在文档中创建表单及其控件,并不能完成信息的交互。要想在网页中实现信息的真正交互,还必须使用脚本或应用程序来处理相应的信息。通常这些脚本或应用程序是form标记中的acion属性所指定的。常用的脚本语言有Java、C、VBScript、Perl和JavaScript等。如果需要完成的操作比较简单,可以将所有的处理都放在客户端进行,例如使用JavaScript脚本处理一个简单的表单。
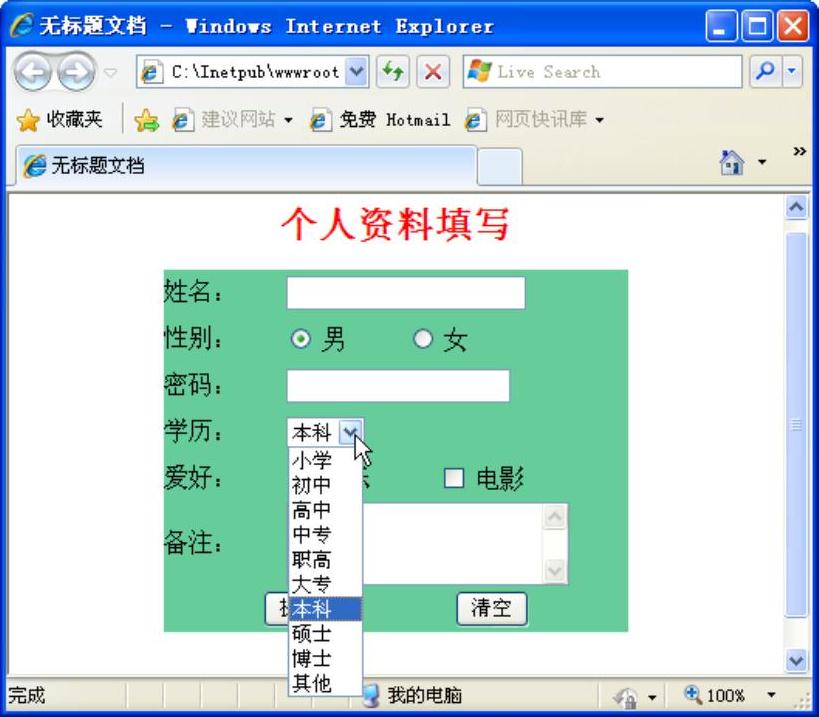
下面通过一个“个人资料填写”网页的制作,实例介绍表单、各种表单对象和表格的联合应用。为简单起见,表单的处理采用内容发送到制作者邮箱的方法。采用JavaScript脚本语言检查表单数据的有效性。例中的表单结构如图9-33所示。
 启动Dreamweaver CS6,创建一个HTML文档。
启动Dreamweaver CS6,创建一个HTML文档。

图9-33 网页中的表单结构
 在页面中输入标题“个人资料填写”,并新建一个CSS规则设置字体、颜色和对齐等属性。
在页面中输入标题“个人资料填写”,并新建一个CSS规则设置字体、颜色和对齐等属性。
 插入一个表单。在属性面板上设置表单的名称为form1,动作为mailto:vivi123@gmail.com,方法为POST。
插入一个表单。在属性面板上设置表单的名称为form1,动作为mailto:vivi123@gmail.com,方法为POST。
 为便于排版,在表单内插入一个7行2列的表格,并在属性控制面板为表格设置属性“边框”值为0,属性“对齐”值为“居中对齐”,“背景颜色”值为“#66CC99”。
为便于排版,在表单内插入一个7行2列的表格,并在属性控制面板为表格设置属性“边框”值为0,属性“对齐”值为“居中对齐”,“背景颜色”值为“#66CC99”。
 输入图9-35中的文本和各种表单对象。各对象的参数设置如下(以等号表示相应的设置值,未给出的参数采用默认值)。
输入图9-35中的文本和各种表单对象。各对象的参数设置如下(以等号表示相应的设置值,未给出的参数采用默认值)。
“姓名”文本域:“文本域”=name;“字符宽度”=20;“最多字符数”=20;“类型”=“单行”。
“男”单选钮:“单选按钮”=sex;“初始状态”=“已勾选”。
“女”单选钮:“单选按钮”=sex;“初始状态”=“未选中”。
“密码”文本框:“文本域”=password;“字符宽度”=20;“最多字符数”=20;“类型”=“密码”。
“学历”列表框:“列表/菜单”=edu;“类型”=“列表”;“列表值”设置如图9-29所示;“初始化选中”=“本科”。
“音乐”复选框:“复选框”=music;“初始状态”=“未选中”。
“电影”复选框:“复选框”=movie;“初始状态”=“未选中”。
“备注”文本域:“文本域”=note;“字符宽度”=20;“行数”=3;“类型”=“多行”;
“提交”按钮:“标签”=提交;“动作”=“提交表单”。(https://www.daowen.com)
“清空”按钮:“标签”=清空;“动作”=“重设表单”。
制作基本完成,可以保存文档并在浏览器中浏览测试。当单击网页中的提交按钮时会弹出一个提示框。单击“确定”继续发送邮件,单击取消则不发送邮件。
通过测试会发现在表单中没填任何数据,或填的数据无效,单击“提交”按钮后仍然会发送邮件。这是网页设计者所不愿看到的,为了解决这个问题,可以用JavaScript脚本语言对表单各对象的值进行有效性检查。以下的步骤用来增加这方面的功能。
 在插入栏单击“常用”标签激活常用面板,单击插入脚本图标
在插入栏单击“常用”标签激活常用面板,单击插入脚本图标 ,弹出“脚本”对话框。
,弹出“脚本”对话框。
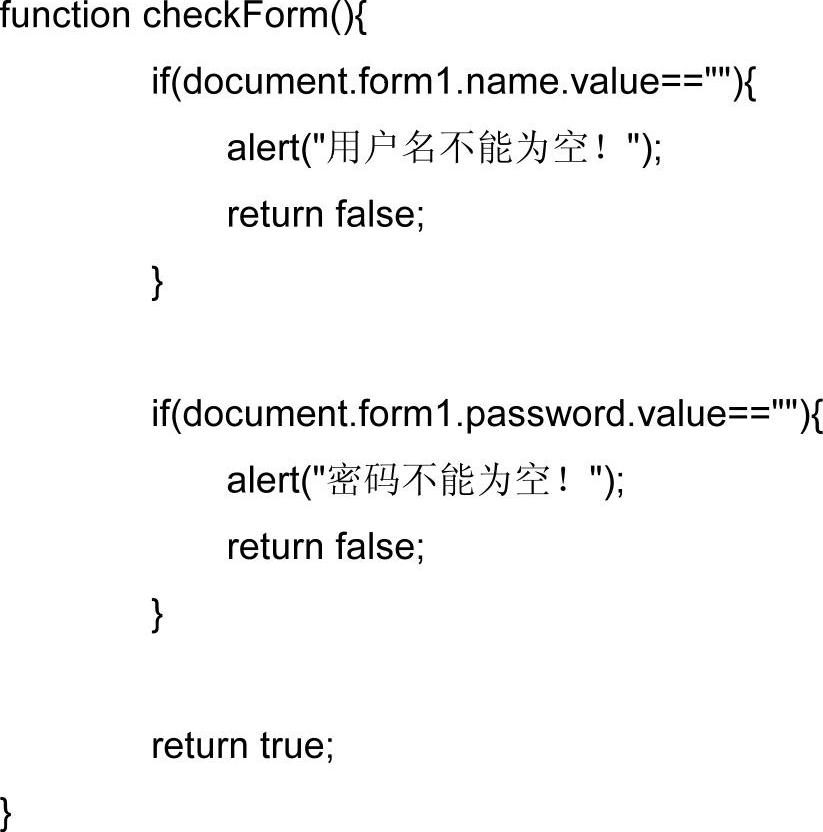
 “语言”选JavaScript,在“内容”文本框输入JavaScript程序段如下:
“语言”选JavaScript,在“内容”文本框输入JavaScript程序段如下:

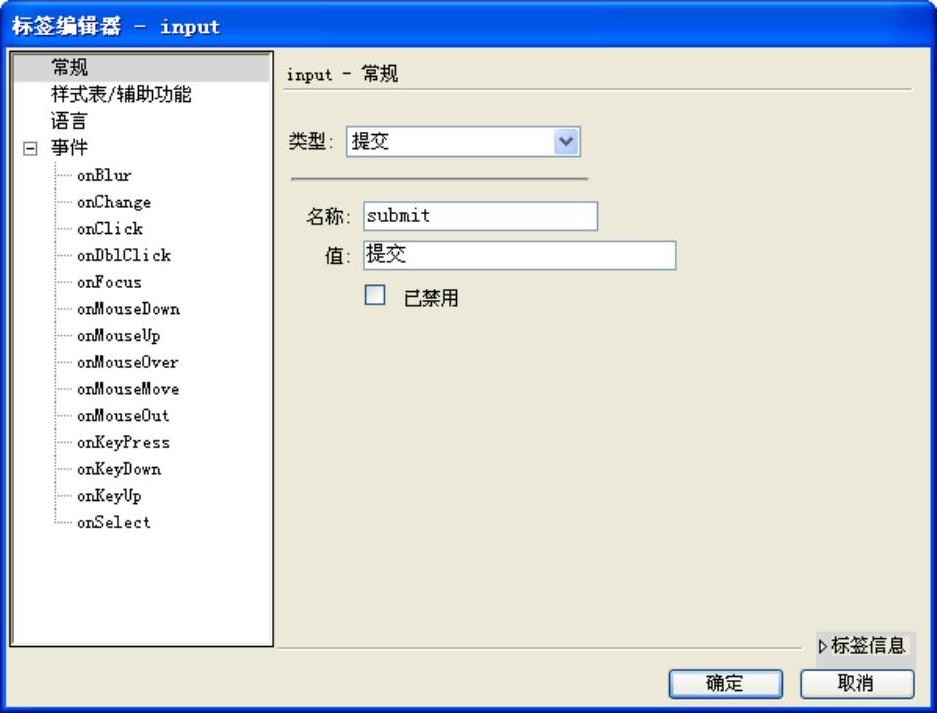
 右击“提交”按钮,在弹出的上下文菜单中执行“编辑标签”命令,弹出“标签编辑器”对话框,如图9-34所示。
右击“提交”按钮,在弹出的上下文菜单中执行“编辑标签”命令,弹出“标签编辑器”对话框,如图9-34所示。

图9-34 “标签编辑器”对话框(1)
 单击“事件”前面的
单击“事件”前面的 按钮展开事件,选中onClick,这时标签编辑对话框右边出现Input-onClick文本框。
按钮展开事件,选中onClick,这时标签编辑对话框右边出现Input-onClick文本框。
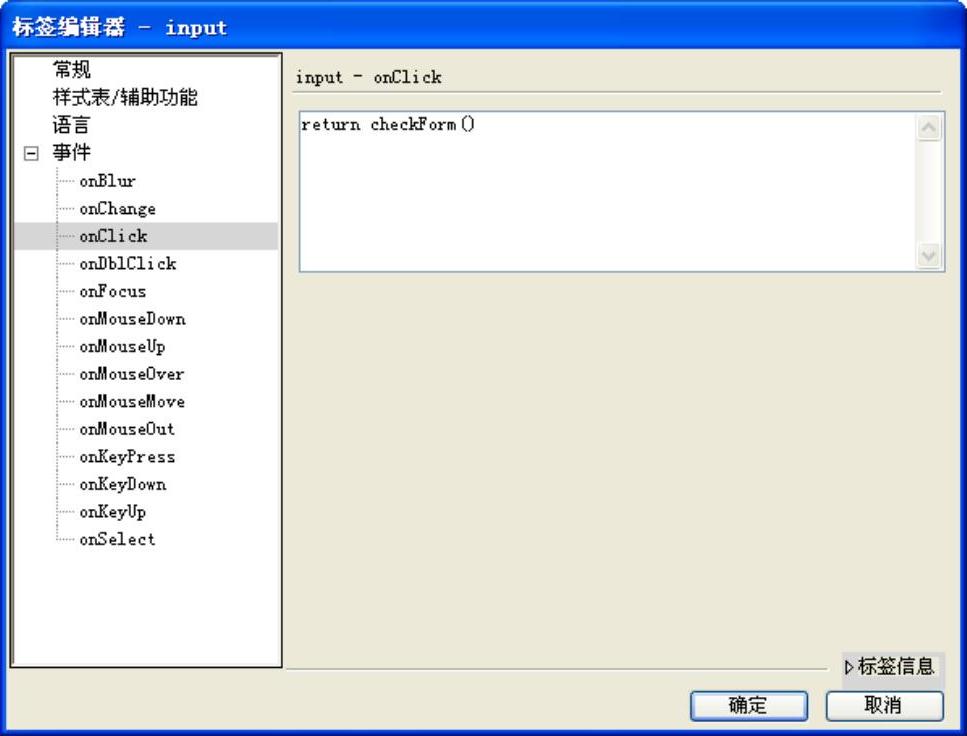
 在Input-onClick文本框中输入事件处理代码“returncheckForm()”,如图9-35所示然后单击“确定”。
在Input-onClick文本框中输入事件处理代码“returncheckForm()”,如图9-35所示然后单击“确定”。

图9-35 “标签编辑器”对话框(2)
 保存文档,至此制作全部完成。可以在浏览器中打开页面进行测试。
保存文档,至此制作全部完成。可以在浏览器中打开页面进行测试。
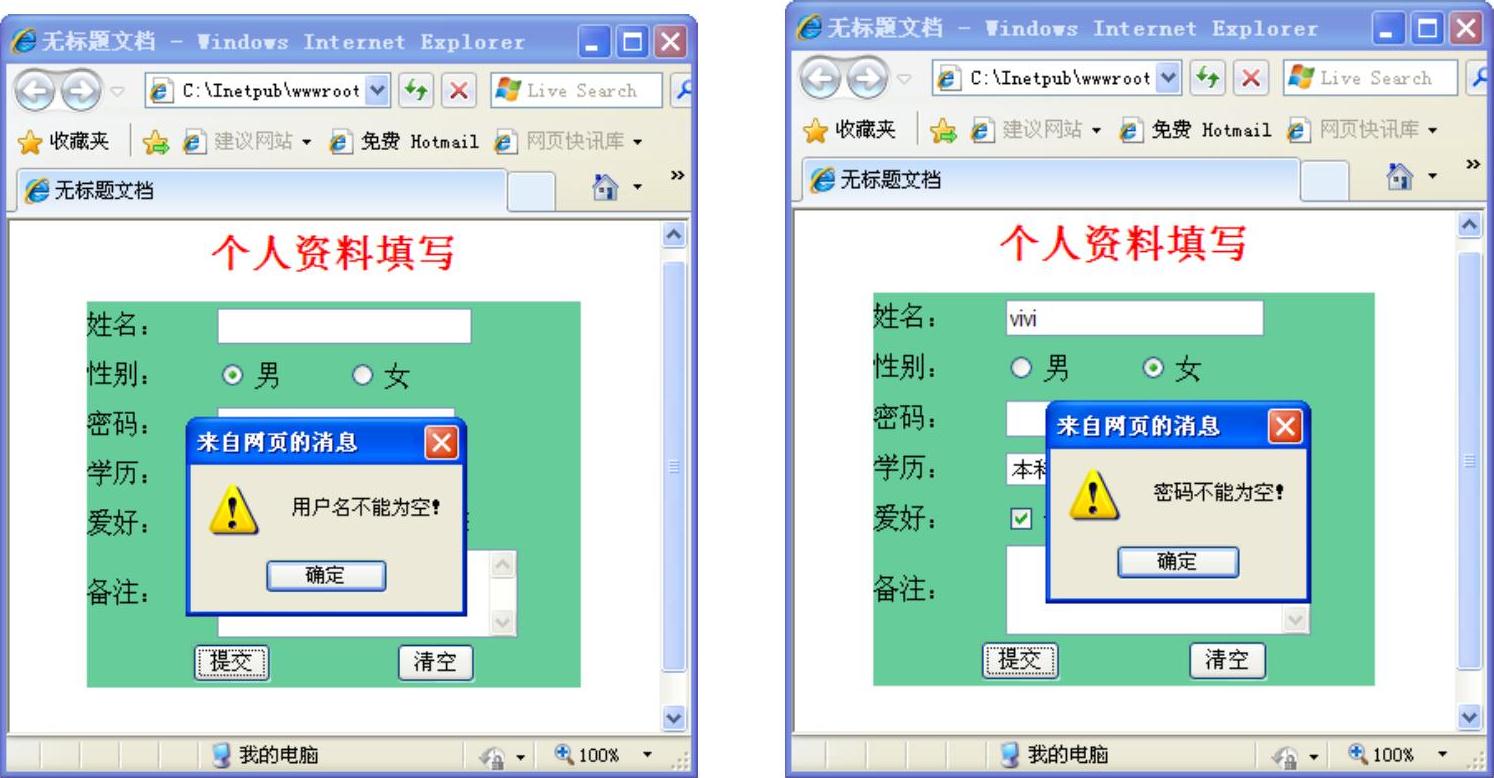
本例网页的最终功能有输入姓名和密码,最多可以输入20字符;当姓名和密码两者中至少有一个为空值时,单击“提交”按钮会弹出相应的错误提示对话框,如图9-36所示,并取消表单提交。

图9-36 出错提示对话框
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




