外围的优化主要是指基于URl(链接)的优化,URL是统一资源定位,即每个网页的网址、路径。网站文件的目录结构直接体现于URL。清晰简短的目录结构和规范的命名不仅有利于用户体验和网址传播,更是搜索引擎友好的体现。
1.目录层次优化
小型网站一般只有一层子目录如http://www.hbculture.com/dir/page.htm,其中http://www.hbculture.com是域名,dir是一级目录名,page是文件名。对搜索引擎而言,这种单一的目录结构最为理想,即扁平结构(Flat)。而对规模大的网站,需要二到三层子目录:http://www.hbculture.com/dir/dir1/dir2/page.htm搜索引擎还是会去抓取二到三层子目录下的文件,但最好不要超过三层,如果超过四层,搜索引擎就很难去搜索它了。当然如果有以下的情况即使深入第四层甚至更深层次的页面,也同样能被搜索到:
(1)如果该页提供了重要内容,有大量来自其他网站的外部链接(Inbound Links)。
(2)如果在首页上增加一个该页的链接,可以通过首页直接到达,搜索还是可以轻易地找到它。
(3)如果有其他网站在顶级页面上链接了该页,其效果就好似你在自己的首页上做了该链接。此外,图形、脚本、CGI-BIN和CSS样式表则各自建立专门的目录收入其中,一般不放在根目录下。
2.目录和文件命名优化
根据关键字无所不在的原则,可以在目录名称和文件名称中使用到关键词。但如果是关键词组,则需要用分隔符分开。常用连字符“-”和下划线“_”进行分隔,URL中还经常出现空格码“%20”。如果以“环博制造”做文件名,可能出现以下三种分隔形式:

但事实上,至少在目前Google并不认同“_”为分隔符。对Google来说,made-in-huanbo和made%20in%20 huanbo都等于made in huanbo,但made_in_huanbo就被读成了madein huanbo,连在一起之后,关键词就失去了意义。因此,目录和文件名称如果有关键词组,要用连字符“-”而不是下划线“_”进行分隔。
URL应该越短越好。有人为了单纯增加关键字而额外建多一个带有关键字的子目录,改变目录结构。由于URL中含有关键字本身对排名提高帮助并不大,因而这种做法多此一举,也是搜索引擎反感的。
3.绝对URL和相对URL
绝对URL即网页路径使用包含顶级域名在内的完整的URL。如:www.hbculture.com/page/index.html是一个绝对路径,其中/page/index.html则为相对路径,由浏览器自动在该链接前加上http://www.hbculture.com/。总体上Google在排名时并不在意URL使用的是相对路径还是绝对路径。
动态URL目前很多网站都有数据库驱动生成的URL,即动态URL,往往表现为在URL中出现“?”“=”“%”,以及“&”“$”等字符。动态URL极不利于搜索引擎抓取网页,严重影响网站排名,通常是通过技术解决方案将动态URL转化成静态的URL形式,如:
将http://www.hbculture.com/news.php?id=1&type=3
转化为http://www.hbculture.com/news/1/3/
4.导航结构优化
一个好的网站导航是对引导用户访问网站的栏目、菜单、在线帮助、布局结构等形式的统称。其主要功能在于引导用户方便地访问网站内容,是评估网站专业度、可用度的重要指标。概括地讲,网站在导航方面应注意以下几点:
(1)主导航导向清晰。通常主导航为一级目录,通过它们,用户和蜘蛛程序都可以层层深入访问到网站所有重要内容。因此主栏目必须在网站首页第一屏的醒目位置体现,并最好采用文本链接的方式而不是使用图片链接。
(2)展开式导向路径。所谓“展开式导向”是比喻用户通过主导航到目标网页的访问过程中的路径提示,使用户了解所处网站中的位置而不至于迷失“方向”,并方便回到上级页面和起点。路径中的每个栏目最好添加链接。如下:
环博文化:首页>最新新闻>最新报道
即使没有详细的路径来源,也至少应该在每个子页面提示回首页的链接,包括页面的Logo作链接。
(3)重要内容要突出。除了主栏目,还应该将次级目录中的重要内容以链接的方式在首页或其他子页中多次呈现,以突出重点。搜索引擎会对这种一站内多次出现的链接给予充分重视,对网页级别(PageRank)提高有很大帮助,这也是每个网站首页的网页级别一般高于其他页面级别的重要因素,因为每个子页都对首页进行了链接。
(4)使用网站地图。网站地图是辅助导航的手段,最初是为用户设计,以方便用户快捷到达目标页。良好的网站地图设计常常以网站拓扑结构体现复杂的目录关系,具有静态、直观、扁平、简单的特点。多采用文本链接,不用或少用修饰性图片,以加快页面加载速度。以上特点符合搜索引擎友好的要求,因此网站地图在SEO中也有重要的意义。在网站地图中进行文本链接,可在一定程度上弥补蜘蛛程序无法识别图片和动态网页造成的不足。网站地图也要突出重点,尽量给出主干性内容及链接,而不是所有细枝末节。一页内不适宜放太多链接。
5.图像优化
正常情况下搜索引擎只识读文本内容,对图像是不可见的。同时,图像文件直接延缓页面加载时间,如果超过20秒网站还不能加载打开页面,用户和搜索引擎极有可能离开你的网站。因此,除非你的网站内容是图片为主,比如游戏站点或者图片至关重要,否则尽量避免使用大图片,更不要采用纯图像制作网页。网站图片优化的核心有两点:增加搜索引擎可见的文本描述,以及在保持图像质量的情况下尽量压缩图像的文件大小。
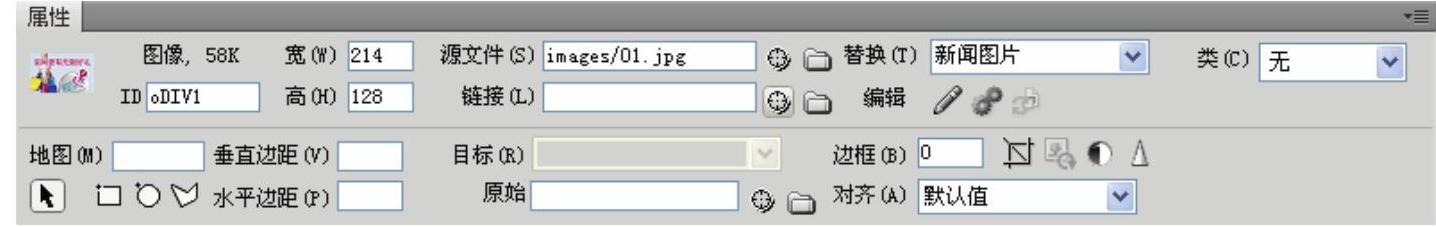
每个图像<IMG>标签中都有Alt属性,搜索引擎会读取该属性以了解图像的信息。因此,最好在所有插图的Alt属性中都有文字描述,并带上该页关键字在其中。文本说明,如图3-24所示的图像属性面板中“替换”后面的文本框输入的文本即为Alt属性。

图3-24 图片属性面板
除了Alt属性文字,还可以考虑以下方法直接优化图像,使之被搜索到:
(1)在图片上方或下方加上包含关键词的描述文本。
(2)在代码中增加一个包含关键词段的heading标题标签,然后在图片下方增加文字描述。
(3)在图片下方或旁边增加如“更多关键字”链接,包含关键词。
(4)创建一些既吸引用户又吸引搜索引擎的文本内页,先把流量吸引到这些页面,再提供文本链接指向你的图片页面。
(5)尽可能把图片处理成GIF网页交互模式,这样能把图片缩小。
总体上,网页应尽量减少装饰性图片以及大图片。而Alt属性中的文字对搜索引擎来说,其重要性比正文内容的文字要低。(https://www.daowen.com)
6.Gif和JPGE图像优化
Alt属性和文本说明都只是对图像之外的文本环境进行优化,下面简单谈谈对图片本身的优化处理。对图片文件优化的目的是在尽量不影响图像画面效果的情况下,将其文件大小降到最低,以加快页面整体下载速度。
网页图片格式主要有GIF和JPGE两种形式。一般来讲,GIF适用于线图和企业标志;JPEG适宜照片元素的格式。主要通过减少GIF颜色数量、缩小图片尺寸和降低分辨率来缩小文件,也可以采用层叠样式表达到优化的目的。PhotoShop的版本越高越适用于网络图形。此外,将大图片切割成若干小图片于不同的表格区间内进行拼接,也可以相对加快下载时间。

图3-25 Flash网站
7.Flash优化
目前很多企业网站为了追求页面的美观,通常都使用Flash作为网站的首页,有的甚至整站都是使用Flash开发而成的,如早期我们维护的某品牌Flash网站,图3-25所示。
由于搜索引擎并不重视Flash文档,在对纯Flash页面进行优化时,我们可以从以下三个方面来着手进行优化工作。
(1)首先做一个辅助HTML版本。保留原有Flash版本的同时,还可以设计一个HTML格式的版本,这样既可以保持动态美观效果,也可以让搜索引擎通过HTML版本的网页来发现网站。
(2)其次将Flash内嵌HTML文件。还可以通过改变网页结构进行弥补,即不要将整个网页都设计成Flash动画,而是将Flash内容嵌入到HTML文件中,这样对于用户浏览并不会削弱视觉效果,搜索引擎也可以从HTML代码中发现一些必要的信息,尤其是进入内容页面的链接。即使首页全部动用了Flash,也应该将进入内页的关键性按钮,链接置于Flash文件之外,以独立纯文本链接的方式呈现。
(3)最后进行付费登录搜索引擎。
如果Flash网站搜索结果排名效果不太理想,可以通过付费登录或做搜索引擎关键词广告,同样被用户搜索到。
企业网站在推广的时候应尽量少用Flash,站点间进行广告交换时也要避免采用Flash广告。
8.程序优化
代码设置不妥不仅会延长网页加载时间,也严重影响蜘蛛程序对网页内容的抓取。通过对网页代码进行清减,去掉臃肿杂乱的代码,减小网页文件大小,能够加快网页加载速度,让蜘蛛快速索引到重要内容。正常情况下一个页面的文件大小在15K左右,最好不要超过50K。网页减肥重点涉及以下要点。
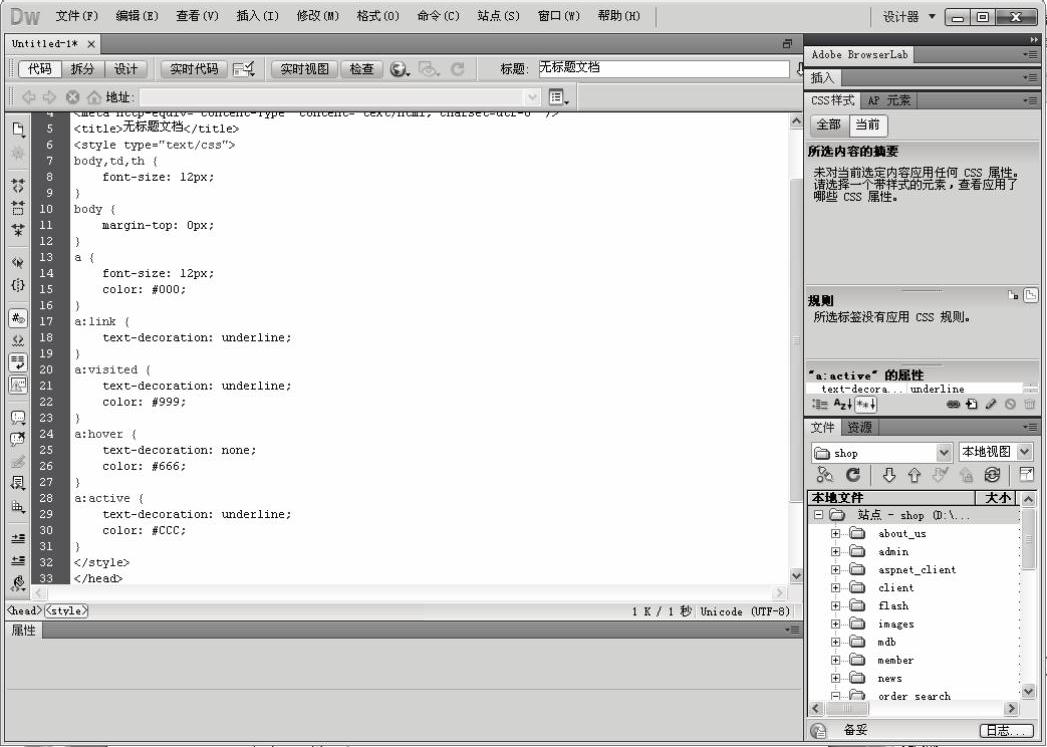
(1)CSS样式优化。网页制作应通过CSS(层叠样式表单)来统一定制字体风格,以使代码标准化,避免大量的字体和格式化标签如<h1></h1>、<font size=12 color=000000></font>充斥页面。通过CSS可以控制任何HTML标签的风格。例如<td>,<p>,<body>,<table>,<tr>,<th>等。只要在HTML的<head>区内的<style type="text/css">和</style>之间指定对应标签的风格如字体,颜色,大小即可,例如图3-26所示的优化。

图3-26 CSS样式优化
仅通过以上设置,就把文字的字体、字号、颜色、背景色等统一起来,不用对每段文字单独进行格式定义,从而减少大量重复性标签。注意把所有CSS文件单独存放在命名为CSS的外部文件中。通过设置CSS样式,也可以提升导航文本的美观度,达到与图片导航同样优美观的效果,这点尤其提醒网页设计师注意,没有必要将导航条用图片呈现。
(2)JavaScript等嵌入脚本优化。正常情况下,网页尽量以<Html>作为代码的开始端。但采用JavaScript技术的网页往往在页面一开始就堆积大量Java代码,以至META及关键字迟迟不能出现,被推至页面底部,对搜索引擎很不友好。有两种方法可以使之得以改善:
1)将脚本移至页面底部。大部分的Java代码都可以移到页面结束标签之上,而不影响网站功能。这样一开始就能突出关键词,并加快页面加载时间。
2)将Java脚本置入一个.js扩展名的文件。
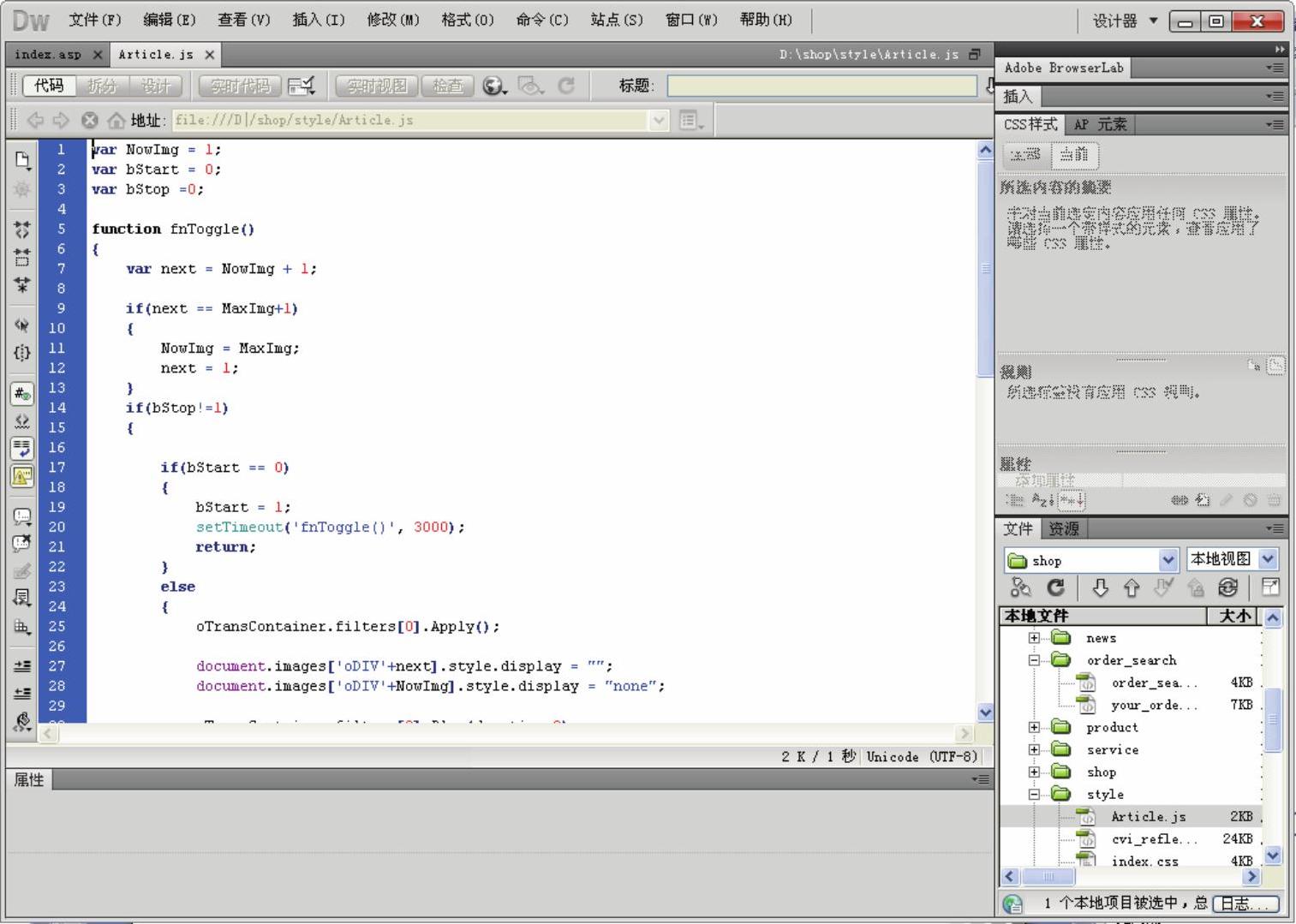
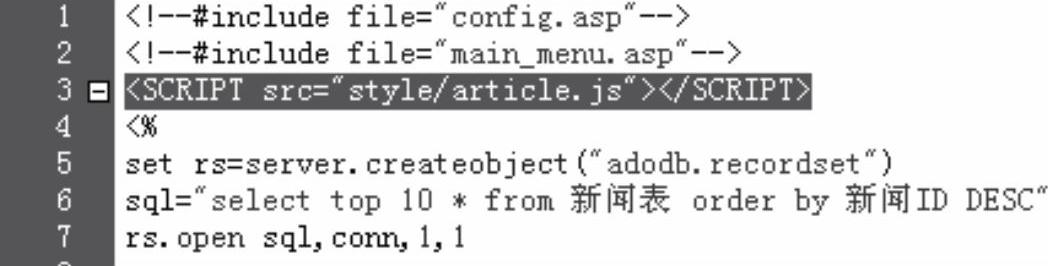
如图3-27所示实例中首页调用JS文件的代码。

图3-27 首页调用JS文件的代码
包含你的JavaScript的.js文件通常在网站访问者的浏览器中被缓存下来,使得下次访问速度加快,也使得网站修改和维护起来更加方便(图3-28)。

图3-28 首页嵌入的代码
例:
一段Java代码正常情况下显示如下:

此处是JavaScript代码,拷贝到一个.js文件

忽略开始及结束标签,将中间的代码单独保存为扩展名为.js的文件,如文件名为“mycode.js”的一个文件,然后将此文件上传到服务器上与该页同样的目录下。最后将上文列举的完整的JavaScript置换为简单的一行:<script language=JavaScript src=mycode.js></script>,一个“mycode.js”文件就将大段冗长复杂的Java代码置换。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






