“拖动AP元素”动作只对网页中的AP元素起作用,它允许将AP元素拖放到网页中特定的位置。使用此动作,可以创建拼板游戏、滑块控件和其他可移动的界面元素。
使用“拖动AP元素”动作的步骤如下:
(1)在文档窗口的“设计”视图中绘制一个AP元素对象,并在属性面板上为AP元素对象设置名称。
(2)单击“文档”窗口底部标签选择器中的<body>选择body标签。
(3)打开行为面板,单击“添加行为”按钮 ,并从动作弹出式菜单中执行“拖动AP元素”命令,弹出“拖动AP元素”对话框,如图7-13所示。
,并从动作弹出式菜单中执行“拖动AP元素”命令,弹出“拖动AP元素”对话框,如图7-13所示。

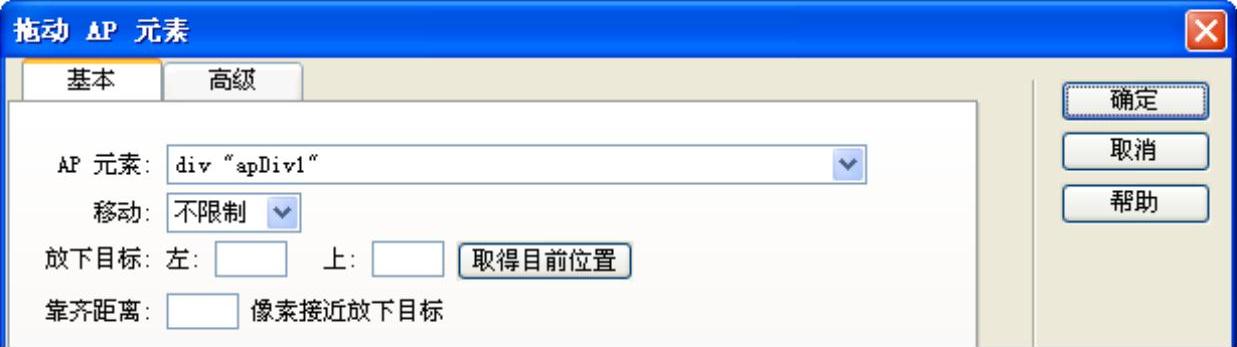
图7-13 “拖动AP元素”对话框的基本设置
(4)设置对话框中各个选项,该对话框中由“基本”和“高级”两个标签组成,主要选项的功能介绍如下:
➢“AP元素”:选择“拖动AP元素”行为的对象。单击右侧的下拉键,在下拉列表框内列出了本页面中所有AP元素,从中选择要控制的AP元素。
➢“移动”:AP元素的移动方式。在下拉列表中可以选择“不限制”或“限制”。当选择“限制”时,对话框中会添加“上”、“下”、“左”和“右”四个参数。在参数后面的文本框中填入数字,单位是像素,即确定了AP元素的拖动范围。
它们分别表示AP元素移动范围距其初始位置(AP元素拖动前,AP元素的左上角位置)“向上”、“向下”、“向左”、“向右”的距离。
➢“拖放目标”:目的地位置。在“左”和“上”后的文本框内分别输入该位置距页面左端和上端的距离,单位是像素。后面有“取得目前位置”按钮,单击可以在文本框中得到AP元素目前的位置参数。(https://www.daowen.com)
➢“靠齐距离”:产生吸附效果的像素数。表示当距目标位置的距离为设置值时,自动吸附到目标位置。
➢对于简单的拼板游戏和布景处理,到此步骤为止即可。若要定义AP元素的拖动控制点、在拖动AP元素时跟踪其移动以及在放下AP元素时触发动作,请单击“高级”标签切换,如图7-14所示。主要选项的功能介绍如下:

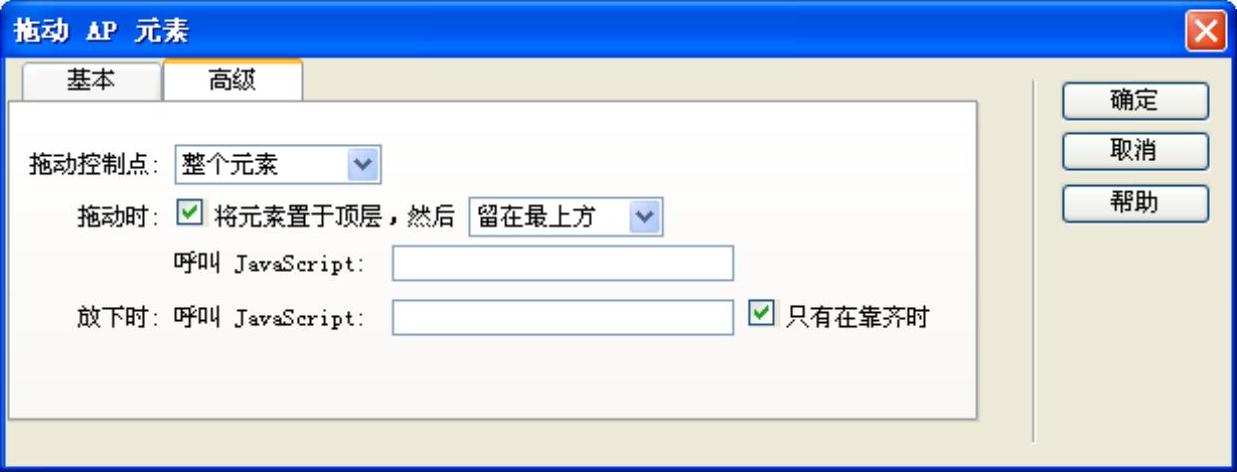
图7-14 “拖动AP元素”对话框的高级设置
➢“拖拽控制点”:在右侧下拉列表框内可以选择“整个元素”和“元素内的区域”。指定访问者单击AP元素可以触发动作的区域。若必须单击AP元素的特定区域才能拖动AP元素,则选择“元素内的区域”;若单击AP元素中的任意位置拖动此AP元素,则不要选择此项。
➢“拖拽时”:选中后面的复选框,则在拖动时,拖动的AP元素始终在最上层。
➢“然后”:拖动后的位置。在右侧的下拉列表中可以选择“留在最上方”或“恢复Z轴”。
➢“呼叫JavaScript”:拖动AP元素时要执行的脚本程序。
➢“放下时,呼叫JavaScript”:当AP元素被移动到目标位置时调用的脚本程序。如果只有在AP元素到达拖放目标时才执行该JavaScript,则选择“只有在靠齐时”。
(5)单击“确定”,之后为动作选择所需的事件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







