什么是色彩?
色彩,可分为有彩色和无彩色两种:有彩色为红、橙、黄、绿、青、蓝、紫;无彩色为黑、白、灰。
从物理的角度进行分析,有彩色具备光谱上的某种或某些色相,统称为彩调。而无彩色顾名思义就是没有彩调,它只有明与暗的变化,表现为黑、白、灰,也称色调。
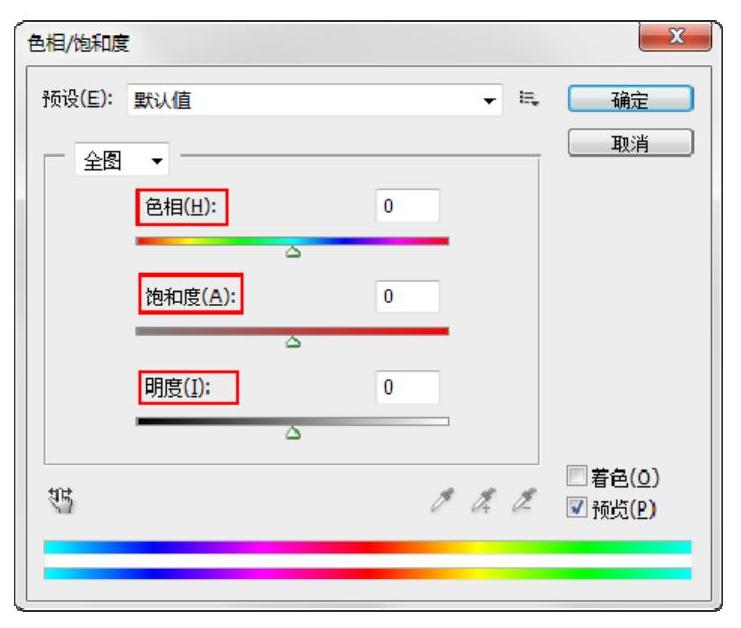
上面所说的是一些十分抽象的概念,借助于图1-20所示的Photoshop中的“色相/饱和度”对话框则可以进行形象的了解。

图1-19 色彩的美感

图1-20 色相/饱和度对话框
不管色彩多么复杂,都是由图1-20中色相、饱和度与明度三项参数共同控制,比如色相决定有彩色属于红、橙、黄、绿、青、蓝、紫中的任一种,而如果确定色相是红色时,那么饱和度参数又可以决定其属于浅红还是暗红或是其他红色,最后由明度参数决定其明暗程度。
无彩色则可单独由明度这一个参数控制,只能控制无彩色的明与暗。
此时相信大家都已经知道色彩原来是与色相、饱和度与明度有着十分密切的联系,它们统称为色彩的三要素,那么色相、饱和度与明度这三要素又是什么呢?
1.色相
最原始的基本色相为:红、橙、黄、绿、青、蓝、紫。在这些基本色相中间加插一两个中间色,就有了12种基本色相,按光谱顺序为:红、红橙、橙、黄橙、黄、黄绿、绿、蓝绿、蓝、蓝紫、紫、红紫。
以上的12种色相的彩调变化,在光谱色感上是均匀的,如果再进一步找出其中间色,便可以得到24种色相;此时再将光谱中的红、黄橙、绿、蓝、紫诸色带圈起来,在红和紫之间插入半幅,构成环形的色相关系,便称为色相环,如图1-21所示;如果再进一步便是24色相环,如图1-22所示。观察两张示意图可知在色相环内,各彩调按不同角度进行排列,12色相环内每一色间隔30°,24色相环内每一色间隔15度。
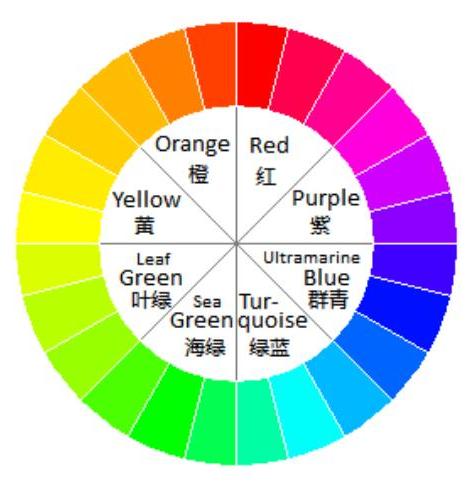
但无论是12色相环还是24色相环对色相都没有进行准确的书面定义,P.C.C.S制色则对色相制作了较规则的统一名称与符号,如图1-23所示。(https://www.daowen.com)
观察图1-23可知,P.C.C.S制色不但对各个色彩进行了统一的书面描述如泛绿的蓝、泛紫的红等,而且对所有的色相都进行了字母标示,其中红、橙、黄、绿、蓝、紫都只用了一个英文字母进行表示,习惯上我们称这些颜色为正色;由比例相同的色彩进行混合生成的色彩,即等量混色则用了并列的两个大写字母进行表示;而不等量混色,主要用大写字母表示。

图1-21 12色相环

图1-22 24色相环

图1-23 P.C.C.S制色
2.饱和度
同一种色相由于其纯度的强弱的变化可以产生不同的色彩,同时给人的心理感受也会有相应的区别。比如红色,可以分为鲜艳纯质的纯红,妩媚浪漫的粉红等,它们在色相上都属于红,唯一的区别在其饱和度上,饱和度越低,色越涩,越混浊,饱和度越高,色越纯,越艳丽,纯色则是饱和度最高的一级。
3.明度
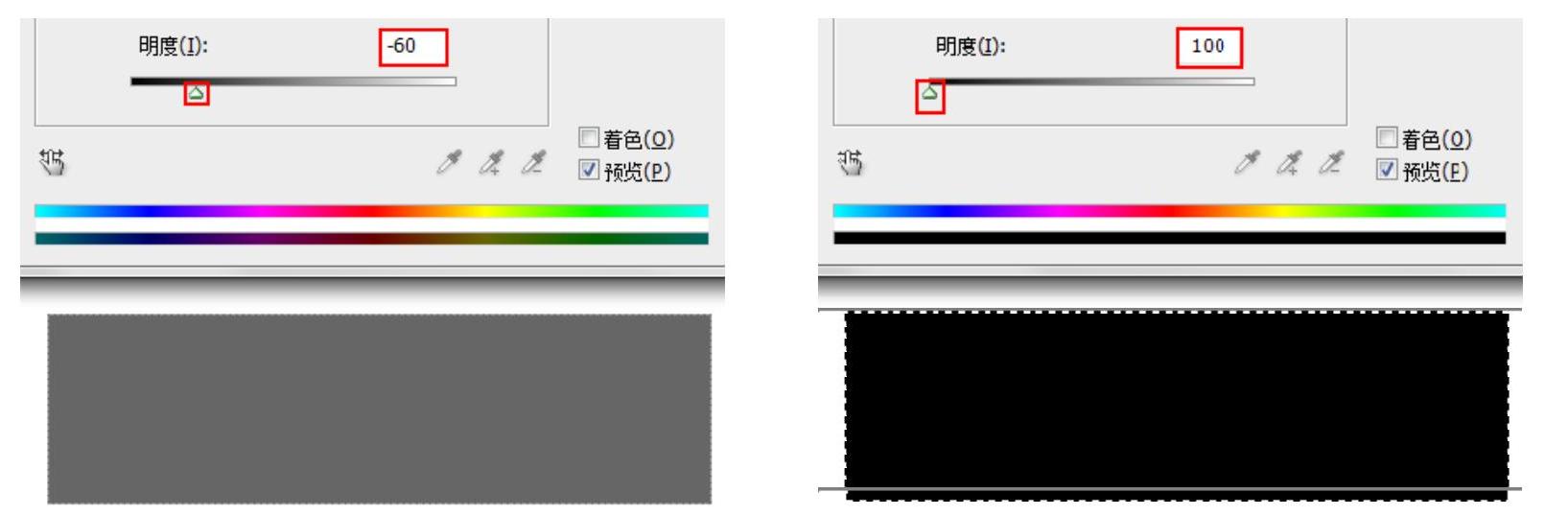
由于无彩色只有明度这一个控制参数,因此从无彩色入手可以十分形象地阐述明度这个概念,如图1-24所示,打开Photoshop并新建一个图层,选择一个矩形区域,打开“色相/饱和度”对话框,明度滑块置于默认位置时,其保持白色;将滑块调整至最右侧时,由于明度降到了最低,此时矩形内呈纯度最高的黑色;而当滑块位于其中的某一个数值时,矩形内则呈现某一强度的灰色。
当矩形中填充了某种有彩色时,此时再调整明度,可以得到的色彩可以理解为此时对应的无彩色与填充的有彩色之间的混合色。

图1-24 明度与无彩色的调整
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





