市面上大多数Android应用(如新浪微博、网易新闻等)都需要与服务器进行通信。接下来通过案例“网络图片浏览器”向大家演示手机端与服务器进行通信的过程,具体步骤如下:
(1)创建程序
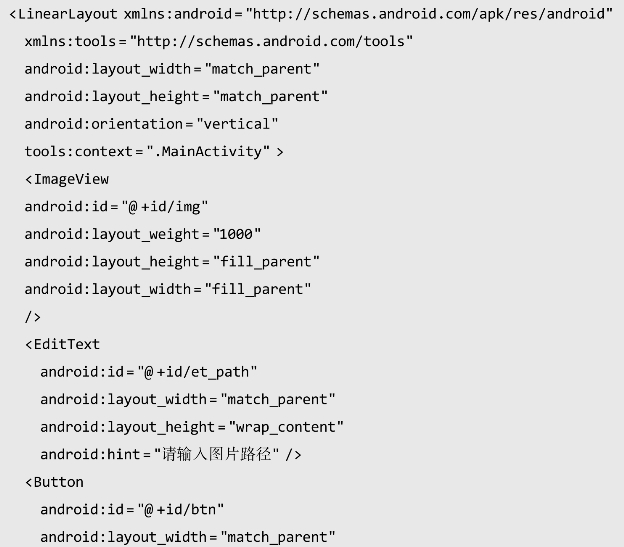
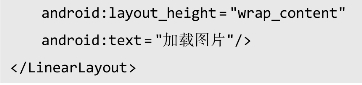
创建一个名为“HttpClient”的网络图片浏览器的应用程序,将包名修改为“cn.itcast.imagaview”。设计用户交互界面,具体如图14-3所示。“网络图片浏览器”对应的布局文件(activity_main.xml)如下所示:

图14-3 网络图片浏览器界面


上述代码,创建了程序主界面。需要注意的是,这个布局文件用到了android:layout_weight这一属性。在这里,weight不是权重的意思,而是代表控件渲染的优先级。weight值越大,表示这个控件渲染的优先级越低。
(2)编写界面交互代码(MAinActivity)
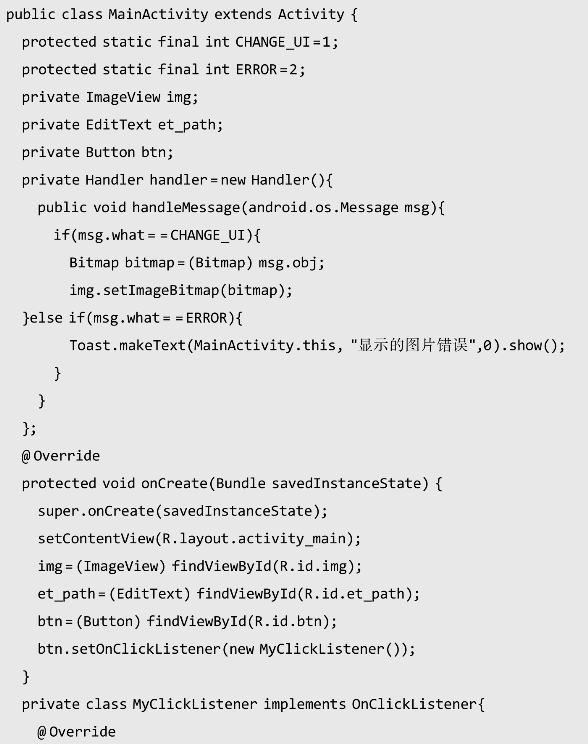
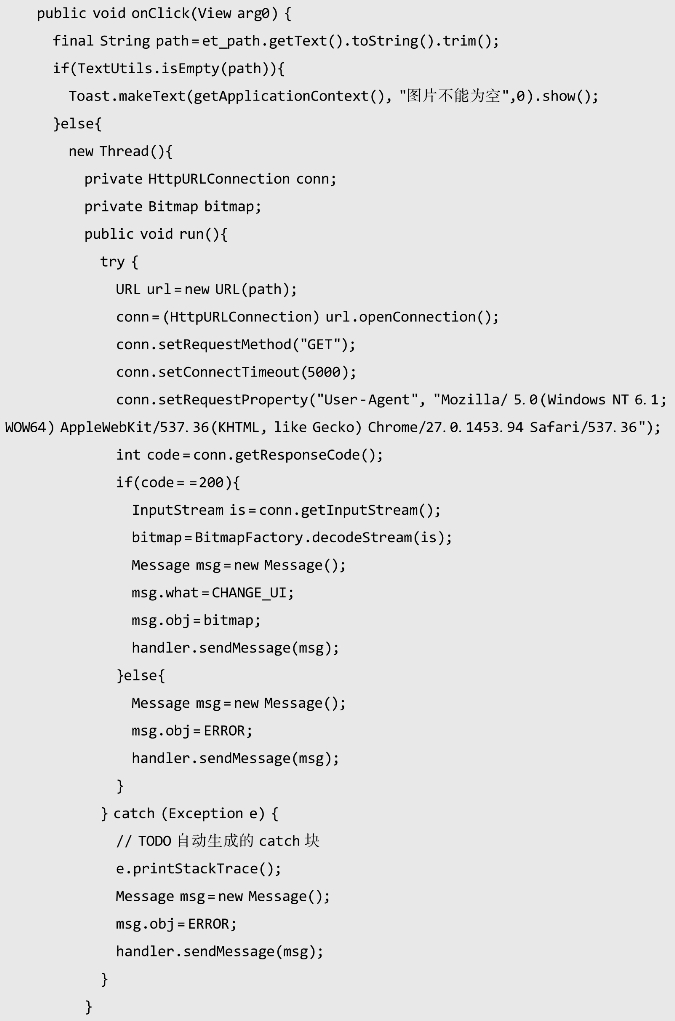
当界面创建好后,需要在MAinActivity里面编写与界面交互的代码,用于实现请求指定地址的网络图片,并将服务器返回的图片展示在界面上。具体代码如下:
 (https://www.daowen.com)
(https://www.daowen.com)


上述代码中,核心代码是new Thread——.start();。这段代码实现了获取网络上图片的功能。它首先创建一个URL对象,然后通过URL对象去获取HttpURLConnection对象,然后设置请求的方法、超时时间、请求头信息,最后获取到了服务器返回的输入流。
(3)添加权限
由于网络图片浏览器需要请求网络,因此需要在清单文件中配置相应的权限,具体代码如下:

(4)运行程序浏览图片
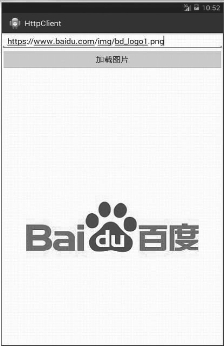
在文本框中输入任意一个网络中的图片的地址,例如单击浏览按钮,能看到图14-4所示的效果。
从图14-4中可以看出,使用HttpURLConnection的GET方式请求指定图片的地址,成功地从服务器获取到了图片的信息。

图14-4 图片效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






