其实在Web Dynpro的上下文定义中一直使用的就是一个树状结构,而SAP为了将整个上下文结构进行可视化的展示,定义了Web Dynpro中的树。开发人员在进行设计开发时,如果无法确定树的层级(深度),则可以在上下文定义时使用“循环结点”,一般循环结点使用的就是它父结点的对象;如果能够确定树的层级,则无须使用循环结点,使用一般类型的结点即可。
它包含以下一系列属性。
●contextMenuBehaviour:设置上下文菜单行为,默认有“继承”“允许”和“禁止”3种类型。
●contextMenuId:设置上下文菜单的唯一标识。
●dataSource:树所绑定的上下文结点数据源。
●defaultItemIconSource:控制显示在叶结点的图标路径。
●defaultNodeIconSource:控制显示在结点的图标路径。
●enabled:控制元素是否可用。
●minHeight:控制树元素的最小高度。
●rootText:控制根结点的文本描述。
●rootVisible:控制根结点是否可见。
●selectionChangeBehaviour:设置触发事件时,是否自动切换父结点的首选项(lead selection),有自动或手动两个选项。
●titleVisible:控制树的标题是否可见。
●tooltip:控制提示消息的显示文本。
●visible:控制元素是否可见。
●width:控制元素的显示宽度。
树结点的属性如下。
●dataSource:绑定的数据源。
●hasChildren:是否含有下级结点。
●ignoreAction:是否忽略选择触发的Action。
●text:Tree结点的描述。
开发实例:
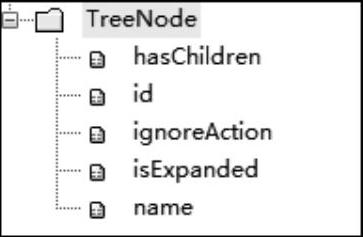
1)首先在视图上下文中定义树的数据源结点和特性,如图4-191所示。
①“TreeNode”的集合属性为“0··n”,是否初始化首选项“Initialize Lead Selection”为“false”。
②特性“id”和“name”的类型为字符串型,用于存放代码与名称。
③特性“hasChildren”的类型为布尔型,控制是否含有下级结点。
④特性“ignoreAction”的类型为布尔型,控制是否忽略选择的Action。
⑤特性“isExpanded”的类型为布尔型,控制是否能够展开下级结点。
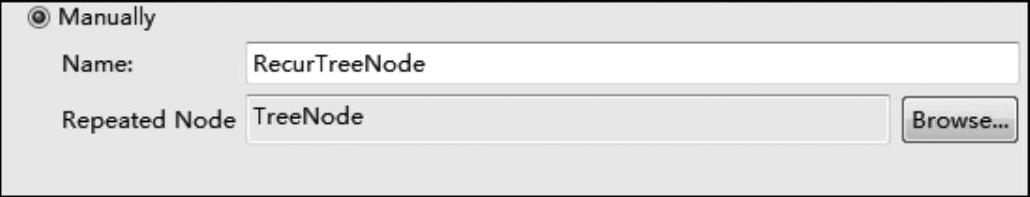
2)右击“TreeNode”,添加一个循环结点(Recursion Node),输入循环结点的名称,如图4-192所示。

图4-191 树元素对应的上下文结构

图4-192 创建循环结点
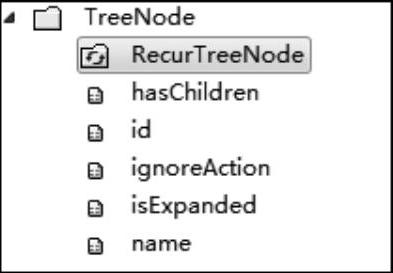
3)创建完成后,保存所有修改,如图4-193所示。
4)右击“Outline”元素清单中的“RootElement”根结点,选择插入子对象,选择“Group”,输入ID名称,单击“OK”按钮。将组的宽度定义为“100%”,将“layout”属性修改为“GridLayout”,将“Header”修改为“组织体系”。在组中添加两个透明容器,将“LayoutDa⁃ta”中的“Width”分别设置为“30%”和“70%”,如图4-194所示。

图4-193 创建后的效果

图4-194 元素清单
5)右击“TransparentComtainer”透明容器,选择插入一个子对象,选择“Tree”,输入ID名称,单击“OK”按钮,如图4-195所示。
6)右击“Tree”,选择“InsertNodeType”→“TreeNodeType”,插入一个结点,如图4-196所示。

图4-195 创建后的效果

图4-196 选择树结点类型
7)完成界面元素定义后,在元素清单中可以看到新的界面结构,如图4-197所示。
8)选中“Tree”,将“Datasource”数据源属性与上下文中的“TreeNode”结点进行绑定,如图4-198所示。

图4-197 添加结点后的效果

图4-198 选择对应的上下文进行绑定
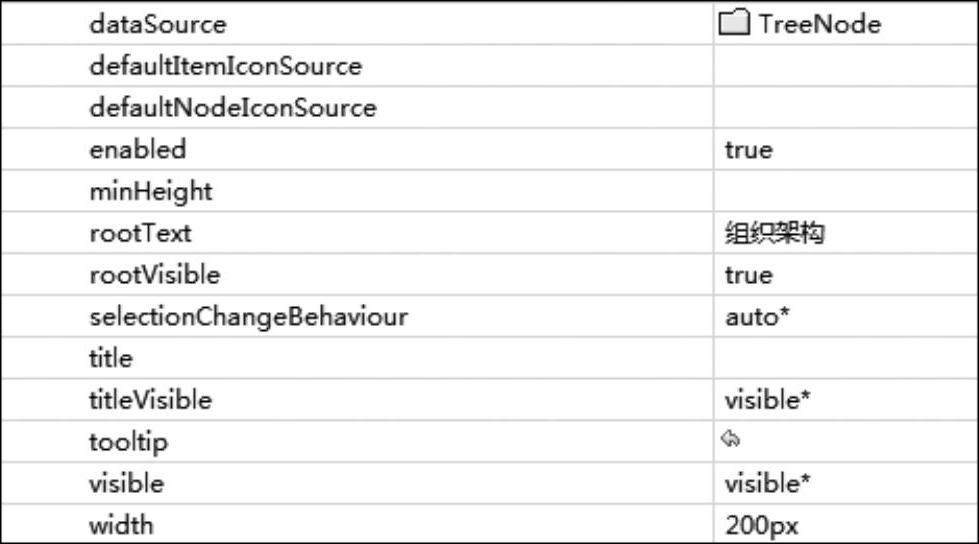
9)修改“rootText”属性为“组织架构”,修改“width”为“200px”,如图4-199所示。

图4-199 修改属性
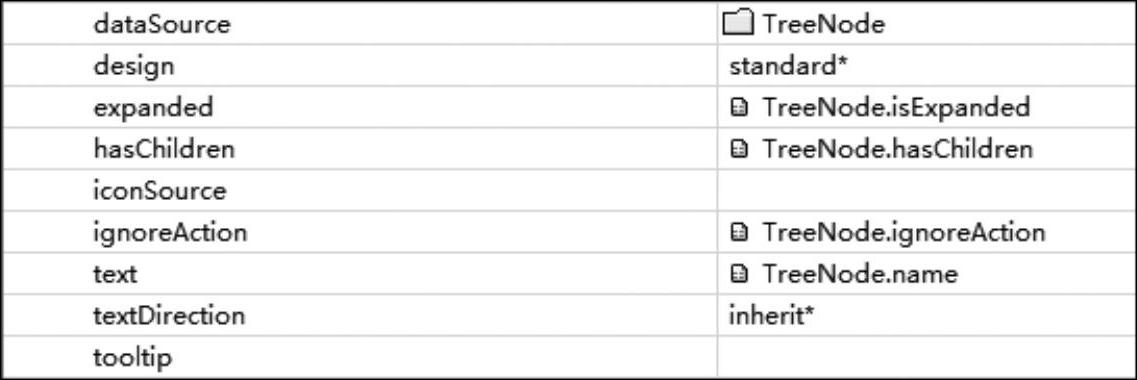
10)接着修改树的结点“TreeNodeType”。将“dataSource”属性与上下文中的“Tree⁃Node”进行绑定,其他属性参考图4-200进行修改。由于使用的是循环结点,因此视图中树元素的数据源和叶结点的数据源使用的是同一个上下文对象。(https://www.daowen.com)
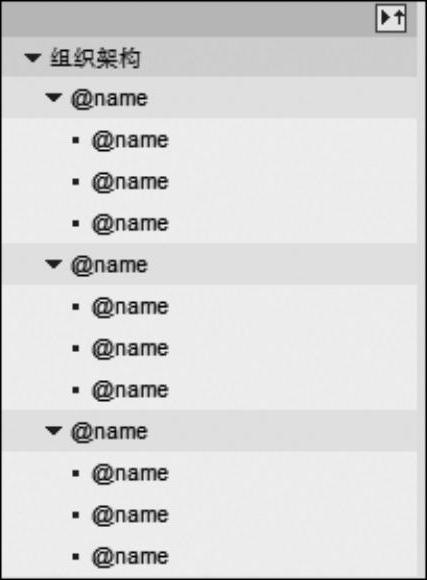
11)完成所有配置后,在视图中能看到界面的预览图,如图4-201所示。
12)接着在上下文中新建一个结点和两个特性,用于显示明细数据信息。模拟选中单条项目时明细显示,结点“Detail”的结合属性设置为“1··1”,如图4-202所示。

图4-200 树元素的属性

图4-201 预览效果
13)右击“TransparentContainer1”并选择应用模板,随后选择表单类型,并使用“Detail”结点进行表单的自动生成,如图4-203所示。

图4-202 添加特性后的效果

图4-203 选择对应的上下文
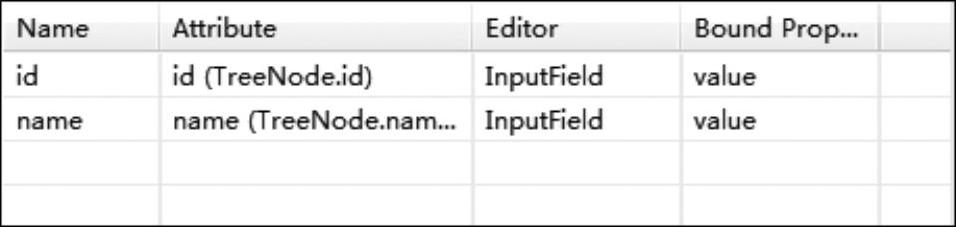
14)两个特性在表单中的显示都使用输入框元素进行展现,如图4-204所示。
15)模板运行完毕后,自动生成表单相关元素,如图4-205所示。

图4-204 修改元素的类型和位置

图4-205 预览效果
16)将表单与之前的树元素一同放入组“Group”中,如图4-206所示。

图4-206 运行效果
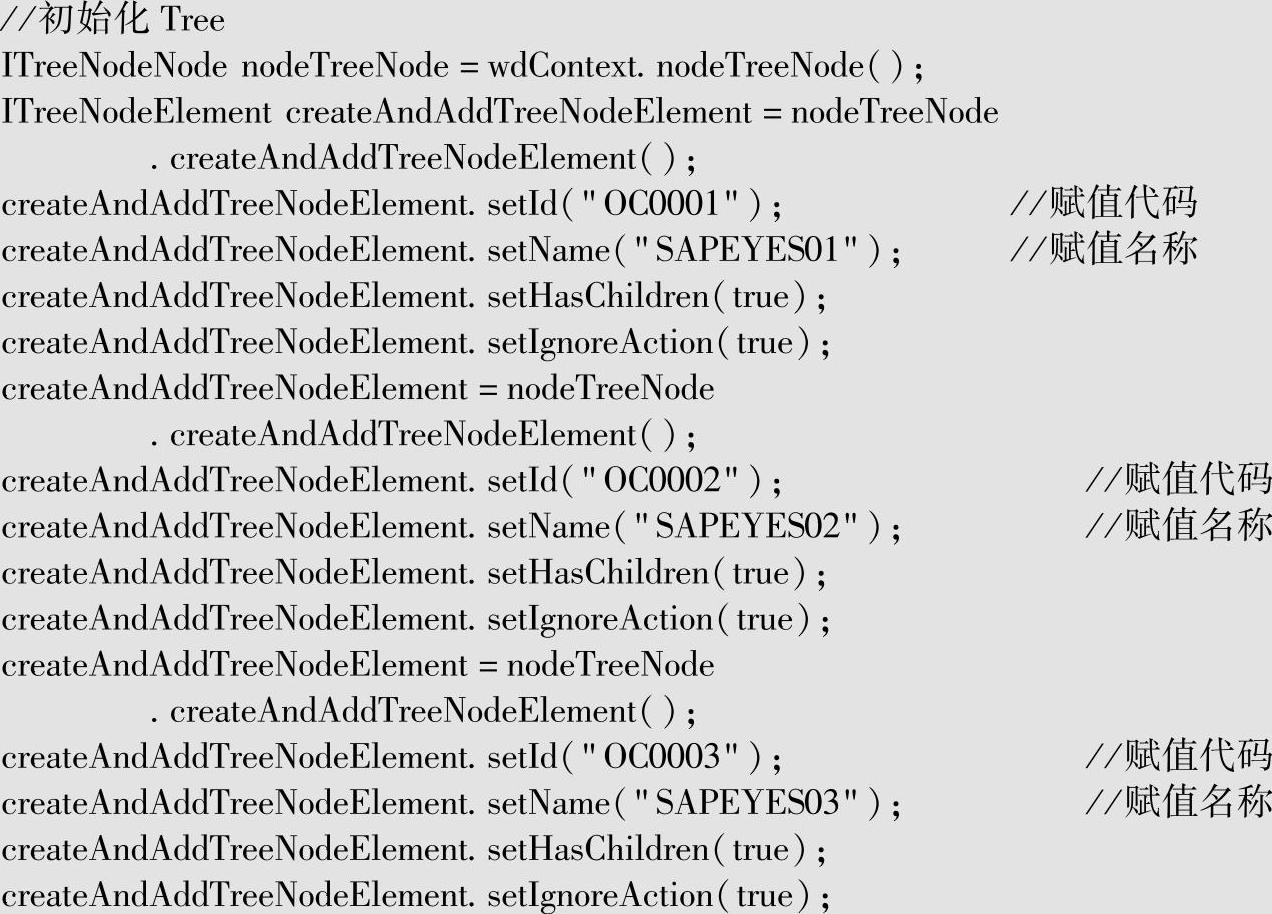
17)在视图的“wdDoInit”初始化方法中添加下列测试代码:

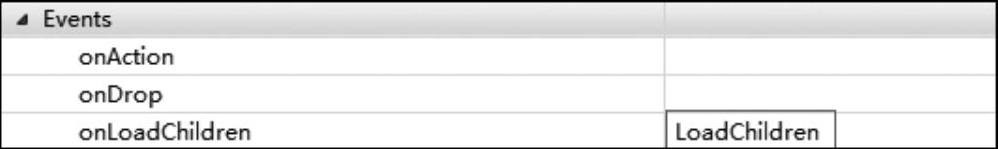
18)定义树结点的标准事件“onLoadChildren”,定义新动作,如图4-207所示。

图4-207 修改事件属性
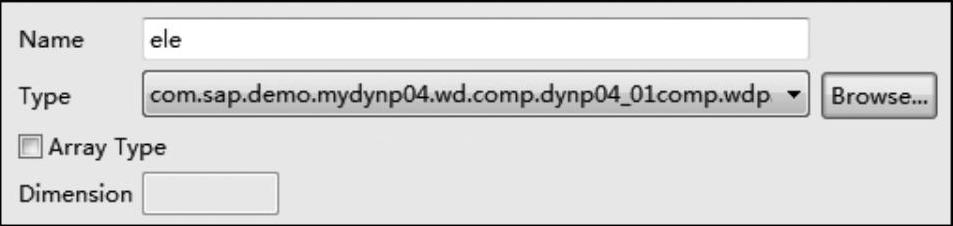
19)添加事件处理器中的方法参数,如图4-208所示。

图4-208 添加参数
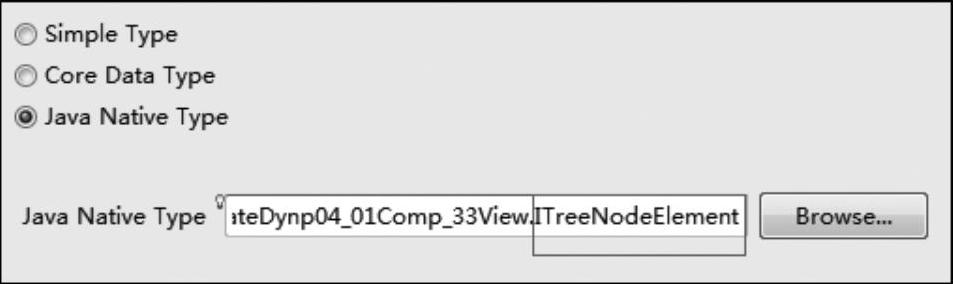
20)参数类型选择“TreeNodeElement”生成的本地类,如图4-209所示。

图4-209 选择对应类型
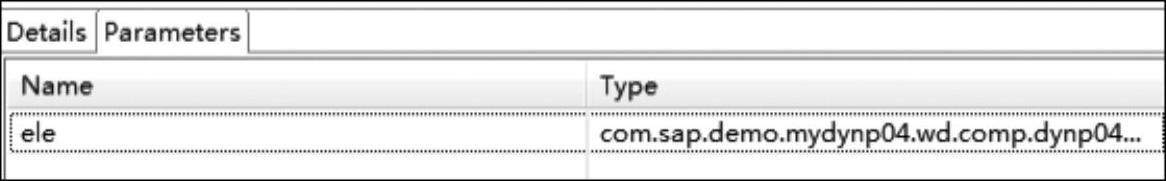
21)复制参数至参数中,如图4-210所示。

图4-210 添加后的效果
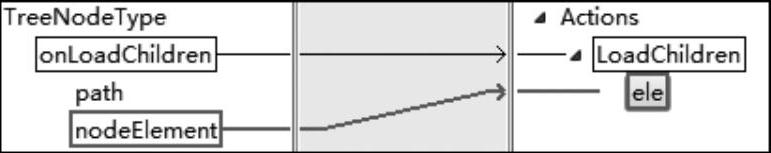
22)定义元素的参数映射,如图4-211所示。将TreeNodeType onLoadChildren与自定义的Action参数做关联。

图4-211 进行参数映射
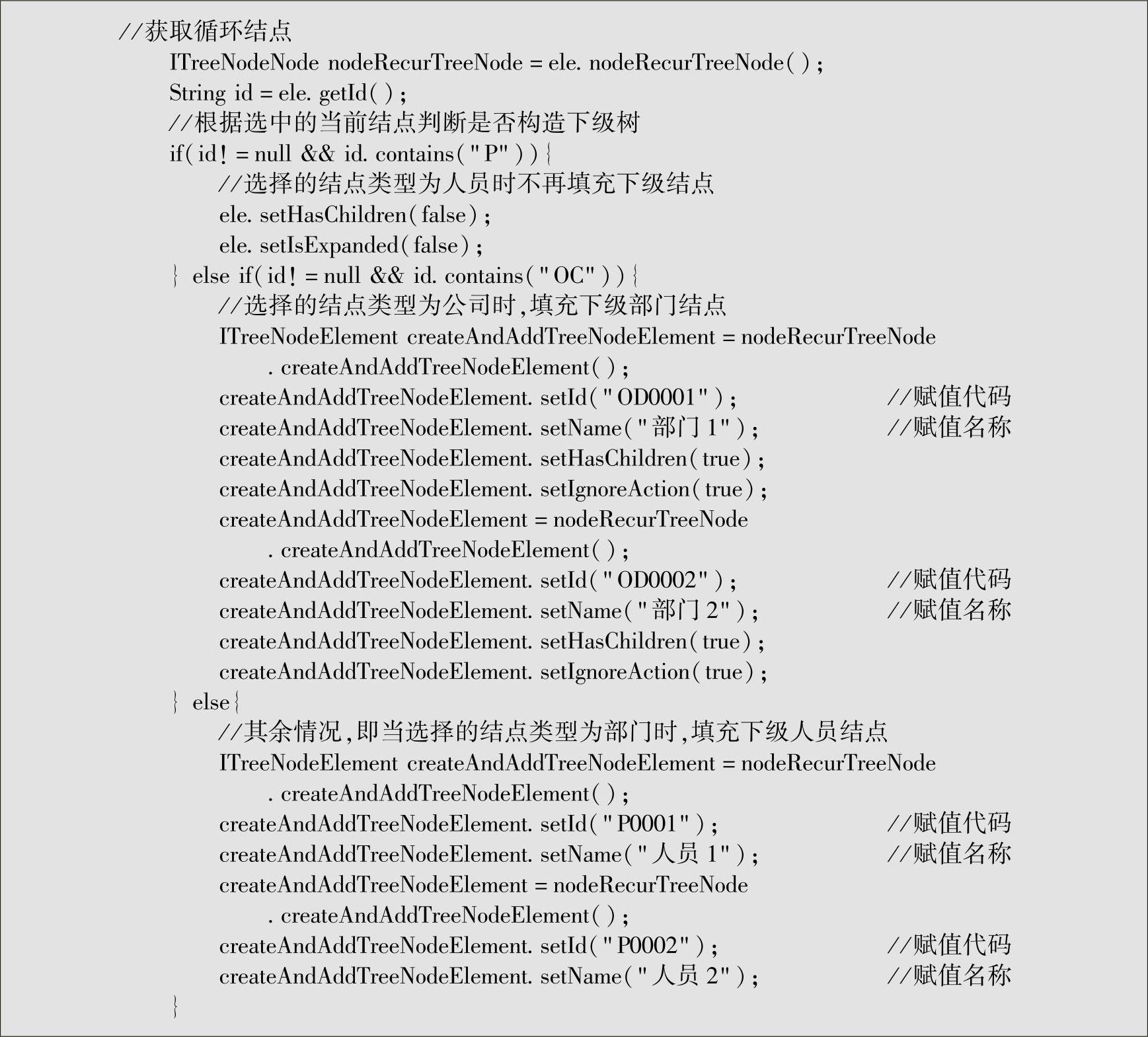
23)进入Event Handler实现,通过循环结点编写加载下级结点逻辑:

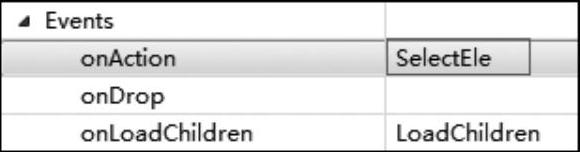
24)定义“onAction”事件,即在选择当前结点时触发,如图4-212所示。
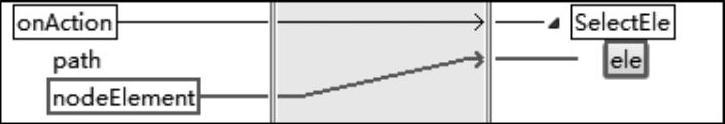
25)按照上面的方法添加参数并做元素的参数映射,如图4-213所示。

图4-212 修改事件属性

图4-213 进行参数映射
26)添加动作的实现逻辑:
//直接调用CopyService API,赋值明细
WDCopyService.copyCorresponding(ele,wdContext.currentDetailElement());
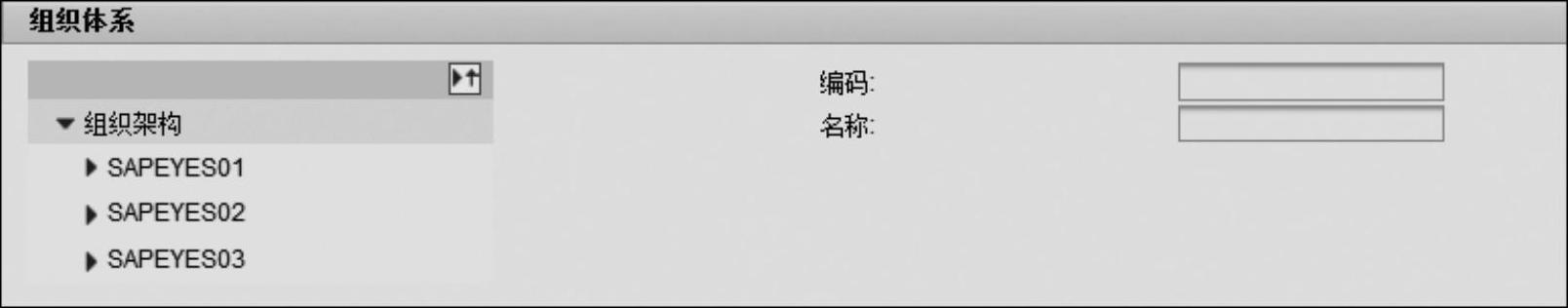
27)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-214所示。

图4-214 运行效果
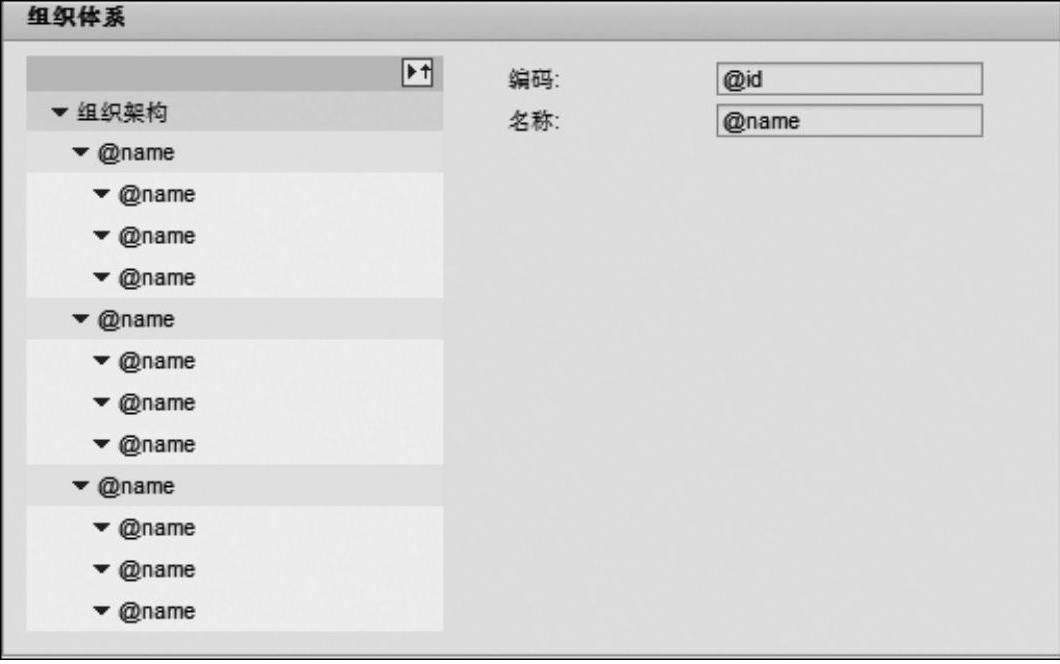
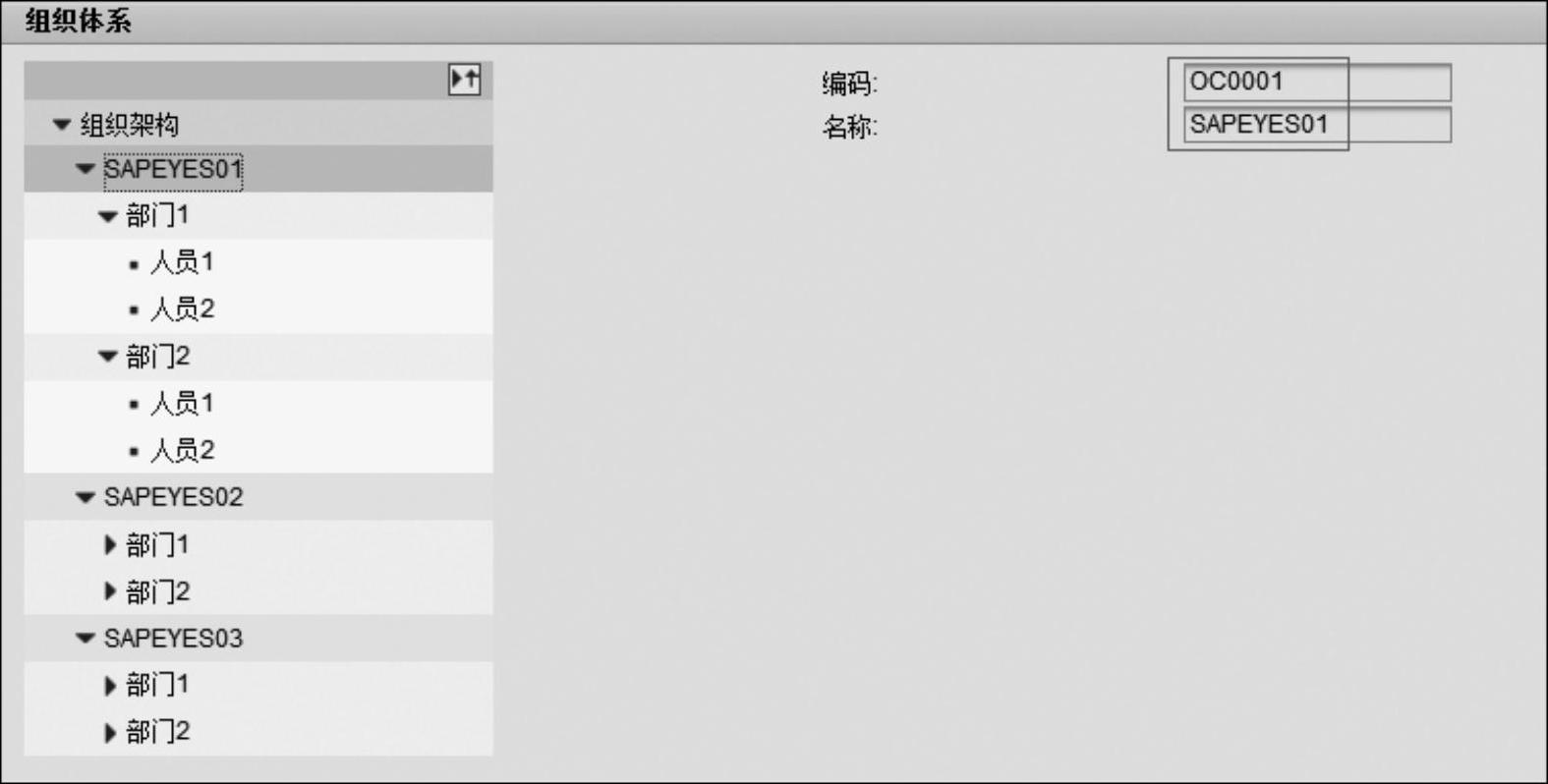
28)展开公司结点,并选中一条数据,在右侧可以看到结点的明细数据,如图4-215所示。

图4-215 展开后的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








