jQuery允许开发人员通过简单的步骤快速识别页面上的元素。这里将展示在Selenium中如何使用jQuery来简化工作。在使用jQuery简化Selenium查找元素操作之前,需要首先确认页面是否已经加载了jQuery库。在这里将分情况进行阐述,一种情况是页面本身已经加载jQuery库,另外一种情况是页面本身并没有加载jQuery库。
1.处理已经加载jQuery库的页面
以jQuery Foundation官方网站为例,其已经自动加载了iQuery库,因此可以在测试代码中直接使用iQuery的语法。下面以从页面上查找到导航栏上的菜单元素并确认其总数,然后筛选出菜单的第3个元素并验证其文本信息为例进行说明,如图3.11所示。

图3.11 jQuery页面的导航栏
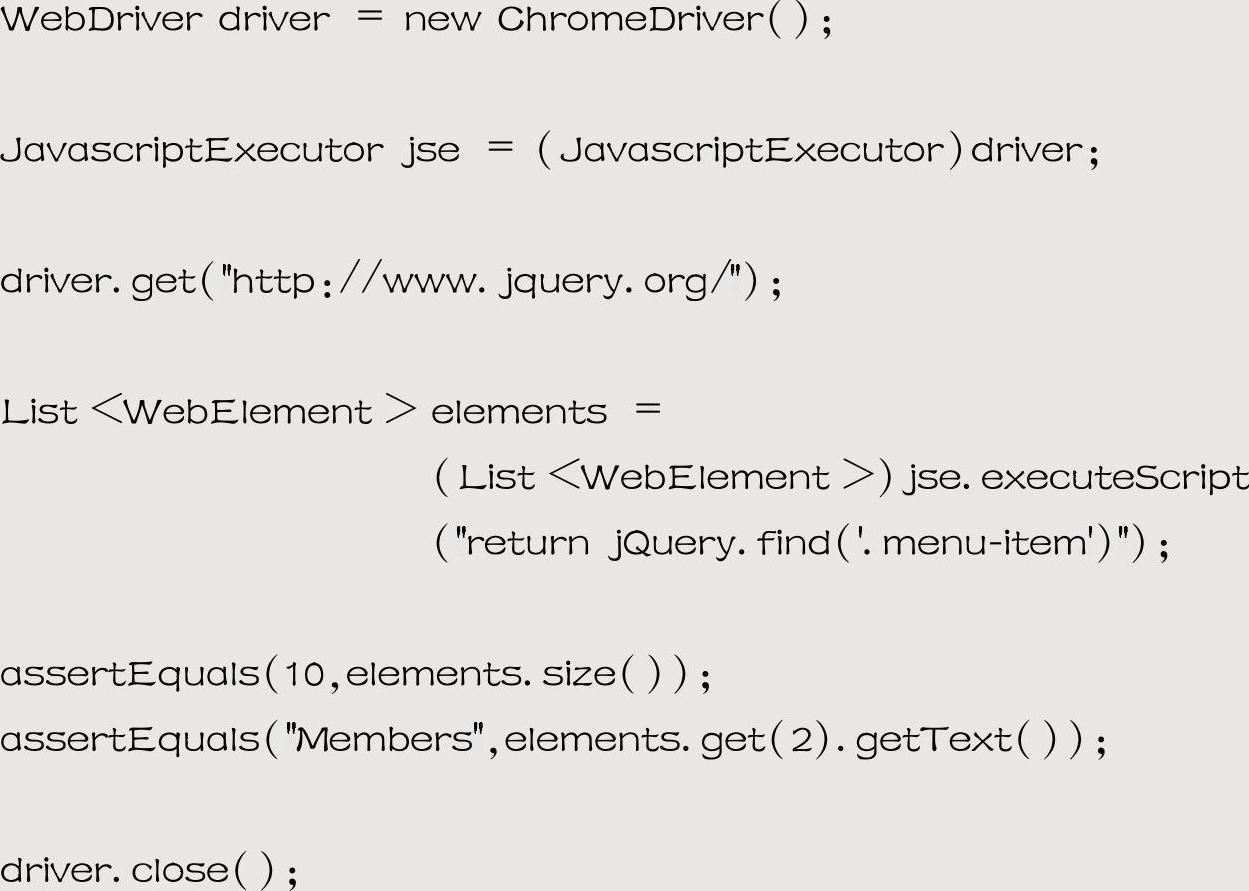
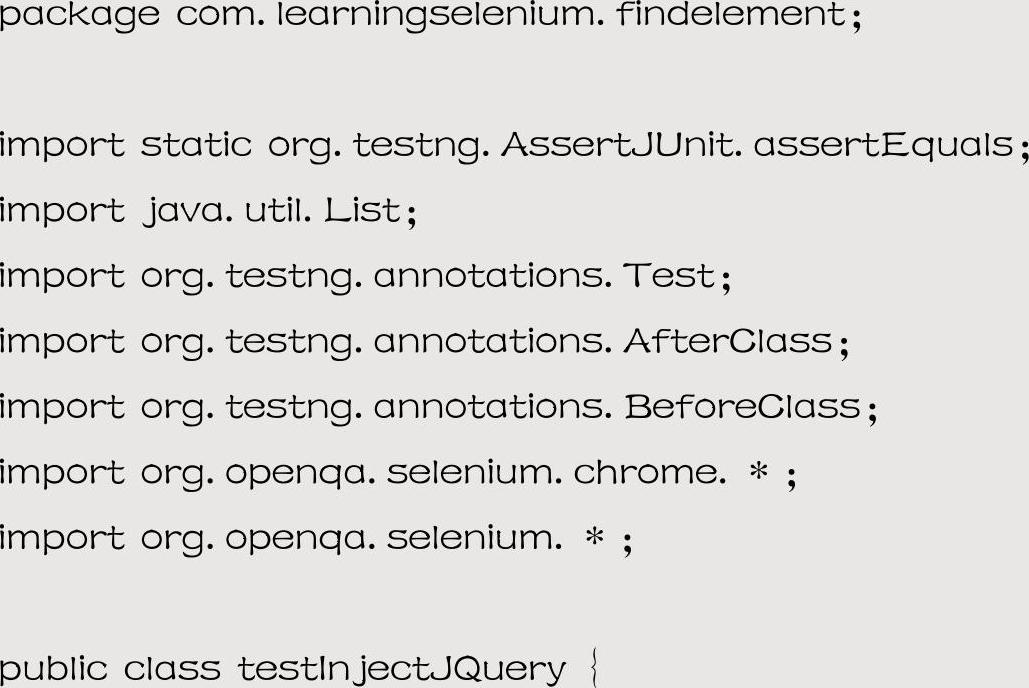
Java代码示例片段如下:

上述代码使用了jQuery的find()方法来查找元素,在Selenium的Java代码中,需要调用JavascriptExecutor类来执行jQuery的find()方法。
2.处理未加载jQuery库的页面
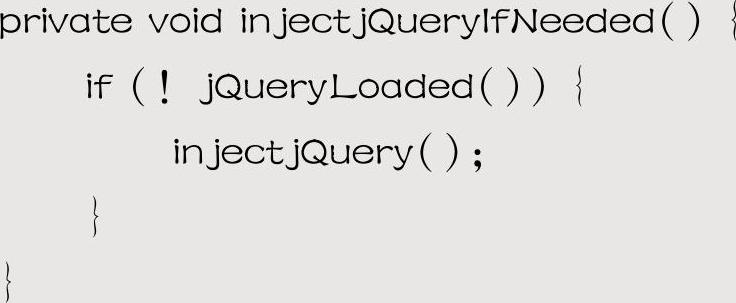
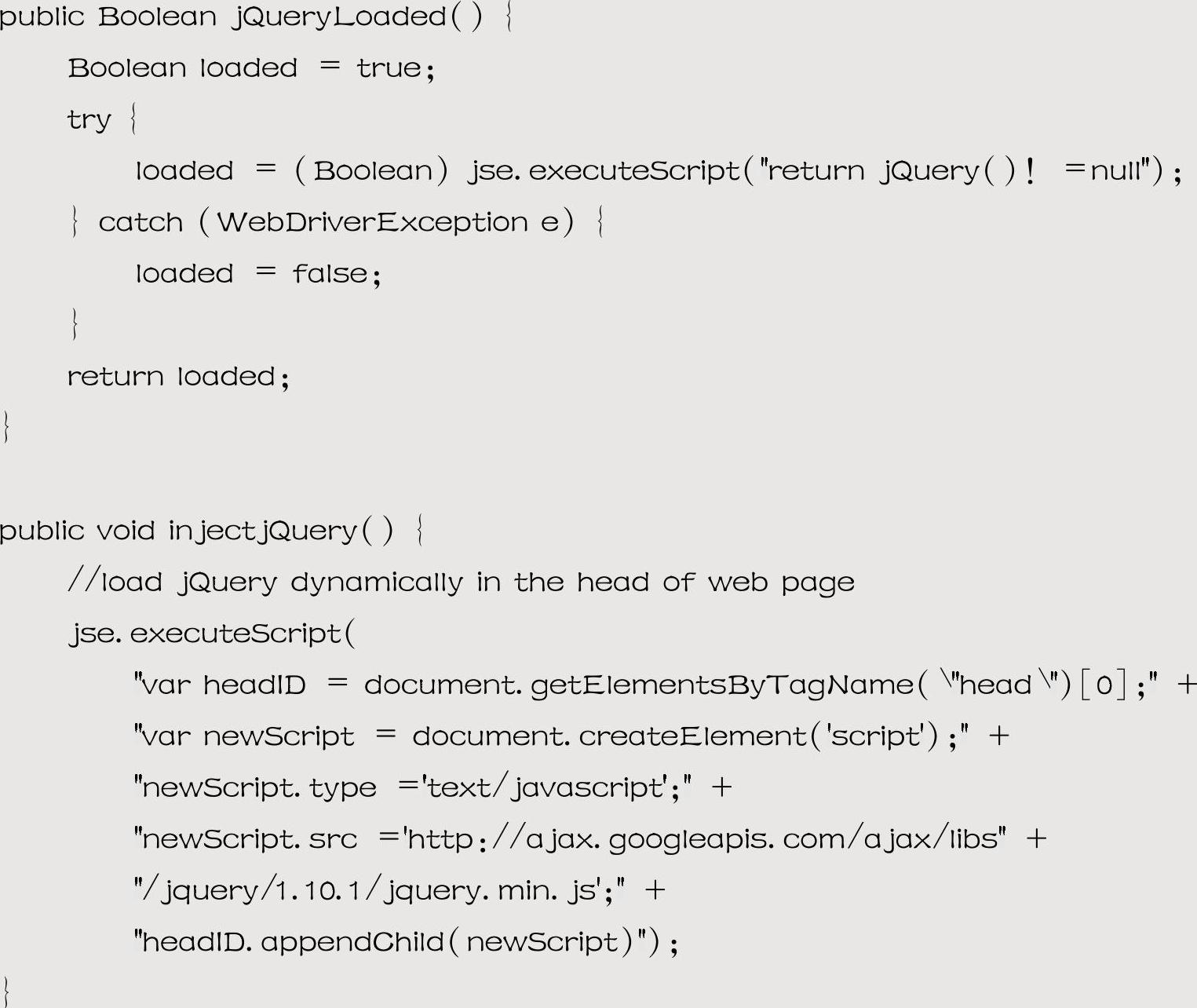
虽然jQuery是非常流行的库,但并不是所有的网站都加载并使用到该库。对于未加载jQuery库的页面,如果希望利用jQuery的优势来查找页面元素,则可以通过其他方式来达到目的。也就是在加载页面时手工注入jQuery库。注入代码如下:


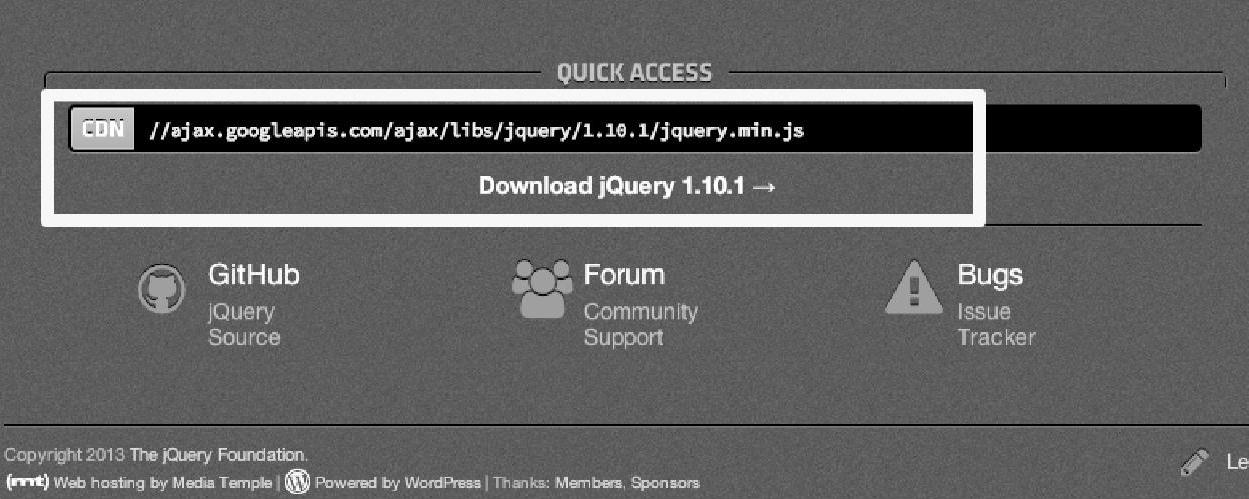
injectjQueryIfNeeded()方法会调用jQueryLoaded()来检测当前页面是否已经加载jQuery库。如果页面尚未加载jQuery库,injectjQueryIfNeeded()会调用injectjQuery方法,通过添加<script>元素将jQuery库注入到页面的head部分。<script>元素通过引用Google CDN(Content Delivery Network,内容分发网络)来加载jQuery库,该CDN信息可以从jQuery的官方网站获取,如图3.12所示。

图3.12 jQuery库的CDN信息
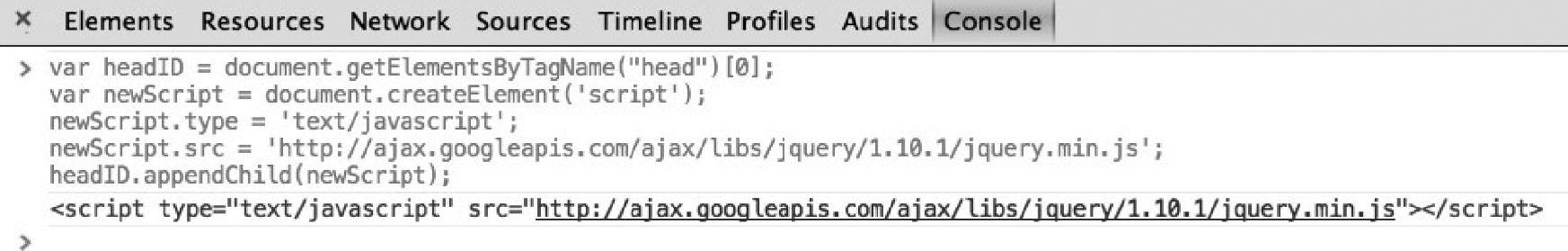
以Google的主页为例,默认是没有加载iQuery库的。首先尝试在Google Chrome Web调试工具Console中能否正常加载iQuery库。在Console中输入加载iQuery的JavaScript脚本,如果出现如图3.13所示的提示,则说明加载成功。

图3.13 通过Google Console查看jQuery是否加载成功
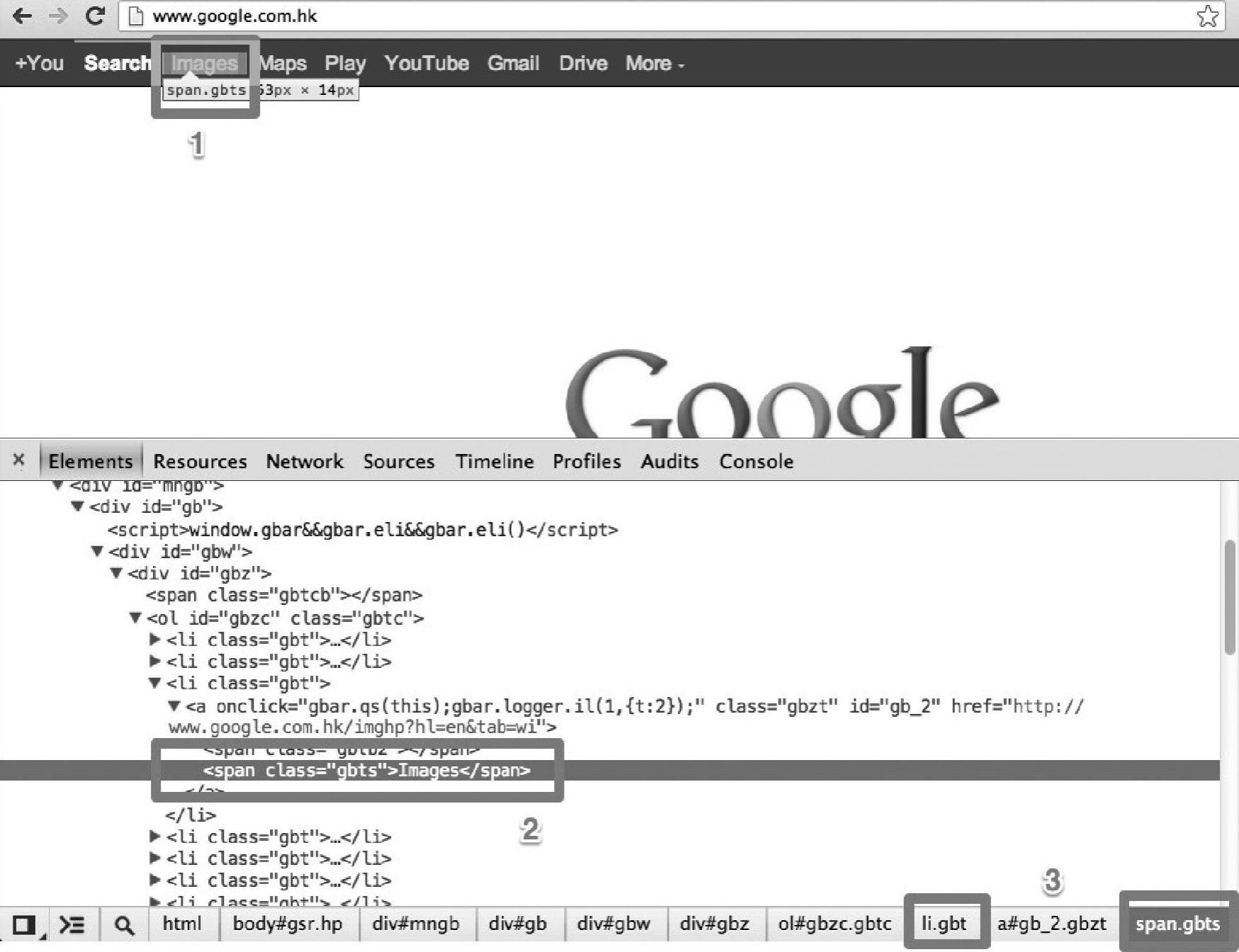
接下来,尝试定位Google主页面左上角的Images菜单,如图3.14所示。其中,1为Ima-ges菜单的位置,2为Images菜单在DOM结构中的位置,3为在jQuery中用于查找的路径。(https://www.daowen.com)

图3.14 定位Google主页面左上角的Images菜单
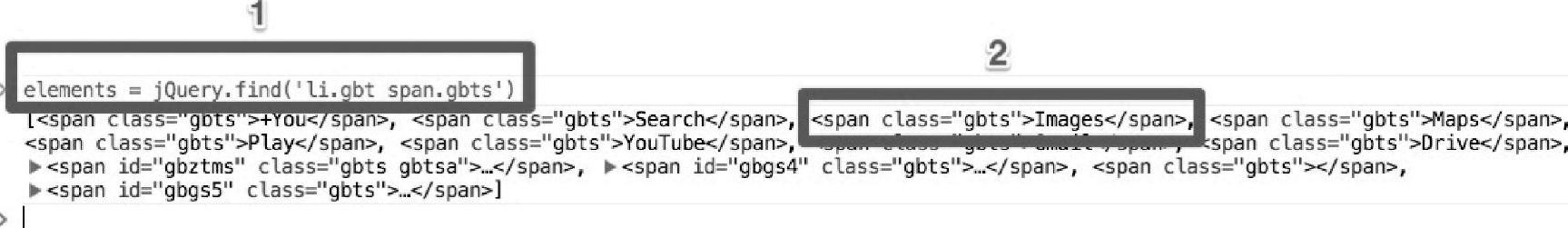
接下来在Console中输入jQuery查找语句,如图3.15所示。其中,1为jQuery查找语句,2为Images菜单在查找结果中的位置,由于排在第3个位置,其索引下标为2。

图3.15 在Console中输入jQuery查找语句
然后通过elements[2]来进行验证,如图3.16所示。

图3.16 通过elements[2]来验证Images
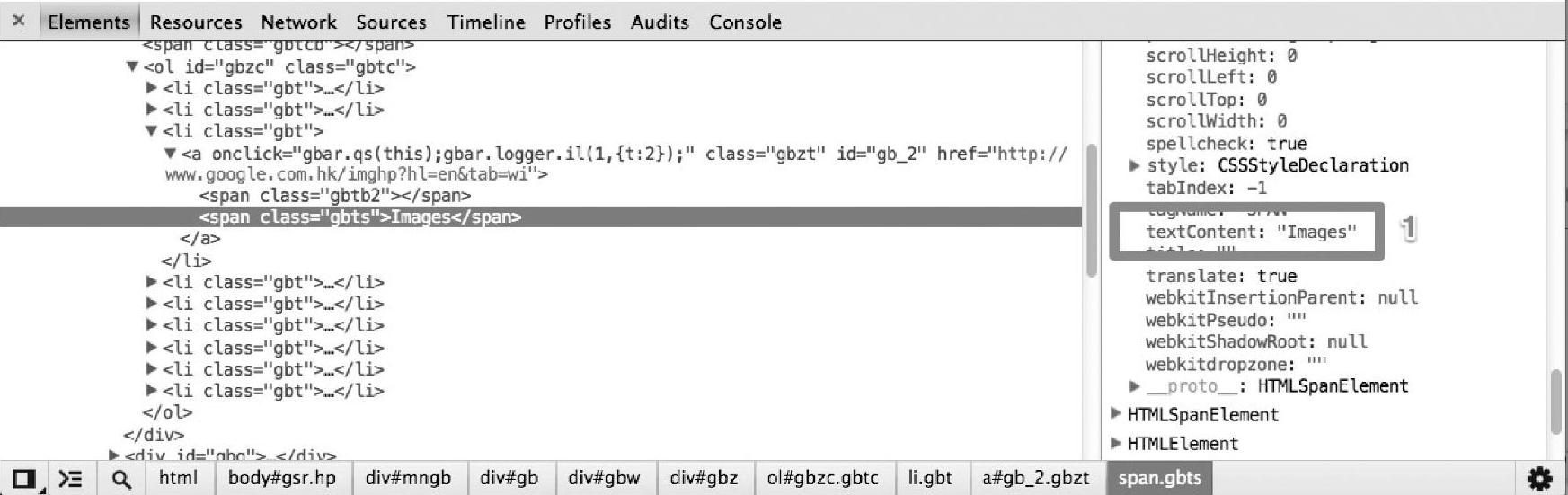
查看Images菜单的属性,其中有一项textContent的赋值为Images,如图3.17中的1所示。

图3.17 查看Images菜单的属性
在Console中输入命令elements[2].textContent进行验证,如图3.18所示。

图3.18 通过elements[2].textContent验证Images
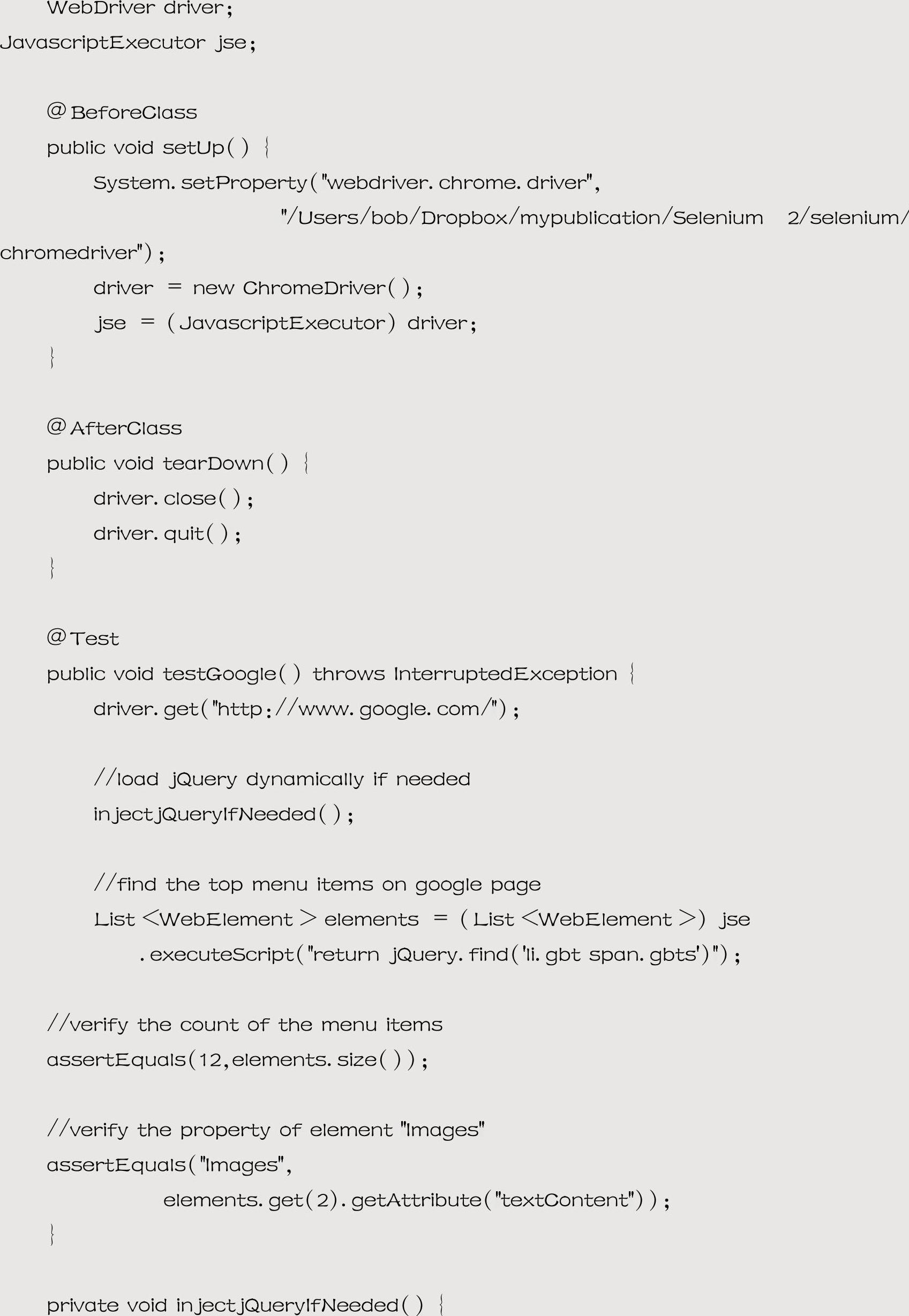
以上是通过浏览器的调试工具动态加载jQuery库,并验证元素属性的过程。接下来将这一过程用Java代码组织起来。完整的示例代码如下:


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







