水平对齐方式为“右对齐”,然后输入相应的文本。
 选中第2行的第2列单元格及第3列单元格,单击属性面板中的按钮
选中第2行的第2列单元格及第3列单元格,单击属性面板中的按钮 合并单元格。设置单元格内容水平对齐方式为“左对齐”,垂直对齐方式为“顶端”,然后在合并的单元格内输入手机说明文字,效果如图14-44所示。
合并单元格。设置单元格内容水平对齐方式为“左对齐”,垂直对齐方式为“顶端”,然后在合并的单元格内输入手机说明文字,效果如图14-44所示。

图14-44 页面效果
 使用同样的方法,合并第3行的3个单元格,并在合并后的单元格中插入一个1行1列、宽为98%的表格。选中表格,在属性面板中设置“对齐”方式为“居中对齐”。
使用同样的方法,合并第3行的3个单元格,并在合并后的单元格中插入一个1行1列、宽为98%的表格。选中表格,在属性面板中设置“对齐”方式为“居中对齐”。
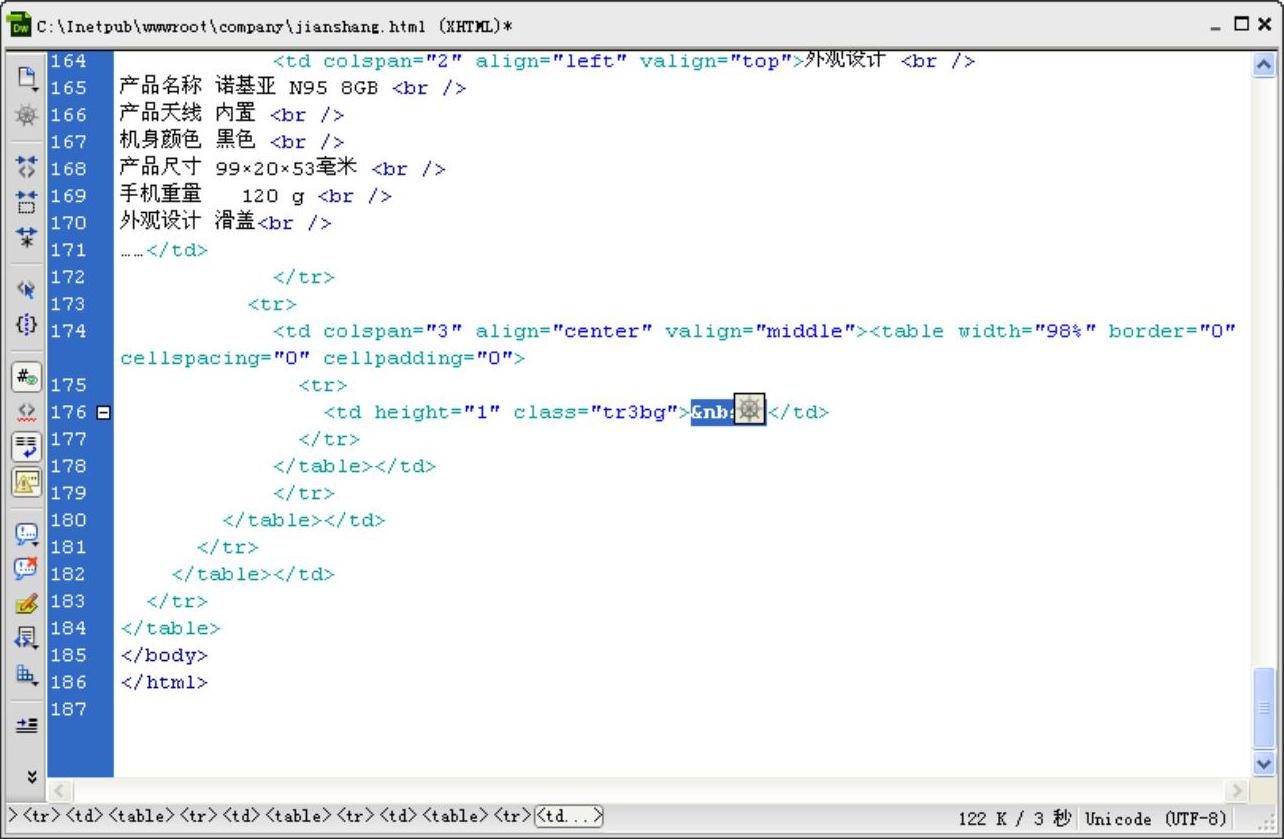
 将光标移至新表格的单元格中,在属性面板中设置“高”为1,并新建CSS规则定义背景图像为image/1005.gif。然后切换到“代码”视图中,删除该单元格中的空格符,如图14-45所示。单击属性面板上的“刷新”按钮,返回“设计”视图。
将光标移至新表格的单元格中,在属性面板中设置“高”为1,并新建CSS规则定义背景图像为image/1005.gif。然后切换到“代码”视图中,删除该单元格中的空格符,如图14-45所示。单击属性面板上的“刷新”按钮,返回“设计”视图。

图14-45 删除空格符
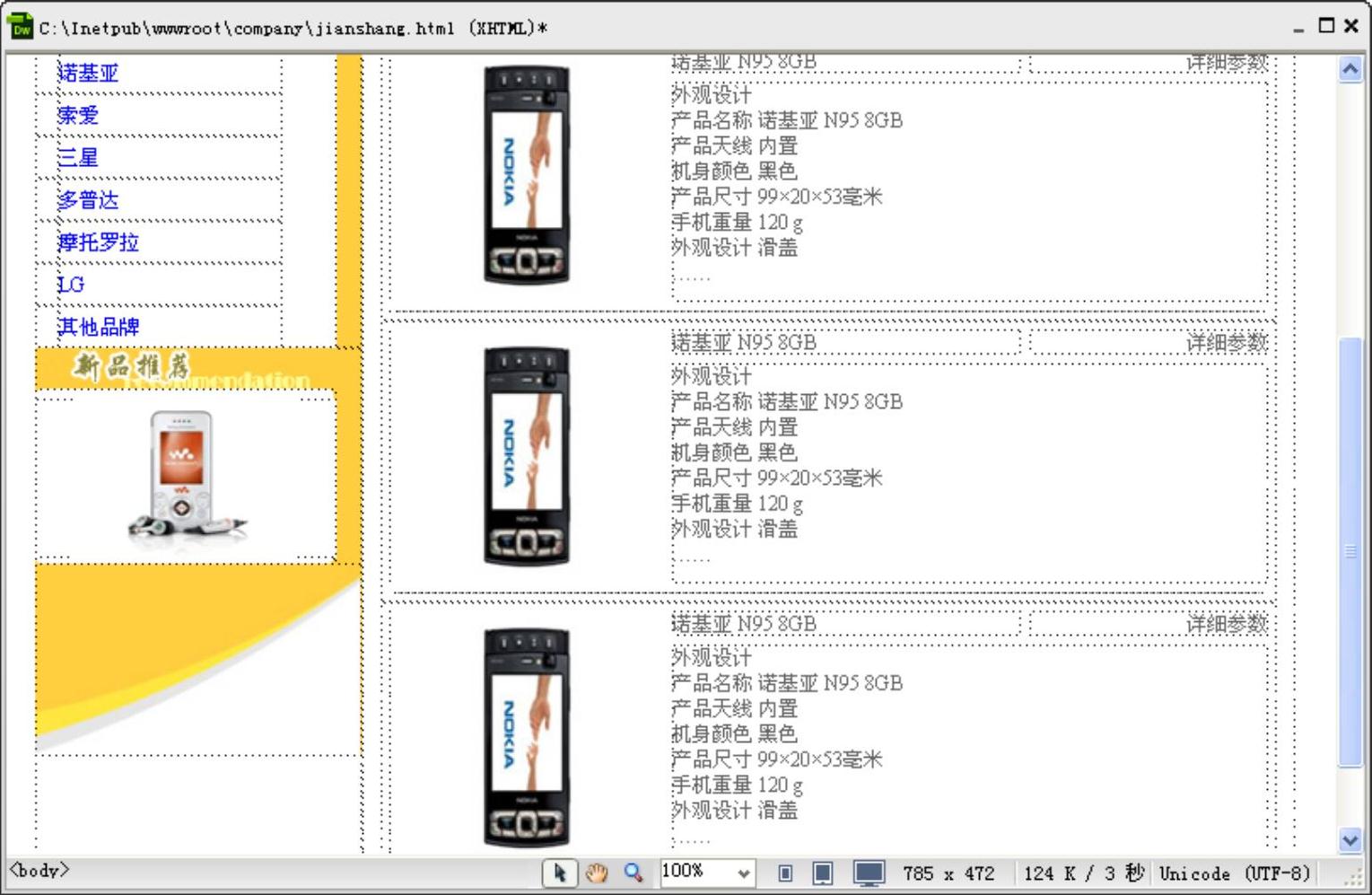
 选中插入了图片和文本的表格并复制,将光标置于表格右侧,然后按下Shift+Enter键,单击鼠标右键,在弹出的快捷菜单中选择“粘贴”命令。重复粘贴命令,此时的页面效果如图14-46所示。
选中插入了图片和文本的表格并复制,将光标置于表格右侧,然后按下Shift+Enter键,单击鼠标右键,在弹出的快捷菜单中选择“粘贴”命令。重复粘贴命令,此时的页面效果如图14-46所示。

图14-46 页面效果
 修改粘贴所得单元格中的图片和文本。
修改粘贴所得单元格中的图片和文本。
 将光标定位到文档底部,执行“插入”/“表格”命令,在页面底部插入一个1行1列、宽为100%的表格。将光标定位在新表格的单元格中,在属性面板中设置“高”为34,水平对齐方式为“居中对齐”,然后新建一个CSS规则设置表格的背景图像为image/003.gif。
将光标定位到文档底部,执行“插入”/“表格”命令,在页面底部插入一个1行1列、宽为100%的表格。将光标定位在新表格的单元格中,在属性面板中设置“高”为34,水平对齐方式为“居中对齐”,然后新建一个CSS规则设置表格的背景图像为image/003.gif。
 执行“插入”/“表格”命令,将一个1行2列、宽为744像素的表格插入到该单元格中。设置第1个单元格的宽为193,背景颜色为FFBE00,水平对齐方式为“左对齐”,垂直对齐方式为“底部”,并在单元格中插入图像image/004.gif。
执行“插入”/“表格”命令,将一个1行2列、宽为744像素的表格插入到该单元格中。设置第1个单元格的宽为193,背景颜色为FFBE00,水平对齐方式为“左对齐”,垂直对齐方式为“底部”,并在单元格中插入图像image/004.gif。
 选中第二个单元格,新建CSS规则设置第2个单元格的背景图像为image/zhubao_33.jpg,文字颜色为FFFFFF,文本居中,然后加入版权声明文字。
选中第二个单元格,新建CSS规则设置第2个单元格的背景图像为image/zhubao_33.jpg,文字颜色为FFFFFF,文本居中,然后加入版权声明文字。
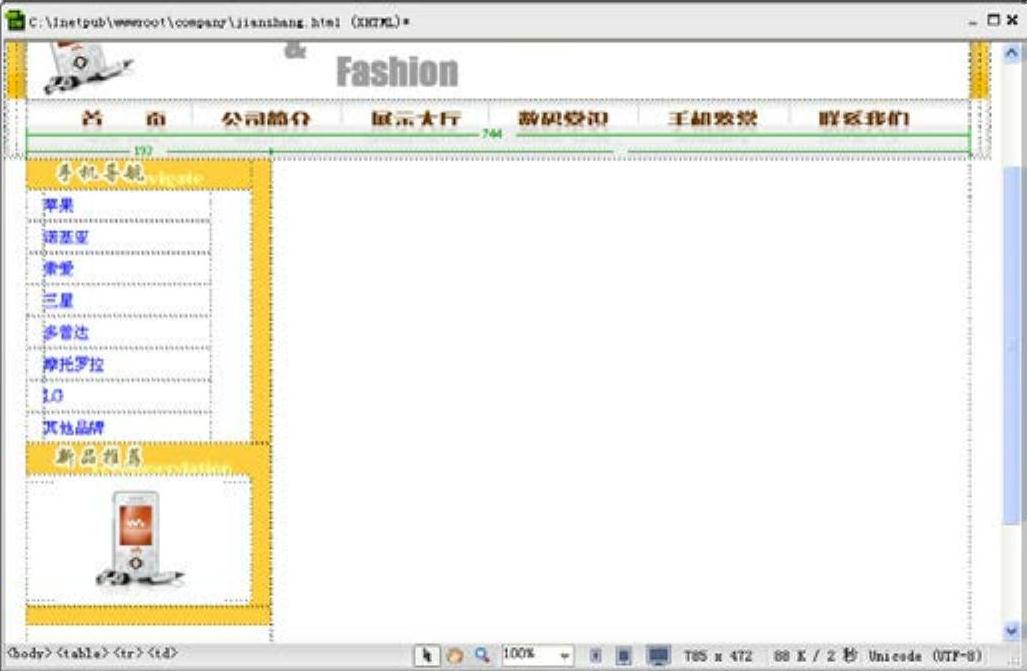
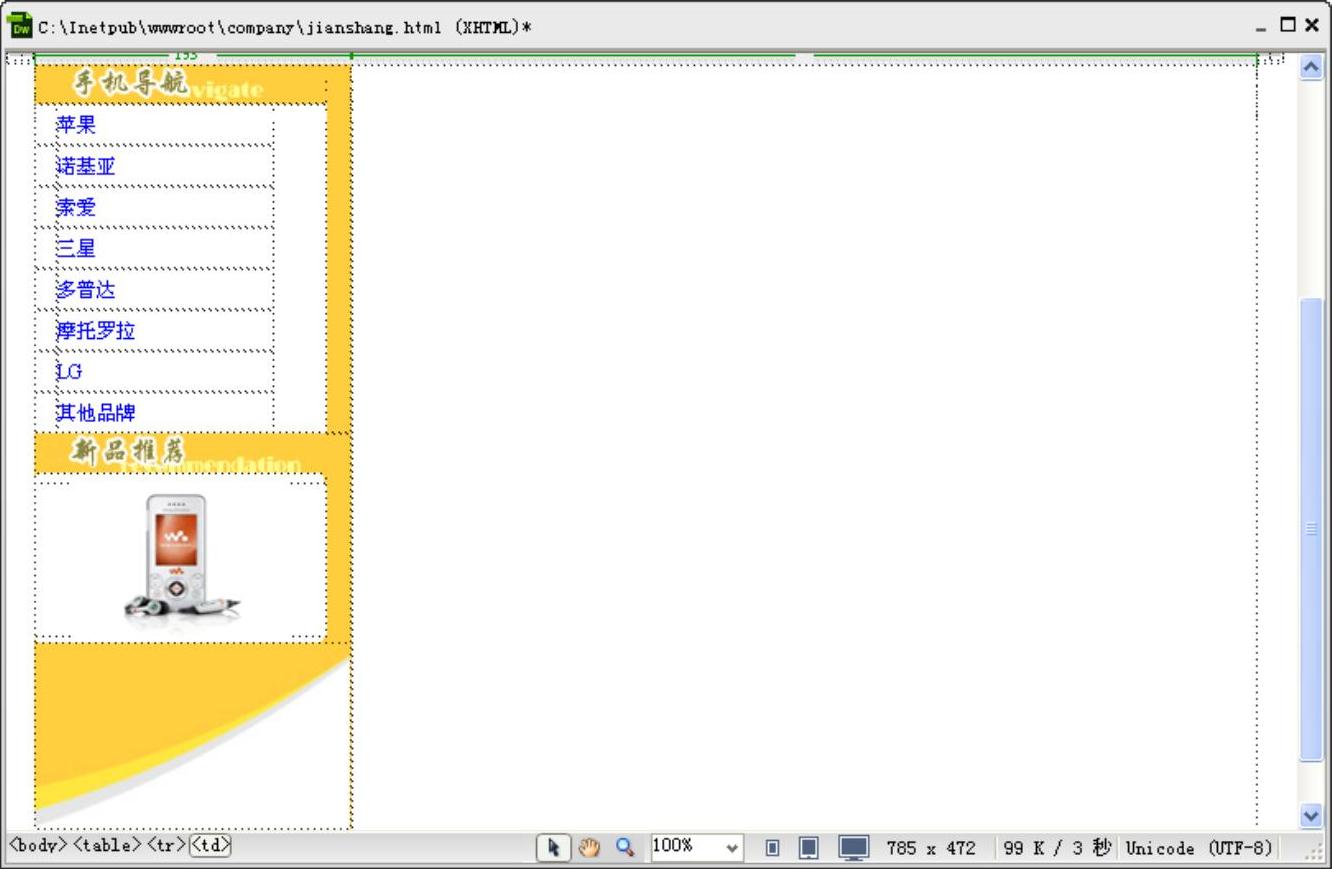
至此页面制作基本完成,此时的页面整体效果如图14-47所示。

图14-47 页面整体效果
接下来为导航图片添加链接。在上一节制作首页时,已定义了图片边框样式,接下来的步骤将样式表imgborder.css链接到当前页面。
 打开“CSS样式”面板,单击“附加样式表”按钮
打开“CSS样式”面板,单击“附加样式表”按钮 打开“链接外部样式表”对话框。
打开“链接外部样式表”对话框。
 单击“文件/URL”文本框右侧的“浏览”按钮,找到上一节定义的样式表文件imgborder.css。其他保留默认设置,然后单击“确定”按钮关闭对话框。
单击“文件/URL”文本框右侧的“浏览”按钮,找到上一节定义的样式表文件imgborder.css。其他保留默认设置,然后单击“确定”按钮关闭对话框。
 选中导航图片“首页”,在属性面板上的“类”下拉列表中选择样式imgborder。按照上一步的方法,为其他导航图片应用样式。然后保存文件。
选中导航图片“首页”,在属性面板上的“类”下拉列表中选择样式imgborder。按照上一步的方法,为其他导航图片应用样式。然后保存文件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







