【摘要】:文档窗口用于显示当前创建或者编辑的文档,可以根据选择显示方式的不同而显示不同的内容。不管是利用Dreamweaver CS6提供的工具或命令编写,还是直接在代码视图中编写,所进行的工作都在文档窗口中完成。单击工具栏中的按钮,切换到设计视图,文档窗口显示的内容与浏览器中显示的内容相同,如图1-9所示。此外,在Dreamweaver CS6的“拆分”模式下,单击界面左上角的按钮,在弹出的下拉菜单中选择“垂直拆分”选项,还可以垂直分隔文档窗口,如图1-12所示。
文档窗口用于显示当前创建或者编辑的文档,可以根据选择显示方式的不同而显示不同的内容。读者的操作结果都会在文档窗口中显示。不管是利用Dreamweaver CS6提供的工具或命令编写,还是直接在代码视图中编写,所进行的工作都在文档窗口中完成。在文档窗口中也包含了所编辑或创建文档的所有HTML代码。
单击工具栏中的 按钮,切换到设计视图,文档窗口显示的内容与浏览器中显示的内容相同,如图1-9所示。使用Dreamweaver CS6提供的工具或命令,可以方便地进行创建、编辑文档的各种工作,即使完全不懂HTML代码的读者也可以制作出精美的网页。
按钮,切换到设计视图,文档窗口显示的内容与浏览器中显示的内容相同,如图1-9所示。使用Dreamweaver CS6提供的工具或命令,可以方便地进行创建、编辑文档的各种工作,即使完全不懂HTML代码的读者也可以制作出精美的网页。
单击工具栏中的 按钮,切换到代码视图,在文档窗口中显示的是当前文档的代码,如图1-10所示。尽管在设计视图中可以完成绝大部分工作,但是有些工作还是必须运用代码编辑的,这就必须到代码视图中进行,比如编辑插入的脚本,对脚本进行检查、调试等。
按钮,切换到代码视图,在文档窗口中显示的是当前文档的代码,如图1-10所示。尽管在设计视图中可以完成绝大部分工作,但是有些工作还是必须运用代码编辑的,这就必须到代码视图中进行,比如编辑插入的脚本,对脚本进行检查、调试等。

图1-9 “设计”视图

图1-10 “代码”视图(https://www.daowen.com)
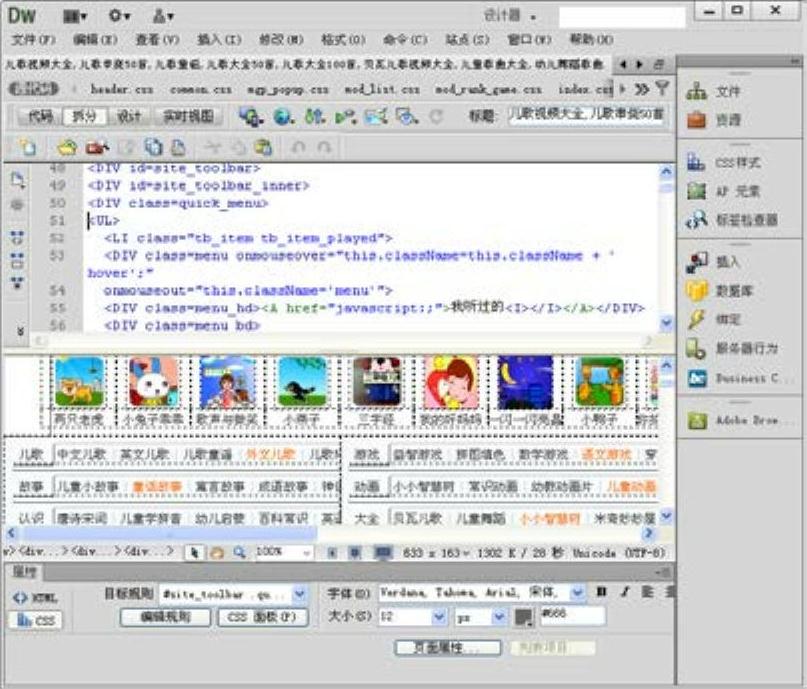
在编写文档中,有时可能必须兼顾设计样式和实现代码,这时就需要代码与设计同屏显示。单击工具栏中的 按钮,就可以实现这个功能,如图1-11所示。此外,在Dreamweaver CS6的“拆分”模式下,单击界面左上角的
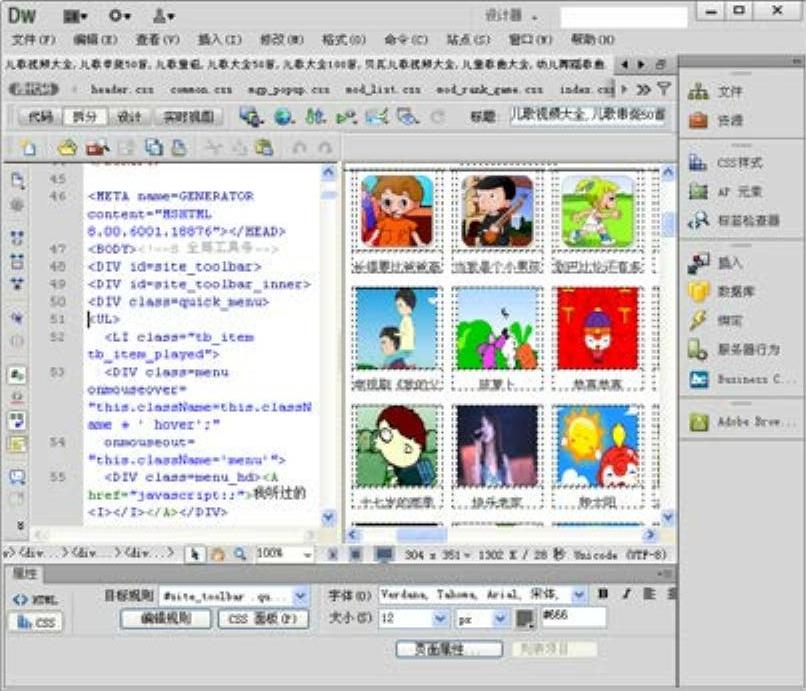
按钮,就可以实现这个功能,如图1-11所示。此外,在Dreamweaver CS6的“拆分”模式下,单击界面左上角的 按钮,在弹出的下拉菜单中选择“垂直拆分”选项,还可以垂直分隔文档窗口,如图1-12所示。
按钮,在弹出的下拉菜单中选择“垂直拆分”选项,还可以垂直分隔文档窗口,如图1-12所示。

图1-11 水平拆分代码/设计视图

图1-12 垂直拆分代码/设计视图
这样,同一文档的两种视图可以在同一窗口中对照显示,并且当选中设计视图或者代码视图中的部分时,在另外的代码视图或者设计视图中也会选中相同的部分。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
相关文章







