制作口令登录窗口的具体操作步骤如下:
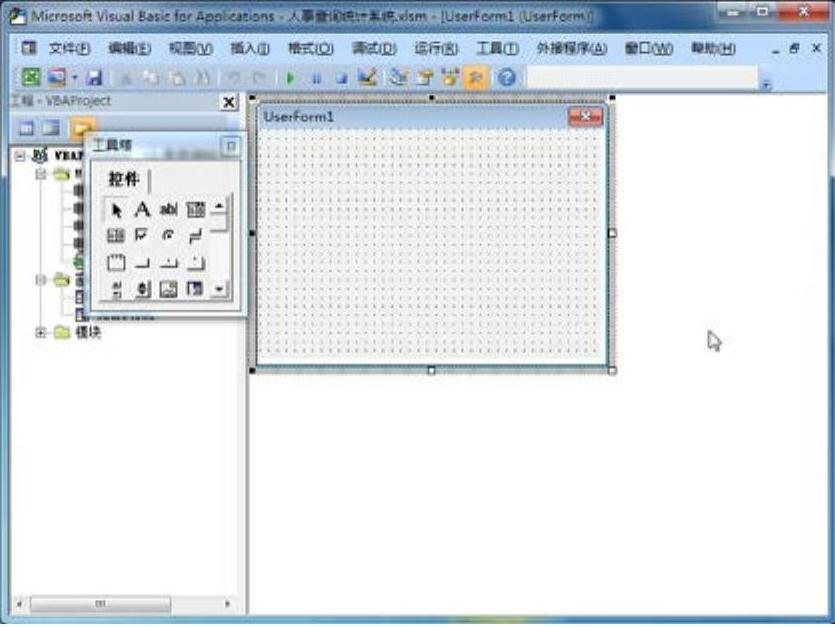
 在“Microsoft Visual Basic for Application”主窗口中选择“插入”→“用户窗体”菜单项,即可创建一个用户窗体,系统自动会将其命名为“UserForm1”,同时打开“工具箱”浮动对话框,如图10-102所示。
在“Microsoft Visual Basic for Application”主窗口中选择“插入”→“用户窗体”菜单项,即可创建一个用户窗体,系统自动会将其命名为“UserForm1”,同时打开“工具箱”浮动对话框,如图10-102所示。
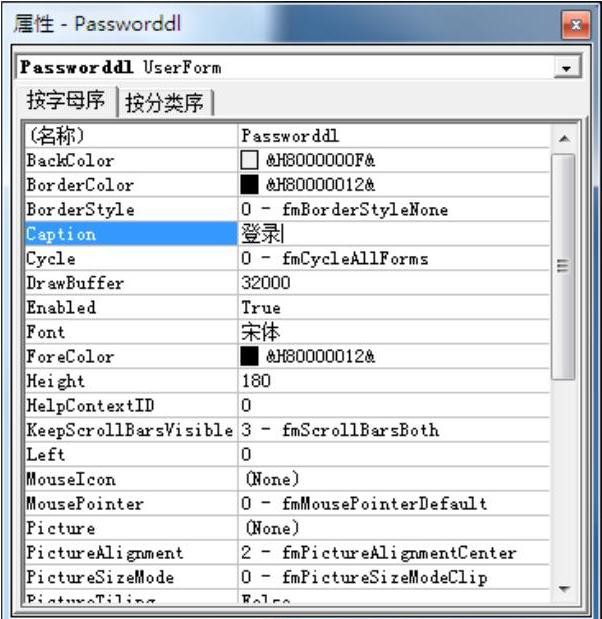
 在该窗体右击选择“属性”选项,在“属性-UserForm1”对话框“名称”文本框中输入“Passworddl”,此时其名称已变为“属性-Passworddl”,如图10-103所示。
在该窗体右击选择“属性”选项,在“属性-UserForm1”对话框“名称”文本框中输入“Passworddl”,此时其名称已变为“属性-Passworddl”,如图10-103所示。

图10-102 插入一个用户窗体

图10-103 “属性-Passworddl”对话框
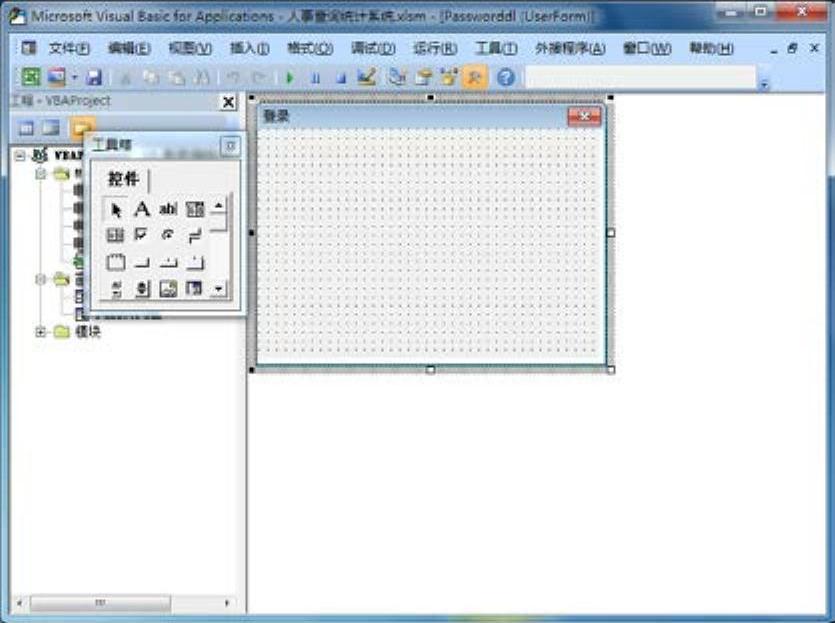
 在“Caption”文本框中输入“登录”,此时在“Microsoft Visual Basic for Application”主窗口可看到刚创建的窗体的名称已被设置为“登录”,如图10-104所示。
在“Caption”文本框中输入“登录”,此时在“Microsoft Visual Basic for Application”主窗口可看到刚创建的窗体的名称已被设置为“登录”,如图10-104所示。
 在“登录”窗体中单击“工具箱”对话框中的“标签”按钮
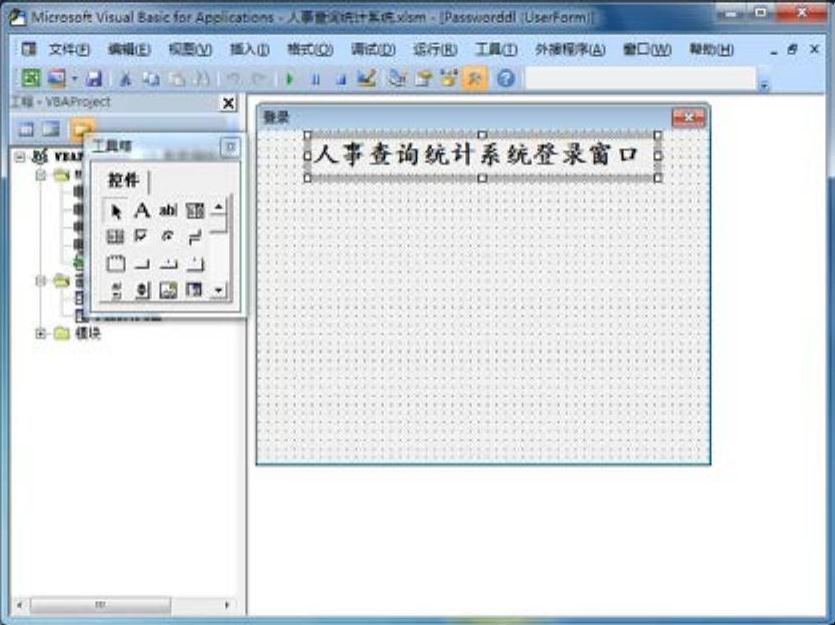
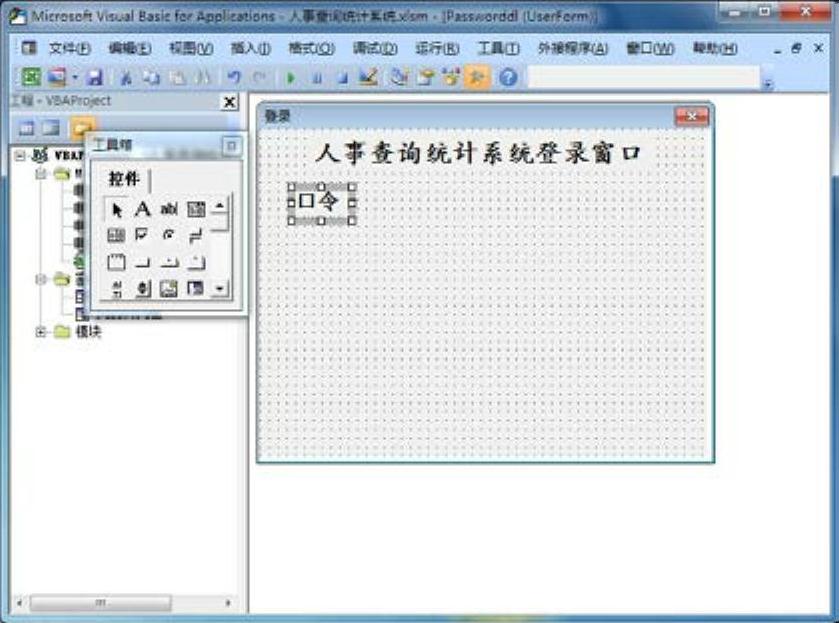
在“登录”窗体中单击“工具箱”对话框中的“标签”按钮 ,在创建的窗体中绘制一个标签并输入文本“人事查询统计系统登录窗口”,在其中设置相应的字体、字形等属性,如图10-105所示。
,在创建的窗体中绘制一个标签并输入文本“人事查询统计系统登录窗口”,在其中设置相应的字体、字形等属性,如图10-105所示。

图10-104 设置用户窗体的名称

图10-105 插入并设置标签
 单击“工具箱”对话框中的“标签”按钮
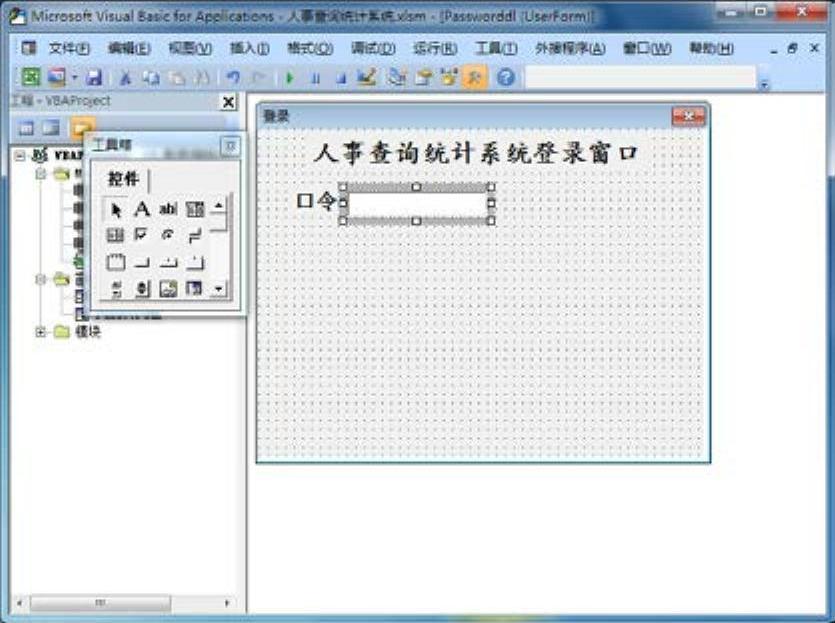
单击“工具箱”对话框中的“标签”按钮 ,创建一个标签并输入文本“口令”,在其中设置字体、字形等属性,如图10-106所示。在“工具箱”对话框中单击“文字框”按钮
,创建一个标签并输入文本“口令”,在其中设置字体、字形等属性,如图10-106所示。在“工具箱”对话框中单击“文字框”按钮 并拖动鼠标,添加一个文字框,如图10-107所示。
并拖动鼠标,添加一个文字框,如图10-107所示。

图10-106 插入并设置“口令”标签

图10-107 插入文字框
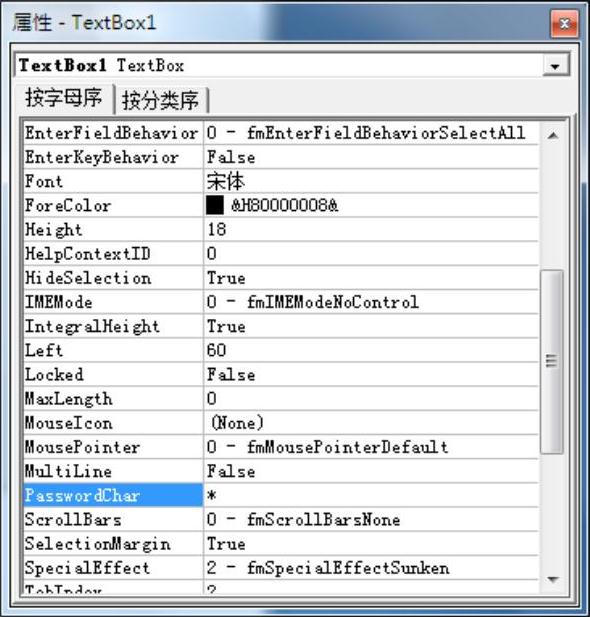
 右击添加的文字框,在弹出菜单中选择“属性”选项,打开“属性-TextBox1”对话框,如图10-108所示。在“PasswordChar”文本框中输入“”,这样,在该文本框中输入密码时将会以星号显示,从而起到一定的保密作用。
右击添加的文字框,在弹出菜单中选择“属性”选项,打开“属性-TextBox1”对话框,如图10-108所示。在“PasswordChar”文本框中输入“”,这样,在该文本框中输入密码时将会以星号显示,从而起到一定的保密作用。
 添加命令按钮控件,利用这些控件可以实现登录、取消登录等操作。在“工具箱”对话框中单击“命令”按钮
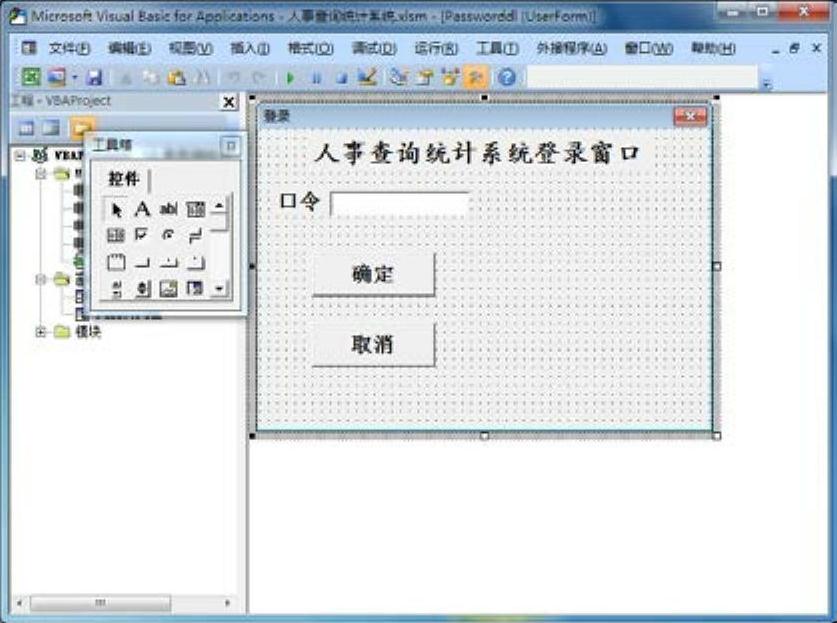
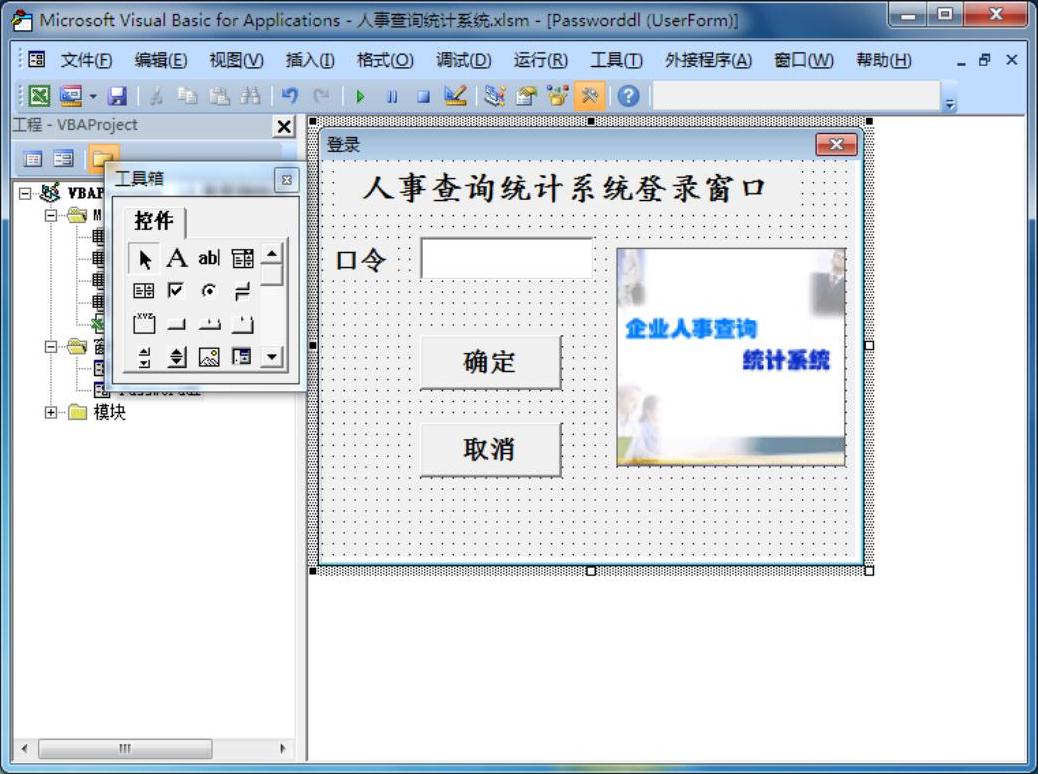
添加命令按钮控件,利用这些控件可以实现登录、取消登录等操作。在“工具箱”对话框中单击“命令”按钮 ,在创建的窗体中绘制两个命令按钮,分别将二者的“Caption”属性设置为“确定”和“取消”,在其中设置相应的字体、字形和字号等属性,最后调整两个命令按钮的位置,如图10-109所示。
,在创建的窗体中绘制两个命令按钮,分别将二者的“Caption”属性设置为“确定”和“取消”,在其中设置相应的字体、字形和字号等属性,最后调整两个命令按钮的位置,如图10-109所示。
 (https://www.daowen.com)
(https://www.daowen.com)
图10-108 “属性-TextBox1”对话框

图10-109 添加两个命令按钮
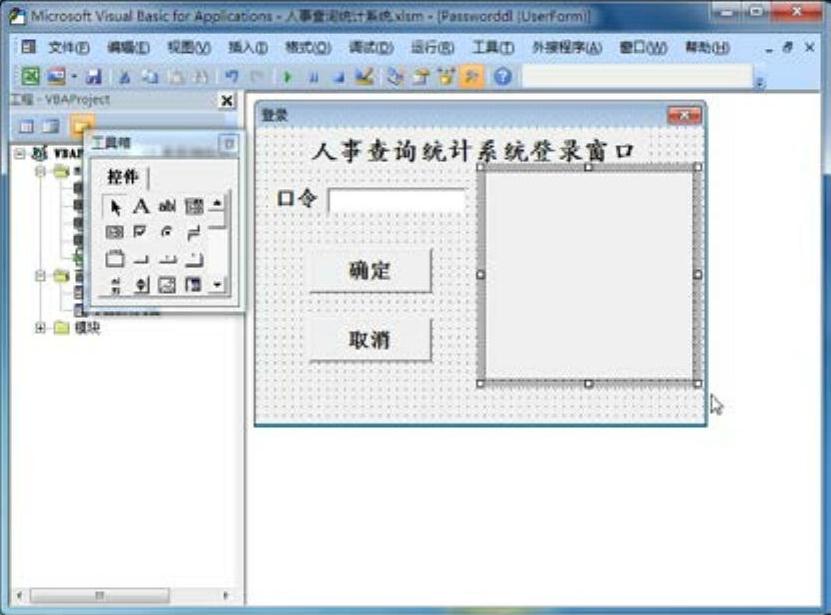
 为了美化登录模块,可以给窗体添加图片。在“工具箱”对话框中单击“图像”按钮
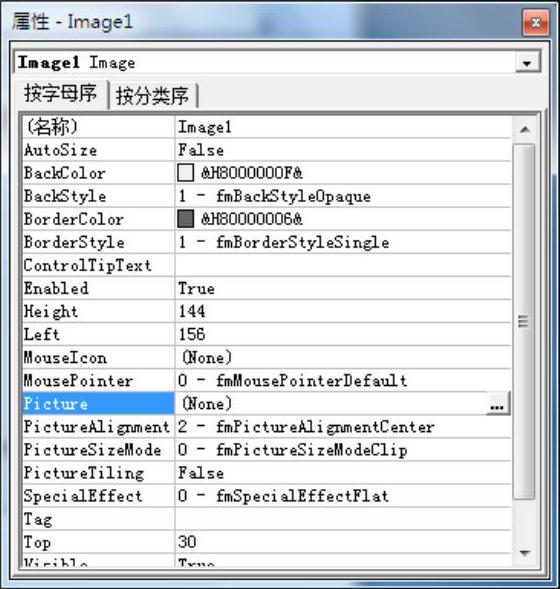
为了美化登录模块,可以给窗体添加图片。在“工具箱”对话框中单击“图像”按钮 ,在创建的窗体中绘制一个图像框,如图10-110所示。右击绘制的图像框,在弹出菜单中选择“属性”选项,打开“属性-Image1”对话框,如图10-111所示。
,在创建的窗体中绘制一个图像框,如图10-110所示。右击绘制的图像框,在弹出菜单中选择“属性”选项,打开“属性-Image1”对话框,如图10-111所示。
 在“属性”列表中选择“Picture”选项,单击右侧出现的
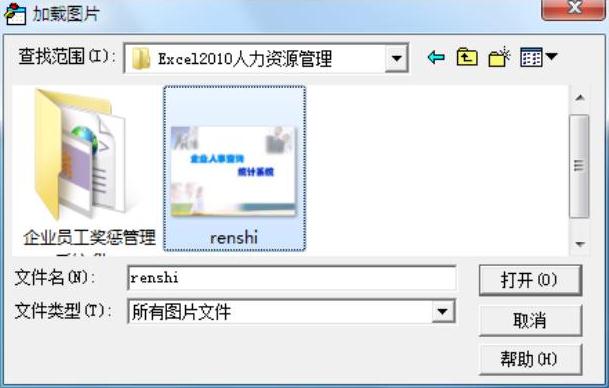
在“属性”列表中选择“Picture”选项,单击右侧出现的 按钮,打开“加载图片”对话框,如图10-112所示。
按钮,打开“加载图片”对话框,如图10-112所示。
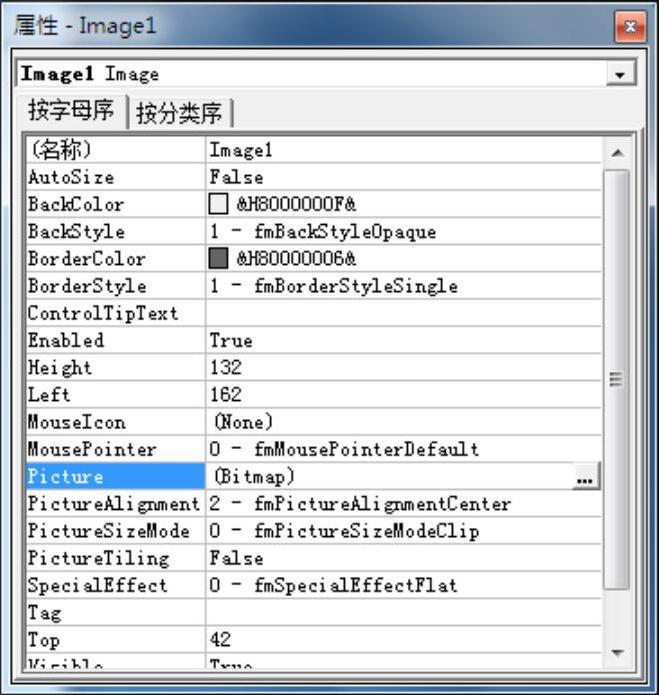
 在选择需要添加的图片后,单击“打开”按钮,即可将选定的图片导入到绘制的“图像”控制区域。此时返回到“属性-Image1”对话框中,即可看到“Picture”选项的属性被设置为“Bitmap”,如图10-113所示。
在选择需要添加的图片后,单击“打开”按钮,即可将选定的图片导入到绘制的“图像”控制区域。此时返回到“属性-Image1”对话框中,即可看到“Picture”选项的属性被设置为“Bitmap”,如图10-113所示。

图10-110 绘制一个图像框

图10-111 “属性-Image1”对话框

图10-112 “加载图片”对话框
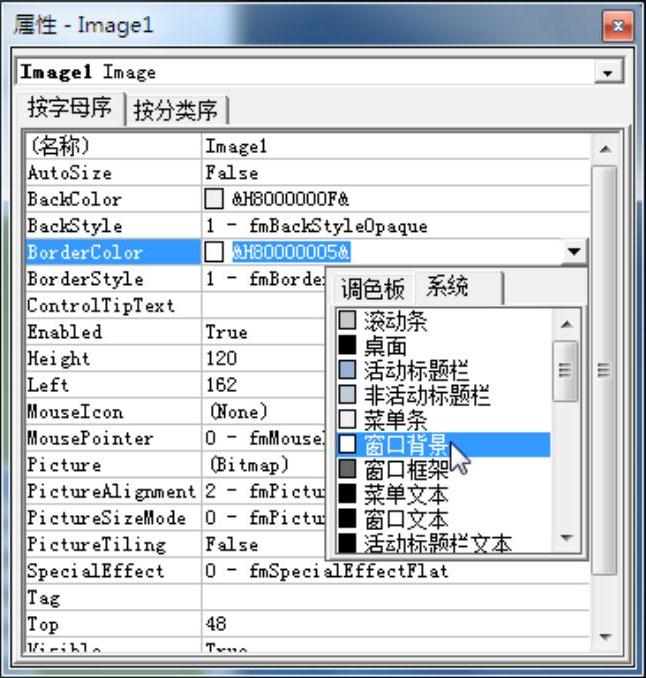
 设置“图像”控件边框效果,在“属性-Image1”对话框中单击“BorderColor”选项下拉按钮选择“窗口背景”选项,将“图像”控件边框效果设置为“窗口背景”,如图10-114所示。返回到用户窗体上,即可看到添加图片的最后效果,如图10-115所示。
设置“图像”控件边框效果,在“属性-Image1”对话框中单击“BorderColor”选项下拉按钮选择“窗口背景”选项,将“图像”控件边框效果设置为“窗口背景”,如图10-114所示。返回到用户窗体上,即可看到添加图片的最后效果,如图10-115所示。

图10-113 设置“Picture”选项

图10-114 设置图像背景

图10-115 添加图片效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






