动作动画是Flash 补间动画的一种形式,这种动画不但能表现出位置改变的动态过程,而且能表现出旋转、缩放、扭曲、变色等动态过程。
(一)将动画元素转化为元件
无论是在Flash 中制作的形状、文字,还是导入的位图,都必须转化为元件后才能制作动作动画。在场景中选择要转化为元件的对象,然后单击“插入”菜单—“转化为元件”命令,或者按F8 键,弹出“转换为元件”对话框,如图5-4 所示。在“转换为元件”对话框中输入元件名称,选择元件的类型为图形,单击“确定”按钮,即可完成转化。转化后的元件可以在库面板中看到,这样该元件就可以在动画中多次使用了。

图5-4
(二)动画制作
1.1~15 帧动画制作
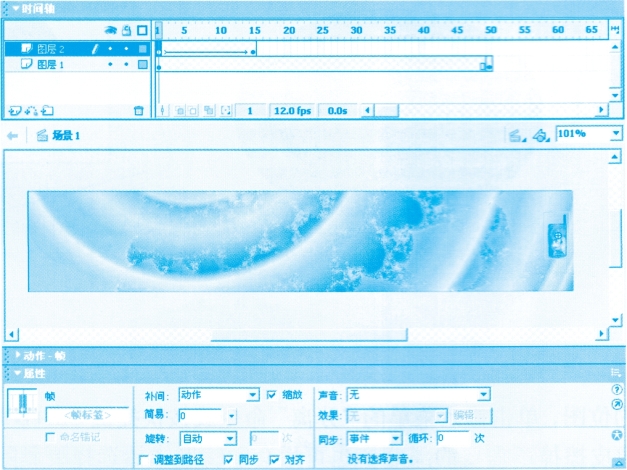
新建图层2,并选择该层的第1 帧,将制作好的手机元件从库中拖到场景的右端。在“时间轴”面板上,单击图层2 的15 帧并按F6 键创建一个关键帧;单击图层2 的第1 帧,并在属性面板上将补间设为动作,这样就创建了第1~15 帧的动作补间动画,在l~15 帧会出现一个箭头相连,如图5-5 所示。

图5-5
单击图层2 的第15 帧,在场景中将手机拖拽至中部,并利用“工具”面板上的“任意变形工具” 将手机放大,这样就制作好了1~15 帧内移动并放大的动画。
将手机放大,这样就制作好了1~15 帧内移动并放大的动画。
2.15~25 帧动画制作
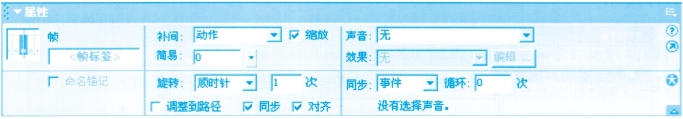
15~25 帧是手机原地旋转一周的动画。在第25 帧处按F6 键添加一个关键帧,这时自动生成动作过渡动画;单击第15 帧,在“属性”面板上将“旋转”设为顺时针,次数为1,如图5-6 所示。

图5-6
3.25~35 帧动画制作(https://www.daowen.com)
在本区间内,手机在原地停止不动。因此,只需在第35 帧处(按F6 键)添加一个关键帧即可。
4.35~45 帧动画制作
在第45 帧处添加一个关键帧,并将手机向左移动一段距离,然后利用“工具”面板的“任意变形工具”将手机缩小,且逆时针旋转90°,如图5-7 所示。这样就完成了第35~45 帧移动并逆时针旋转90°的动画。

图5-7
5.45~50 帧动画制作
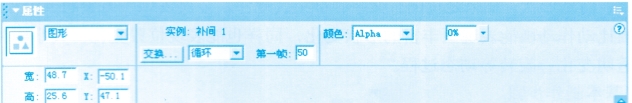
在50 帧处添加一个关键帧,将手机移出场景。单击场景中的手机,在“属性”面板上将“颜色”选项选择为Alpha;单击右边下拉列表框上的小三角,拖动滑块,将数值设为0,如图5-8 所示。Alpha 是元件的透明属性,当数值为100 时不透明,当数值为0 时完全透明。这样在第45~50 帧,手机向左移动,并逐渐消失。

图5-8
元件除透明属性Alpha 外,还有亮度和色调属性,在关键帧上可修改一个或多个属性来制作元件的属性变化动画。
(三)动画调整
上述制作的动作动画其运动都是匀速的,动画缺乏节奏感。可以通过修改“属性”面板上“简易”项数值来打破这种匀速运动造成的节奏单一和呆板。当“简易”项数值为正数时,对象做减速运动;当“简易”项数值 为负数时,对象做加速运动;当“简易”项数值为0时做匀速运动。当“简易”项数值的绝对值越大,加速或减速就越快。
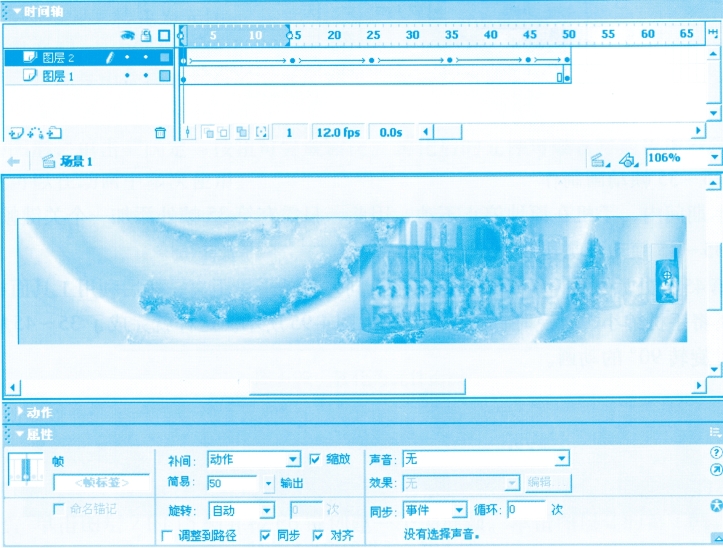
为了在1~15 帧使运动速度逐渐减慢,在时间轴面板上单击图层2 的第1 帧,在属性面板上将“简易”项数值调到50,单击“时间轴”面板上的洋葱皮按钮,可以看到1~15帧的运动状态,如图5-9 所示。

图5-9
在第35~45 帧和第45~50 帧,我们希望运动速度逐渐加快,分别在第35 帧和第45 帧处将“简易”项数值调为-30 和-50。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







