在操作员终端进行操作的画面,都要在应用项目中开发和设定,是应用项目最基本的组成部分,下面以简单的实例说明操作员画面的构成和组态,并与控制器中编写的梯级逻辑的数据标签关联。

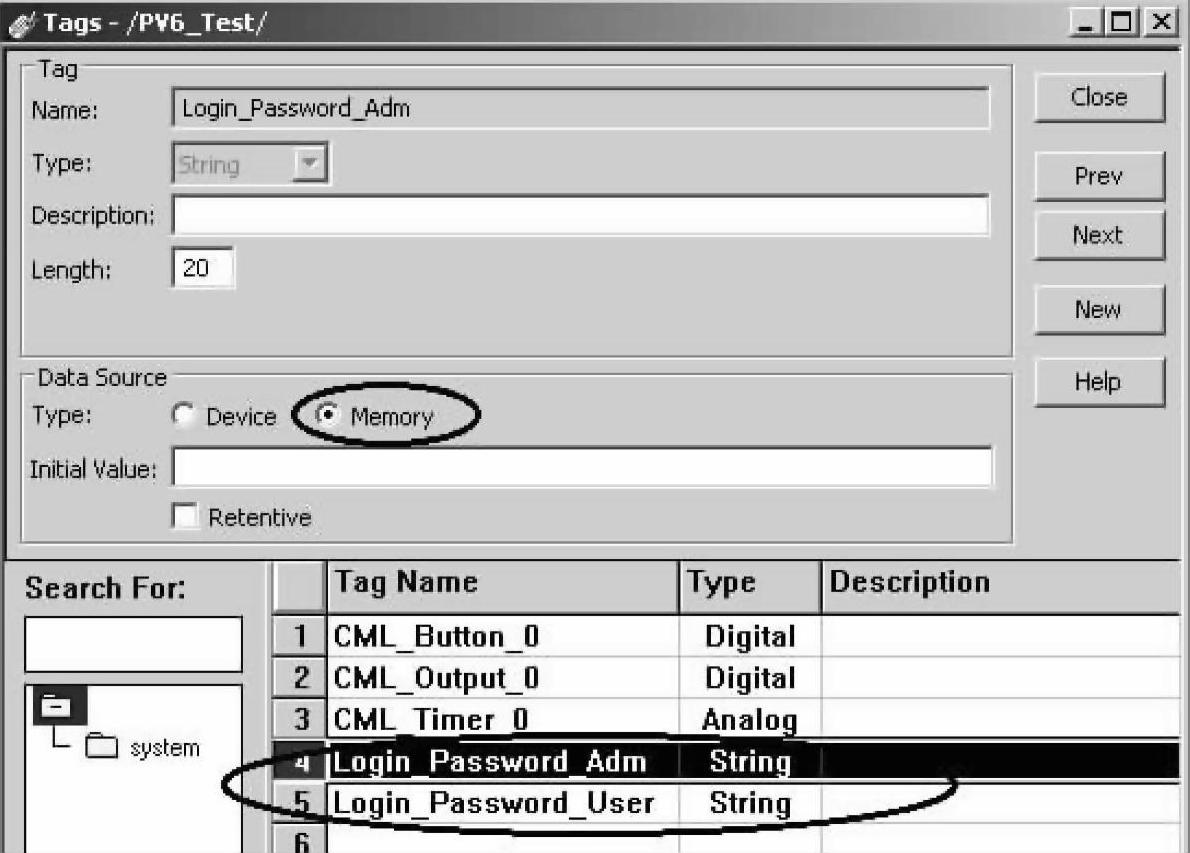
图7-16 内存标签的创建

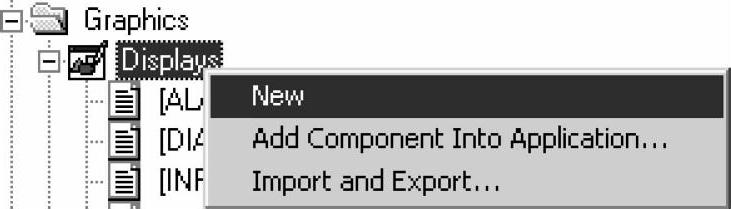
图7-17 增加一个新画面
选中“Displays”,右击展开,如图7-17所示
单击“Add Component Into Application…”,从计算机的预定路径中获得一个已经存在的画面,这适合应用项目之间的共享,从而缩减开发时间。
单击“Import and Export…”,将本项目的一个或多个画面导出保存,或从已保存的一个或多个画面导入,作为应用项目备份的另外保存。
Display画面能够以独立的文档形式存放,便于转移和传送。
单击 ,创建一个新的操作员画面,操作员画面的组态,是选择跟监视和控制有关的操作对象,并加上数据采集路径的连接,下面用几个简单的数据访问对象来说明这个过程。
,创建一个新的操作员画面,操作员画面的组态,是选择跟监视和控制有关的操作对象,并加上数据采集路径的连接,下面用几个简单的数据访问对象来说明这个过程。
1.创建一个按钮
选取操作对象,可以从Objects菜单中寻找,也可以在快捷栏目中找到常用的一部分,如图7-18所示。

图7-18 操作对象快捷栏
在组态的操作画面,选择快捷栏目中的一个保持按钮,拉拽到画面展开,是按钮的常规页面,如图7-19所示。

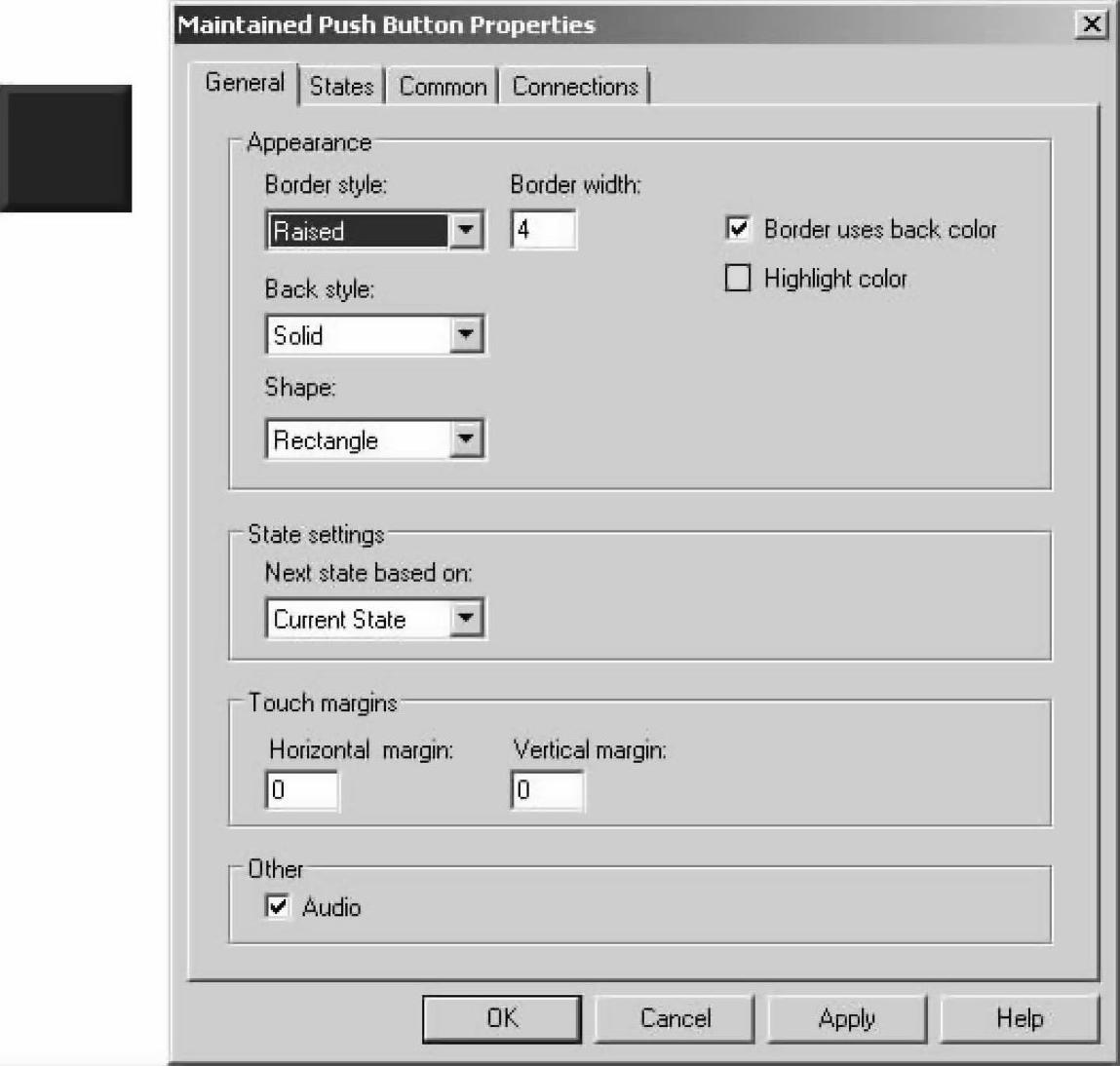
图7-19 按钮常规页面
说明:
●Appearance:组态表现形式。
—Border style:按钮边框样式,可选凸型、凹型、凸凹型、单线和无,如形状为圆形或椭圆形,则只能是单线或无。
—Border Width:按钮边框宽度,可键入数字,默认为4。
—Back style:按钮背景样式,可选全色、透明和渐变色。
—Shape:按钮形状,可选矩形、圆形和椭圆形。
— :勾选按钮边框与背景相同颜色;如果不勾选,则按照每个状态指定的颜色。
:勾选按钮边框与背景相同颜色;如果不勾选,则按照每个状态指定的颜色。
— :选择按钮操作时的激活颜色,默认为绿色。
:选择按钮操作时的激活颜色,默认为绿色。
●State setting:状态设定,下一个状态基于如下两个选择:
—Current State:当前状态,切换按钮从当前状态改变为另外一个状态并写出另一个状态值,默认的选择。
—Value Control:量值控制,读出连接的量值,如果量值匹配按钮的状态量之一,改变按钮为另一个状态并写出状态量;如果量值不匹配按钮的状态量之一,改变按钮为状态0并写出0状态量。通常在外部改变量值的连接才选择此选项。
●Touch margin:触摸边缘,触摸屏模式的操作员操作按钮的范围。
Horizontal margin:水平方向,左右范围的边缘,默认为0。
Vertical margin:垂直方向,上下范围的边缘,默认为0。
●Other :勾选此项,在操作终端上,操作对象被按下时将发出内部声响。
:勾选此项,在操作终端上,操作对象被按下时将发出内部声响。
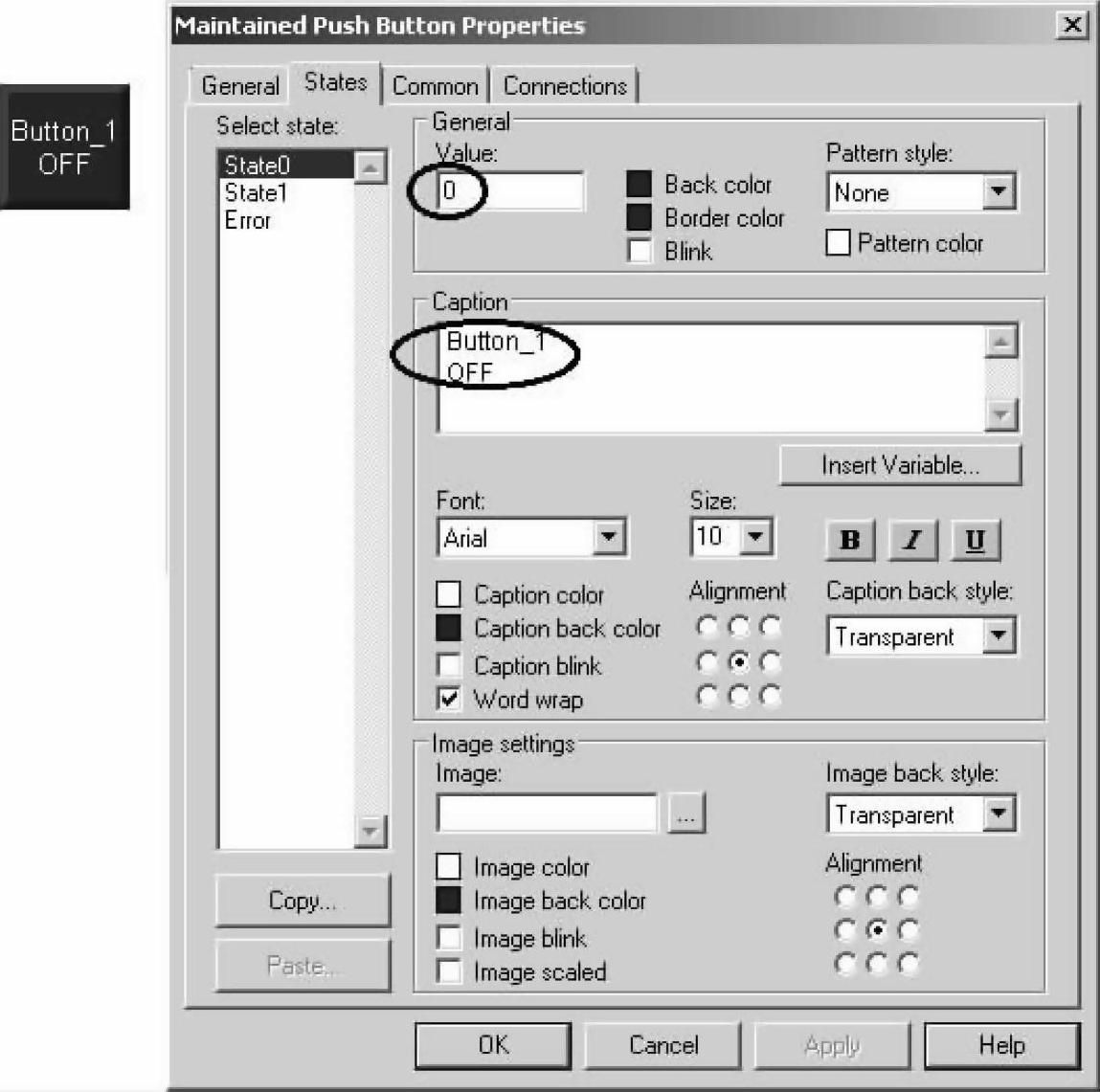
单击States,进入状态组态页面,选择“State0”,是状态0的相关设置,如图7-20所示。

图7-20 按钮状态0设定
说明:
●Select state:选择3种不同的状态进行设置,即“State0”、“State1”和“Error”,也可以将一种状态的设置复制到其他状态,快速完成设置。
●General:常规设置。
—Value:状态值,按钮的值是0或1。
—Back Color:背景颜色。
—Border Color:边框颜色。
—Blink:勾选闪烁,处于此状态时闪烁。
—Pattern style:当前状态的样式。
—Pattern Color:当前状态的颜色。
●Caption:当前状态的说明文字,将显示在按钮当前状态上。关于文字形态的选项,字体、字号、是否闪烁、加重、斜体、加下线,以及所处位置,均可给予设定。
●Image settings:图标设定,单击 ,加入在此状态下显示的图标设定,除了已经存在的常规图标,亦可导入新的用户定义的图标,如图7-21所示。
,加入在此状态下显示的图标设定,除了已经存在的常规图标,亦可导入新的用户定义的图标,如图7-21所示。
单击 ,接受设定,立刻显示在操作对象上;单击
,接受设定,立刻显示在操作对象上;单击 ,放弃设定。
,放弃设定。
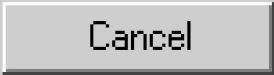
选择“State1”,是状态1的相关设置,如图7-22所示。

图7-21 加入图标

图7-22 按钮状态1设定
设置内容类同于状态0,对应的量值和状态说明会略有不同。图7-22中显示了有关颜色的选择。
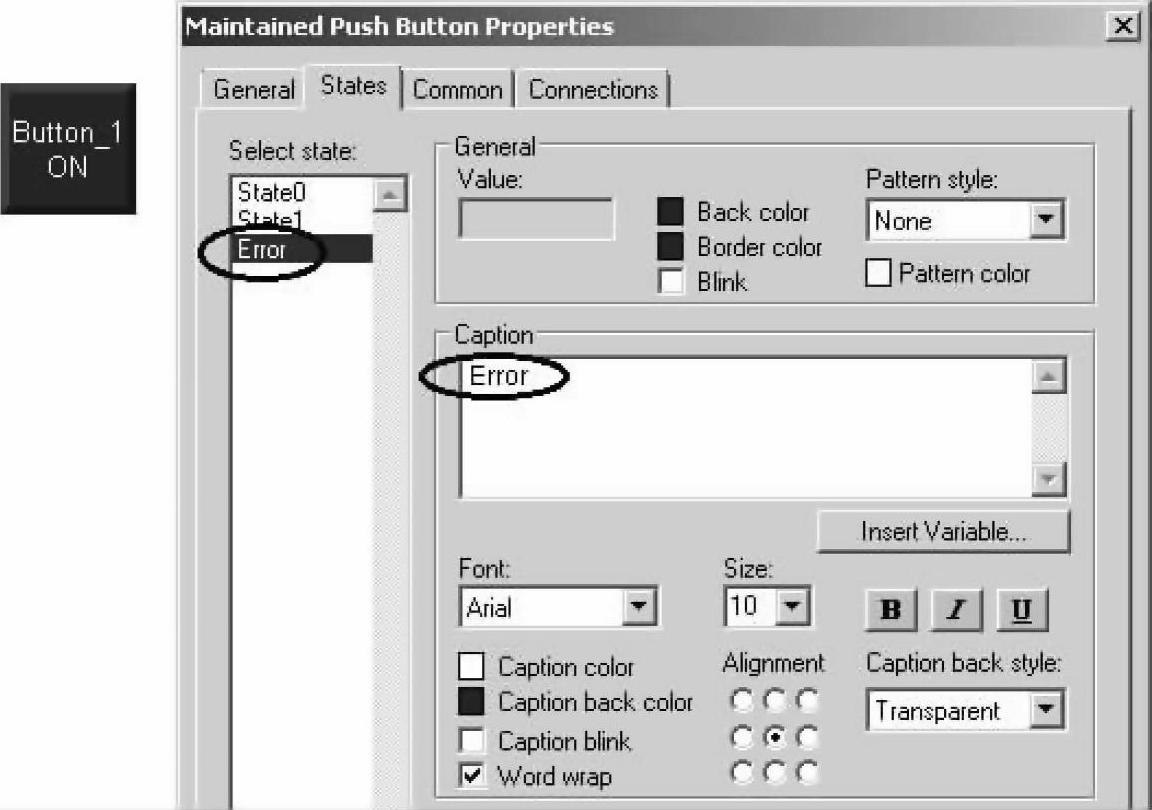
选择“Error”,是状态错误的相关设置,如图7-23所示。
可设定既不是0也不是1的量值,或通信发生故障不能更新数据时,系统认为是错误的显示说明,默认的是“Error”。
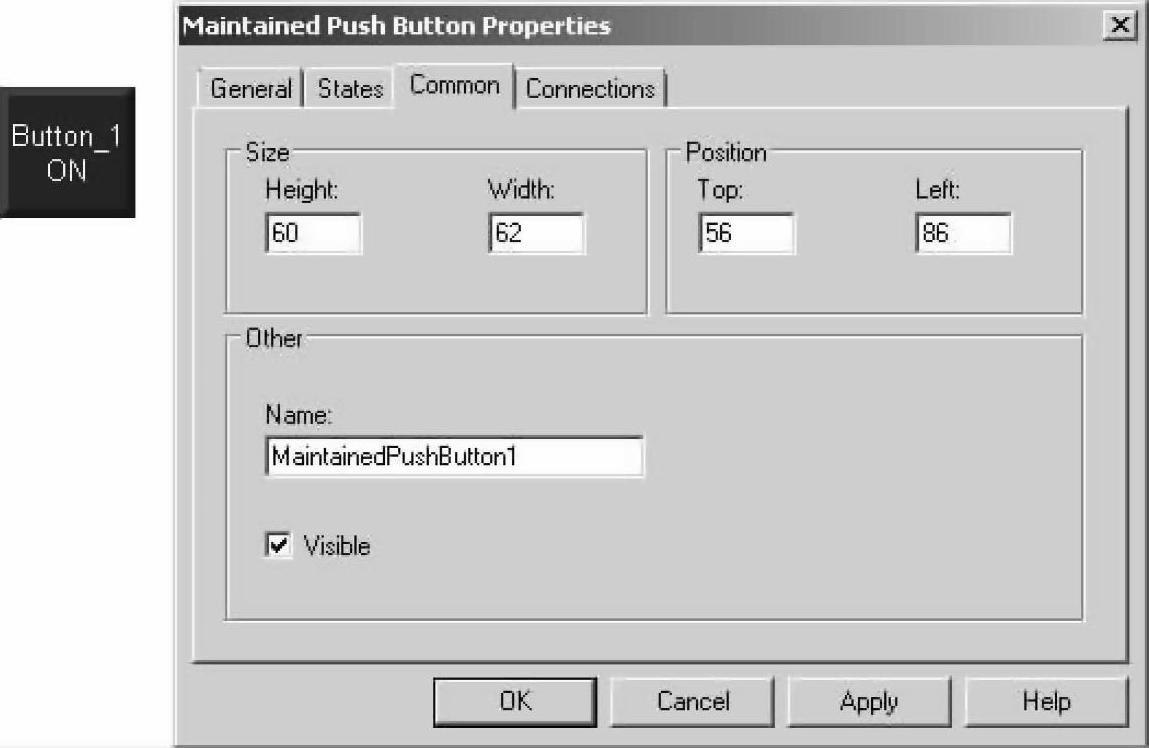
单击“Common”,进入按钮的公共组态,如图7-24所示。
说明:
●Size:按钮的大小,在最初创建按钮的时候被确定,改变高和宽数字即可改变大小,在多个按钮需要相同大小时,可用数字设定来统一。
●Position:按钮在操作员画面所处的位置,可以数字来准确定位。
●Other:系统自动给出的对象类型和编号, 勾选,在运行时显示,如果为此
勾选,在运行时显示,如果为此
对象作了Visibility animation的组态,将会覆盖这个组态。单击“Connections”,进入通信连接页面,如图7-25所示。

图7-23 按钮状态错误设定

图7-24 按钮的公共组态

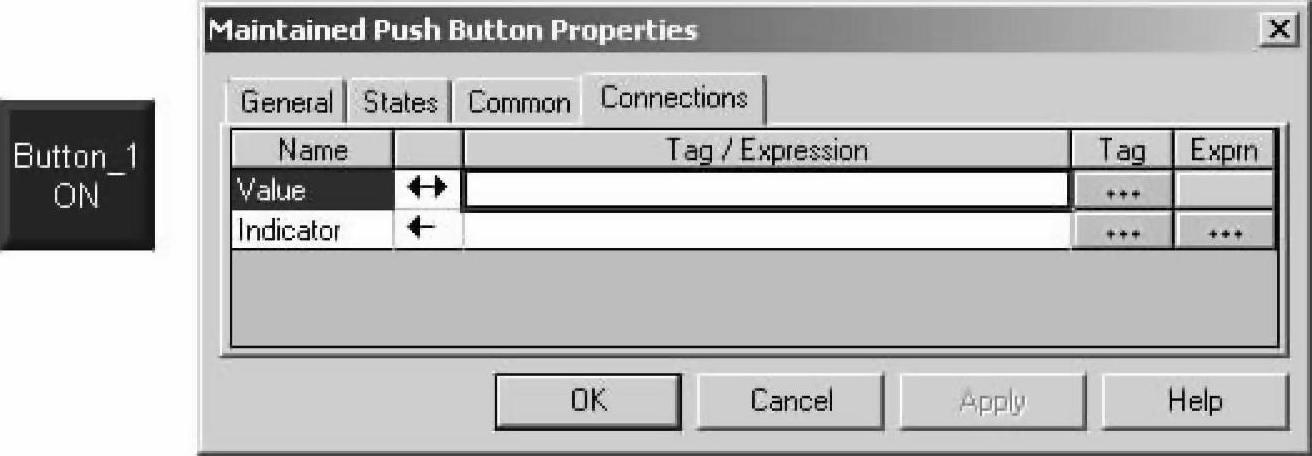
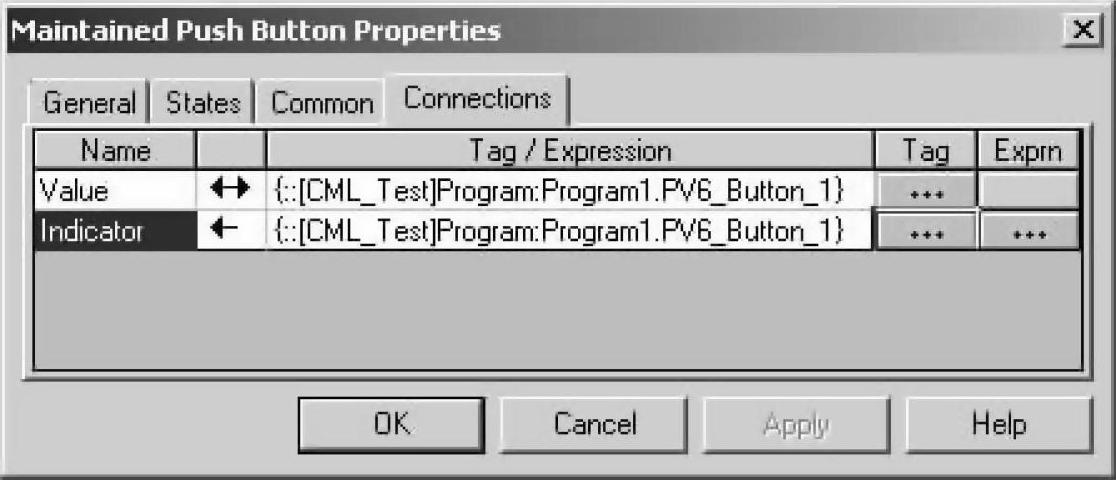
图7-25 通信连接页面
说明:
●Value:连接按钮的读写标签,其读写关系与常规页面中的状态设定有关。
●Indicator:连接按钮的读标签,如果没有设置此量,按钮直接显示当前量值,如果设置了此量,按钮要等到读标签的响应回来,才会显示,通常与读写标签一致。
单击标签的 ,进入标签连接的组态,如图7-26所示。
,进入标签连接的组态,如图7-26所示。

图7-26 进入标签连接的组态
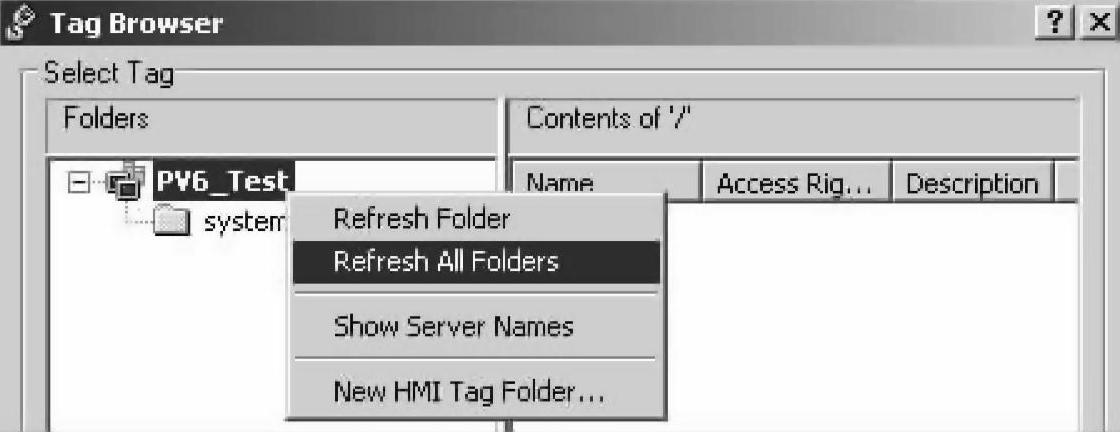
最初进入,是不能看到标签浏览的,选中应用项目“PV6 Test”,单击“Refresh All Folders”,或直接单击按钮 ,刷新连接,显示可访问路径,如图7-27所示。
,刷新连接,显示可访问路径,如图7-27所示。

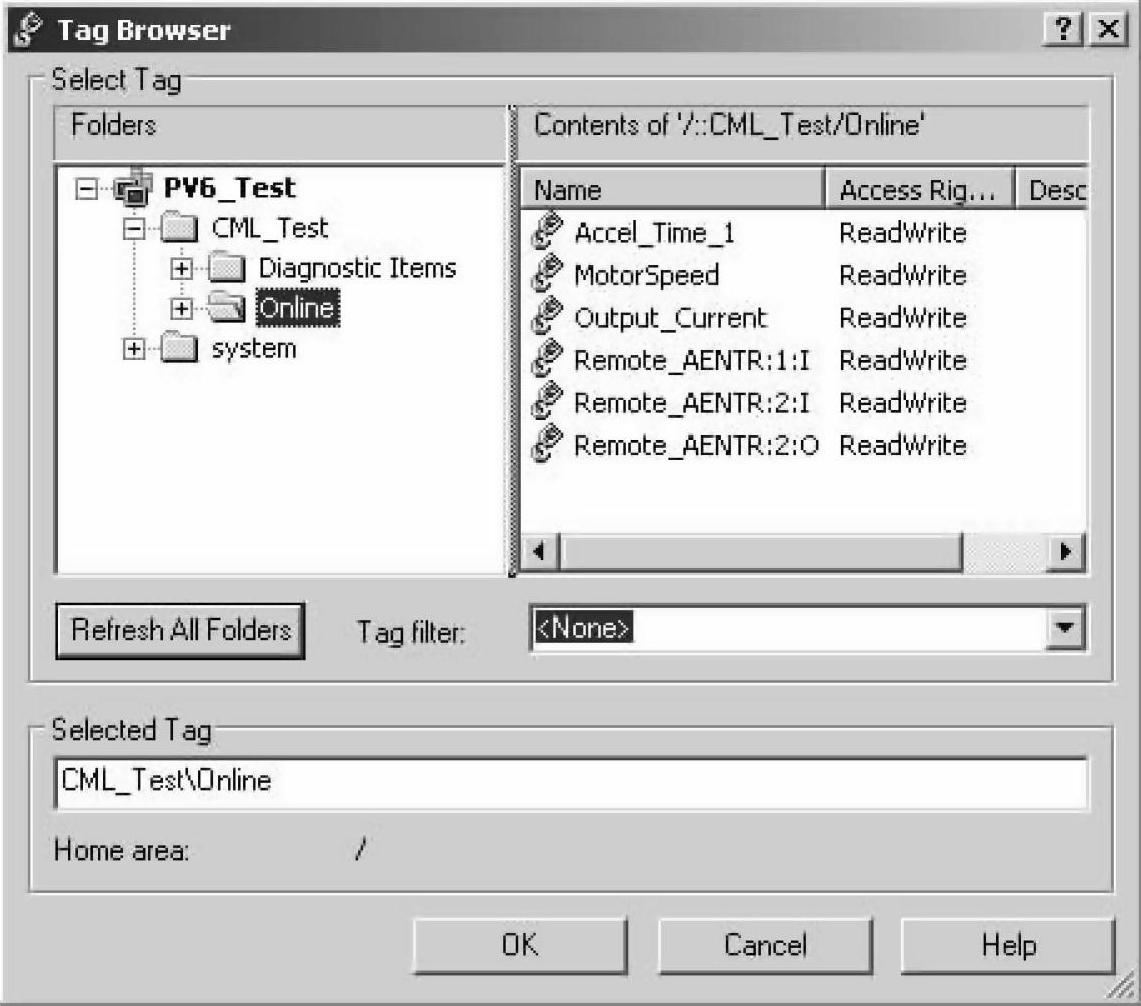
图7-27 刷新后的标签访问路径
选中“Online”,并下拉 ,浏览寻找在线控制器项目中的目标标签,如图7-28所示。如找不到目标标签,例如刚刚创建的标签有可能找不到,单击
,浏览寻找在线控制器项目中的目标标签,如图7-28所示。如找不到目标标签,例如刚刚创建的标签有可能找不到,单击 刷新后再尝试。
刷新后再尝试。

图7-28 寻找目标标签
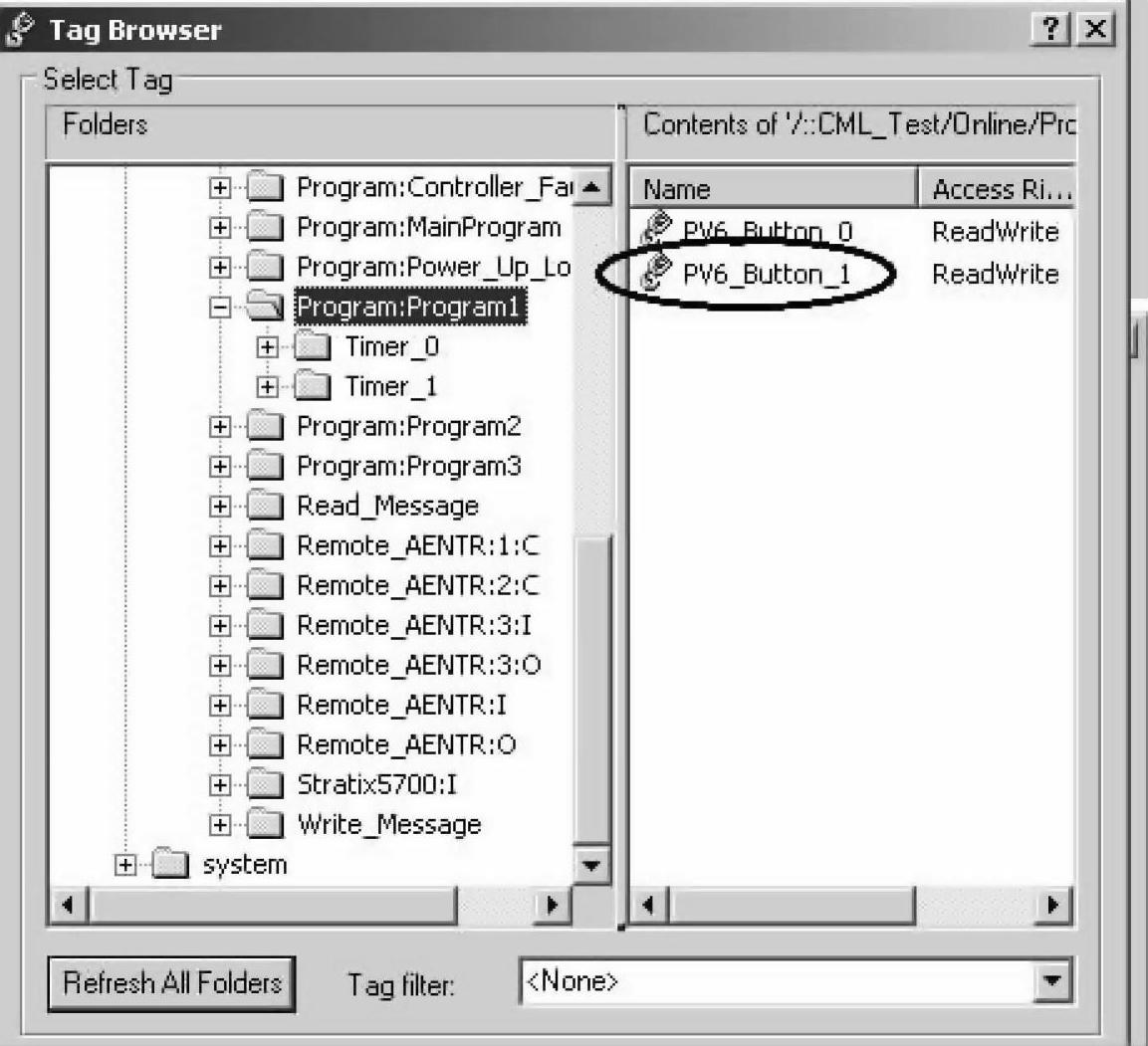
在“Program:Program1”的程序数据库中,选中“PV6 Button 1”,单击 完成选择,如图7-29所示。
完成选择,如图7-29所示。

图7-29 建立标签的连接
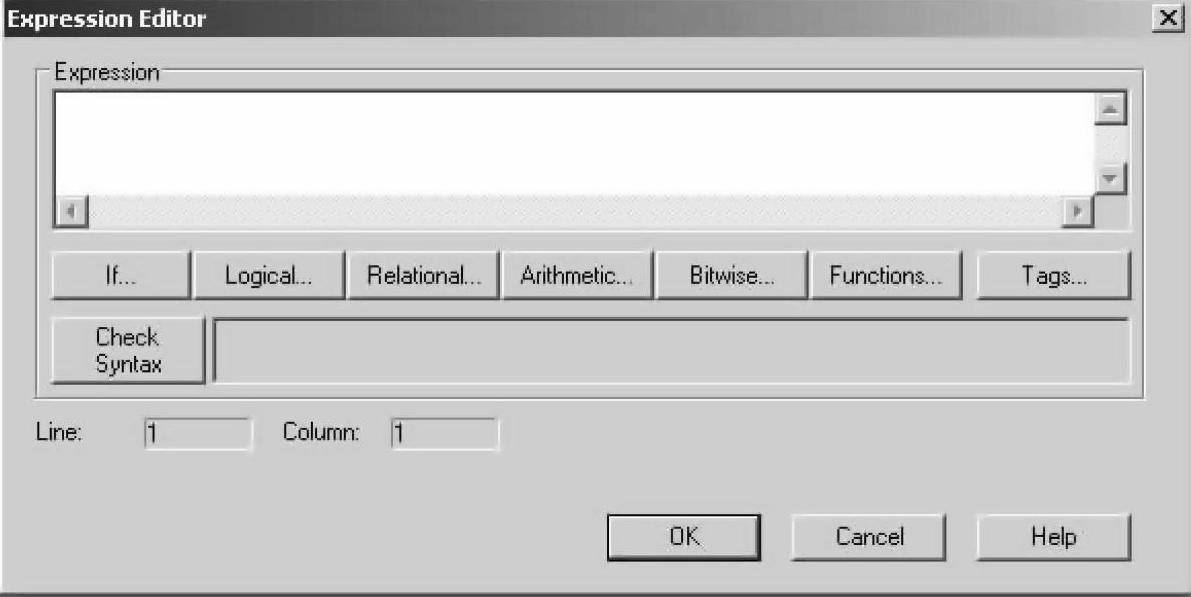
对于显示标签的连接,还可以用表达式来显示,单击表达式的 ,进入表达式的组态,如图7-30所示。
,进入表达式的组态,如图7-30所示。
在此页面上,组态一个表达式,表达式的运算结果,就是要显示的值。
最后,单击 ,完成并保存按钮的组态,其他类型的按钮组态,也是相似的。
,完成并保存按钮的组态,其他类型的按钮组态,也是相似的。
2.创建一个状态显示
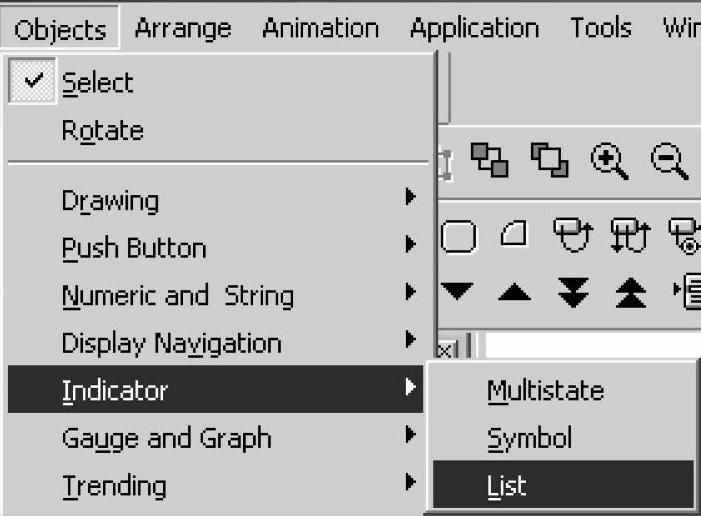
现在,再创建一个显示状态的操作对象,选中“Objects”,下拉后选中“Indicator”,选择“List”,如图7-31所示。

图7-30 表达式的组态
选择一个状态显示的操作对象,单击 ,拉拽到画面展开,如图7-32所示,是状态显示的常规页面。
,拉拽到画面展开,如图7-32所示,是状态显示的常规页面。
说明:
●Appearance:组态表现形式。
—Border style:状态显示边框样式,可选凸型、凹型、凸凹型、单线和无。
—Border width:状态显示边框宽度,可键入数字,默认为8。
—Back style:状态显示背景样式,可选全色和渐变色。
—Pattern style:当前状态的样式。

图7-31 选择操作对象

图7-32 状态显示常规页面
—Border uses back color:勾选边框用背景颜色。
—Back color背景颜色。
—Border color:边框颜色。
—Pattern color:当前状态的颜色。
—Select fore color:选择Caption在激活时的颜色。
—Select back color:选择Caption在激活时的背景颜色。
—Blink勾选闪烁,处于此状态时闪烁。
●Text:关于文字形态的选项,字体、字号、加重、斜体、加下线,均可给予设定,可选择按字或字符截断。
●State settings:关于状态显示的设定。
—Number of states:选择状态的个数,设定范围为2~255,默认为5,此处设定2状态。
—Trigger type:触发的类型,选择“Value”,基于量值变化触发,选择“LSB”,基于最低位变化触发。
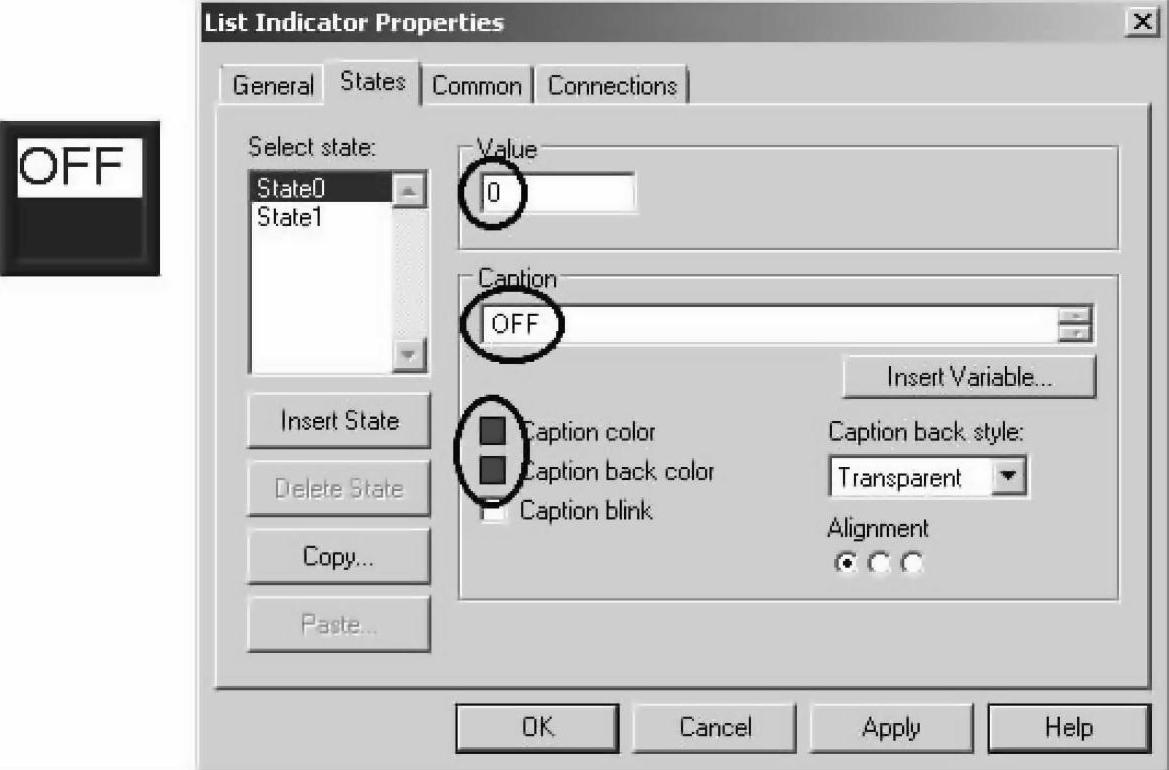
单击“States”,进入状态显示组态页面,如图7-33所示。

图7-33 显示状态0设定
说明:
●Select state:选择当前设置的状态,选择“State0”或“State1”,可插入或复制,快速完成设定。
●Value:设定当前量值。
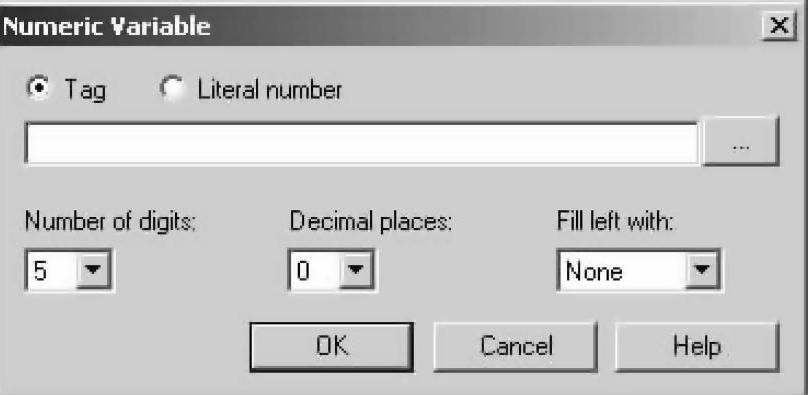
●Caption:设定“State0”时的描述,可以直接输入字符,如“OFF”,也可单击 ,插入变量,如图7-34所示。还可设定颜色、背景颜色和是否闪烁。背景样式设定全色或透明。
,插入变量,如图7-34所示。还可设定颜色、背景颜色和是否闪烁。背景样式设定全色或透明。

图7-34 插入变量的设定
选择“State1”,是显示状态1的相关设置,如图7-35所示。

图7-35 显示状态1设定
与“State0”的设定是相似的,量值和显示描述略有不同。
单击“Common”,进入公共设定页面,如图7-36所示。(https://www.daowen.com)

图7-36 公共设定页面
说明:
●Size:状态显示的大小,在最初创建状态显示的时候被确定,改变高和宽数字即可改变大小,在多个状态显示需要相同大小时,可用数字设定来统一。
●Position:状态显示在操作员画面所处的位置,可以数字来准确定位。
●Other:系统自动给出的对象类型和编号, 勾选,在运行时显示,如果为此对象作了Visibility animation的组态,将会覆盖这个组态。
勾选,在运行时显示,如果为此对象作了Visibility animation的组态,将会覆盖这个组态。
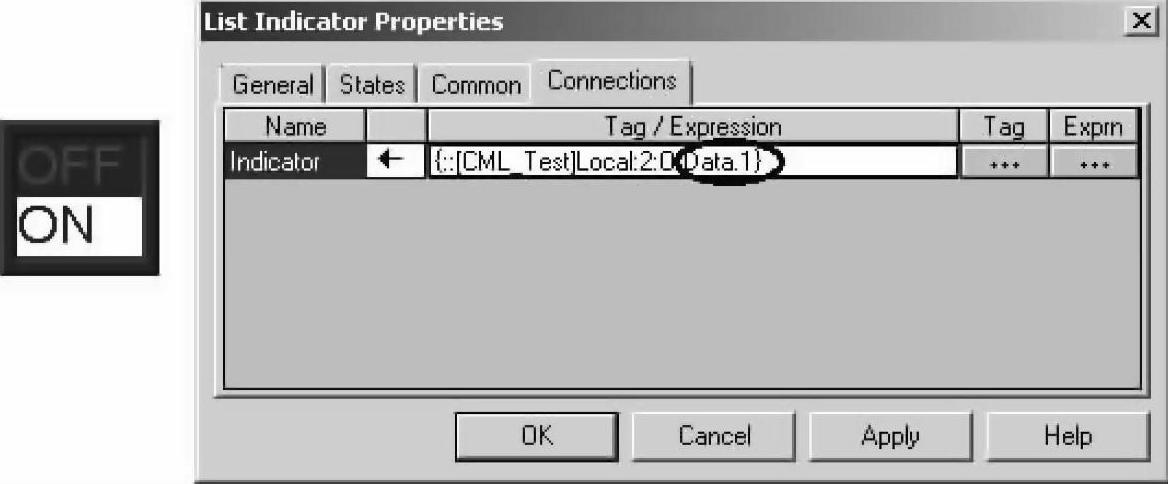
单击Connections,进入通信连接页面,如图7-37所示。
特别要注意,设定是针对标签来连接的,譬如前面按钮选定的是一个布尔量标签,直接进行了连接,此处要连接的是一个输出字中的第1位,在连接选择中无法直接做到,必须先选定这个输出字,然后在选好的连接中,手动补键入.1位,请注意查看图中的标签形式。

图7-37 通信连接页面
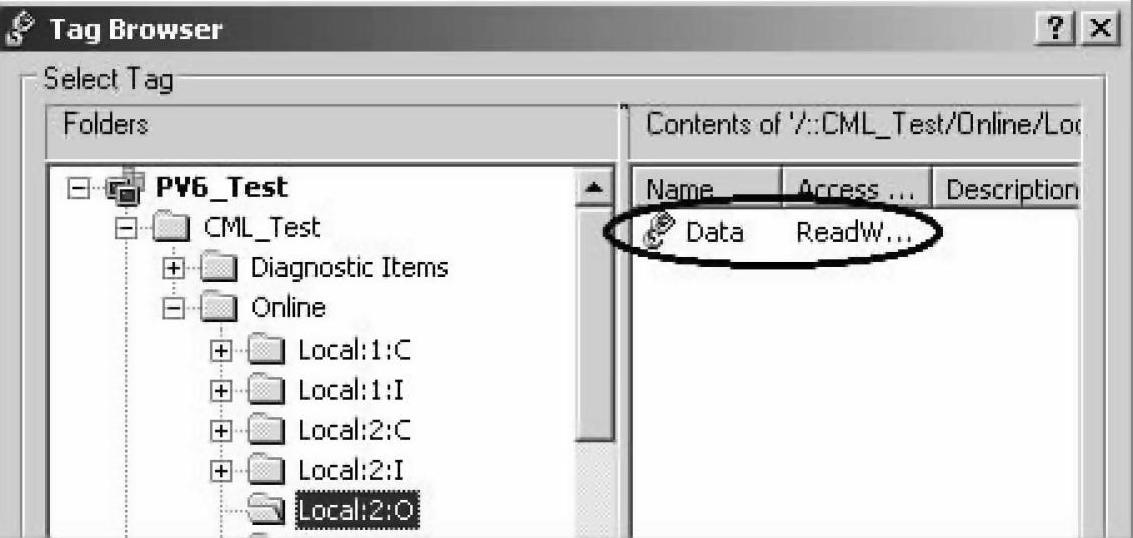
浏览选定标签“Local:2:O”,如图7-38所示。

图7-38 选定输出字
单击 ,完成并保存数字显示的组态。
,完成并保存数字显示的组态。
以上两个实例,是状态量的监视和控制,也是最常用的监控对象。
3.创建一个数字显示
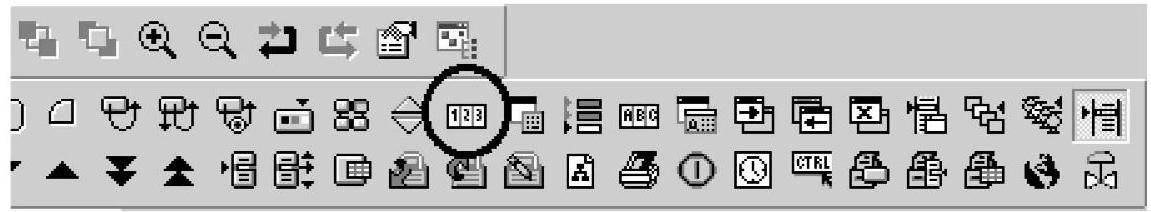
下面,再学习关于一个数字显示的操作对象组态,从快捷栏中选择数字显示对象,如图7-39所示。

图7-39 选择数字显示对象
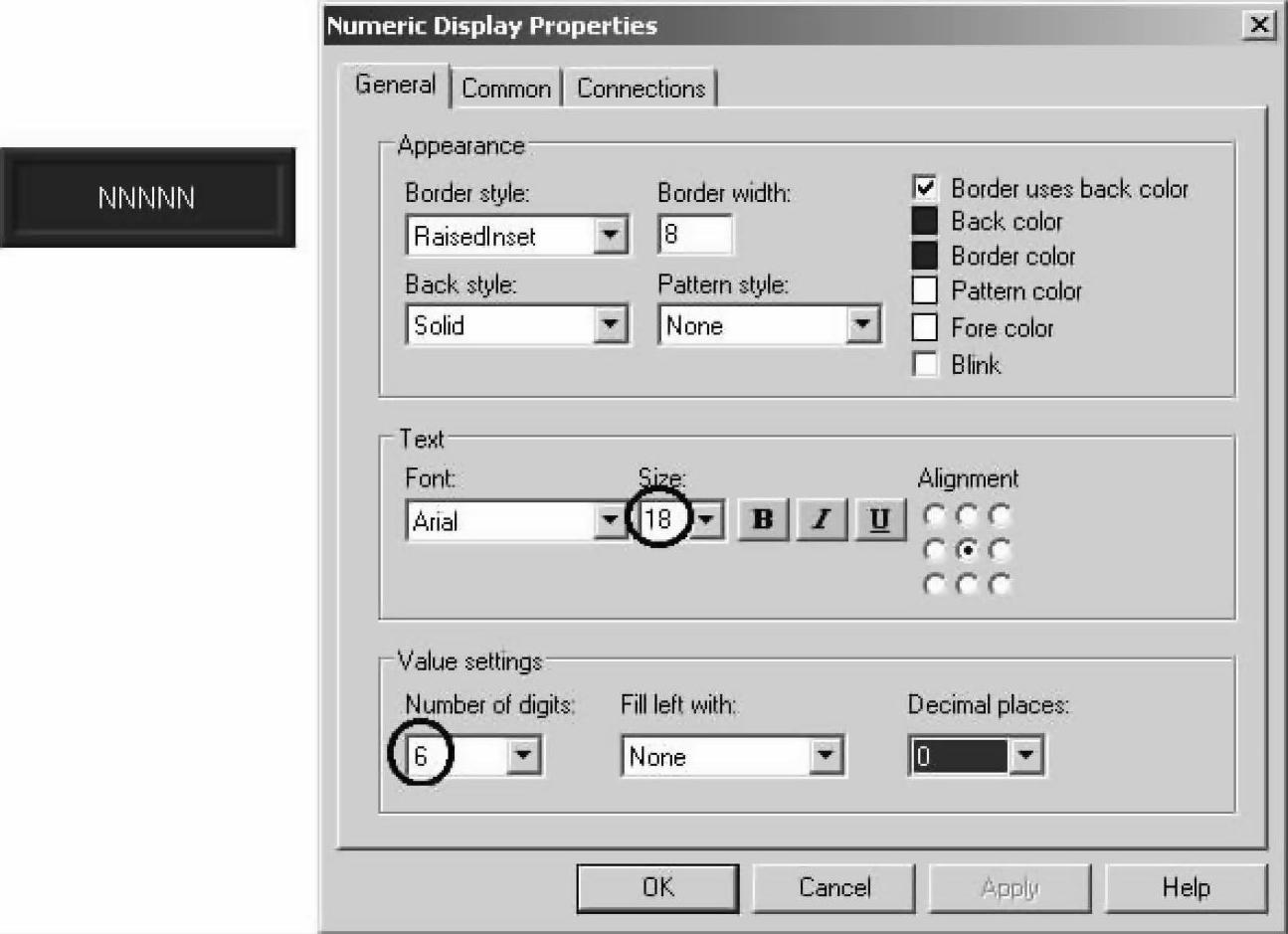
选择一个数字显示,拉拽到画面展开,是数字显示的常规页面,如图7-40所示。
说明:
●Appearance:组态数量显示的表现形式。
—Border style:状态显示边框样式,可选凸型、凹型、凸凹型、单线和无。
—Border Width:状态显示边框宽度,可键入数字,默认为8。
—Back style:状态显示背景样式,可选全色和渐变色。
—Pattern style:当前状态的样式。
—Border uses back color:勾选边框用背景颜色
—Back Color:背景颜色。
—Border Color:边框颜色。
—Pattern Color:当前状态的颜色。
—Fore color:选择Caption在激活时的颜色。
—Blink:勾选闪烁,处于此状态时闪烁。

图7-40 数字显示常规组态页面
●Text:关于文字形态的选项,字体、字号、加重、斜体、加下线,均可给予设定,并设定所处位置。
●Value settings:关于状态显示的设定。
—Number of digits:选择数字显示的位数,设定范围为1~17,默认为5,由要显示的对象决定,此处设定6位,因为将要显示的计时器累加值范围是100000。
—Fill left with:数字显示的最左边充填方式的选择,可以是0、空格或无。
—Decimal places:小数点后面保留的位数,设定范围为0~15。
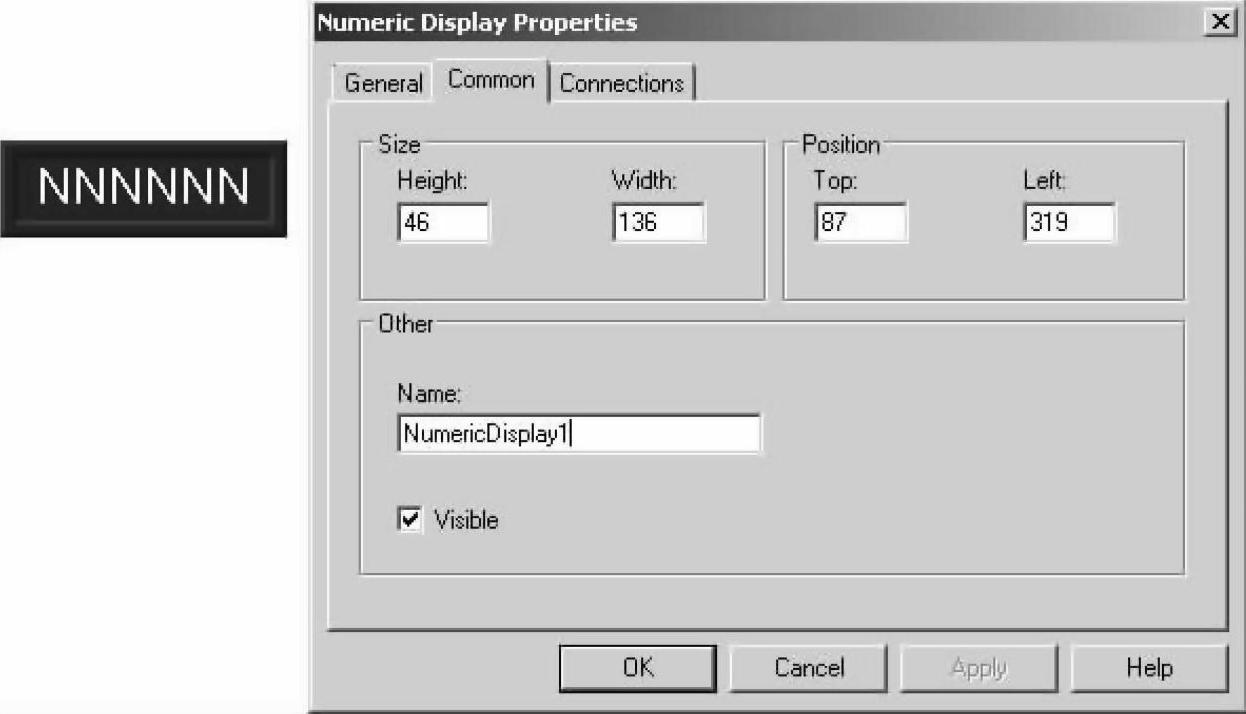
单击Common,进入数字显示公共组态页面,如图7-41所示。
说明:
●Size:数字显示的大小,在最初创建数字显示的时候被确定,改变高和宽数字即可改变大小,在多个数字显示需要相同大小时,可用数字设定来统一。
●Position:数字显示在操作员画面所处的位置,可以数字来准确定位。
●Other:系统自动给出的对象类型和编号,勾选 ,则在运行时显示,如果为此对象作了Visibility Animation的组态,将会覆盖这个组态。
,则在运行时显示,如果为此对象作了Visibility Animation的组态,将会覆盖这个组态。
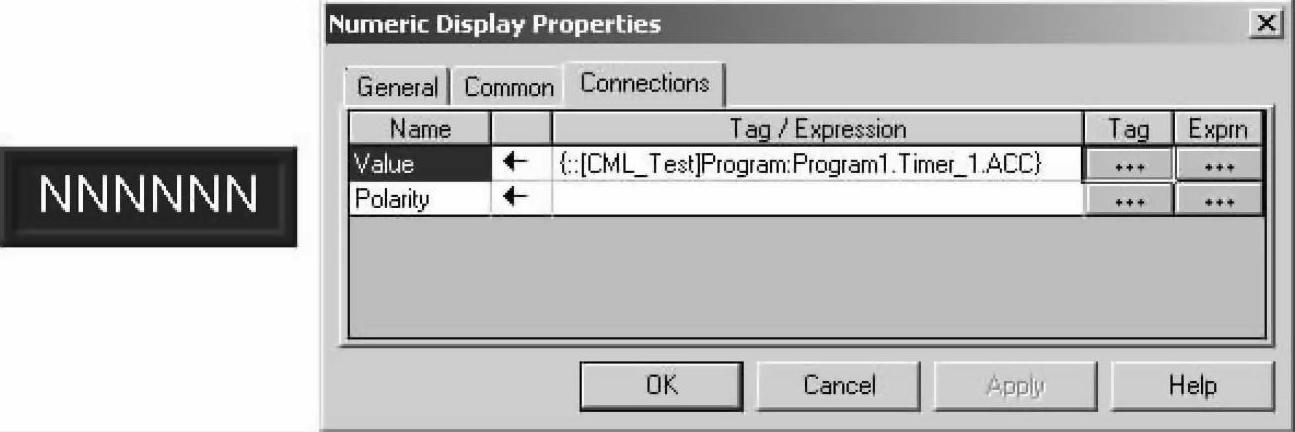
单击Connections,进入数字显示连接标签页面,如图7-42所示。
说明:
●Value:分配标签或表达式给这个连接,将读取的数据或表达式运算结果显示在数字显示框中。
●Polarity:分配标签或表达式给这个连接,这个连接决定是否有负号,当连接有一个正的非零值,负号被显示,如果这个设定被分配,连接量值的极性将被覆盖。如果分配的是表达式,则表达式的结果决定是否有负号显示。

图7-41 数字显示公共组态页面

图7-42 数字显示连接标签页面
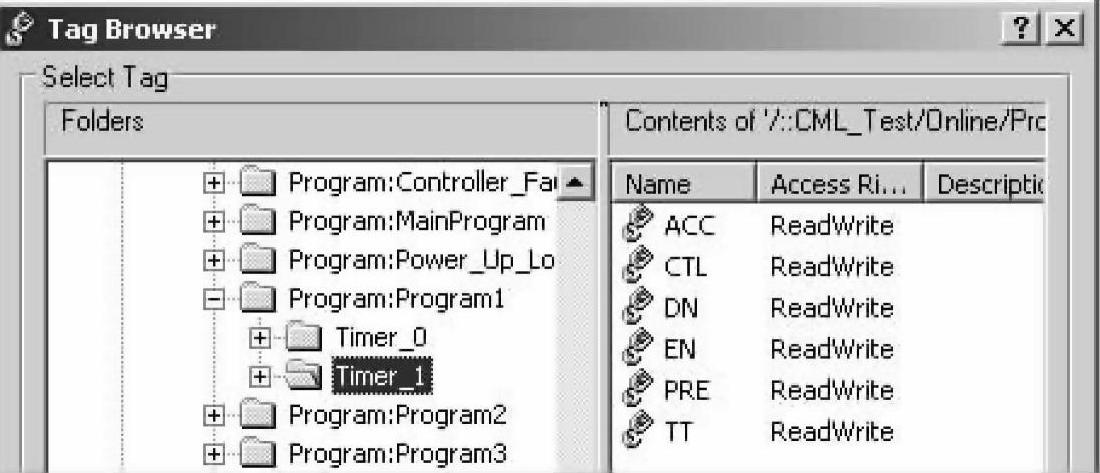
标签连接的浏览寻找,选中Program1数据库中的Timer1,计时器结构数据标签的子元素将出现在右侧,选择ACC即可,如图7-43所示。

图7-43 显示计时器结构数据子元素
单击 ,完成数字显示的组态。
,完成数字显示的组态。
4.操作对象的测试
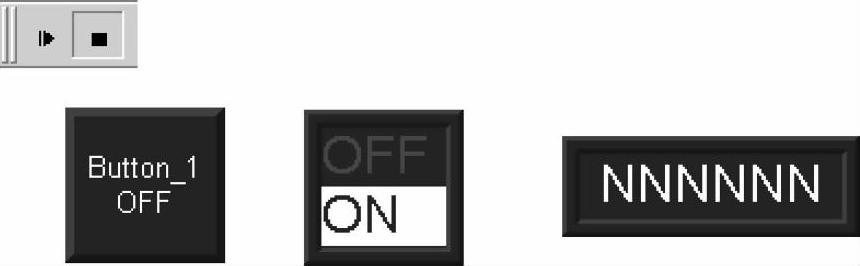
到此为止,在同一个操作员画面,创建了3个操作和监视的对象,如图7-44所示。现在可以测试一下。
单击 ,保存画面,并为操作员画面命名,如图7-45所示。
,保存画面,并为操作员画面命名,如图7-45所示。

图7-44 在操作员画面创建的3个操作对象

图7-45 保存操作员画面并命名
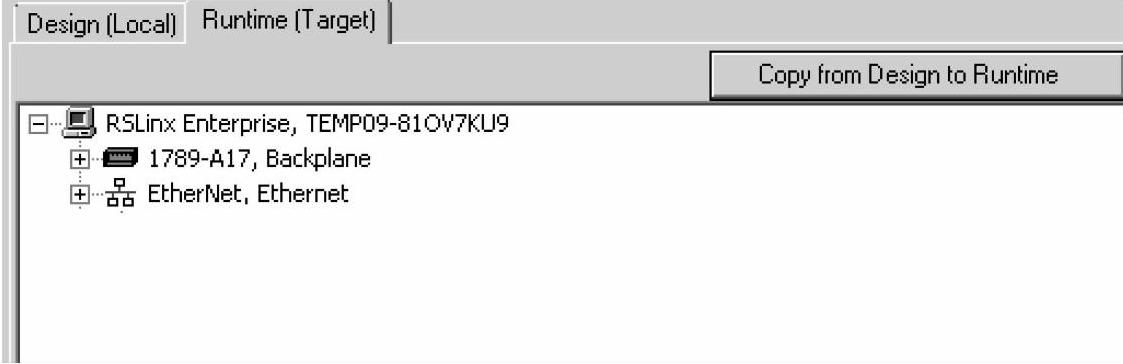
在测试之前,需要确认一下运行路径是否通畅,去查看通信组态,如果运行路径尚未指定,则需要完成如下操作,查看RSLinx Enterprise下的组态,在运行(目标)页面,是否有数据访问的路径被组态,如图7-46所示。

图7-46 运行(目标)组态页面
这里显示的状况是不存在运行(目标)路径的指定,则要组态访问路径。
单击 ,将设计(本地)路径复制到运行(目标),令运行路径现在与设计路径一致。这意味着测试的时候,运行开发软件ME的计算机连接访问对象控制器的路径被指定。
,将设计(本地)路径复制到运行(目标),令运行路径现在与设计路径一致。这意味着测试的时候,运行开发软件ME的计算机连接访问对象控制器的路径被指定。
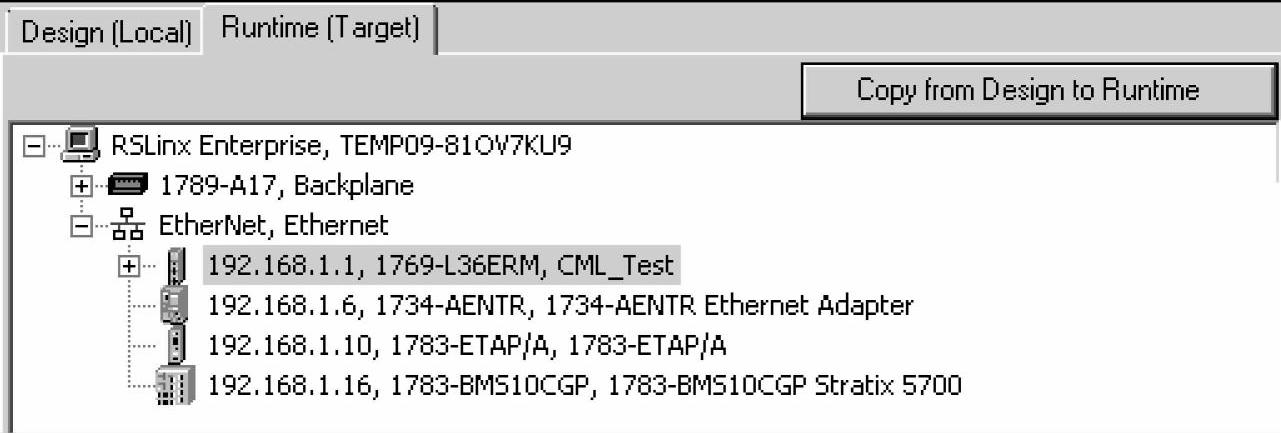
完成路径复制后的运行(目标)页面,如图7-47所示。

图7-47 完成路径复制后的运行(目标)页面
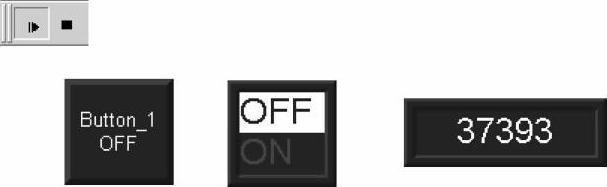
单击 ,测试开始,本画面进入测试状态,如图7-48所示。
,测试开始,本画面进入测试状态,如图7-48所示。
单击Button 1,操作关闭,状态显示OFF,数字显示计数器的当前累加值。
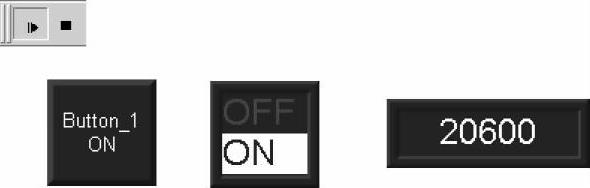
继续保持在测试状态,如图7-49所示。
再次单击Button 1,操作打开,状态显示ON,数字显示计数器的当前累加值。请注意,此处按钮和状态显示的逻辑关系,与之前在控制器中编写的梯级逻辑有关,数字显示与计时器的累加过程有关。

图7-48 测试按钮关闭时的状态

图7-49 按钮打开时的状态
单击 ,退出测试,回到组态状态。
,退出测试,回到组态状态。
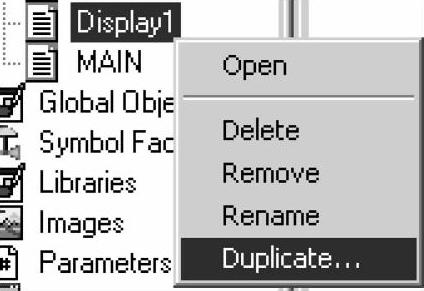
如果是相同或相似的画面,无需重复制作,可以通过复制获得,然后加以修改。将刚才制作的画面复制一份,选中Display1,在右键快捷菜单里选中Duplicate,如图7-50所示。
单击 ,复制一份新画面,命名并保存,如图7-51所示。
,复制一份新画面,命名并保存,如图7-51所示。

图7-50 复制画面

图7-51 命名并保存新的画面
打开Display0画面,将相应的标签连接和描述改为对应Button 0、Local:2:O.0和Timer 0的信息,这也是许多应用项目规划采用标签编号的好处,将相似的内容复制,改变编号即可,如图7-52所示。
在开发应用项目时,这样做不但可以节省开发时间,还可以保持一致性,减少出错的可能。
5.有关画面的设定
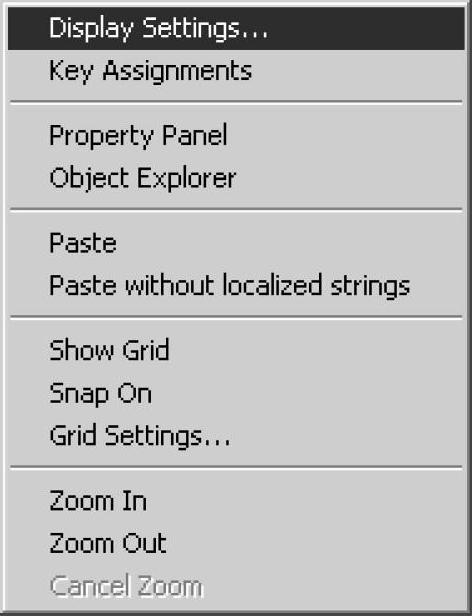
每个操作员画面的背后都有一些相关的设置,决定了操作员画面的活动和形态,是必须要考虑和关注的。对于任何一个操作员画面,在空白处单击鼠标右键,弹出可选菜单,如图7-53所示。

图7-52 新改编的画面

图7-53 操作员画面设置
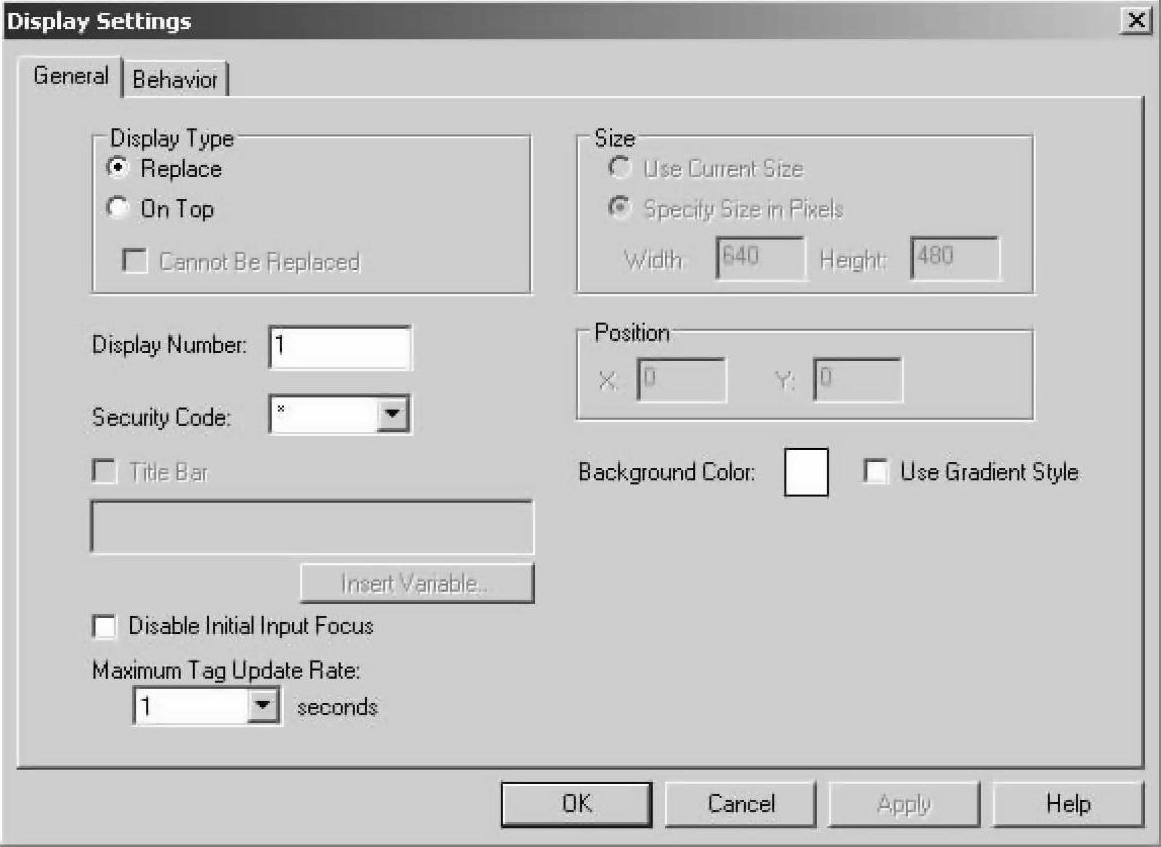
选中Display Setting,单击进入操作员画面设置页面,如图7-54所示。
说明:

图7-54 操作员画面组态之一
●Replace:选择此项,每当该操作员画面被调用,替换之前显示的操作员画面。
●Display Number:显示操作员画面编号,如果没有全局的远程数据源控制,令其保持默认的编号;如果有全局的远程数据源控制,此处应键入一个唯一编号,用于远程的自动控制操作员画面。详情见全局连接组态。
●Security Code:下拉选择安全代码,选择A~P的限定访问操作员画面的等级,代表所有等级。
●Disable Initial Input Focus:当操作员画面打开时,是否聚焦在初始化输入。
●Maximum Tag Update Rate:指定数据服务器传送数据给显示画面中标签的最大速率,包括表达式和内嵌变量的标签。默认为1s,如果这个更新速率被改变,新的速率要等到画面重新打开才会产生影响。
●Background Color:选择显示画面背景的颜色。
●Use Gradient Style:选择是否渐变色。
●Size和Postion:选择Replace为全屏操作,无需组态。
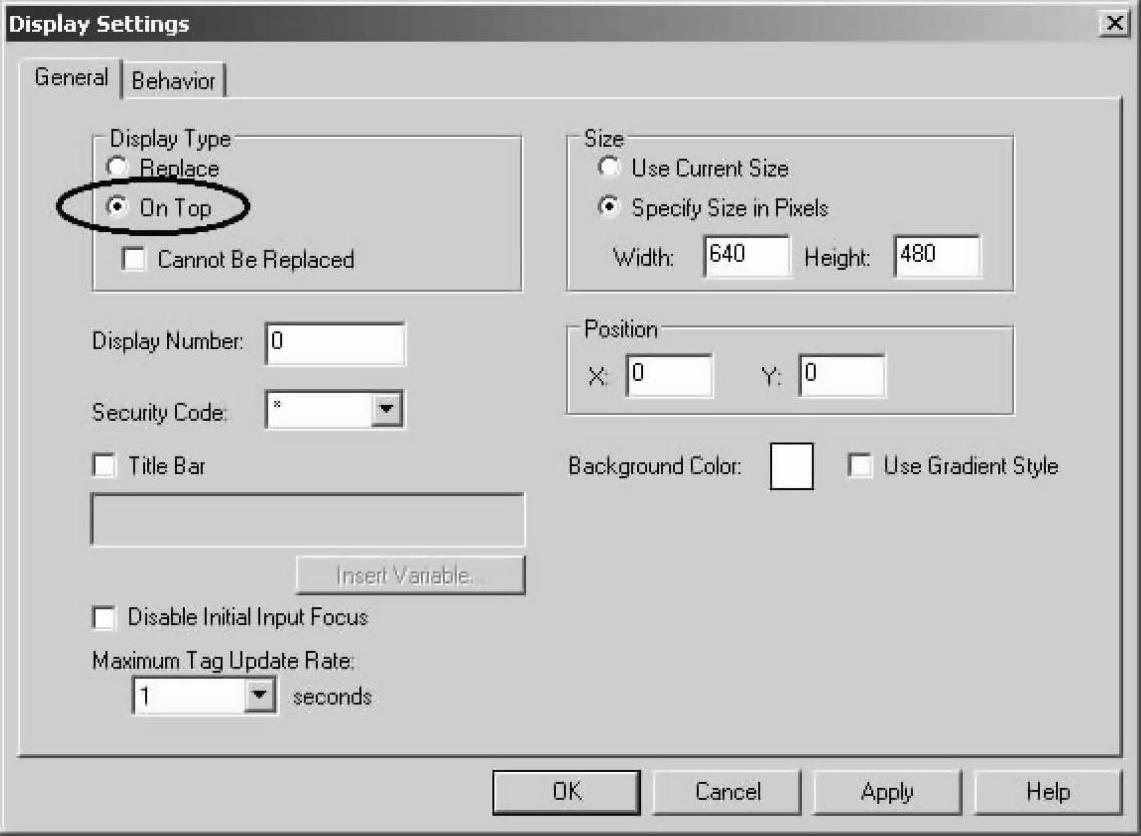
如果应用需求为该操作员画面弹出,浮现在原操作员画面之上,操作完毕后关闭退出,则应该选择On Top,如图7-55所示。
说明:
●On Top:选择此项,当该操作员画面被调用时,弹出在原操作员画面之上,关闭后画面后继续原来的操作。系统默认的报警、信息和诊断画面都是选择了此项。
●Cannot Be Replaced:选择此项,画面不能被替换。
●Title Bar:勾选此项,画面可操作,可以用鼠标移动画面和关闭画面。
●Size:决定了画面的大小,创建画面时可以用鼠标改变,如果键入数字,可保证画面大小一致。
●Position:决定了弹出画面在屏幕中的位置,用数字描述可以准确定位。
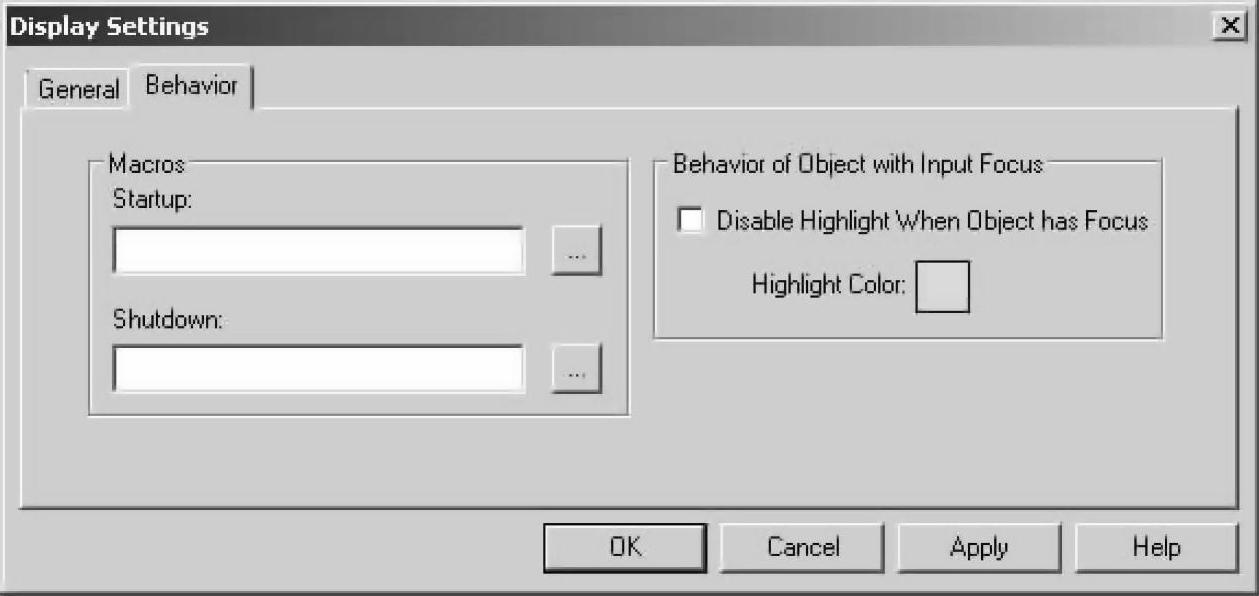
单击Behavior,进入画面执行动作的组态,如图7-56所示。

图7-55 显示画面组态之二

图7-56 画面执行动作组态
说明:
●Maros:宏命令执行的设定。
—Startup:当这个操作员画面被启动时要执行的宏命令,例如要求登录操作员画面的密码键入。
—Shutdown:当这个操作员画面关闭时要执行的宏命令,如注销登录的操作。
●Behavior of Object with Input Focus:在操作员画面上的操作对象,当被选中操作时的形态设定,也即操作对象的激活形态,决定颜色和是否高亮,默认的是绿色并且高亮。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








