“改变属性”动作的作用是动态地改变某一个对象的属性值。下面介绍改变属性的步骤。
 打开“插入”浮动面板,并切换到“常用”面板,然后单击“插入div标签”图标,打开对应的对话框。
打开“插入”浮动面板,并切换到“常用”面板,然后单击“插入div标签”图标,打开对应的对话框。
 在“插入”下拉列表框中选择“在插入点”,在“ID”文本框中输入标签的名称,本例输入dd。然后单击“新建CSS规则”按钮,弹出“新建CSS规则”对话框。
在“插入”下拉列表框中选择“在插入点”,在“ID”文本框中输入标签的名称,本例输入dd。然后单击“新建CSS规则”按钮,弹出“新建CSS规则”对话框。
 在“选择器类型”下拉列表中选择“标签”,在“选择器名称”下拉列表中选择div,然后单击“确定”按钮打开对应的规则定义对话框。
在“选择器类型”下拉列表中选择“标签”,在“选择器名称”下拉列表中选择div,然后单击“确定”按钮打开对应的规则定义对话框。
 在对话框左侧的分类列表中选择“区块”,设置文本对齐方式为“居中对齐”,然后单击“确定”按钮。
在对话框左侧的分类列表中选择“区块”,设置文本对齐方式为“居中对齐”,然后单击“确定”按钮。
 在页面中插入的div标签中插入文字,并在属性面板上设置文本的格式为“标题1”。如图7-8所示。
在页面中插入的div标签中插入文字,并在属性面板上设置文本的格式为“标题1”。如图7-8所示。

图7-8 在div标签中插入文字
 在标签选择器中单击<div>标签,单击“行为”面板上的“添加行为”按钮
在标签选择器中单击<div>标签,单击“行为”面板上的“添加行为”按钮 ,并从行为弹出式菜单中执行“改变属性”命令,弹出“改变属性”对话框。
,并从行为弹出式菜单中执行“改变属性”命令,弹出“改变属性”对话框。
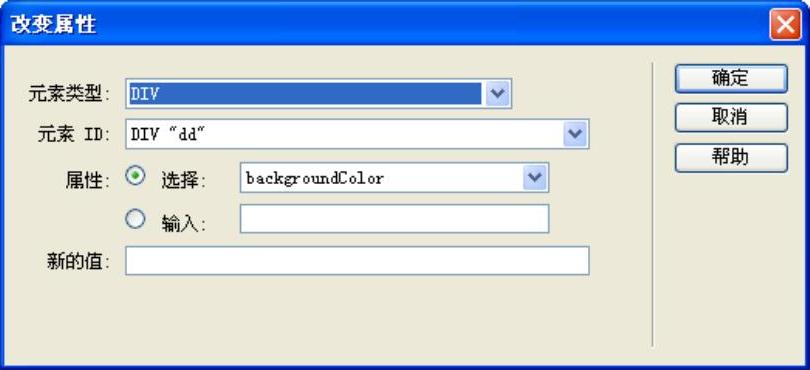
 在“元素类型”下拉列表中选择DIV,在“元素ID”下拉列表中选择DIV“dd”,在“属性”下拉列表中选择backgroundColor,并在“新的值”文本框中输入新的颜色值FF0,对各项参数具体设置如图7-9所示。
在“元素类型”下拉列表中选择DIV,在“元素ID”下拉列表中选择DIV“dd”,在“属性”下拉列表中选择backgroundColor,并在“新的值”文本框中输入新的颜色值FF0,对各项参数具体设置如图7-9所示。

图7-9 “改变属性”对话框(https://www.daowen.com)
各项参数说明如下:
➢“元素类型”:用于选择要改变属性的对象类型,有LAYER、DIV、SPAN等。
➢“元素ID”:在对象类型中设置了对象的类型后,命名对象选择框列出了可以改变属性的对象。
➢“选择”:选中此项,则可以从后面的列表项中选择一项要改变的属性,然后再从后面的浏览器列表中选择一种浏览器来浏览网页。
➢“输入”:选中此项,就可以直接在后面的编辑框中输入要改变的对象属性。
➢“新的值”:设置所选择对象新的属性值。
 单击“确定”按钮关闭对话框,并在“行为”面板为行为选择需要的事件onMouseOver。
单击“确定”按钮关闭对话框,并在“行为”面板为行为选择需要的事件onMouseOver。
 制作完毕,可以按下F12键打开浏览器进行测试。在浏览器中将鼠标移到“Welcome”上时,表格背景将变为黄色,如图7-10所示。
制作完毕,可以按下F12键打开浏览器进行测试。在浏览器中将鼠标移到“Welcome”上时,表格背景将变为黄色,如图7-10所示。

图7-10 改变属性后的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






