【摘要】:图5-11 文件main.xml的UI结构视图此时可以很明显的看到由红色线框所包含的结构出现了两个framelayout节点,这说明这两个意义完全相同的节点造成了资源浪费,那么如何才能解决呢?将上边XML代码中的FramLayout换成merge,布局文件main2.xml的具体实现代码如下:此时程序运行后,与在模拟器中显示的效果是一样的,通过Hierarchy Viewer查看会发现UI结构是有变化的,如图5-12所示。图5-12 UI结构视图此时原来多余的FrameLayout节点被合并在一起了,即将
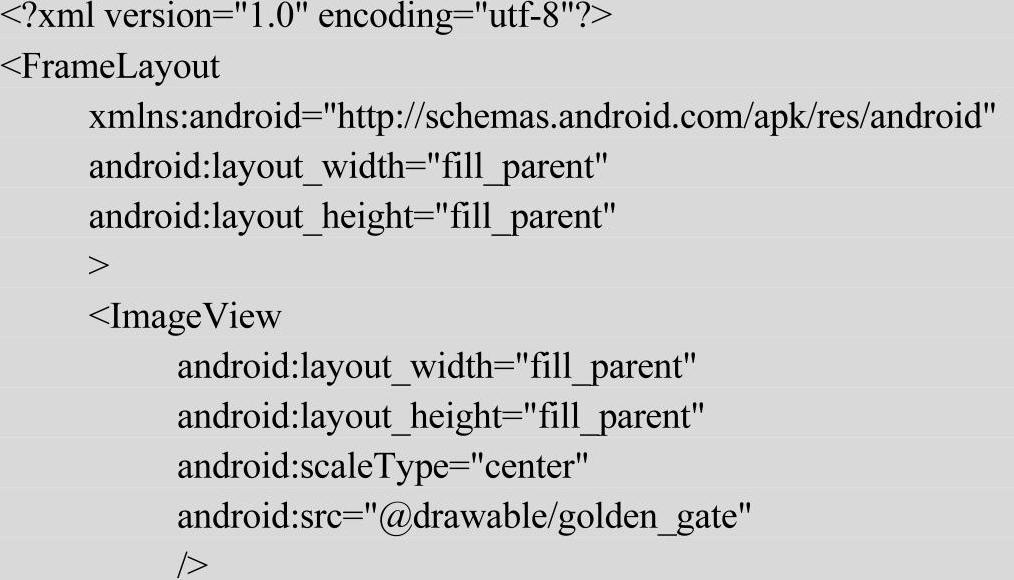
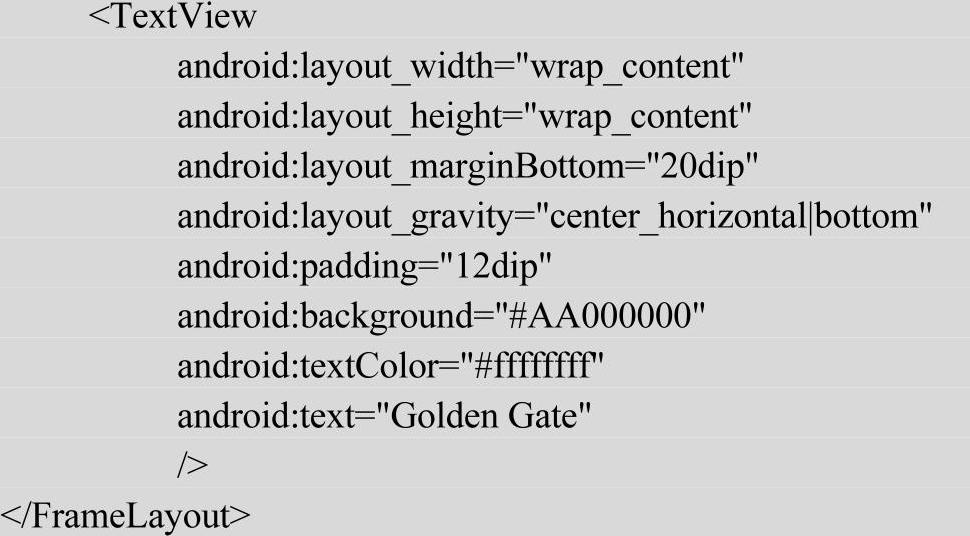
(1)新建一个简单的Layout界面,在里面包含了两个Views元素,分别是ImageView和TextView。在默认状态下将这两个元素放在FrameLayout中,效果是在主视图中全屏显示一张图片,之后将标题显示在图片上,并位于视图的下方。文件main.xml的主要实现代码如下。


此时执行后的效果如图5-9所示。
(2)启动SDK/tools文件夹中的hierarchyviewer.bat,如图5-10所示。

图5-9 执行效果

图5-10 启动hierarchyviewer.bat
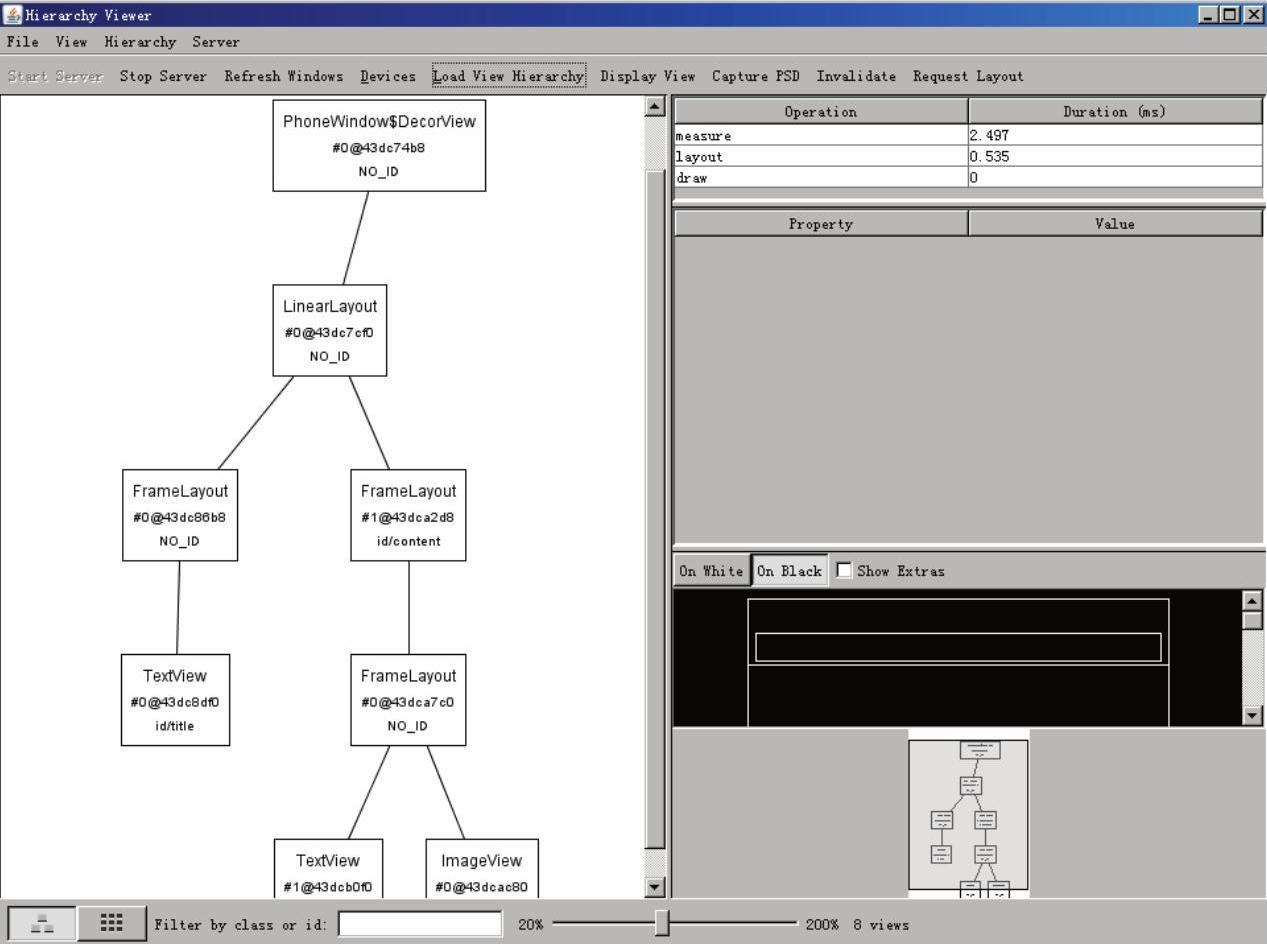
此时可以查看当前UI的结构视图,如图5-11所示。(https://www.daowen.com)

图5-11 文件main.xml的UI结构视图
此时可以很明显的看到由红色线框所包含的结构出现了两个framelayout节点,这说明这两个意义完全相同的节点造成了资源浪费,那么如何才能解决呢?这时候就要用到<merge/>标签来处理类似的问题了。
(3)将上边XML代码中的FramLayout换成merge,布局文件main2.xml的具体实现代码如下:

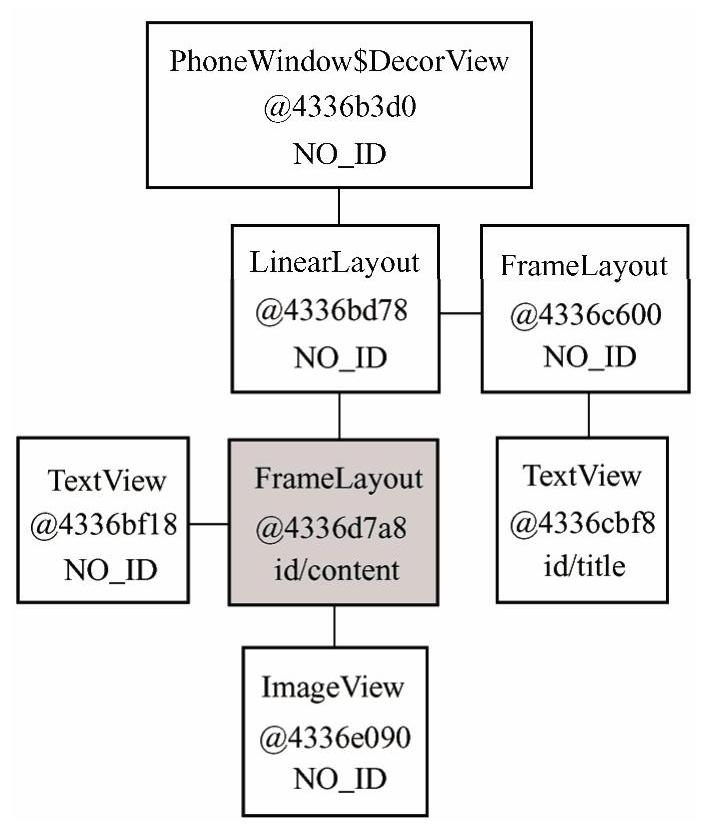
此时程序运行后,与在模拟器中显示的效果是一样的,通过Hierarchy Viewer查看会发现UI结构是有变化的,如图5-12所示。

图5-12 UI结构视图
此时原来多余的FrameLayout节点被合并在一起了,即将<merge/>标签中的子集直接加到Activity的FrameLayout根节点下。如果所创建的Layout并不是用FramLayout作为根节点(而是应用LinerLayout等定义根标签),就不能应用上边的例子通过merge来优化UI结构。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
相关文章






