在Dreamweaver中,轻量级AJAX框架Spry是Adobe推出的核心布局框架技术。Spry能与Dreamweaver无缝地整合,应用了少量的JavaScript和XML,以HTML为中心,具有HTML、CSS、JavaScript基础知识的用户就可以方便地部署。选择Spry框架,直接用拖拉的方式即可完成程序代码的编写。
在Dreamweaver CS6中,Adobe添加的表单验证构件(validationwidgets)和用户界面窗口构件(userinterfacewidgets)使不擅长编程的网页设计者也可以轻松地创建交互性强的炫酷界面。
下面通过一个简单示例介绍Spry表单验证构件的使用方法。
 新建一个HTML文档,并插入一张表单。
新建一个HTML文档,并插入一张表单。
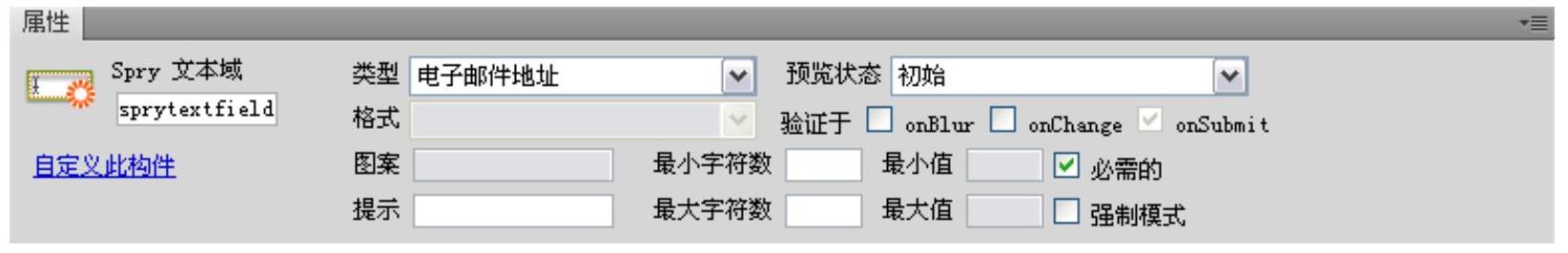
 将光标置于表单内,输入文本“邮箱:”后,单击表单面板上的“Spry验证文本域”图标,插入相应的构件。选中该表单元素,在属性面板中设置其属性,如图9-27所示。
将光标置于表单内,输入文本“邮箱:”后,单击表单面板上的“Spry验证文本域”图标,插入相应的构件。选中该表单元素,在属性面板中设置其属性,如图9-27所示。

图9-27 Spry验证文本域的属性设置面板
 在“类型”下拉列表中为验证文本域构件指定验证类型,本例选择“电子邮件地址”。如果文本域将接收信用卡号,则可以指定信用卡验证类型。
在“类型”下拉列表中为验证文本域构件指定验证类型,本例选择“电子邮件地址”。如果文本域将接收信用卡号,则可以指定信用卡验证类型。
 在“预览状态”下拉列表中选择构件的状态,本例选择“必填”。
在“预览状态”下拉列表中选择构件的状态,本例选择“必填”。
验证文本域构件具有许多状态,例如有效、无效和必填等。读者可以根据所需的验证结果选择所需的状态。常用的一些状态简要说明如下:
●初始状态:在浏览器中加载页面或用户重置表单时构件的状态。
●有效状态:当用户正确地输入信息且表单可以提交时构件的状态。
●无效状态:当用户所输入文本的格式无效时构件的状态。
●必填状态:当用户在文本域中没有输入必需文本时构件的状态。
 在“验证于”后面的复选框中指定验证文本域的时间,例如当访问者在构件外部单击时、键入内容时或尝试提交表单时。可以选择所有的选项,也可以一个都不选,其中:
在“验证于”后面的复选框中指定验证文本域的时间,例如当访问者在构件外部单击时、键入内容时或尝试提交表单时。可以选择所有的选项,也可以一个都不选,其中:
●OnBlur:当用户在文本域的外部单击时验证。
●OnChange:当用户更改文本域中的文本时验证。
●OnSubmit:当用户尝试提交表单时验证。
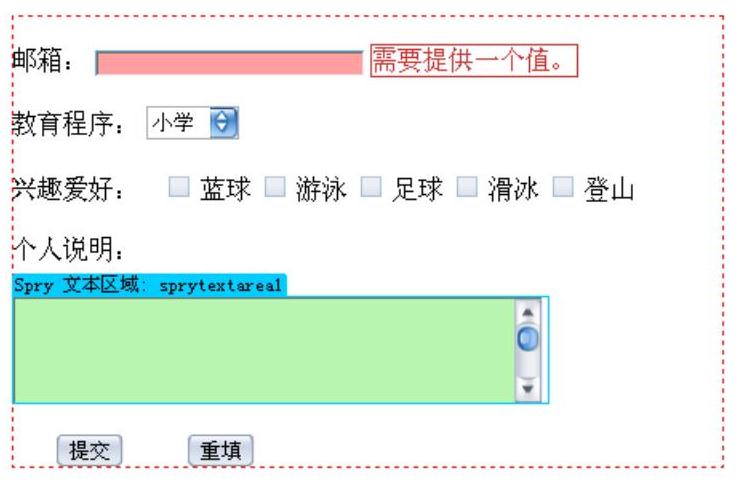
 按照上面的方法插入spry验证复选框构件、spry验证文本区域构件和spry验证选择构件以及两个按钮,此时的页面布局如图9-28所示:
按照上面的方法插入spry验证复选框构件、spry验证文本区域构件和spry验证选择构件以及两个按钮,此时的页面布局如图9-28所示:

图9-28 页面布局
 选中spry验证选择构件,在属性面板中设置其相关属性。有关操作可以参见前面介绍过的列表/菜单的属性设置方法。
选中spry验证选择构件,在属性面板中设置其相关属性。有关操作可以参见前面介绍过的列表/菜单的属性设置方法。
 选中spry验证复选框构件,在属性面板中指定选择范围,选择“实施范围”,并输入希望用户选择的最小复选框数或/和最大复选框数。
选中spry验证复选框构件,在属性面板中指定选择范围,选择“实施范围”,并输入希望用户选择的最小复选框数或/和最大复选框数。
 选中spry验证文本区域构件,在属性面板中设置其预览状态为“有效”。(https://www.daowen.com)
选中spry验证文本区域构件,在属性面板中设置其预览状态为“有效”。(https://www.daowen.com)
 在浏览器中预览,看看当输入不符合要求时会出现什么。
在浏览器中预览,看看当输入不符合要求时会出现什么。
此外,在Dreamweaver CS6中还有三个表单验证构件(validationwidgets):Spry验证密码、Spry验证确认和Spry验证单选按钮组。下面的步骤将介绍这三种控件的使用方法及功能。
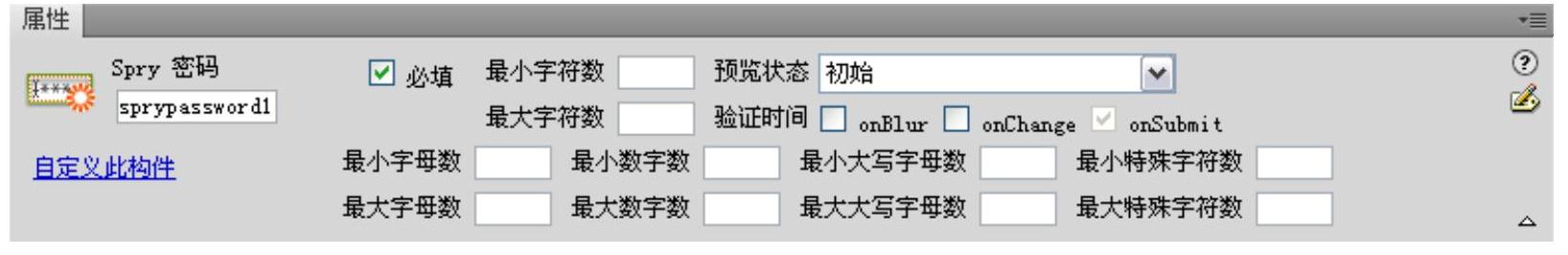
 在“邮箱:”下一行输入“登录密码:”,然后插入一个Spry验证密码控件。选中该控件,在图9-29所示的属性面板上设置密码中字符、字母、数字、大写字母以及特殊字符的个数范围。
在“邮箱:”下一行输入“登录密码:”,然后插入一个Spry验证密码控件。选中该控件,在图9-29所示的属性面板上设置密码中字符、字母、数字、大写字母以及特殊字符的个数范围。

图9-29 设置Spry验证密码控件的属性
若上述任一选项保留为空,构件将不验证用户输入的密码是否满足该条件。例如,如果最小/最大数字数选项保留为空,构件将不查找密码字符串中的数字。
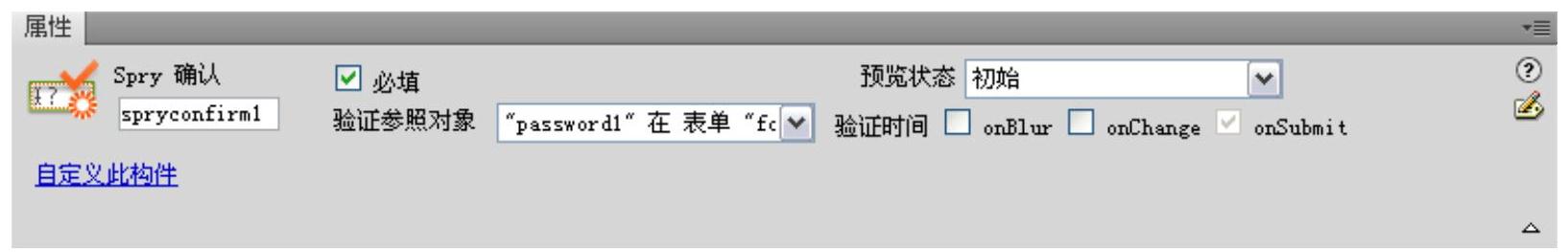
 另起一行,输入“确认登录密码:”,并在其右侧插入一个Spry验证确认控件。选中该控件,在图9-30所示的属性面板上设置该控件的验证参照对象。
另起一行,输入“确认登录密码:”,并在其右侧插入一个Spry验证确认控件。选中该控件,在图9-30所示的属性面板上设置该控件的验证参照对象。

图9-30 设置Spry验证确认控件的属性
分配了唯一ID的所有文本域都显示为“验证参照对象”下拉列表中的选项。如果用户未能完全一样地键入他们之前指定的密码,构件将返回错误消息,提示两个值不匹配。
在这一步中,如果验证参照对象为验证文本域构件,则可以验证电子邮件地址。
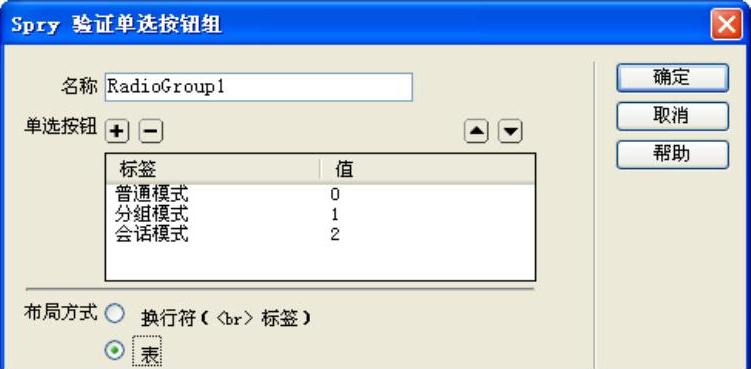
 另起一行,输入“邮件列表视图:”,然后插入一个Spry验证单选按钮组控件。在弹出的对话框中设置单选按钮组的标签和值,如图9-31所示。
另起一行,输入“邮件列表视图:”,然后插入一个Spry验证单选按钮组控件。在弹出的对话框中设置单选按钮组的标签和值,如图9-31所示。

图9-31 设置Spry验证单选按钮组
 单击“确定”按钮关闭对话框之后,用户可以在属性面板上指定验证单选按钮组的空值或无效值。
单击“确定”按钮关闭对话框之后,用户可以在属性面板上指定验证单选按钮组的空值或无效值。
在单选按钮的属性面板中为单选按钮分配了一个选定值之后,若要创建具有空值的单选按钮,则通过单击验证单选按钮组构件的蓝色选项卡选择整个构件之后,在“选定值”文本框中键入none。若要创建具有无效值的单选按钮,请在“选定值”文本框中键入invalid。
当用户选择的单选按钮与empty或invalid关联时,指定的值也相应地注册为empty或invalid。如果用户选择具有空值的单选按钮,则浏览器将返回“请进行选择”错误消息。如果用户选择具有无效值的单选按钮,则浏览器将返回“请选择一个有效值”错误消息。
注意:
单选按钮本身和单选按钮组构件都必须分配有none或invalid值,错误消息才能正确显示。
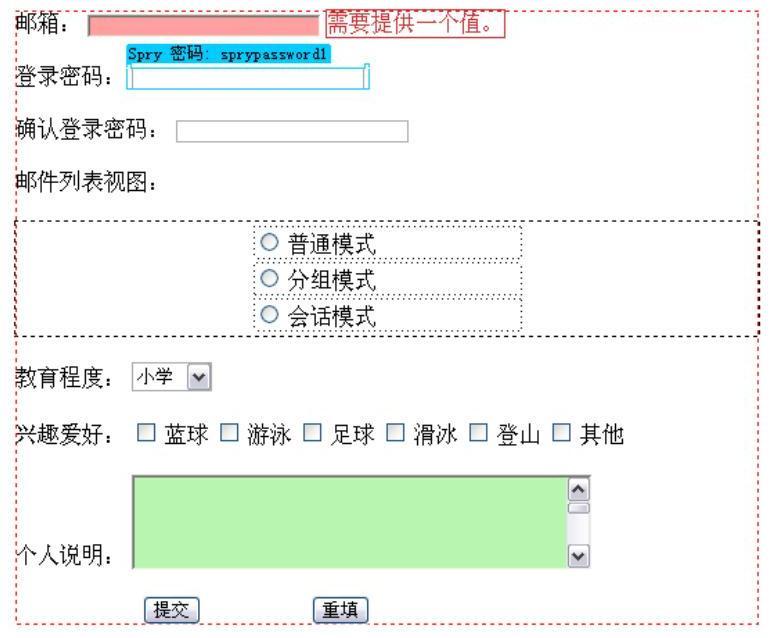
 此时的页面布局如图9-32所示。保存文档,按F12键在浏览器中预览验证效果。
此时的页面布局如图9-32所示。保存文档,按F12键在浏览器中预览验证效果。

图9-32 页面效果
每当验证文本域构件以用户交互方式进入其中一种状态时,Spry框架逻辑会在运行时向该构件的HTML容器应用特定的CSS类。例如,如果用户尝试提交表单,但输入的邮箱格式不正确,Spry会向该构件应用一个类,声明用户输入的信息无效。用来控制错误消息的样式和显示状态的规则包含在构件随附的CSS文件(SpryValidationText Field.css)中。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





