1)在ABAP工作台中的编辑界面创建Web Dynpro组件。
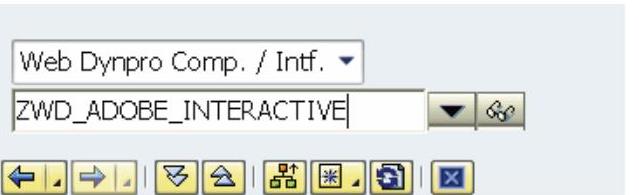
选中“Web Dynpro Comp./Intf.”,在相应的文本框中输入程序的名称,如图5-14所示

图 5-14
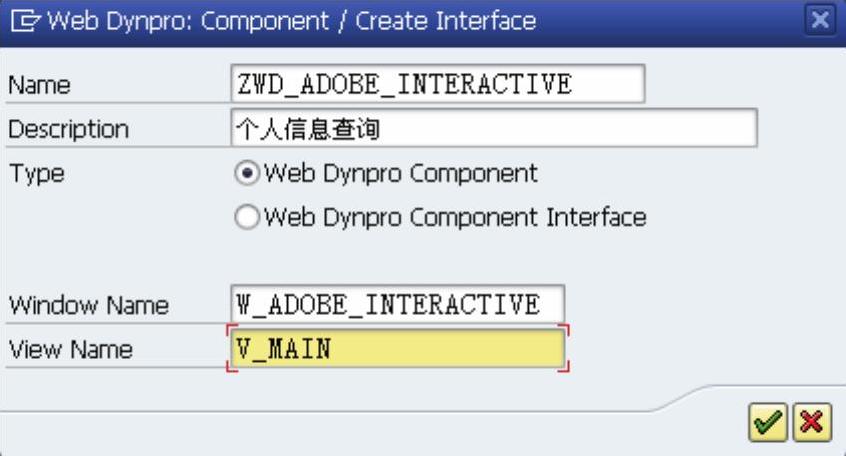
创建Web Dynpro组件如图5-15所示

图 5-15
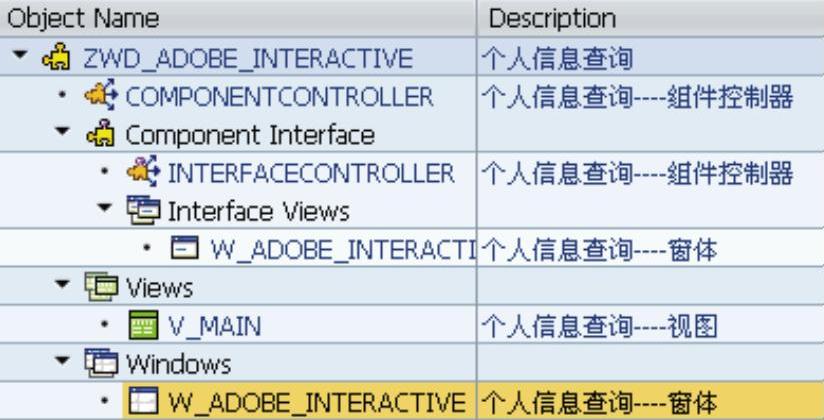
编辑Web Dynpro组件如图5-16所示

图 5-16
2)在ABAP工作台中的编辑界面编辑Web Dynpro视图。
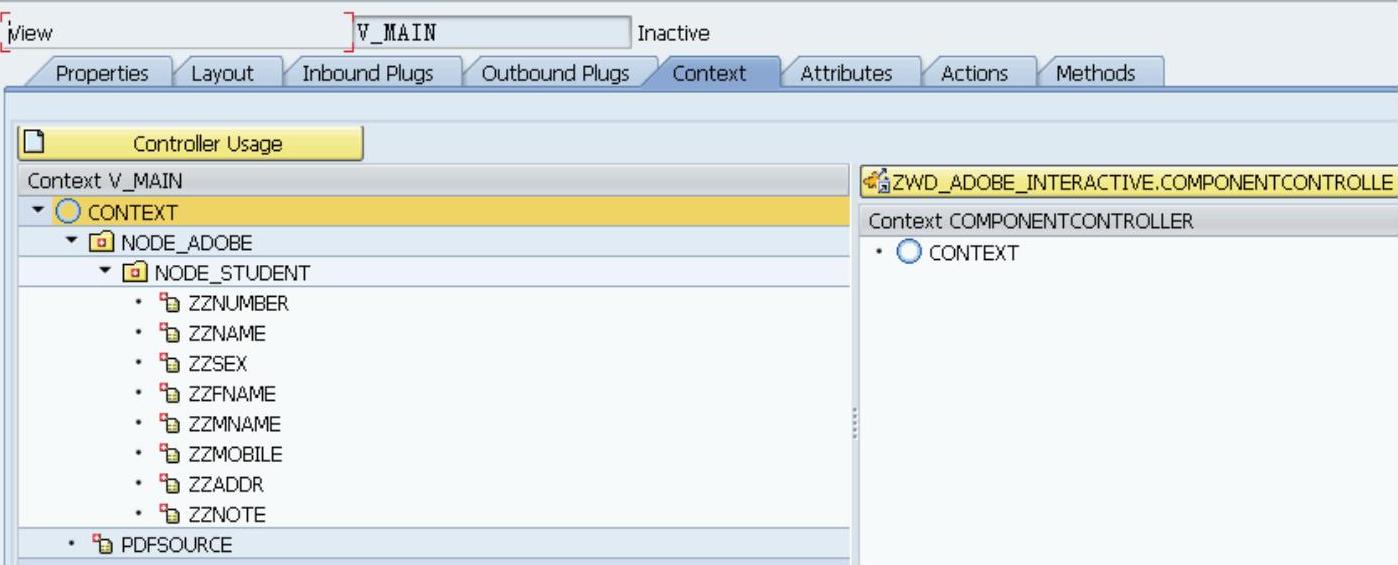
选中左侧树形菜单中的视图V_MAIN,选择“Context”选项卡,创建Context及其属性如图5-17所示。

图 5-17
节点NODE_ADOBE设定如图5-18所示

图 5-18
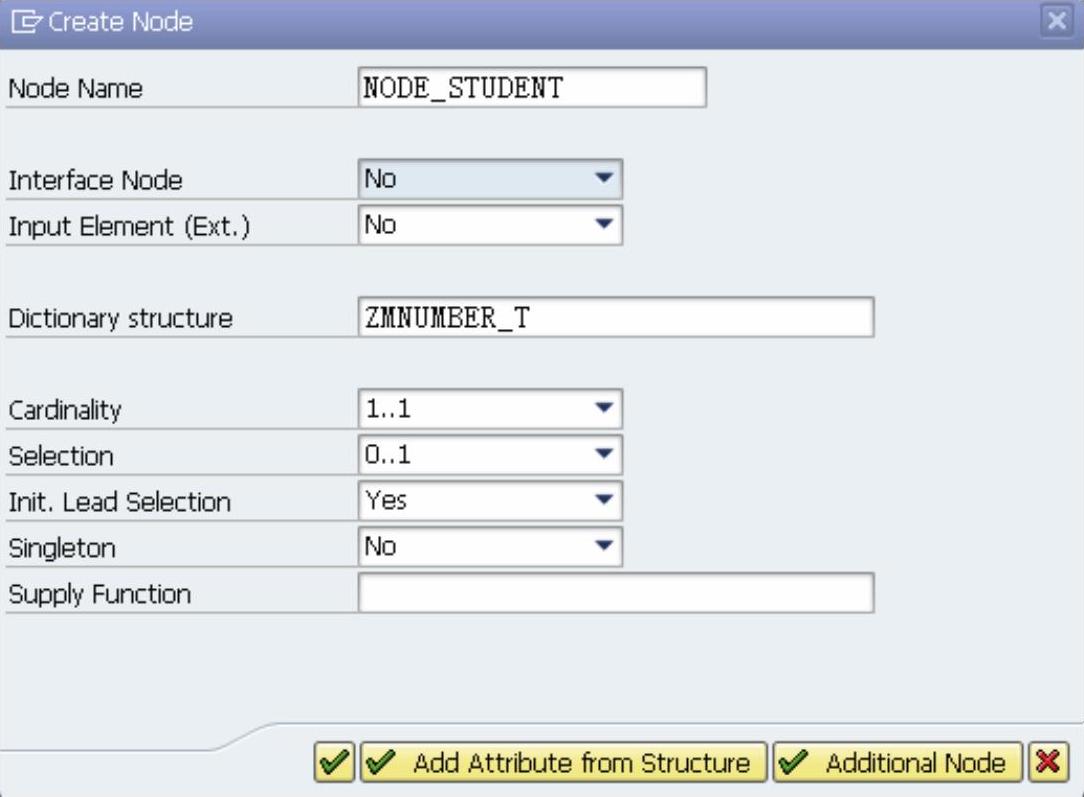
节点NODE_STUDENT设定如图5-19所示

图 5-19
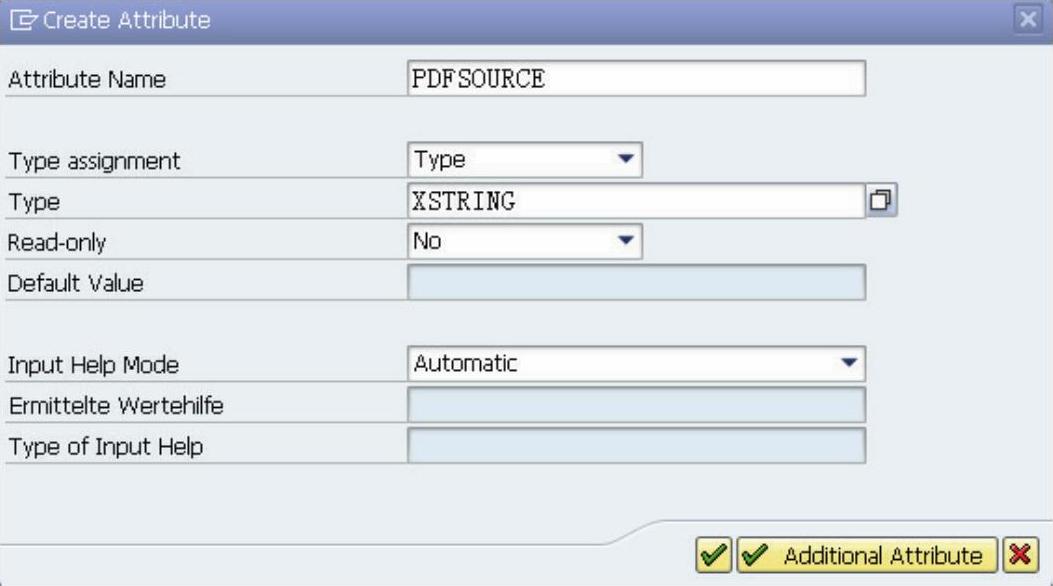
属性PDFSOURCE设定如图5-20所示

图 5-20
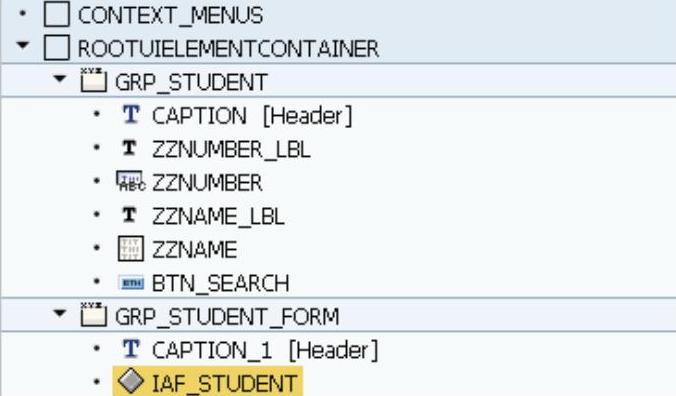
选中“Layout”选项卡,创建UI元素,添加按钮及Interactive Form元素,编辑布局如图5-21所示。

图 5-21
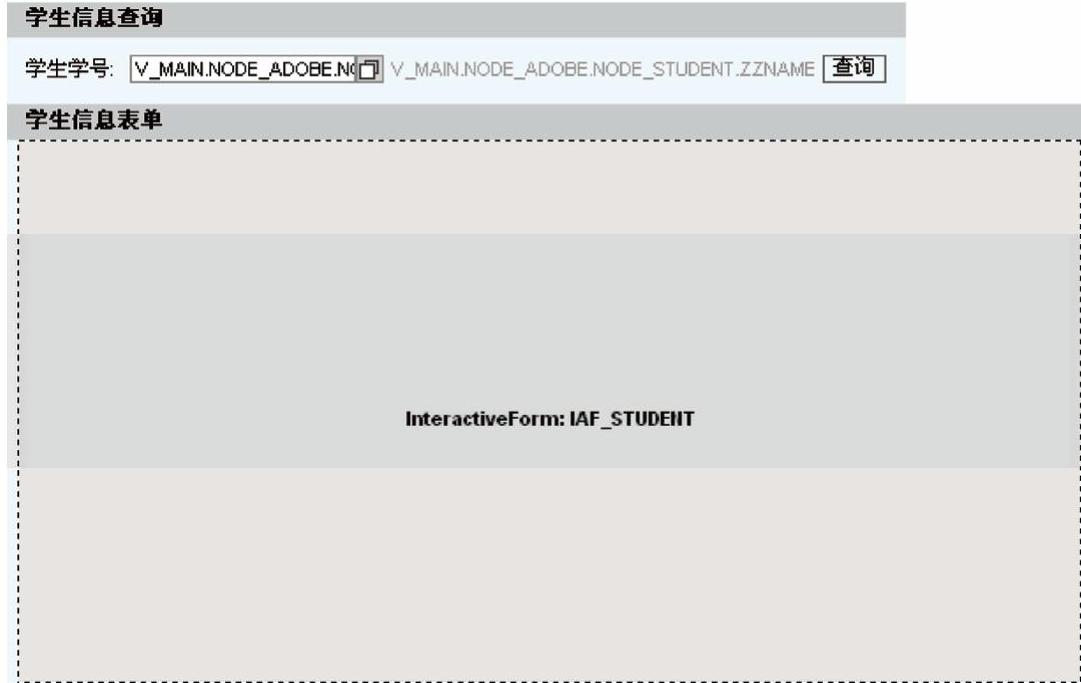
布局设定如图5-22所示

图 5-22
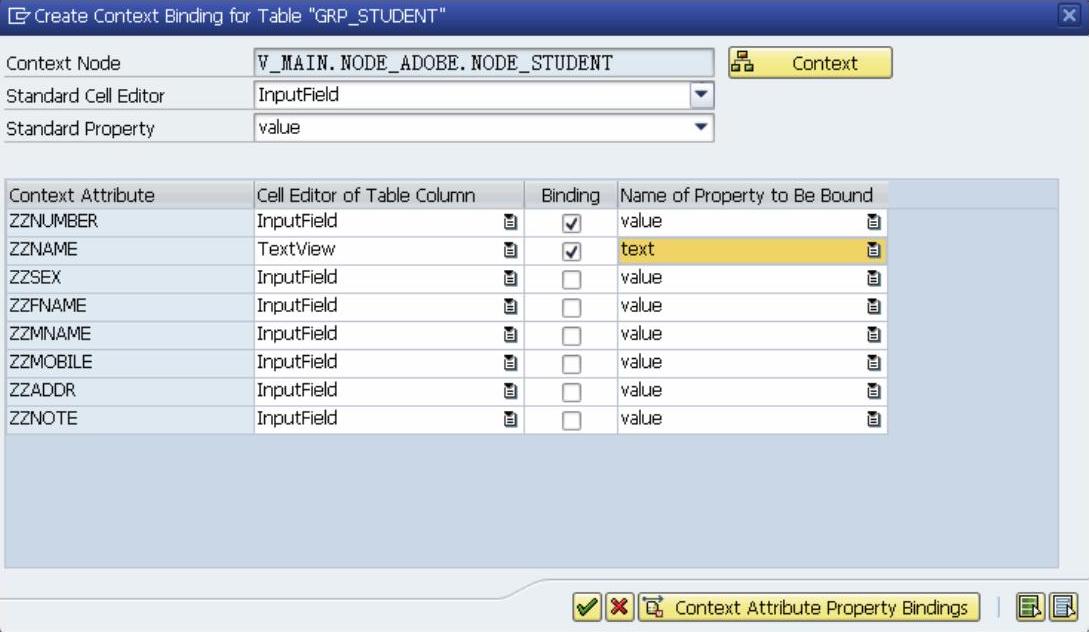
其中查询条件部分UI元素绑定如图5-23所示

图 5-23
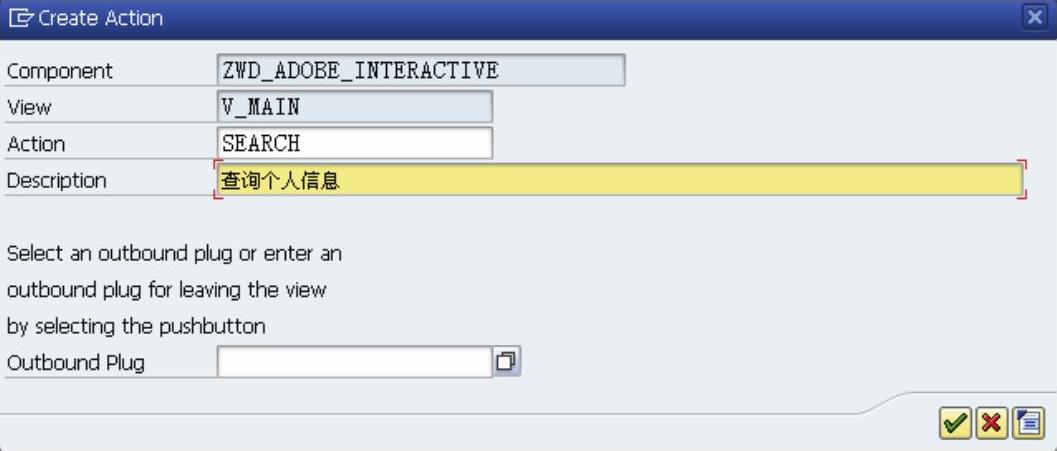
为按钮添加动作如图5-24所示

图 5-24
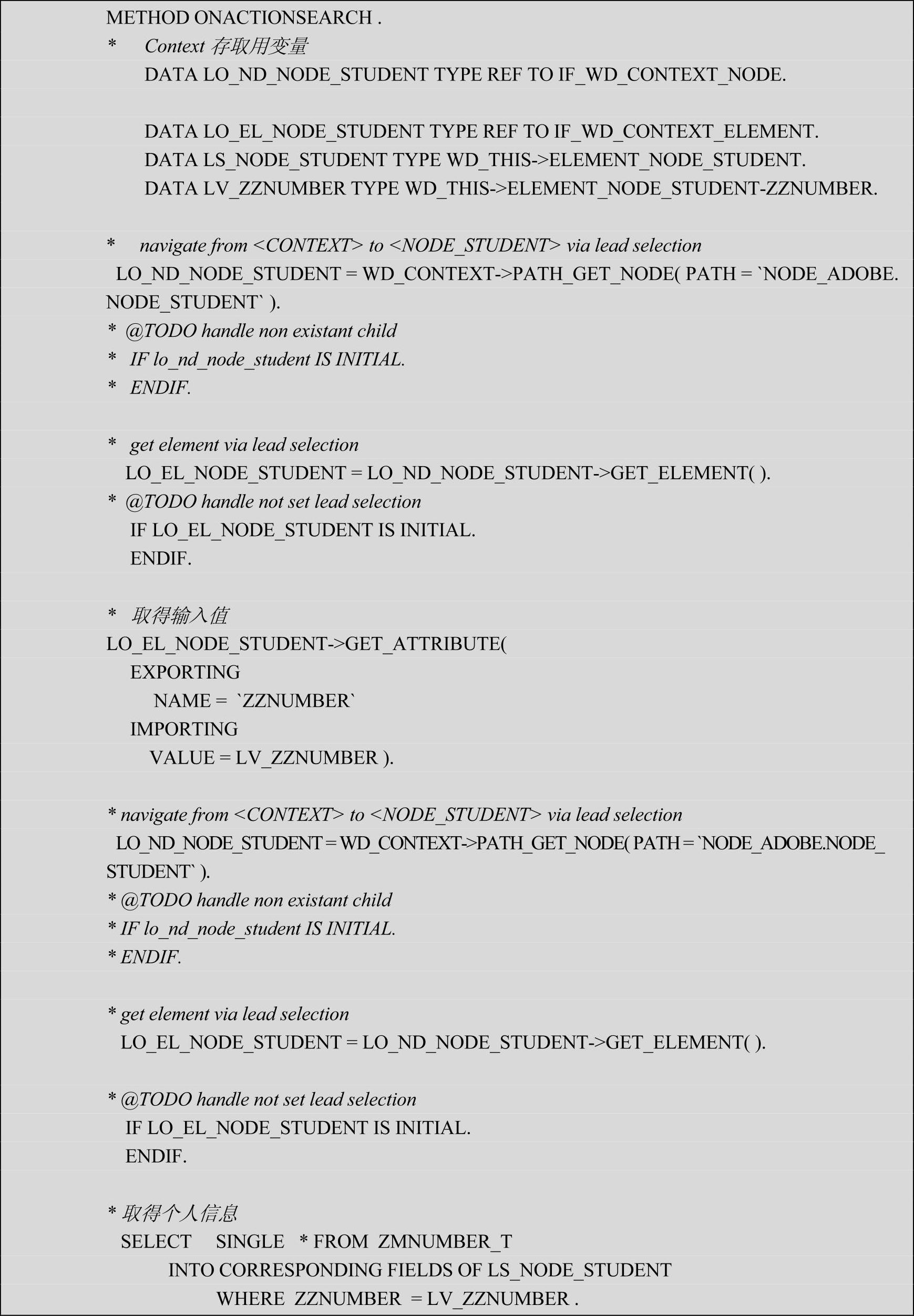
动作对应处理程序编辑如下
 (https://www.daowen.com)
(https://www.daowen.com)

3)在ABAP工作台中的编辑界面编辑Adobe Form。
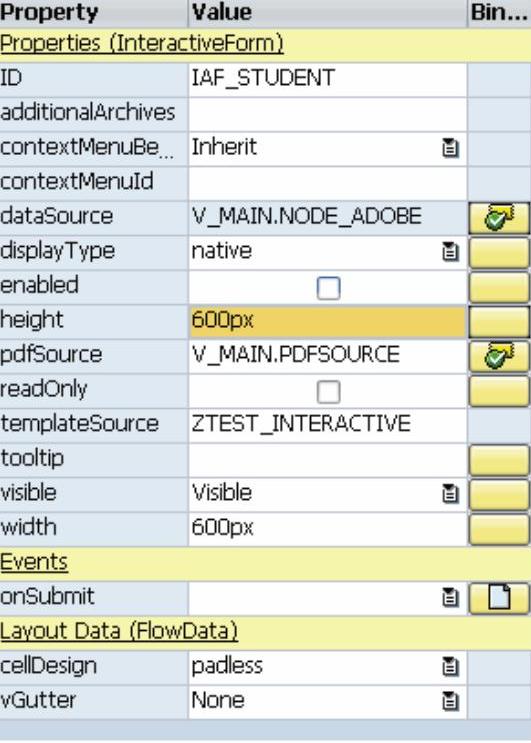
Interactive Form元素属性设定如图5-25所示。
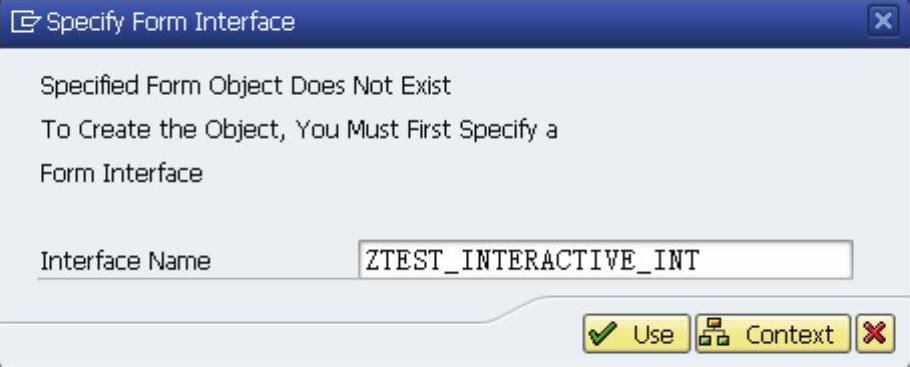
双击templateSource属性,创建Form并设定接口如图5-26所示

图 5-25

图 5-26
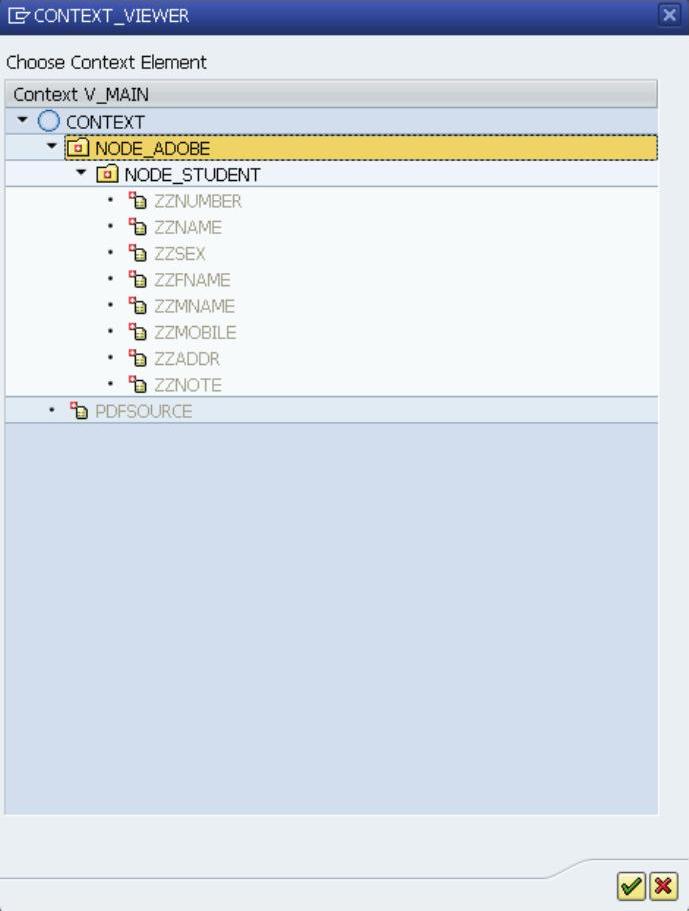
单击图5-26中的  按钮,指定Form映射的Context如图5-27所示。
按钮,指定Form映射的Context如图5-27所示。

图 5-27
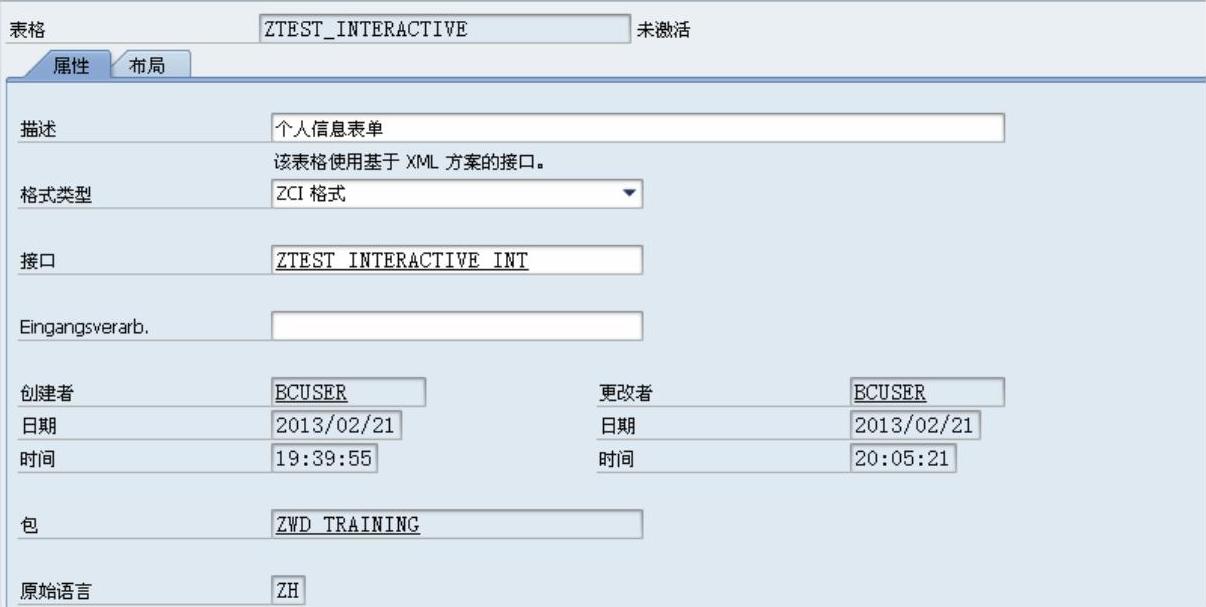
单击  按钮保存当前页面,编辑Adobe Form属性如图5-28所示
按钮保存当前页面,编辑Adobe Form属性如图5-28所示

图 5-28
编辑Adobe Form布局如图5-29所示。
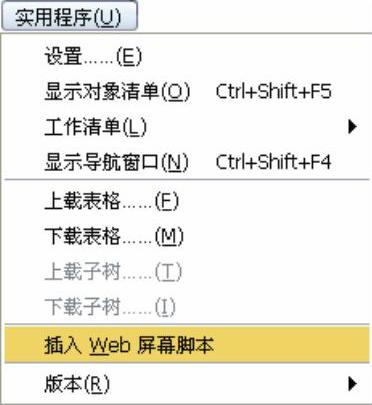
在Form编辑页面上,按照以下路径将Web屏幕脚本插入Form,如图5-30所示

图 5-29

图 5-30
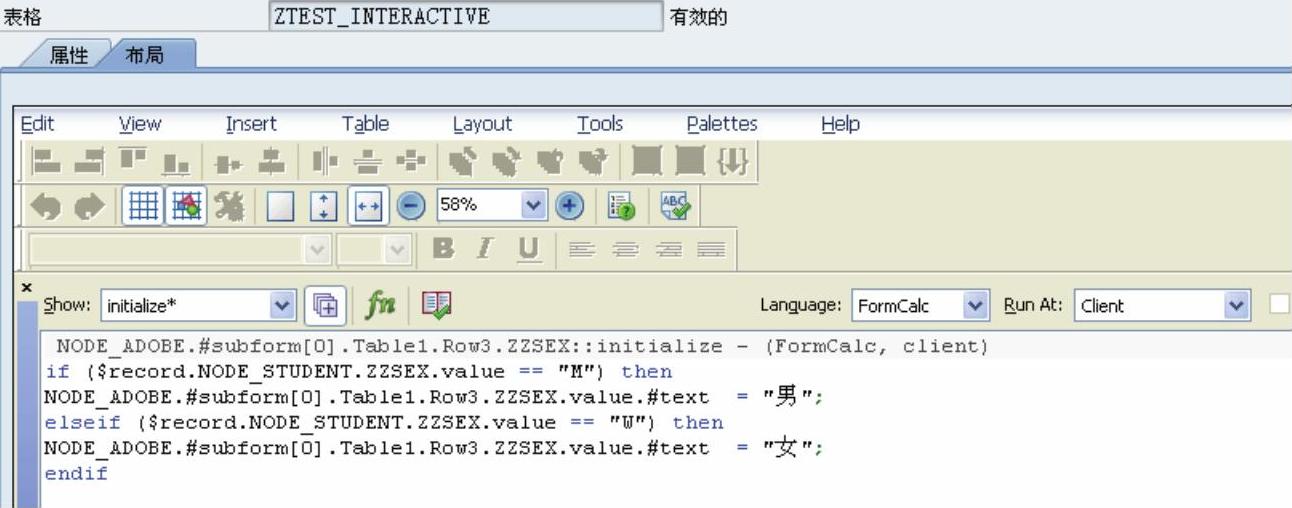
编辑FormCalc脚本如图5-31所示

图 5-31
编辑Adobe Form,如图5-32所示

图 5-32
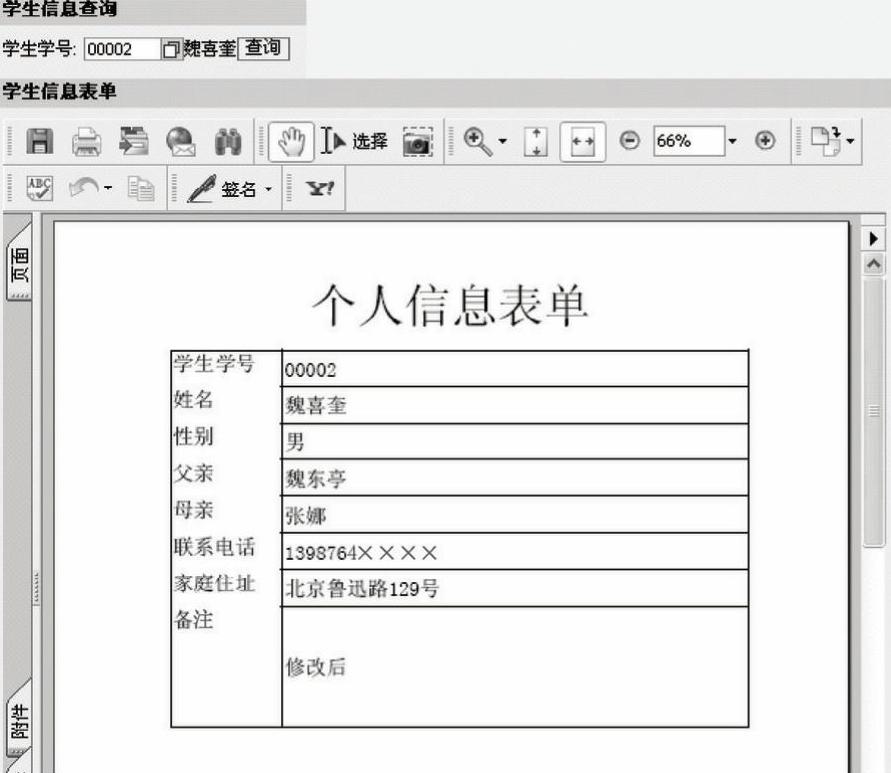
4)在ABAP工作台中的编辑界面测试Adobe Form,如图5-33所示

图 5-33
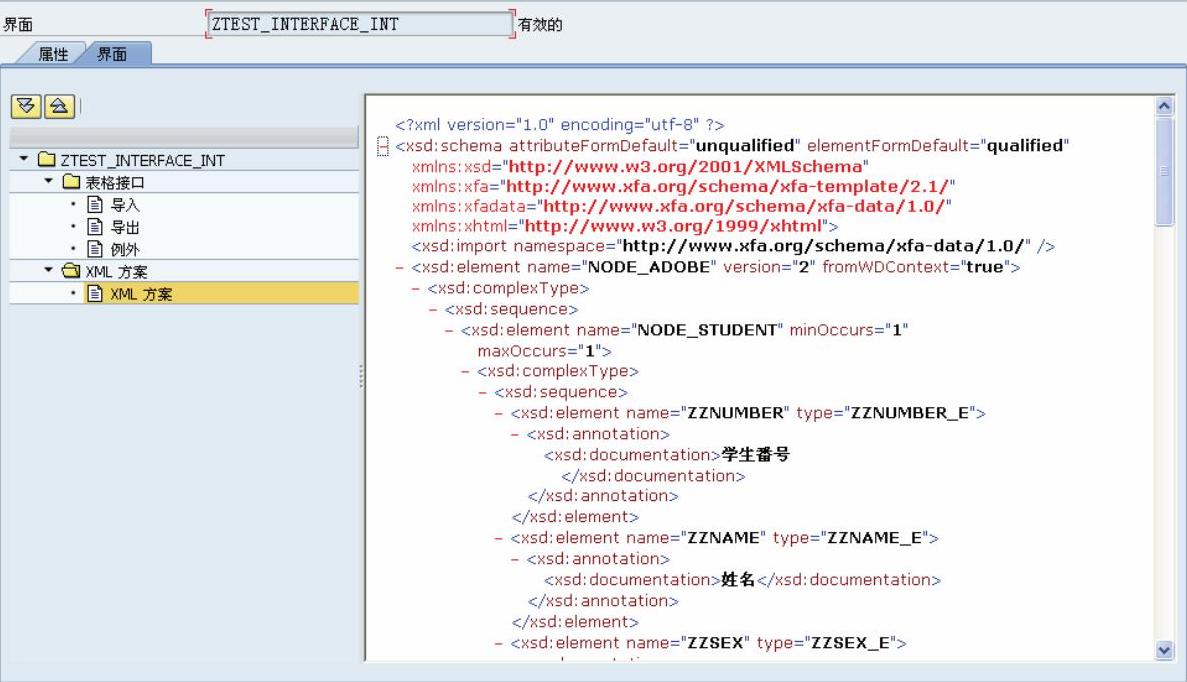
要为数据视图的表单提供新的元素,首先需要增强相关的Web Dynpro的Context。可以通过Web Dynpro资源管理器的Context编辑器进行编辑,如图5-34所示。通过双击视图上的InteractiveForm UI元素可以转到表单生成器。此时XML架构连同表单生成器中的数据视图会自动调整,如图5-35所示。

图 5-34

图 5-35
注:如果使用templateSource整合现有的表单和它的接口不是XML模式,在其后就不可以添加任何多余数据字段。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







