Android平台提供了大量的UI构件,而且可以将这些小的视觉块(构件)搭建在一起,呈现给用户复杂且有用的画面。然而,应用程序有时需要一些高级的视觉组件。为了满足这一需求,并且能高效的实现,我们可以把多个标准的构件结合起来成为一个单独的、可重用的组件。
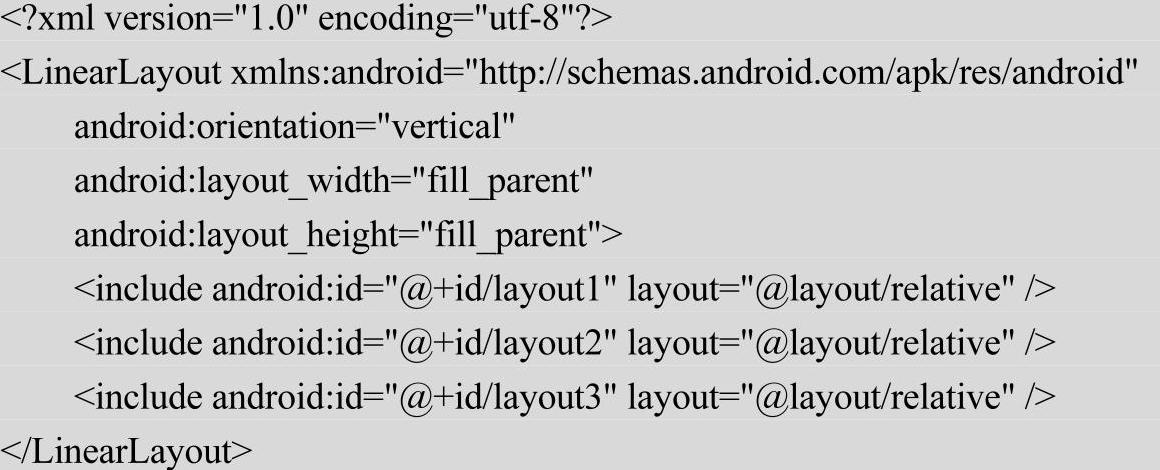
和常见的程序开发一样,我们可以使用使用<include/>来包含重用的layout代码。假如在某个布局里面需要用到另一个相同的布局设计,我们就可以通过<include/>标签来重用layout代码:

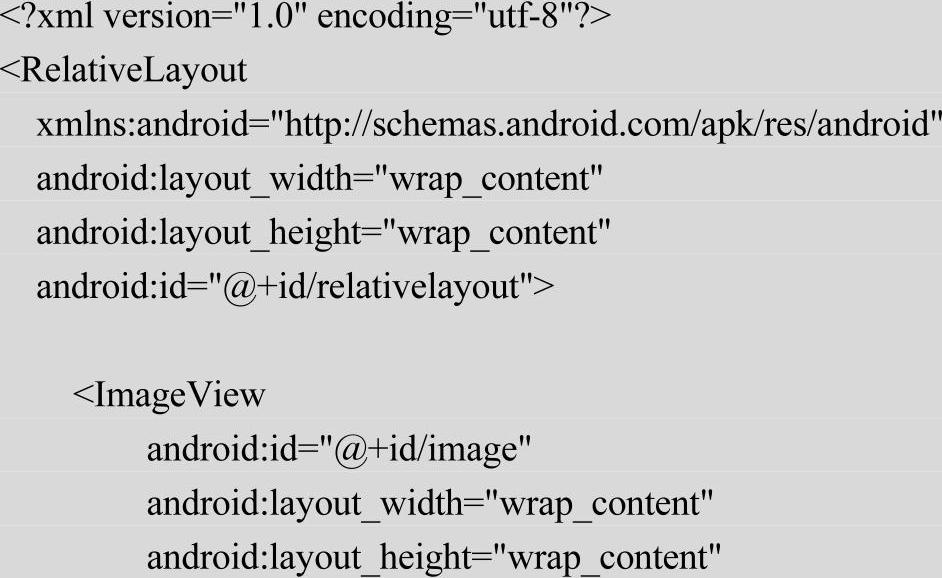
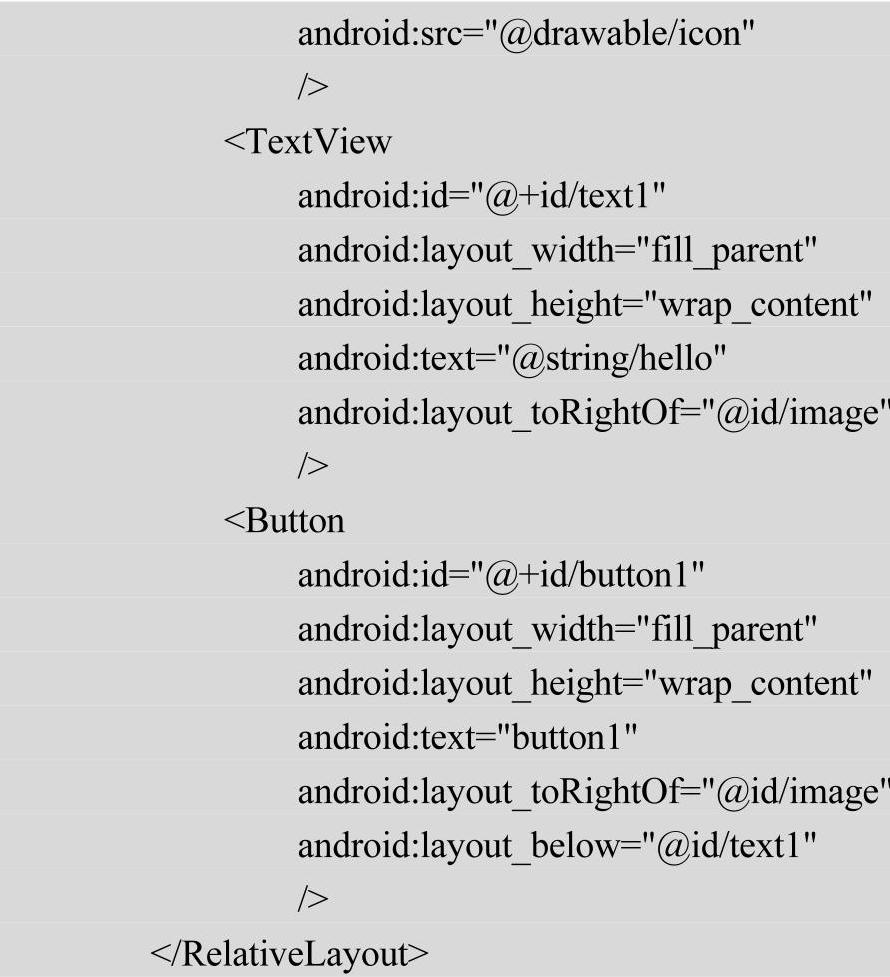
这里要注意的是,“@layout/relative”不是引用layout的ID,而是引用res/layout/relative xml,其内容可以是随意设置的布局代码,例如可以是下面的代码。


此时执行后的效果如图5-15所示。
另外,使用<include/>标签,除了可以覆写ID属性值外,还可以修改其他属性值,例如android:layout_width和android:height等。也可以创建一个可重用的组件:一个进度条和一个取消按钮;一个菜单包含两个按钮(确定和取消动作)或包含图标、标题和描述等。简单的,你可以通过编写一个自定义的View来创建一个UI组件,但更简单的方式是使用XML来实现。
在Android XML布局文件里,通常每个标签都对应一个真实的类实例(这些类一般都是View的子类)。UI工具包还允许你使用三个特殊的标签,它们不对应具体的View实例:<requestFocus/>、<merge/>、<include/>。(https://www.daowen.com)
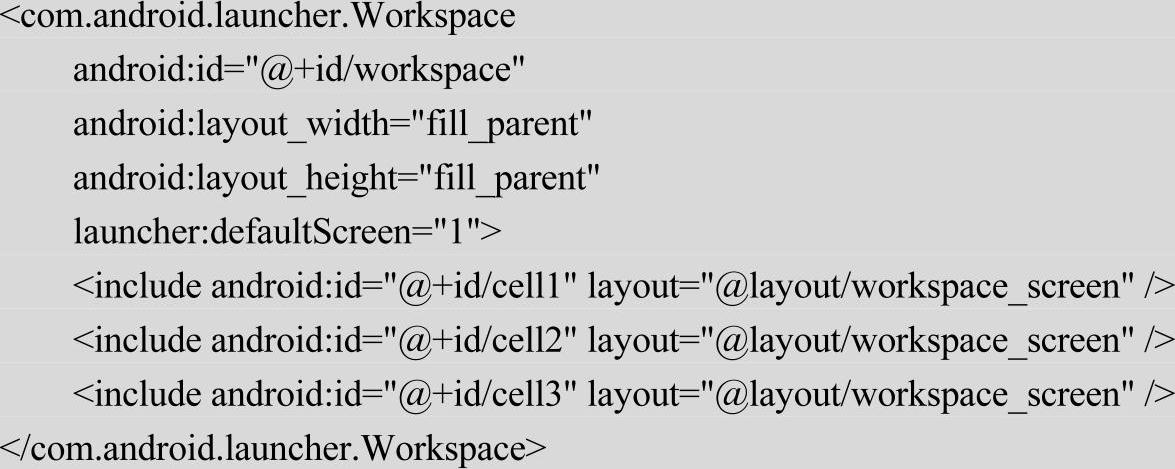
由此可见,<include/>元素的作用如同它的名字一样,用于包含其他的XML布局。再看下面使用<include/>标签的例子:

图5-15 执行效果

在上述<include/>代码中,只用到了layout特性。此特性不带Android命名空间前缀,这表示包含的布局的引用。在上述例子中,相同的布局被包含了三次。这个标签还允许你重写被包含布局的一些特性。上面的例子显示了你可以使用android:id来指定被包含布局中根View的ID;它还可以覆盖已经定义的布局ID。同样道理,我们可以重写所有的布局参数。这意味着任何“android:layout_”的特性都可以在<include/>中使用。例如下面的代码:

标签<include/>非常重要,特别是在依据设备定制UI的时候。例如Activity的主要布局放置在“layout/”文件夹下,其他布局放置在“layout-land/”和“layout-port/”下。这样,在垂直和水平方向时你可以共享大多数的UI布局。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




