蓝牙是一种近距离无线数据和语音传输技术,主要用于取代线材和红外线传输。蓝牙主要用于无线耳机和数据传输。蓝牙技术联盟(Bluetooth Special Interest Group,简称SIG),定义了多种蓝牙规范(Profile,或译为“协议”)。
HID:制定鼠标、键盘和游戏杆等人机接口设备(Human Interface Device)所要遵循的规范。
HFP:泛指用于行动设备,支持语音拨号和重拨等功能的免提听筒设备。
A2DP:可传输16 位、44.1 kHz 取样频率的高质量立体声音乐,主要用于随身听和影音设备。
SPP:用于取代有线串口的蓝牙设备规范。
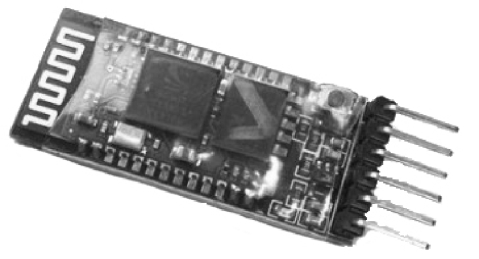
蓝牙设备分为主从两种模式,作为主设备时,它查找和连接其他设备;作为从设备时只能被其他设备连接;通信模式分透明传输和AT 命令模式。本书使用型号为HC-05 的蓝牙模块(设备),如图4-2-20 所示,它作为从设备使用,默认为从设备模式,如需转换成主设备模式需要专用调试软件及TTL 模块辅助连接计算机USB 接口。主设备是一种高级玩法。

图4-2-20 HC-05 蓝牙模块
(1)HC-05 蓝牙模块一般有6 个接口,常用的是中间4 个接口,但有些蓝牙模块只有4 个接口,刚好就是常用的那4 个。常用的4 个接口为:
VCC:将连接Arduino UNO 扩展板的5 V。
GND:将连接Arduino UNO 扩展板的GND。
TXD:将连接Arduino UNO 扩展板的RX0。
RXD:将连接Arduino UNO 扩展板的TX0。
连接示意图如图4-2-21 所示。

图4-2-21 Arduino 与蓝牙模块连接示意图
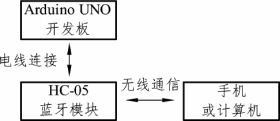
蓝牙模块是通过连接 Arduino 的串口使用,上传程序时也是通过串口进行。因此,在上传程序时一定要先拔掉蓝牙模块的接线,否则不但程序上传不成功,并且会导致 Arduino 开发板烧坏。同时,在此明确一下蓝牙模块、Arduino 开发板、手机三者的关系,如图4-2-22 所示。

图4-2-22 三个设备的连接关系
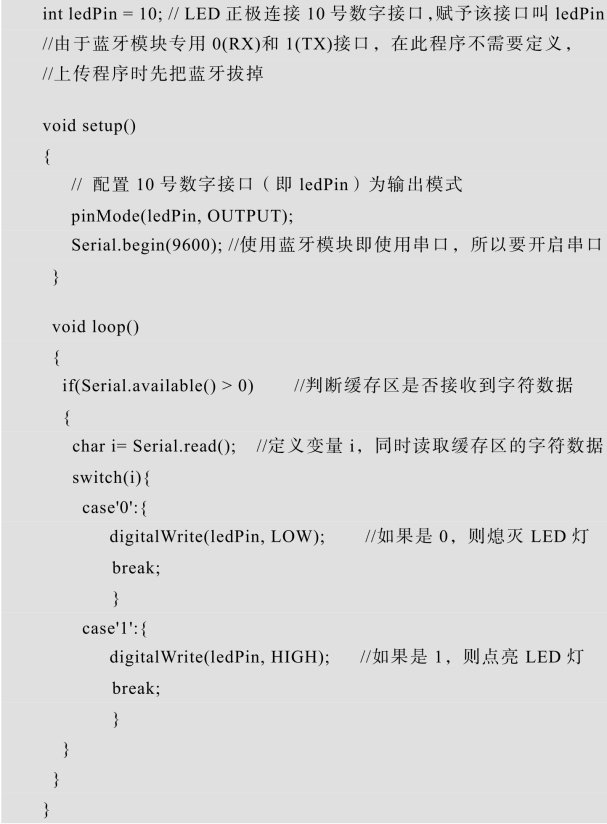
(2)蓝牙模块的测试程序如下:

注:该程序需要配合手机“蓝牙串口助手”APP 使用。
(3)程序详解:
① 蓝牙模块并不是利用数字接口的输入或输出功能,而是利用专用的串口0(RX)和1(TX)接口,因此在程序中不需要定义引脚以及配置模式。
② 利用手机或计算机通过蓝牙通信传输某种指令(本程序使用字符指令)到Arduino 开发板,进而控制LED 灯。所以在编写程序时,要先判断有没有收到指令,可以用“if(Serial.available() > 0){}”这个结构来进行判断。Arduino 开发板接收到的指令是专门存放在一个叫作缓存区的地方,Serial.available()就是专门读取这个缓存区的状态,由此判断当前是否接收到指令。(https://www.daowen.com)
指令存放到缓存区后,还需要利用Serial.read()函数读取刚接收到的指令具体是什么,从而更好地实现这个指令用来做这个动作,那个指令用来做那个动作。
![]()
特别声明,char 是用来定义数据类型的,跟int 类似,不过char 是用来定义字符。由于这个i 不需要赋初值,所以可以直接在loop 程序中利用char 来定义,并且直接结合Serial.read()函数的赋值,如此有助于程序更简洁。该用法同等于在setup()函数前使用char i;,然后原来char i=Serial.read()的位置改为i= Serial.read(),两种用法是一样的。
③ switch…case…语句的用法见2.4 节。
4.手机“蓝牙串口助手”的使用方式:
①在应用商店或者网页中搜索下载蓝牙串口助手APP,如图4-2-23所示。

图4-2-23 蓝牙串口助手
②先完成蓝牙模块的接线,然后打开机器人的电源按钮,并且使用手机与蓝牙模块配对(第一次连接需要配对,密码 1234),如图 4-2-24所示。
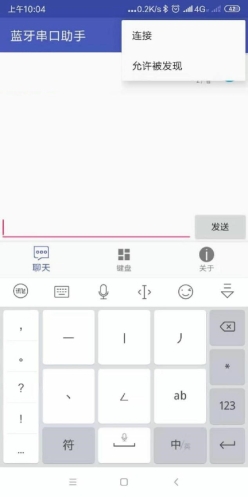
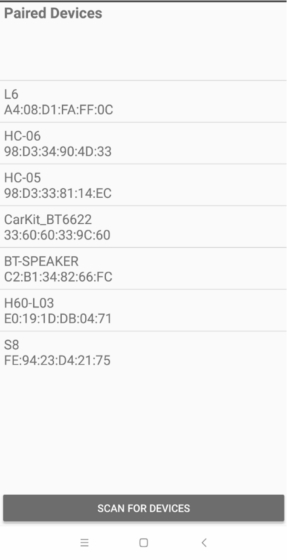
③ 打开蓝牙串口助手APP,如图4-2-25 所示,点击右上角,选择“连接”,会弹出可选设备的界面,如图4-2-26 所示,选择“HC-05”即可。

图4-2-24 手机与蓝牙模块配对界面

图4-2-25 APP 主界面
④ 按照本节的程序,在文本框中输入0 或1,发送即可控制LED 灯,如图4-2-27 所示。

图4-2-26 可连接设备列表

图4-2-27 指令发送框
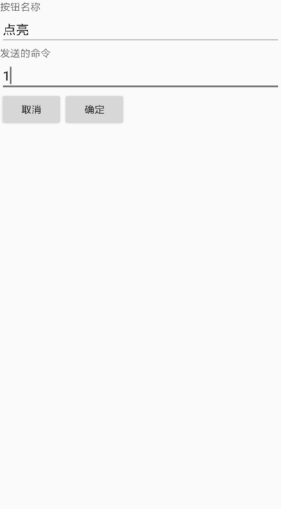
⑤ 高级用法:点击主界面下方的“键盘”,切换到九宫格的界面,点击下方的“编辑按钮”,再点击任一灰色按钮,切换到自定义界面,如图4-2-28 所示。将按钮名称命名为“点亮”,发送的命令为“1”,点击“确定”按钮,页面将变成如图4-2-29 所示的界面;将另一按钮名称命名为“关闭”,发送的命令为“0”。
在后面6.5.1 节的学习中,将设置5 个按钮来控制小车:前进(2)、左转(4)、右转(6)、后退(8)、停止(5)。

图4-2-28 自定义界面

图4-2-29 按钮编辑后界面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







