下面介绍手机系统照相界面的绘制,图6‑38所示为制作流程图。

图6‑38 制作流程图
01 新建空白文档,尺寸为640×960 px。然后打开素材图片,拖入文档中,如图6‑39所示。

图6‑39 添加素材
02 使用绘图工具绘制图形,如图6‑40所示。

图6‑40 绘制图形
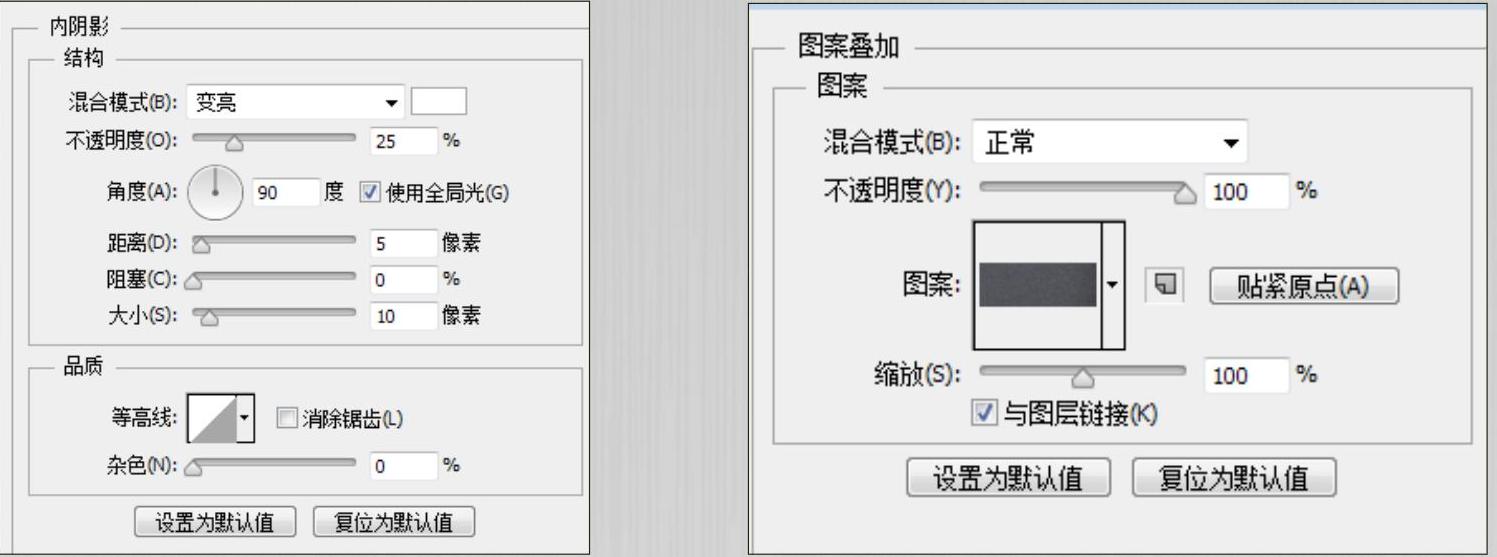
03 为图层添加“内阴影”和“图案叠加”图层样式,如图6‑41所示。

图6‑41 添加图层样式
04 执行确定操作后的图像效果如图6‑42所示。然后复制图层,双击缩略图,修改填充颜色,如图6‑43所示。

图6‑42 确定后的效果

图6‑43 复制并修改颜色
05 为图层添加图层蒙版,在蒙版中拉出渐变色,按住Alt键单击蒙版可以查看蒙版的绘制效果,如图6‑44所示。

图6‑44 绘制蒙版
06 设置图层混合模式为“柔光”、不透明度为55%,如图6‑45所示。

图6‑45 设置图层后的效果
07 为图层添加“内阴影”图层样式,如图6‑46所示。

图6‑46 添加图层样式
08 执行确定操作后的图像效果如图6‑47所示。

图6‑47 确定后的效果
09 添加素材图,设置图层混合模式为“明度”,如图6‑48所示。

图6‑48 添加素材
10 添加图层蒙版,绘制蒙版后的效果如图6‑49所示。

图6‑49 添加蒙版效果
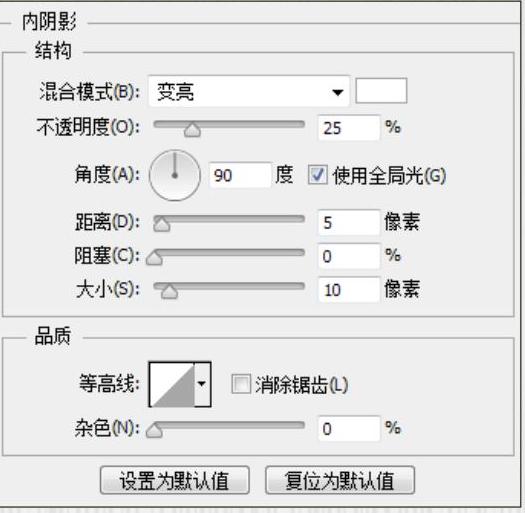
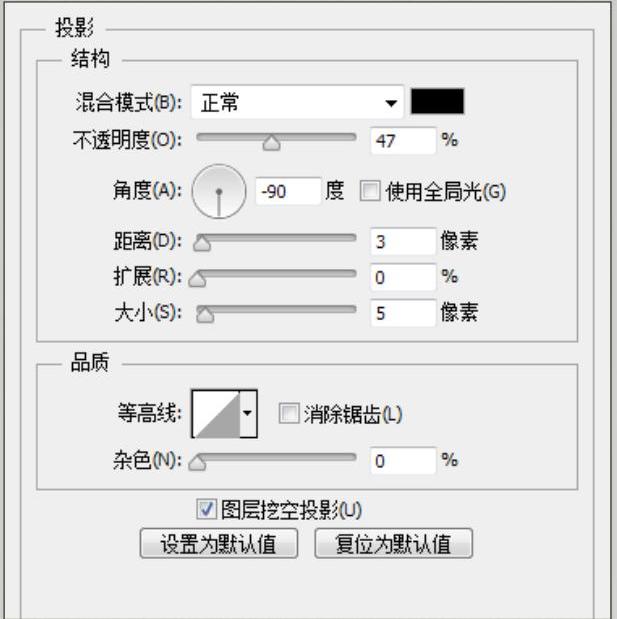
11 为图层添加“内阴影”图层样式,如图6‑50所示。

图6‑50 添加图层样式
12 执行确定操作后的图像效果如图6‑51所示。

图6‑51 确定后的效果
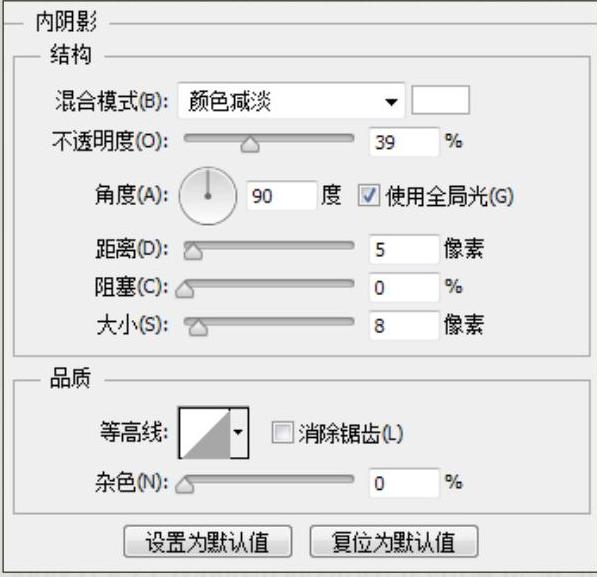
13 复制一层,设置填充为0%,并修改“内阴影”参数,如图6‑52所示。

图6‑52 修改“内阴影”参数
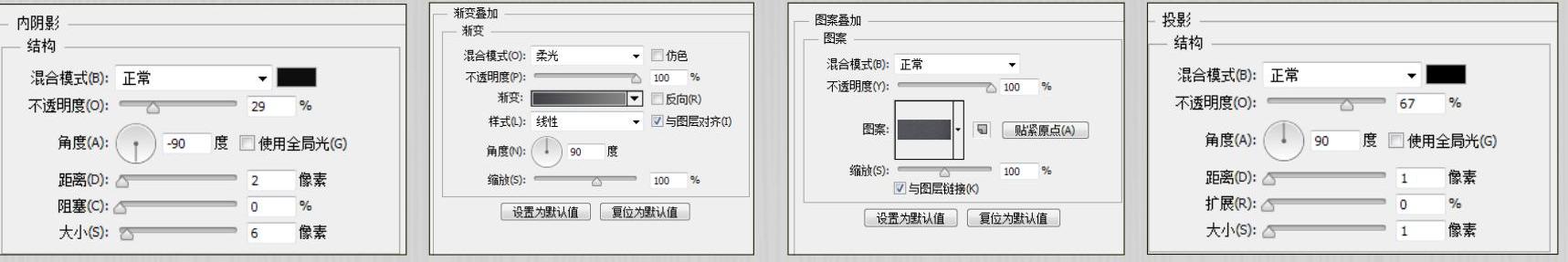
14 再复制一层,清除图层样式,添加“投影”样式,如图6‑53所示。
15 确定后的图像效果如图6‑54所示。

图6‑53 添加“投影”样式

图6‑54 确定后的效果
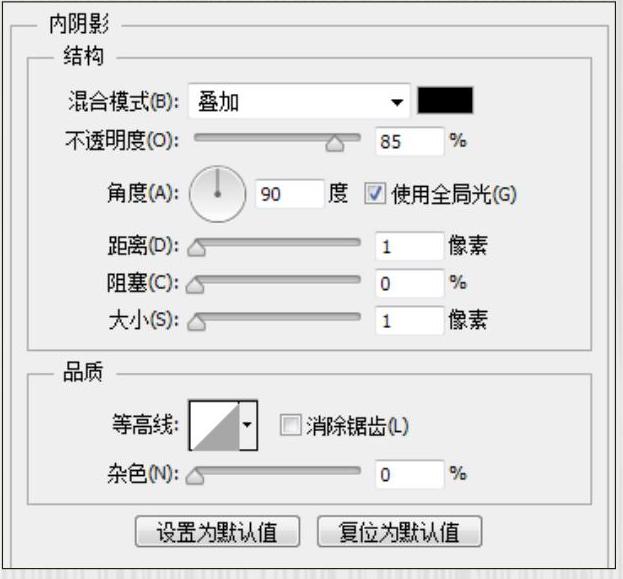
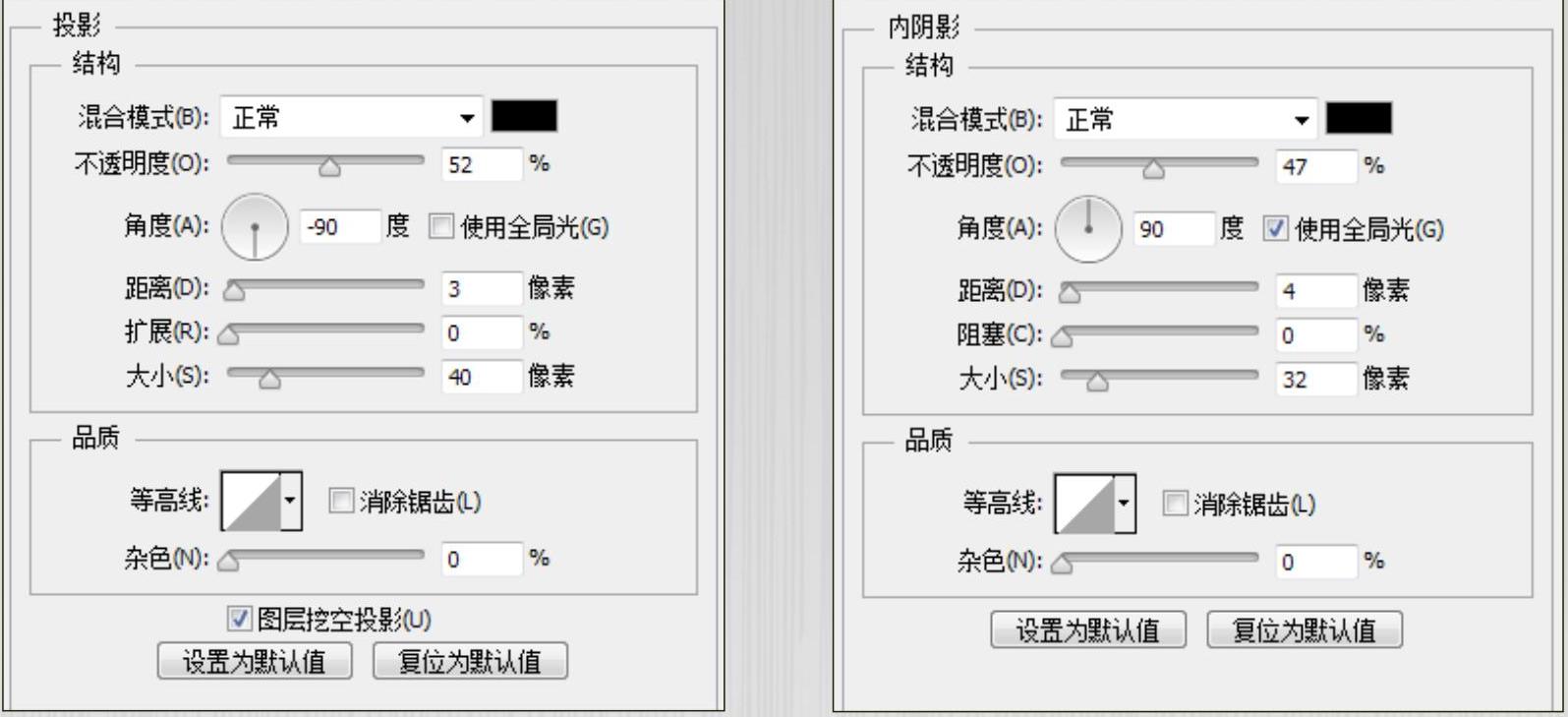
16 再复制一层,修改“投影”参数,并设置“内阴影”,如图6‑55所示。

图6‑55 修改图层样式
17 执行确定操作后的图像效果如图6‑56所示。

图6‑56 确定后的效果
18 使用“矩形工具”绘制矩形,如图6‑57所示。

图6‑57 绘制矩形
19 为图层添加“投影”样式,如图6‑58所示。
20 复制图层,设置填充为0%,并修改“投影”参数,如图6‑59所示。
21 确定后的图像效果如图6‑60所示。192021

图6‑58 添加“投影”样式

图6‑59 修改参数

图6‑60 确定后的效果
22 复制图层,并修改图层样式,如图6‑61所示。

图6‑61 修改图层样式
23 设置填充为0%,效果如图6‑62所示。

图6‑62 效果
24 使用“矩形工具”绘制矩形,如图6‑63所示。

图6‑63 绘制矩形
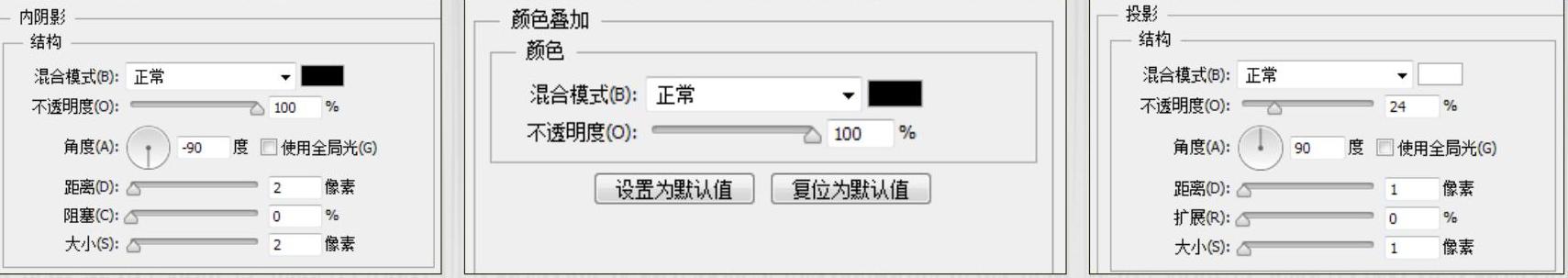
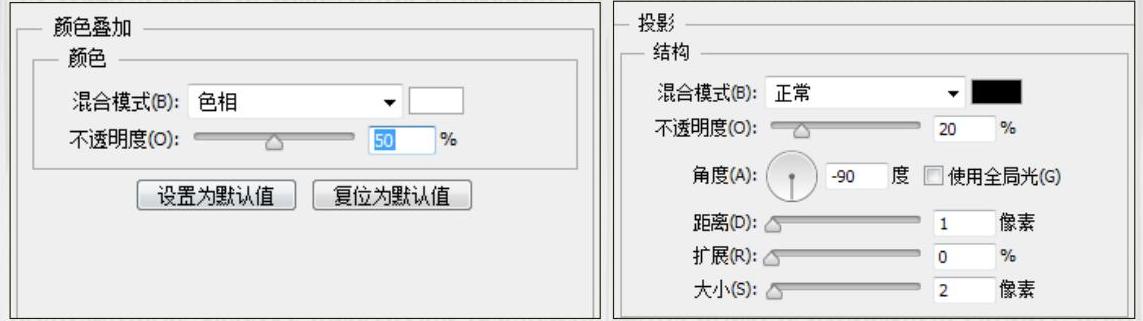
25 为图层添加“内阴影”“颜色叠加”和“投影”样式,如图6‑64所示。

图6‑64 添加图层样式
26 执行确定操作后的图像效果如图6‑65所示。

图6‑65 确定后的效果
27 复制图层,清除图层样式,然后添加“投影”样式,如图6‑66所示,并设置填充为0%。

图6‑66 添加“投影”样式
28 绘制图形,如图6‑67所示。然后设置图层混合模式为“颜色加深”、不透明度为40%。

图6‑67 绘制图形
29 复制图层,将其进行水平翻转,效果如图6‑68所示。然后使用“矩形工具”绘制矩形,如图6‑69所示。

图6‑68 复制并翻转

图6‑69 绘制矩形
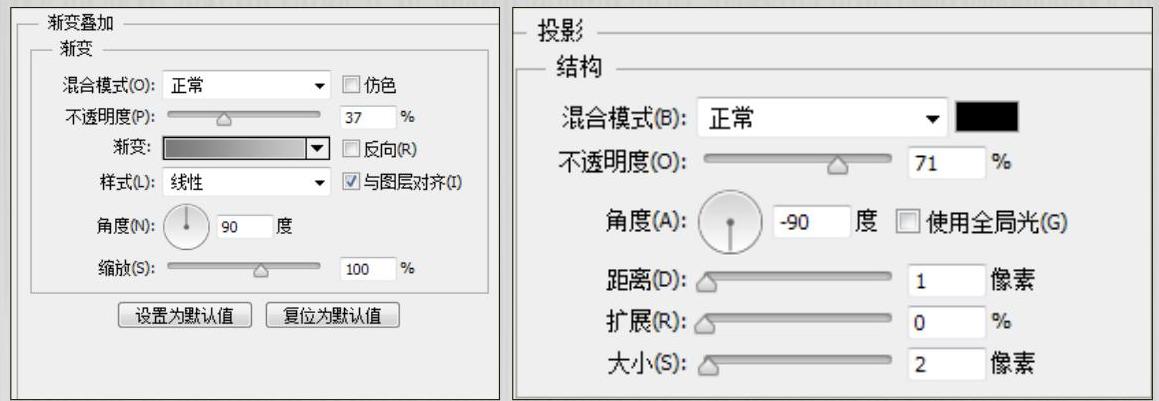
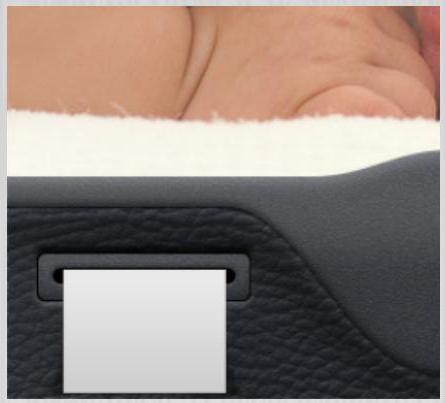
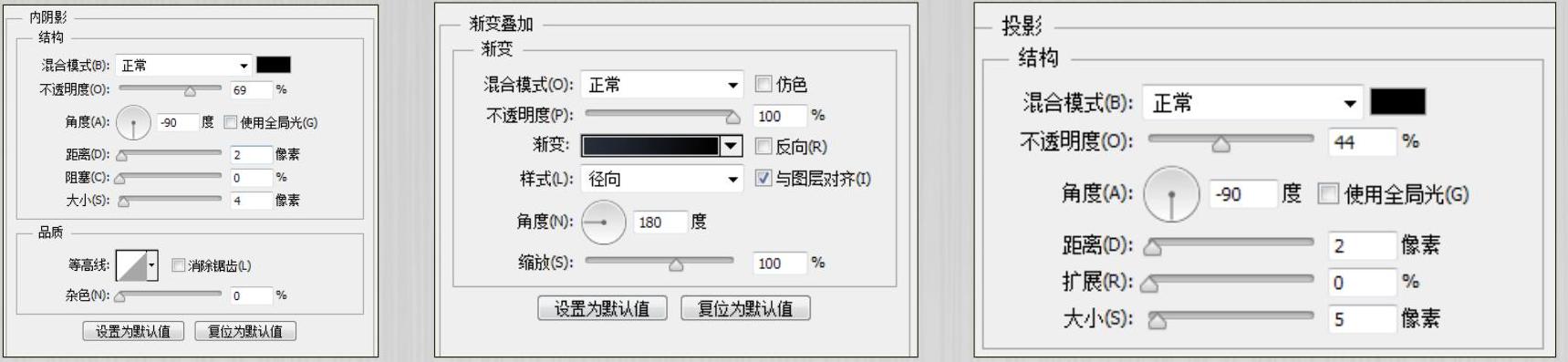
30 为图层添加“渐变叠加”和“投影”样式,如图6‑70所示。执行确定操作后的图像效果如图6‑71所示。

图6‑70 添加图层样式

图6‑71 确定后的效果
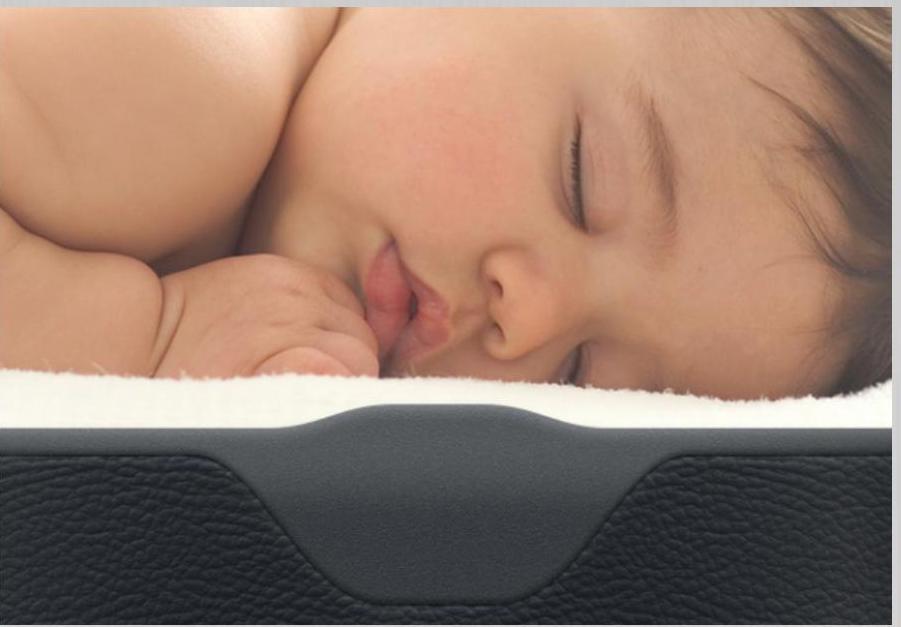
31 打开素材图片,将其拖入到文档中,并调整大小与位置,如图6‑72所示。

图6‑72 添加图片
32 添加图层蒙版,绘制的蒙版效果如图6‑73所示。

图6‑73 添加蒙版效果
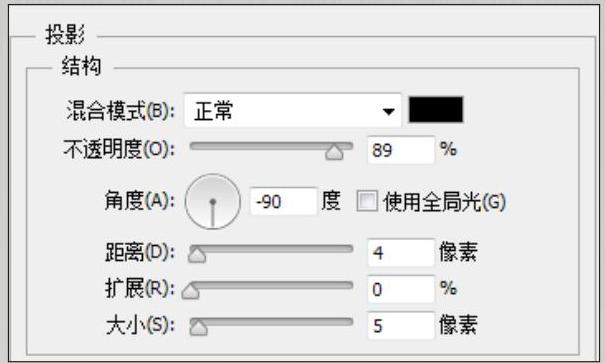
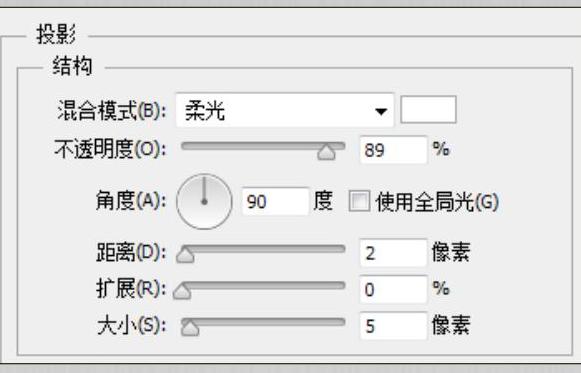
33 新建图层,在上方绘制阴影,并设置图层不透明度为90%,如图6‑74所示。
 (https://www.daowen.com)
(https://www.daowen.com)
图6‑74 绘制阴影
34 复制一层,修改不透明度为70%,如图6‑75所示。
35 绘制矩形,填充颜色为白色,并设置混合模式为“强光”、不透明度为32%,如图6‑76所示。
36 绘制图形,设置混合模式为“叠加”、不透明度为61%,如图6‑77所示。

图6-75 复制并修改不透明度

图6-76 绘制矩形

图6-77 绘制图形
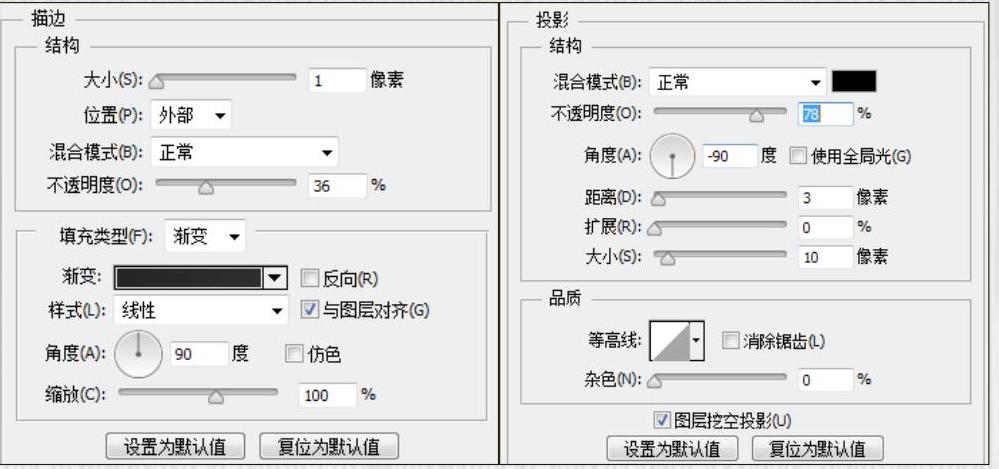
37 设置不透明度为86%、填充为0%,并为图层添加图层样式,如图6-78所示。

图6-78 添加图层样式
38 执行确定操作后的图像效果如图6-79所示。

图6-79 确定后的效果
39 添加素材图片,如图6-80所示。

图6-80 添加素材图片
40 设置图层混合模式为“柔光”、不透明度为55%,并添加蒙版,效果如图6-81所示。

图6-81 效果
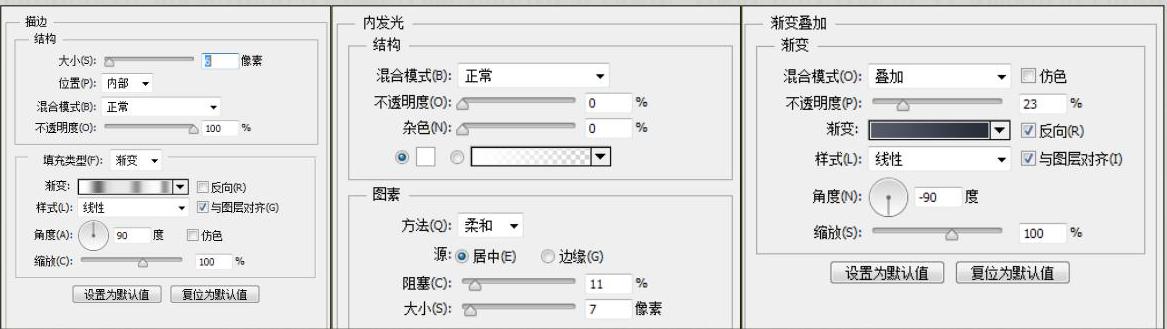
41 绘制圆角矩形,设置填充为0%,并为图层添加图层样式,如图6-82所示。

图6-82 添加图层样式
42 执行确定操作后的图像效果如图6‑83所示。

图6‑83 确定后的效果
43 复制图层,修改图层样式,效果如图6‑84所示。

图6‑84 复制图层并修改
44 绘制图形并添加图层样式,如图6‑85所示。

图6‑85 绘制图形并添加图层样式
45 用同样的方法绘制图形并添加“投影”样式,效果如图6‑86所示。然后绘制图形,并添加图层样式,如图6‑87所示。

图6‑86 绘制并添加图层样式

图6‑87 添加图层样式
46 设置图层混合模式为“排除”、填充为0%,效果如图6‑88所示。

图6‑88 效果
47 绘制图层,设置图层混合模式为“亮光”、填充为74%,如图6‑89所示。

图6‑89 绘制图形
48 为图层添加“渐变叠加”和“投影”样式,如图6‑90所示。执行确定操作后的图像效果如图6‑91所示。

图6‑90 添加图层样式

图6‑91 确定后的效果
49 用同样的方法在右侧绘制图形,如图6‑92所示。

图6‑92 绘制图形
50在中间绘制图形,并进行高斯模糊,如图6‑93所示。

图6‑93 绘制图形并高斯模糊
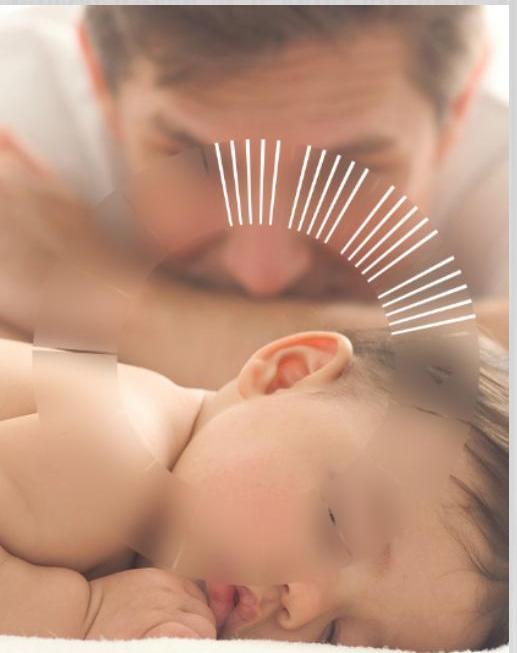
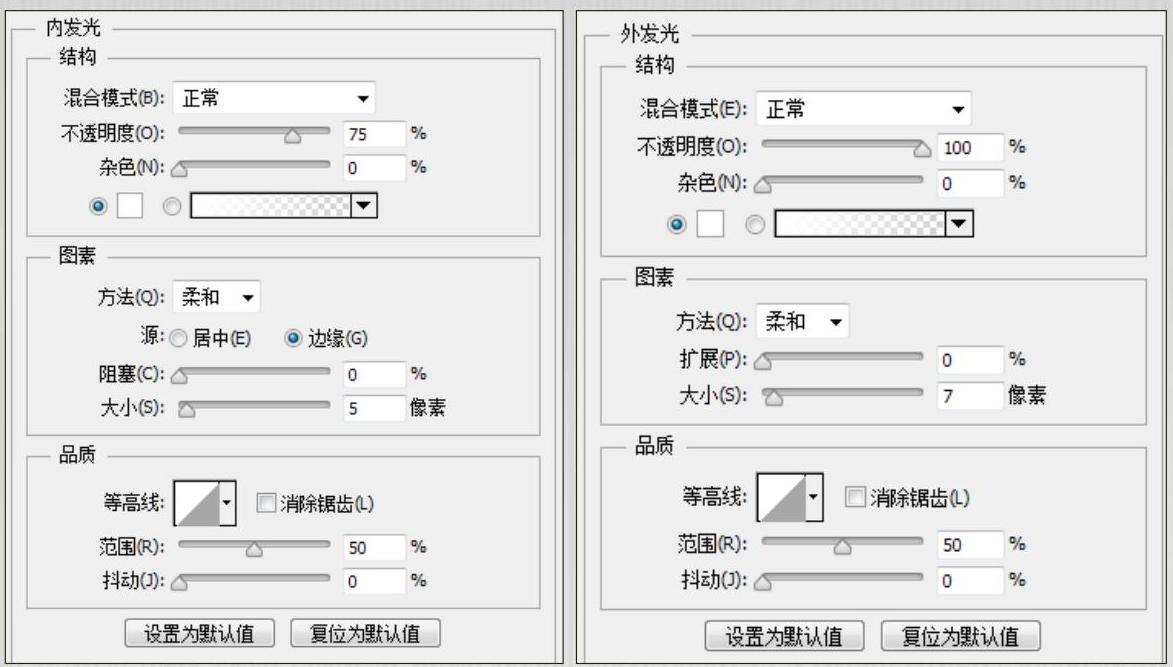
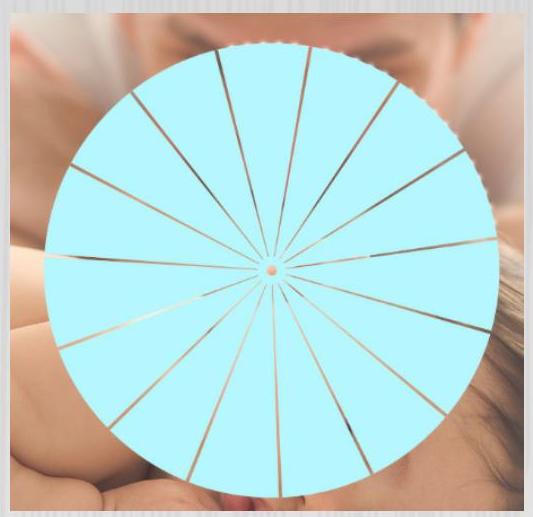
51 使用绘图工具绘制线条,如图6‑94所示。然后为图层添加“内发光”和“外发光”图层样式,如图6‑95所示,并拷贝图层样式备用。

图6‑94 绘制线条

图6‑95 添加图层样式
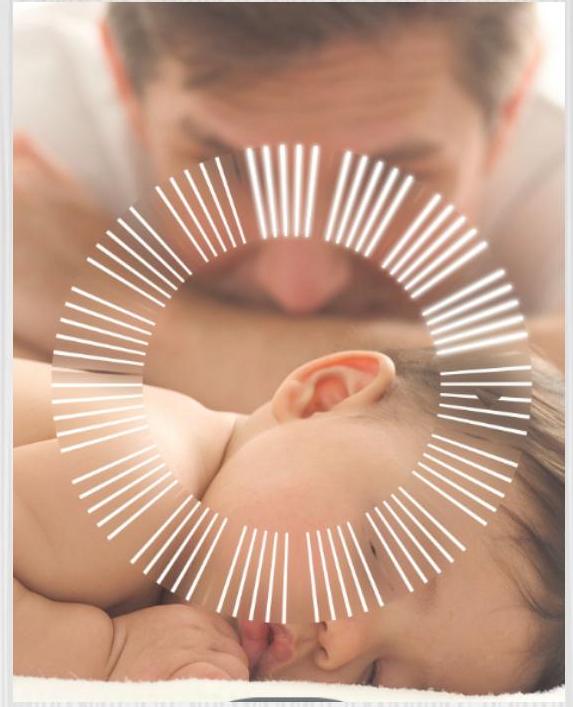
52 继续绘制线条,如图6‑96所示,设置不透明度为5%,并粘贴图层样式,如图6‑97所示。然后使用绘图工具绘制图形,如图6‑98所示。

图6‑96 绘制线条

图6‑97 粘贴图层样式

图6‑98 绘制图形
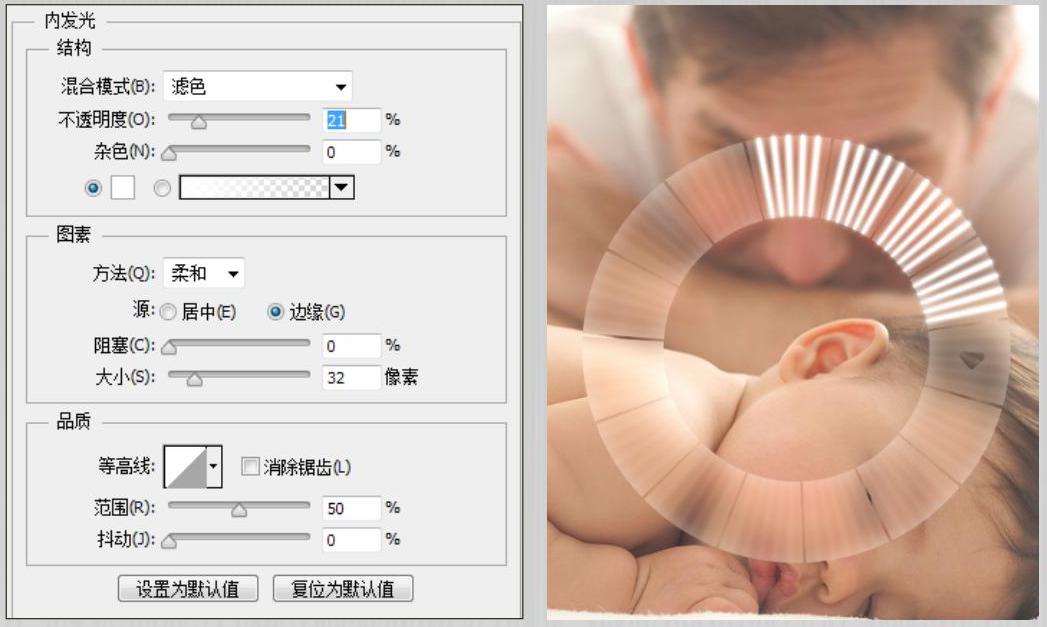
53 设置图层混合模式为“亮光”、填充为8%,效果如图6‑99所示。然后为图层添加“内发光”样式,效果如图6‑100所示。

图6‑99 设置混合模式与填充后的效果

图6‑100 添加“内发光”样式
54 添加多个图层,绘制效果如图6‑101所示。然后使用绘图工具绘制图形,如图6‑102所示。

图6‑101 绘制效果

图6‑102 绘制图形
55 添加图层蒙版,在蒙版上进行绘制,然后设置图层混合模式为“滤色”、不透明度为79%,如图6‑103所示。

图6‑103 效果
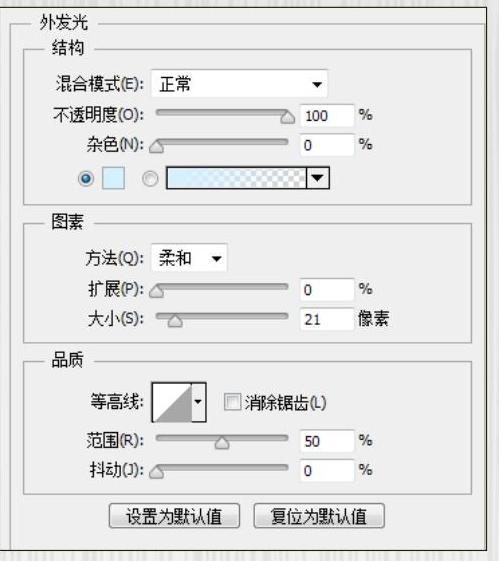
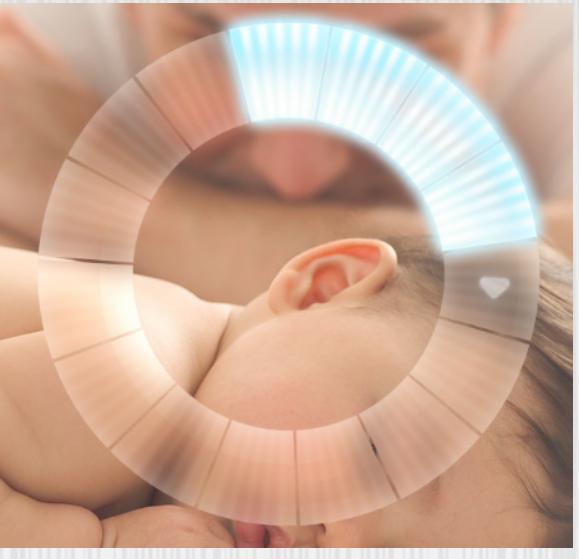
56 为图层添加“外发光”图层样式,如图6‑104所示。执行确定操作后的效果如图6‑105所示。

图6‑104 添加图层样式

图6‑105 确定后的效果
57 复制几个图层并分别修改图层的图层样式、混合模式、不透明度及填充,效果如图6‑106所示。

图6‑106 复制并修改效果
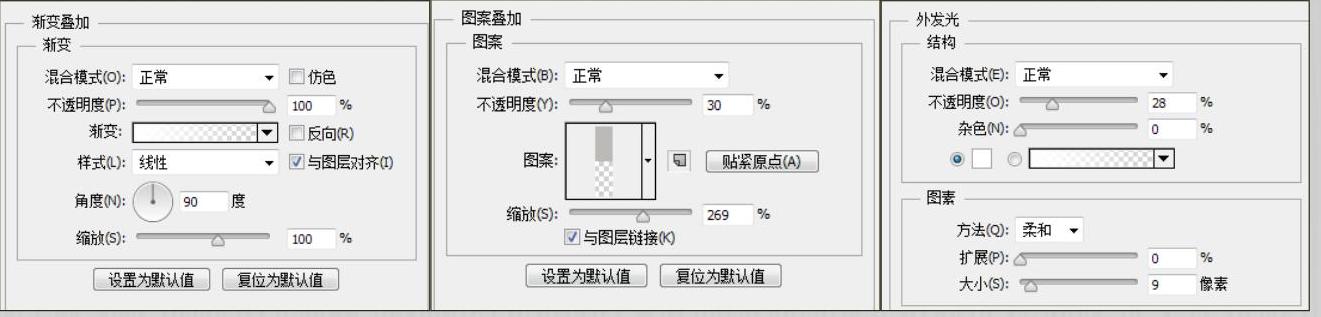
58 绘制圆,设置填充为64%,如图6‑107所示。然后为图层添加“渐变叠加”、“图案叠加”和“外发光”图层样式,如图6‑108所示。

图6‑107 绘制圆并修 改填充效果

图6‑108 添加图层样式
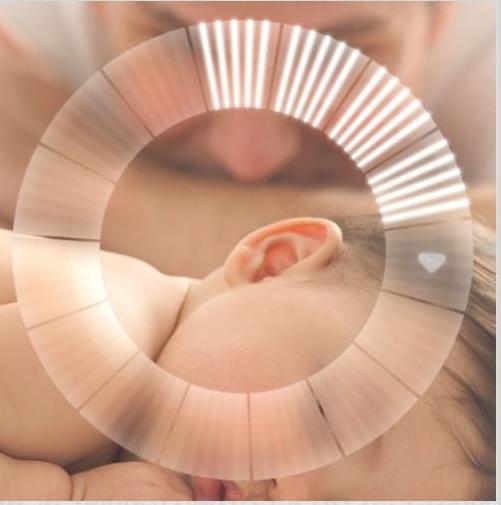
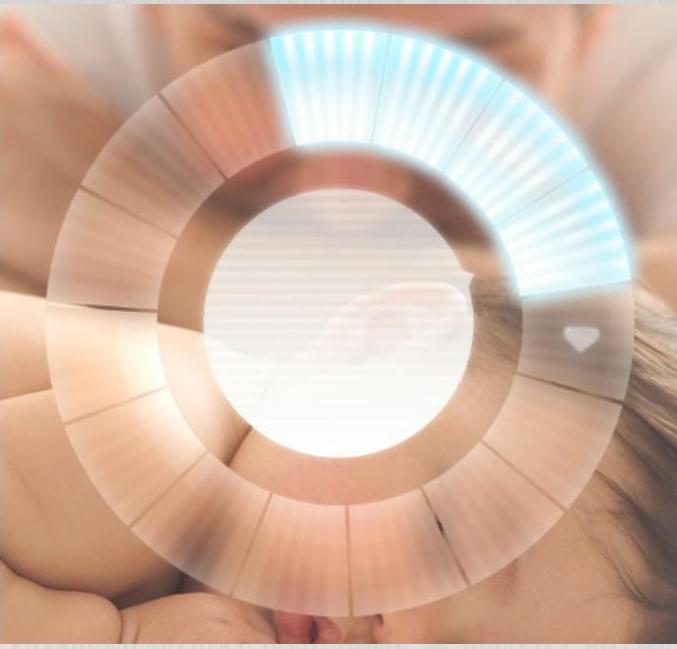
59 执行确定操作后的效果如图6‑109所示。

图6‑109 确定后的效果
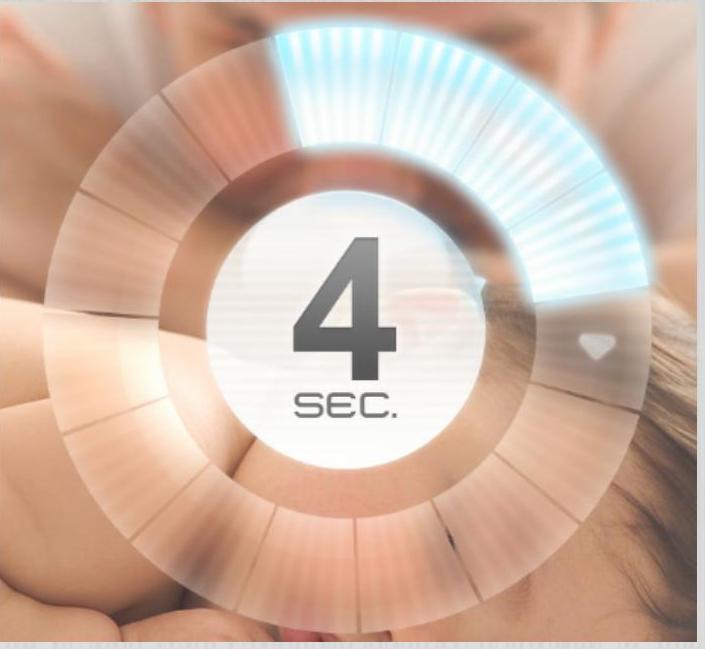
60 使用“横排文字工具”输入文字,如图6‑110所示。

图6‑110 输入文字
61 在上方绘制矩形并添加图层样式,效果如图6‑111所示。

图6‑111 绘制图形
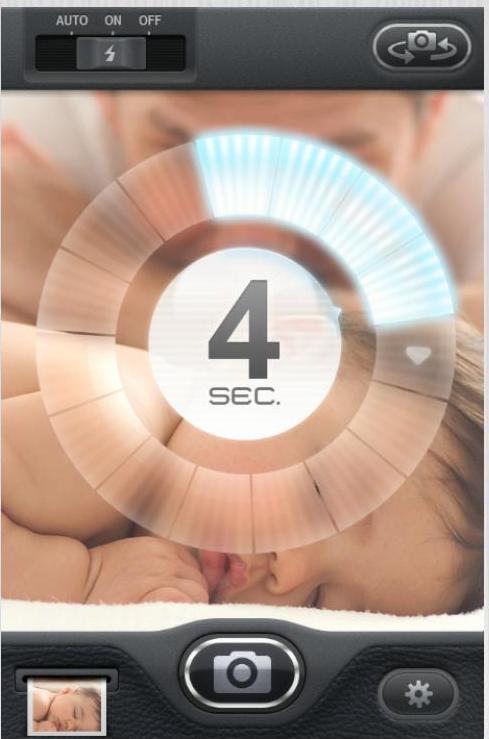
62 用前面介绍的方法绘制图形并设置效果,成绘制,如图6‑112所示。

图6‑112 完成绘制
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






