大部分的设计师,依旧还是在采用传统的表格布局、表现与结构混杂在一起的方式来建立网站。学习使用XHTML+CSS(对于网页设计者来说把这种技术称为WEB 2.0)的方法需要一个过程,使现有网站符合网站标准也不可能一步到位。最好的方法是循序渐进,分阶段来逐步达到完全符合网站标准的目标。如果你是新手,或者对代码不是很熟悉,也可以采用遵循标准的编辑工具,例如Dreamweaver,它是目前支持CSS标准最完善的工具。
营销指导:
建议现在企业网站的开发布局一定要采用DIV+CSS的方法来实现,现在有很多人在关注WEB3.0概念,它不是什么技术,只是一种新的概念。我们可以这么简单地认为,WEB 3.0就是一个概念,或者说一个名词,而且是相对于早期使用表格和内部CSS建立WEB的技术来说的。WEB是服务方提供资源,我们看到的WEB 3.0,其实就是服务方提供一个平台,由我们自己来制作,同样由我们自己来修改。
使用WEB标准,主要包含如下几个标准化设置:
1.为页面添加文档宣告
很多设计师和开发者都不知道什么是DOCTYPE,DOCTYPE有什么用。DOCTYPE是document type的缩写。主要用来说明被使用的XHTML或者HTML是什么版本。浏览器根据DOCTYPE定义的DTD(文档类型定义)来解释页面代码。XHTML1.0提供了三种DOCTYPE可选择:
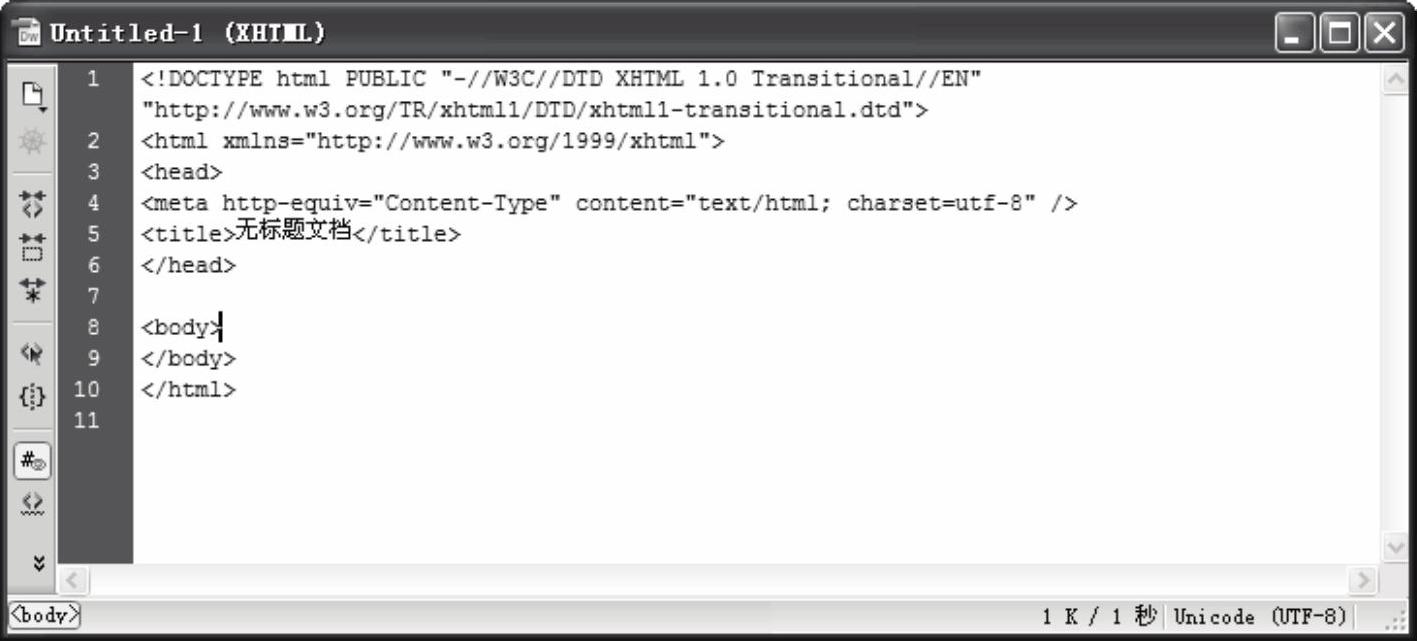
(1)过渡型(Transitional)。打开Dreamweaver,新建立一个HTML文档,再切换到“代码”窗口,你会发现第1行就是定义文档类型的代码标准,如图2-36所示。
其中宣告的代码如下:


图2-36 定义XHTML文档标准
(2)严格型(Strict)。宣告的代码如下:

(3)框架型(Frameset)。打开Dreamweaver,新建立一个“框架集”文档,再切换到“代码”窗口,会发现第1行就是定义文档类型的代码标准,如图2-37所示。

图2-37 定义框架集文档标题
其中宣告的代码如下:


对于一般用户来说,只要选用其中的过渡型就可以了。它依然可以兼容现有表格布局、表格标识等,不至于让人感觉到变化太大,难以掌握。
2.声明编码
DOCTYPE声明好以后,接下来的代码是:

通常我们HTML4.0的代码只是<html>,这里的"xmlns"是什么呢?这个"xmlns"是XHTMLnamespace的缩写,叫做“名字空间”声明。名字空间有什么作用呢?由于xml允许使用者自己定义自己的标识,使用者定义的标识和其他人定义的标识有可能相同,但表示不同的意义。当文件交换或者共享的时候就容易产生错误。为了避免这种错误发生,XML采用名字空间声明,允许使用者通过一个网址指向来识别自己的标识。名字空间就是给文档做一个标记,告诉别人,这个文档是属于谁的。只不过这个“谁”,是用了一个网址来代替的。
XHTML是HTML向XML过渡的标识语言,它需要符合XML文档规则,因此也需要定义名字空间。又因为XHTML1.0不能自定义标识,所以它的名字空间都相同,就是"http://www.w3.org/1999/xhtml"。
为了被浏览器正确解释和通过标识校验,所有的XHTML文档都必须声明它们所使用的编码语言,代码如下:
 (https://www.daowen.com)
(https://www.daowen.com)
这里声明的编码语言是简体中文GB2312,你如果需要制作繁体内容,可以定义为BIG5。
3.用小写字母书写所有的标签
XML对大小写是敏感的,所以,XHTML也是大小写有区别的。所有的XHTML元素和属性的名字都必须使用小写。否则你的文档将被W3C校验认为是无效的。例如下面的代码就是不正确的:

正确的写法是:

这步转换很简单。
4.为图片添加alt属性
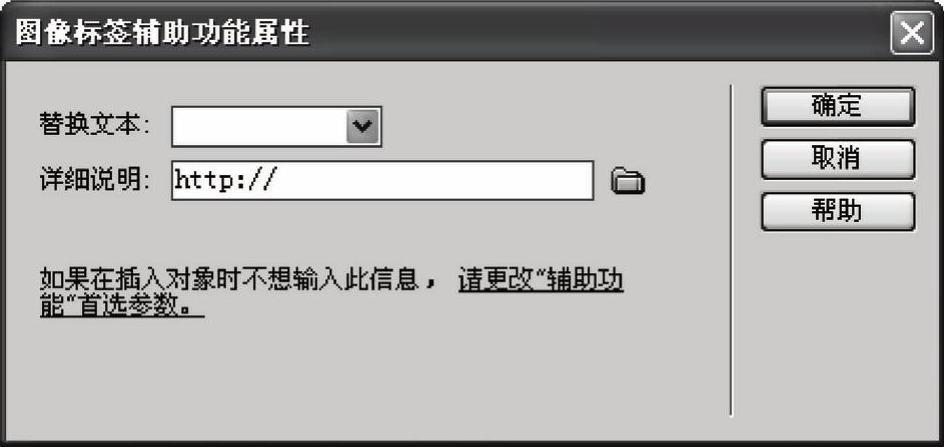
为所有图片添加alt属性。alt属性指定了当图片不能显示的时候,就显示替换文本,这样做对正常用户可有可无,但对纯文本浏览器和使用屏幕阅读机的用户来说,是至关重要的。只有添加了alt属性,代码才会被W3C正确性校验通过。值得一提的是,在使用Dreamweaver进行图片插入时,都会弹出相应的设置对话框,具体对话框如图2-38所示。

图2-38 “图像标签辅助功能属性”对话框
注意的是,我们要添加有意义的alt属性,像下面这样的写法就毫无意义了:

正确的写法:

5.给所有属性值加引号
在HTML中,可以不需要给属性值加引号,但是在XHTML中,它们必须被加引号。
例:height="100",而不能是height=100。
6.关闭所有的标签
在XHTML中,每一个打开的标签都必须关闭。
<p></p>每一个打开的标签都必须关闭。
<b>HTML可以接受不关闭的标,XHTML就不可以,需添加</b>。
这个规则可以避免HTML的混乱和麻烦。举例来说:如果不关闭图像标签,在一些浏览器中就可能出现CSS显示问题。用这种方法,能确保页面和设计的一样显示。注意:在这之中,空标签也要关闭,在标签尾部使用一个正斜杠"/"来关闭它们自己。例如:

经过上述六个规则处理后,页面就基本符合XHTML1.0的要求。但我们还需要校验一下是否真的符合标准了。我们可以利用W3C提供免费校验服务(http://validator.w3.org/)。发现错误后逐个修改。当最后通过了XHTML验证,恭喜你已经向标准营销型网站标准迈出了一大步。不是想象中的那么难吧!
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






