在Dreamweaver CS6中创建框架集有两种方法,用户可以自己设计,或者从预设的框架集中选择。选择一个预设的框架集将自动地建立所有需要的框架集和框架来创建布局,这也是向页面中插入框架布局的最简便的方法。不过它只能在文档窗口的设计视图中创建框架。
1.插入预设框架集
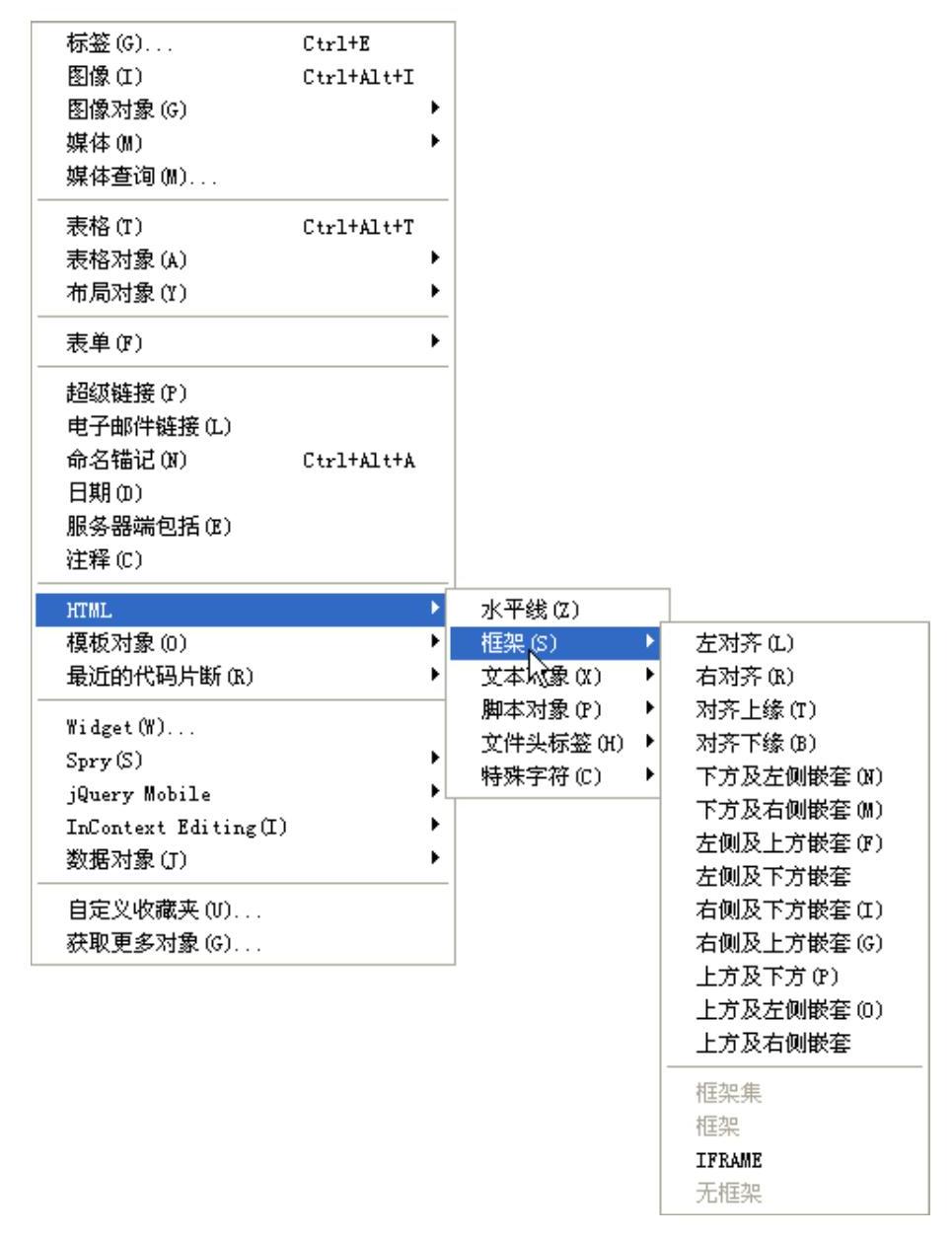
预设的框架集让用户很容易地从中选择想要创建的框架的类型。预设框架集的图标位于“插入”/“HTML”/“框架”菜单中,如图8-18所示。
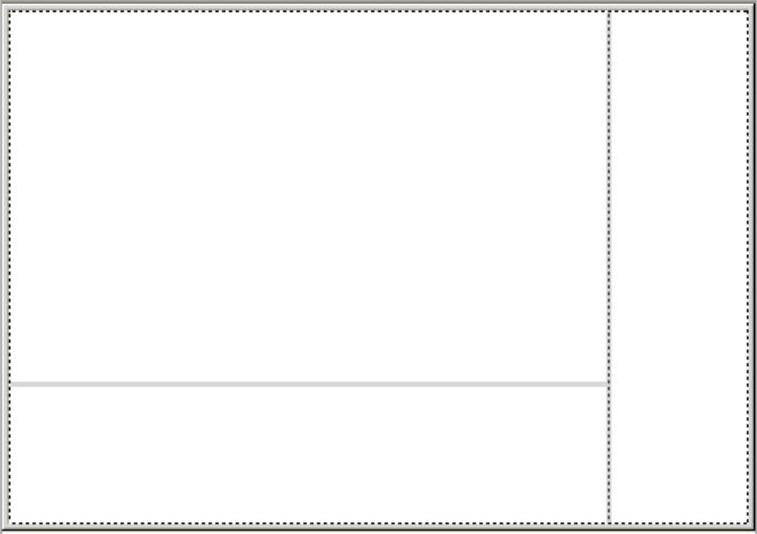
使用预设框架集创建网页,首先新建一个HTML文件。其次执行“插入”|“HTML”|“框架”|“右侧及下方嵌套”命令。这样,在文档窗口的设计视图中就出现了图8-19所示的框架。
提示:在对象面板中所有预先定义的框架集图标都是由两种颜色组成的。其中蓝色的区域就是用来表示在创建框架后,原文档内容所在的位置,其余的空白区域是指新创建的框架文档所在的位置。
2.自建框架
(1)在创建框架集或处理框架前,先执行“查看”|“可视化助理”|“框架边框”命令,使“框架边框”前打上勾号。这样就可以看到文档窗口中的框架边框了。当框架边框显示出来后,文档窗口边框周围会加上一些空间,这在文档中的框架区域提供了一个视觉化指示器,光标停留在边框上时会变成双向箭头,如图8-20所示。

图8-18 预设框架集

图8-19 框架

图8-20 显示框架边框
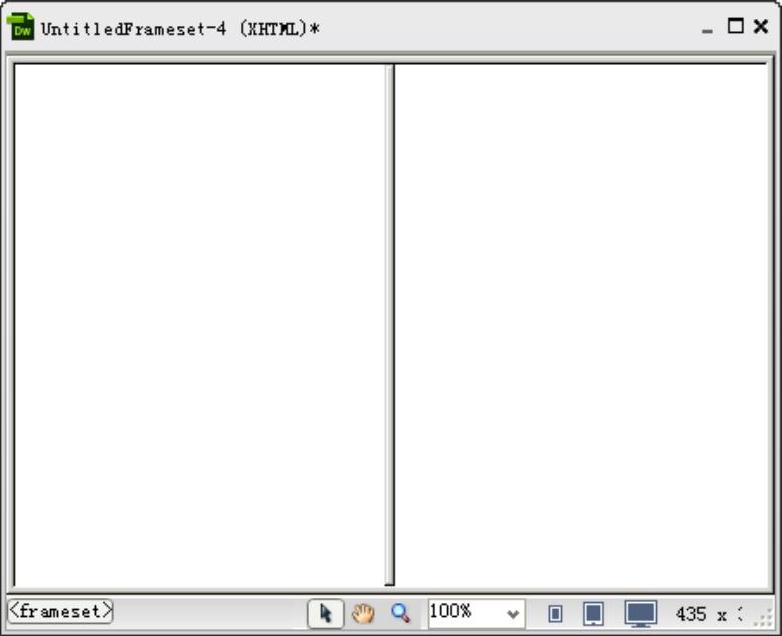
(2)在文档窗口中拖动左边的框架边框到中间位置,这时文档的设计视图如图8-21所示。
(3)在文档窗口中拖动底部的框架边框到中间位置,完成的边框制作如图8-22所示。
3.创建嵌套框架集(https://www.daowen.com)
框架集之内放入另一个框架集称为嵌套框架集。每个新创建的框架集都包括它自己的框架集HTML文档和框架文档。大多数网页使用的框架实际上是嵌套框架,而且在Dreamweaver CS6中的几个预设框架集也使用嵌套框架。

图8-21 分成左、右两个框架

图8-22 最终效果
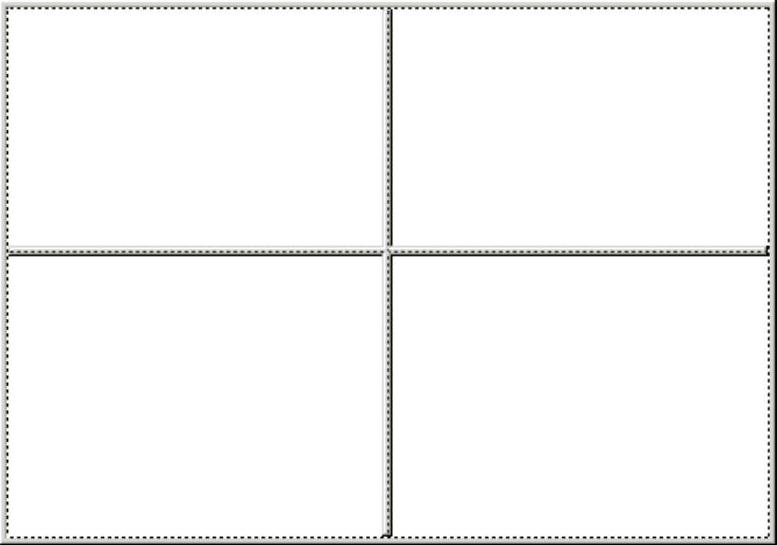
创建一个嵌套框架集的过程很简单,只要选取一个框架,然后以这个框架为整体设置一个框架集就可以了。可以使用Dreamweaver CS6自带的框架集,也可自行设定框架。下面创建一个图8-23所示的框架。
本例执行以下操作:
 新建一个文档,然后执行“查看”|“可视化助理”|“框架边框”命令,使文档窗口中的框架边框可见。
新建一个文档,然后执行“查看”|“可视化助理”|“框架边框”命令,使文档窗口中的框架边框可见。
 在文档窗口中拖动顶部的框架边框到中上部位置,这时文档的设计视图,如图8-24所示。
在文档窗口中拖动顶部的框架边框到中上部位置,这时文档的设计视图,如图8-24所示。

图8-23 本例效果

图8-24 分成上下两框架
 把光标定位在下面的框架内,执行“修改”|“框架集”|“拆分左框架”命令,此时在原来的框架中就出现了一个新的框架集,构成了如图8-23所示的嵌套框架结构。
把光标定位在下面的框架内,执行“修改”|“框架集”|“拆分左框架”命令,此时在原来的框架中就出现了一个新的框架集,构成了如图8-23所示的嵌套框架结构。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








