所有的动态网页都源于静态网页,可以将静态网页中的文本转换为动态文本,或者直接将动态文本放置在网页中的某一点处。动态文本将继承被替换文本的文本格式或插入点的格式,例如选择的文本已经设置了CSS风格,则替换该文本的动态内容也继承了该CSS风格。也可以通过Dreamweaver的文本格式化工具改变或者添加动态文本的格式。还可以对动态文本使用数据格式,例如如果数据中包括日期,就可以定义特殊的日期格式。
创建动态文本的具体的操作步骤如下:
(1)执行“窗口”/“绑定”命令,打开“绑定”浮动面板。
(2)确认“绑定”面板的数据源列表中是否有需要的数据源。如果没有,可以通过单击 按钮新建一个需要的数据源。
按钮新建一个需要的数据源。
(3)在文档窗口或者动态数据窗口中,选择网页中需要替换的文本,或者单击需要增加动态文本的地方。
(4)在数据绑定面板中,从列表中选择一个数据源。对于记录集类型的数据源,选择想要插入的字段。
(5)将数据源拖到网页上,这时文件窗口会出现占位符替换选择的文本或在插入点直接显示占位符。
在一般情况下,占位符语法形式为{记录集名称.Column}、{Request.Variable}等,其中Column表示从记录集中选择域的名称,Request.Variable表示从客户端表单上所传递过来的信息。可以选择“查看”/“动态数据”命令,在动态数据窗口中进行实时浏览。
如果需要,可以为动态文本指定数据格式。例如,如果数据库中包含日期,可以通过在“绑定”面板中单击选择域后面的 按钮,从弹出的菜单中选择“日期/时间”命令,从弹出的子菜单中选择一种日期格式。
按钮,从弹出的菜单中选择“日期/时间”命令,从弹出的子菜单中选择一种日期格式。
下面通过创建一个计数器的示例进一步说明如何在网页中添加动态内容。
 执行“文件”/“新建”命令,新建一个ASP文件。
执行“文件”/“新建”命令,新建一个ASP文件。
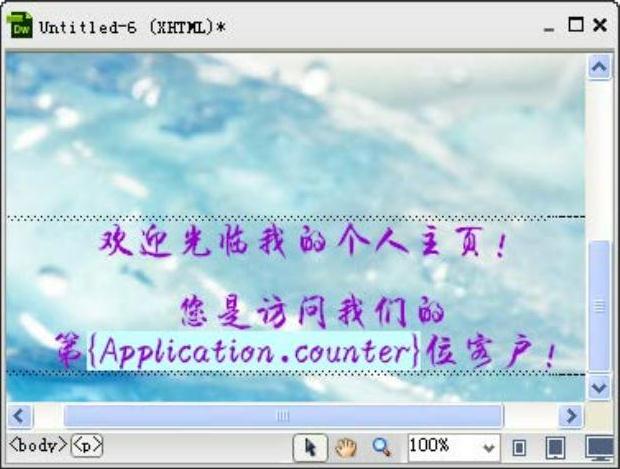
 在文档窗口中输入“欢迎光临我的个人主页!您是访问我们的第***位客户!”
在文档窗口中输入“欢迎光临我的个人主页!您是访问我们的第***位客户!”
 选择“窗口”/“绑定”命令打开“绑定”浮动面板,单击
选择“窗口”/“绑定”命令打开“绑定”浮动面板,单击 按钮,从弹出的下拉菜单中选择“应用程序变量”命令,弹出“应用程序变量”对话框,在该对话框中输入变量的名称counter。(https://www.daowen.com)
按钮,从弹出的下拉菜单中选择“应用程序变量”命令,弹出“应用程序变量”对话框,在该对话框中输入变量的名称counter。(https://www.daowen.com)
 切换到“代码”视图窗口,在<html>之前加入如下代码:
切换到“代码”视图窗口,在<html>之前加入如下代码:

 这样在“绑定”面板中的可用数据源列表中又增加一行。在文档窗口中用鼠标选择“***”字样,然后在“绑定”面板选择刚才定义的应用程序变量,再单击“绑定”面板底部的“插入”按钮。则“***”将被{Application.counter}占位符代替,如图12-8所示。
这样在“绑定”面板中的可用数据源列表中又增加一行。在文档窗口中用鼠标选择“***”字样,然后在“绑定”面板选择刚才定义的应用程序变量,再单击“绑定”面板底部的“插入”按钮。则“***”将被{Application.counter}占位符代替,如图12-8所示。
 选择“文件”/“保存”命令,将修改后文档保存到本地站点中。然后将该文件重新上传到远程服务器上。
选择“文件”/“保存”命令,将修改后文档保存到本地站点中。然后将该文件重新上传到远程服务器上。
 打开浏览器,在地址栏中输入刚才保存文件的URL地址久会打开ASP页面。每单击一次“刷新”按钮,就可以看到下面的计数器的数值会增加1。
打开浏览器,在地址栏中输入刚才保存文件的URL地址久会打开ASP页面。每单击一次“刷新”按钮,就可以看到下面的计数器的数值会增加1。

图12-8 将记录绑定到页面上
对刚创建的网站,由于没有太多的宣传,每天的访问量可能不大。这时可以通过改变Application("counter")的数值,显示较多的访问量。将第4步输入为:

源代码该变为:

这样该网页被访问时,计数器数字从1000开始。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





