当在Dreamweaver文件中插入图片时,Dreamweaver会自动在网页的HTML源代码中生成对该图像文件的引用。为了确保此引用的正确性,该图片文件必须保存在当前站点目录中。如果所用的图片不在当前站点目录中,Dreamweaver将询问是否将其复制到当前站点目录下。
图像通常用来添加图形界面(例如导航按钮)、具有视觉感染力的内容(例如照片)或交互式设计元素(例如鼠标经过图像或图像地图)。
在Dreamweaver CS6中,可以在“设计”视图或“代码”视图中将图像插入文档。在Dreamweaver文档中添加图像时,可以设置或修改图像属性并直接在“文档”窗口中查看所做的更改。
在文档中插入图像,可以使用菜单栏中“插入”|“图像”命令,也可以使用“插入”/“常用”面板中的插入图像按钮 。下面通过插入图片和文字的示例,让读者了解插入图片的具体步骤。插入后的效果如图5-1所示。
。下面通过插入图片和文字的示例,让读者了解插入图片的具体步骤。插入后的效果如图5-1所示。
 新建一个文档,单击“设计”按钮切换到“设计”视图。
新建一个文档,单击“设计”按钮切换到“设计”视图。
 执行“插入”|“图像”命令,或单击“插入”浮动面板中“常用”子面板下的“图像”按钮
执行“插入”|“图像”命令,或单击“插入”浮动面板中“常用”子面板下的“图像”按钮 ,弹出“选择图像源文件”对话框。
,弹出“选择图像源文件”对话框。
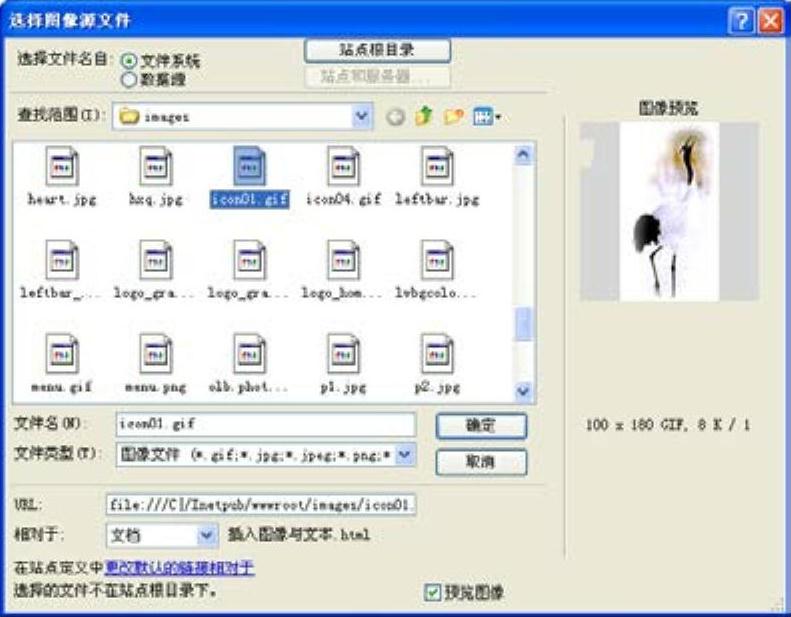
 在“选择图像源文件”对话框中选择所要插入图像的路径,或者直接在URL中输入所要插入图像的路径,此时可以看到图像的预览效果,如图5-2所示。如果没选中“预览图像”复选框,将看不到图像的预览效果。
在“选择图像源文件”对话框中选择所要插入图像的路径,或者直接在URL中输入所要插入图像的路径,此时可以看到图像的预览效果,如图5-2所示。如果没选中“预览图像”复选框,将看不到图像的预览效果。
在该对话框中,选中“文件系统”可以选择一个图形文件,选中“数据源”可以选择一个动态图像源。单击“站点和服务器”可以从web站点中选择图像文件。

图5-1 插入图像与文本的效果(https://www.daowen.com)

图5-2 “选择图像源文件”对话框
 选定图像后,单击“确定”按钮,如果正在编辑的此图像文件没有保存,那么Dreamweaver会弹出设定图像文件位置参数的提醒对话框,如图5-3所示。
选定图像后,单击“确定”按钮,如果正在编辑的此图像文件没有保存,那么Dreamweaver会弹出设定图像文件位置参数的提醒对话框,如图5-3所示。
 单击“确定”按钮,此时将显示“图像标签辅助功能属性”对话框(Dreamweaver CS6默认在“首选参数”中激活了此对话框),在“替代文本”和“详细描述”文本框中输入值,然后单击“确定”。该图像出现在文档中。
单击“确定”按钮,此时将显示“图像标签辅助功能属性”对话框(Dreamweaver CS6默认在“首选参数”中激活了此对话框),在“替代文本”和“详细描述”文本框中输入值,然后单击“确定”。该图像出现在文档中。
 输入诗《黄鹤楼》文本。
输入诗《黄鹤楼》文本。
 再选中文字和图片,单击属性面板上的居中按钮
再选中文字和图片,单击属性面板上的居中按钮 。保存文件,并用浏览器打开文件得到图5-1所示的效果。
。保存文件,并用浏览器打开文件得到图5-1所示的效果。

图5-3 提示对话框
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







