文本格式的大部实现都可以通过属性设置面板进行设置,属性设置面板是Dreamweaver CS6所有对象共有的,但是不同的对象对应不同的属性设置面板。
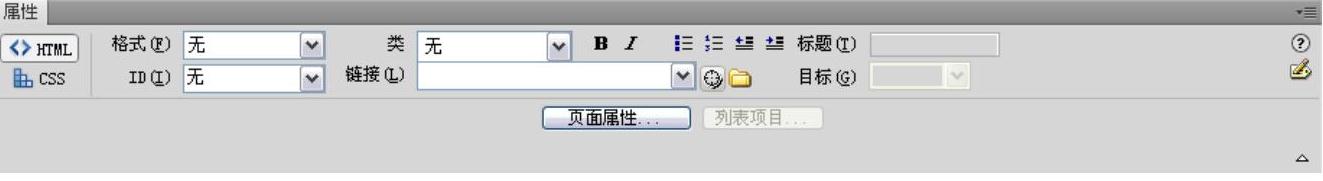
执行“窗口”|“属性”命令,出现属性设置面板,如图4-9所示。

图4-9 文本属性设置面板
Dreamweaver CS6简化了CSS样式的工作流程,用户可以直接在属性面板中设置、应用HTML格式或层叠样式表(CSS)格式。应用HTML格式时,Dreamweaver会将属性添加到页面正文的HTML代码中;应用CSS格式时,Dreamweaver会将属性写入文档头或单独的样式表中。
打开属性面板之后,单击面板左上角的 按钮,即可设置HTML格式,如图4-9所示。该属性设置面板中各个选项的功能如下:
按钮,即可设置HTML格式,如图4-9所示。该属性设置面板中各个选项的功能如下:
◆“格式”:设置所选文本的段落样式。单击后面的下三角按钮,从打开的下拉列表框中选择一种格式。
“无”是系统的默认设置,从光标所在行的左边开始输入文本,没有对应的HTML标识。“段落”表示将文本内容设置为一个段落。
“标题1”到“标题6”用于设置不同级别的标题。
“预先格式化的”用于预定义一个段落。使用该格式,可以在文本中插入多个空格,从而可以任意调整文本等内容的位置。
◆“ID”:为所选内容分配一个ID。如果已声明过ID,则该下拉列表中将列出文档的所有未使用的已声明ID。
◆“类”:显示当前应用于所选文本的样式。
如果没有对所选内容应用过任何样式,则弹出式菜单显示“无”。如果已对所选内容应用了多个样式,则弹出式菜单是空的。使用“类”弹出菜单可执行下列操作:
(1)在列表中选择要应用于所选内容的样式。
(2)选择“无”删除当前所选内容应用的样式。
(3)选择“附加样式表”打开一个可以附加外部样式表的对话框。
(4)选择“重命名”可以重新为当前选中的样式命名。
Dreamweaver CS6支持多CSS类选区,即可以将多个CSS类应用于单个元素。选择一个元素,执行以下方式之一打开“多类选区”对话框:
(1)在HTML属性面板上的“类”下拉列表中选择“应用多个类”。
(2)在CSS属性面板上的“目标规则”下拉列表中选择“应用多个类”。
(3)在“文档”窗口底部的标签选择器上单击鼠标右键,在弹出的下拉菜单中选择“设置类”|“应用多个类”。
在“多类选区”对话框中选择所需的多个类。应用多个类之后,Dreamweaver会根据用户的选择来创建新的多类:
◆“链接”:创建所选文本的超文本链接。单击文件夹图标浏览站点中的文件,键入URL,将“指向文件”图标拖到“站点”面板中的文件;或将文件从“站点”面板拖到框中。
◆“目标”:指定将在其中加载链接文档的框架或窗口。
◆标题:为超级链接指定文本工具提示,即在浏览器中,当鼠标移到超级链接上时显示的提示文本。
◆ :将文本字体设置为粗体。
:将文本字体设置为粗体。
◆ :将文本字体设置为斜体。
:将文本字体设置为斜体。
◆ :建立无序列表,方法是选择需要建立列表的文本,然后单击该按钮。
:建立无序列表,方法是选择需要建立列表的文本,然后单击该按钮。
◆ :建立有序列表,方法同无序列表一样。
:建立有序列表,方法同无序列表一样。
◆ :设置文本减少右缩进。
:设置文本减少右缩进。
◆ :设置文本增加右缩进。
:设置文本增加右缩进。
◆ :单击此按钮弹出“页面属性”对话框,对页面属性进行设置。(https://www.daowen.com)
:单击此按钮弹出“页面属性”对话框,对页面属性进行设置。(https://www.daowen.com)
◆ :列表项的属性设置窗口。它的使用方法是将光标放置在任意列表位置,则该按钮变为可用,然后单击该按钮,打开列表属性设置窗口,进行相应的设置。
:列表项的属性设置窗口。它的使用方法是将光标放置在任意列表位置,则该按钮变为可用,然后单击该按钮,打开列表属性设置窗口,进行相应的设置。
◆ :显示与文本属性设置面板有关的帮助信息。
:显示与文本属性设置面板有关的帮助信息。
◆ :打开快速标识符编辑框,可输入HTML代码。
:打开快速标识符编辑框,可输入HTML代码。
从图4-9可以看出,在Dreamweaver CS6中不能直接在属性面板上利用HTML格式化文本的大小、字体、颜色以及在页面中的对齐方式。如果要设置这些属性,可以定义CSS规则格式化文本。
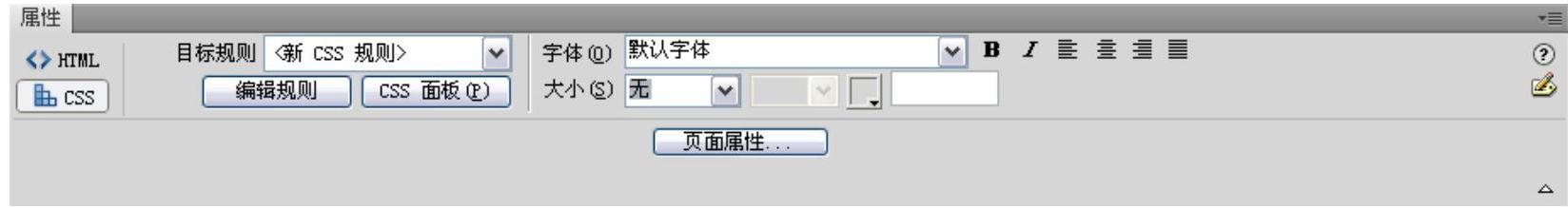
单击属性面板左上角的 按钮,即可设置CSS格式,如图4-10所示。
按钮,即可设置CSS格式,如图4-10所示。

图4-10 文本属性设置面板
该面板中的各个选项的功能简要说明如下:
◆目标规则:在CSS属性检查器中正在编辑的规则。在对文本应用现有样式的情况下,在页面的文本内部单击时,将会显示影响文本格式的规则。用户也可以使用“目标规则”下拉菜单创建新的CSS规则、新的内联样式或将现有类应用于所选文本。
使用“目标规则”可以执行以下操作:
(1)将插入点放在已应用CSS规则的文本块的内部,该规则将显示在“目标规则”弹出菜单中。
(2)从“目标规则”下拉列表中选择一个规则,即可应用于当前选中的文本。
(3)通过使用CSS属性检查器中的各个选项对已创建的规则进行更改。
注意:
在创建CSS内联样式时,Dreamweaver会将样式属性代码直接添加到页面的body部分。
◆编辑规则:单击该按钮可以打开目标规则的“CSS规则定义”对话框进行修改。
如果从“目标规则”下拉列表中选择了“新建CSS规则”选项,然后单击“编辑规则”按钮,则Dreamweaver会打开“新建CSS规则定义”对话框:
◆CSS面板:单击该按钮可以打开“CSS样式”面板,并在当前视图中显示目标规则的属性。
◆“字体”:设置目标规则的字体。如果字体列表中没有需要的字体,可以单击字体下拉列表中的“编辑字体列表”项,在弹出的对话框中设置需要的字体列表。
◆“大小”:设置目标规则的字体大小。Dreamweaver CS6预置了18种字号。
◆ :向目标规则添加粗体属性。
:向目标规则添加粗体属性。
◆ :向目标规则添加斜体属性。
:向目标规则添加斜体属性。
◆ :向目标规则添加左对齐属性。
:向目标规则添加左对齐属性。
◆ :向目标规则添加居中对齐属性。
:向目标规则添加居中对齐属性。
◆ :向目标规则添加右对齐属性。
:向目标规则添加右对齐属性。
◆ :向目标规则添加两端对齐属性。
:向目标规则添加两端对齐属性。
◆ :将所选颜色设置为目标规则中的字体颜色。
:将所选颜色设置为目标规则中的字体颜色。
单击该图标会打开颜色面板,同时鼠标变成吸管的形状,吸管可以吸取屏幕上任何一点的颜色作为文本的颜色(Windows开始菜单栏中的颜色除外)。如果要限制颜色选取范围,可以单击颜色盒右边的三角按钮,从弹出的下拉菜单中选择颜色样本。如果选择按钮 ,则可以清除当前的颜色设置。用户也可以直接在相邻的文本字段中输入十六进制值(例如FF0000)作为字体颜色。
,则可以清除当前的颜色设置。用户也可以直接在相邻的文本字段中输入十六进制值(例如FF0000)作为字体颜色。
注意:
“字体”、“大小”、“文本颜色”、“粗体”、“斜体”和“对齐”属性始终显示应用于“文档”窗口中当前所选内容规则的属性。更改其中的任何属性,将会影响目标规则。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





