WD4J技术对表格做了更充分的封装,开发人员不用关心表格控件本身,只用专注于绑定数据源的操作。表格设计时的生成建议采用模板导航自动生成,并且在通过上下文结构生成表格列时,也可以根据特性的类型选择不同的界面元素进行个性化显示。
表格包含以下属性。
1)dataSource:表格对应的上下文结点数据源,必须绑定上下文。
2)fixedTableLayout:控制表格布局是否固定,当设置为“false”时,表格的列可以自由拖动并变更位置。
3)multiColSorting:控制是否支持复合列排序。
4)readOnly:控制表格是否只读。
5)rowSelectable:控制表格行项目是否可选。
6)scrollColCount:控制滚动条显示的列数目。
7)selectionMode:控制表格的选择模式,默认有“multi”“multiNoLead”“none”和“single”4个类型。
●multi:表格可以多选,并且默认首行选中。
●multiNoLead:表格可以多选,默认不选中首行。
●none:表格既不可以单选也不可以多选。
●single:表格只可以对行项目进行单选。
注:设置为“multi”与“multiNodeLead”还有一个前提,就是绑定的上下文结点支持多条目的选择,即结点的可选属性为“0··n”或“1··n”。
8)visible:控制表格是否可见。
9)visibleRowCount:表格可见行项目数。
10)width:控制表格宽度。
11)onColSelect事件:选中任意列时触发。
12)onDrop事件:拖动列时触发。
13)onFiltet事件:用于表格过滤。
14)onLeadSelect事件:当首选项发生变化时触发,对应的表格行项目只能单选。
15)onSelect事件:选中行项目时触发,对应的表格行项目可以单选或多选。
16)onSort事件:用于表格排序。
下面通过一个表格的开发实例,来了解表格的功能和实际作用。
1.创建表格
首先在视图中通过应用模板的方式创建一个表格。
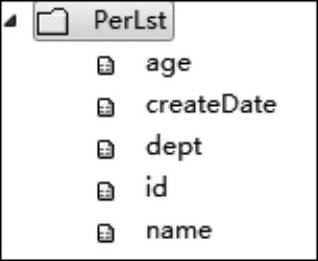
1)与表单的创建方式相同,表格也可以通过应用模板的方式进行创建。首先在视图上下文中创建一个集合属性为“0··n”的结点“PerLst”,如图4-144所示。
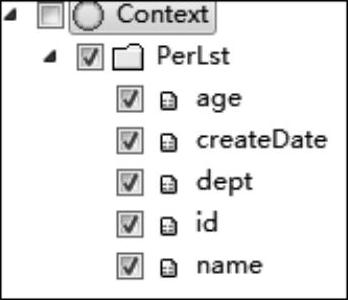
2)右击视图中的“RootElement”根结点元素,选择“Apply Template”,在弹出的对话框中选择“Table”表格类型,单击“Next”按钮,然后选择并绑定上下文数据源,如图4-145所示。

图4-144 特性清单

图4-145 选择对应上下文
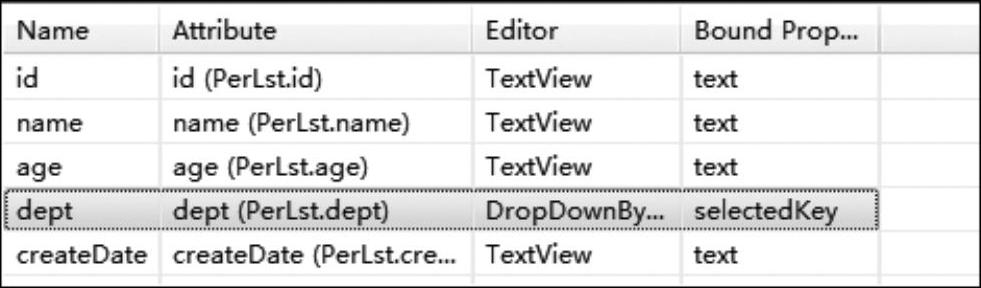
3)接着选择不同字段在表格列中的界面元素类型,将其中的“dept”字段用下拉列表的方式进行展现,单击“Finish”按钮,如图4-146所示。
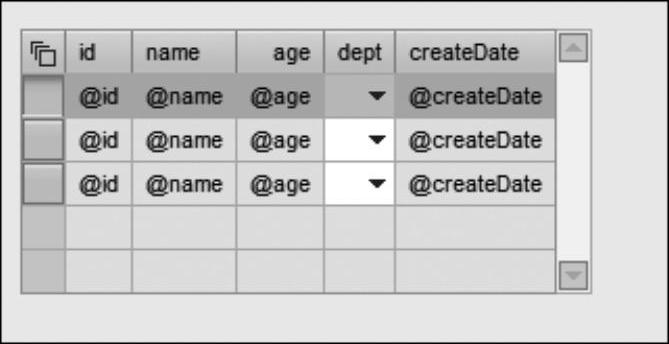
4)完成表格创建后,视图中就能看到自动生成的表格样式,如图4-147所示。

图4-146 调整元素类型和位置

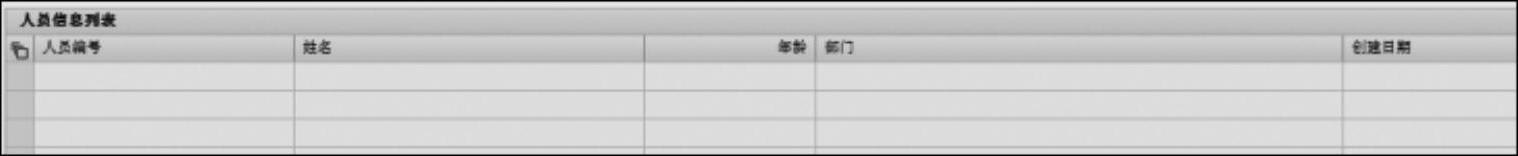
图4-147 预览效果
5)对表格做进一步的布局优化,插入标题,并将表格的列名称改为实际表格名称,同时设置表格宽度与列宽度,如图4-148所示。

图4-148 调整属性后的效果
6)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-149所示。

图4-149 运行效果
7)先初始化几条数据。在视图的“wdDoInit”方法中添加以下测试代码:
IPerLstNode nodePerLst=wdContext.nodePerLst();
java.sql.Date date=new java.sql.Date(System.currentTimeMillis());
IPerLstElement createAndAddPerLstElement=nodePerLst.createAndAddPerLstElement();
createAndAddPerLstElement.setId("001");
createAndAddPerLstElement.setName("李1");
createAndAddPerLstElement.setAge(30);
createAndAddPerLstElement.setDept("01");
createAndAddPerLstElement.setCreateDate(date);
createAndAddPerLstElement=nodePerLst.createAndAddPerLstElement();
createAndAddPerLstElement.setId("002");
createAndAddPerLstElement.setName("李2");
createAndAddPerLstElement.setAge(31);
createAndAddPerLstElement.setDept("02");
createAndAddPerLstElement.setCreateDate(date);
8)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-150所示。注意,部门的类型仍然是之前建立的“Dept”简单类型,所以在初始化赋值之后,下拉列表框显示了数据字典中简单类型对应的描述。

图4-150 运行效果
2.设置属性和事件
(1)表格属性
在完成表格的创建之后,继续对视图元素进行属性的个性化。
1)修改部门列属性,将编辑框的只读设置为“true”,如图4-151所示。

图4-151 添加后的效果
2)保存所有修改,并重新进行编译、运行。由于表格绑定的“PerLst”结点的可选集合为“0··1”,因此默认情况下表格仅持单选,不支持多选,如图4-152所示。

图4-152 单行选择运行效果
3)如果将表格的“Initialize Lead Selection”设置为“false”,则运行后视图中的表格不会有默认选中行,如图4-153所示。

图4-153 不可选运行效果
4)当“PerLst”结点的可选属性为“0··n”或“1··n”时,表格支持多选,如图4-154所示。

图4-154 多选运行效果
5)接着将表格的“selectionMode”属性修改为“single”,随后编译并运行新程序,如图4-155所示。

图4-155 修改属性
6)此时虽然上下文结点“PerLst”仍然支持多选,但由于表格属性的设置,表格还是只支持单选,如图4-156所示。

图4-156 运行效果
7)设置表格为只读,将“rowSelectable”修改为“false”,如图4-157所示。

图4-157 修改属性
8)重新编译并运行之后,表格行项目将无法被选中,如图4-158所示。

图4-158 运行效果
(2)表格事件
下面通过实例来了解表格中的各个事件定义和开发。
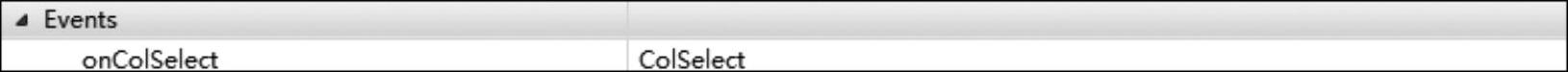
1)创建表格默认事件“ColSelect”,如图4-159所示。

图4-159 修改事件属性
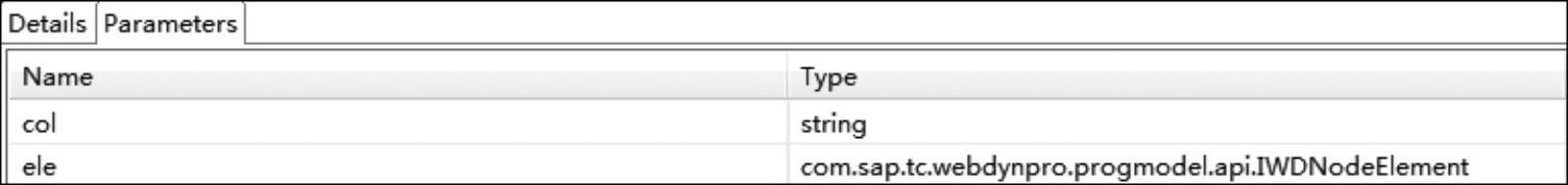
2)在创建该自定义动作时,添加两个参数“col”和“ele”,用于处理选中行的序号以及表格的行项目元素,如图4-160所示。

图4-160 添加参数
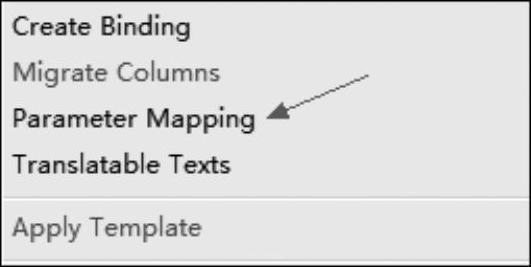
3)两个参数分别需要与表格元素进行参数映射,这样在触发相应事件时才会自动接收表格元素传递的标准参数。在“Outline”中右击“Table”,并选择“Parameter Mapping”,如图4-161所示。
4)在弹出的对话框中将表格元素的参数与动作参数进行映射,如图4-162所示。

图4-161 进行参数映射的菜单选择

图4-162 进行参数映射
5)设置表格列的“colSelectionState”为“notSelected”,如图4-163所示。
6)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-164所示。

图4-163 修改属性
 (https://www.daowen.com)
(https://www.daowen.com)
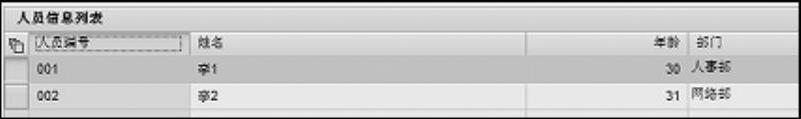
图4-164 运行效果
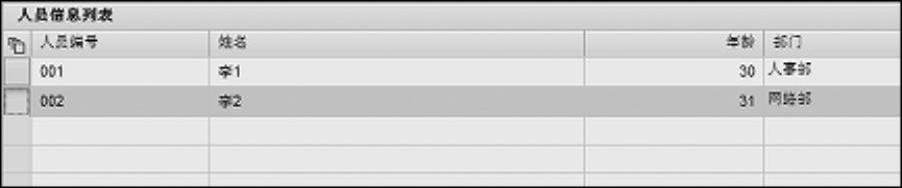
7)选择任意的人员编号行后,打印出对应的消息,证明已获取到表格列的标识,如图4-165所示。
8)接着创建“onLeadSelect”的动作并用同样的方法添加参数,如图4-166所示。

图4-165 选择后的效果

图4-166 修改属性
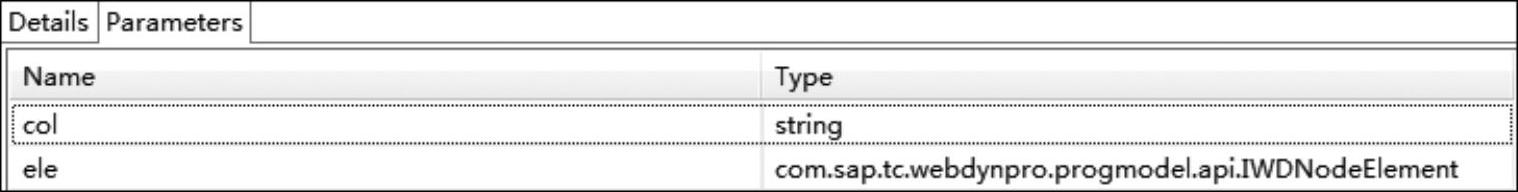
9)在创建该自定义动作时,添加两个参数“col”和“ele”,用于处理选中行的序号以及表格的行项目元素,如图4-167所示。

图4-167 添加参数
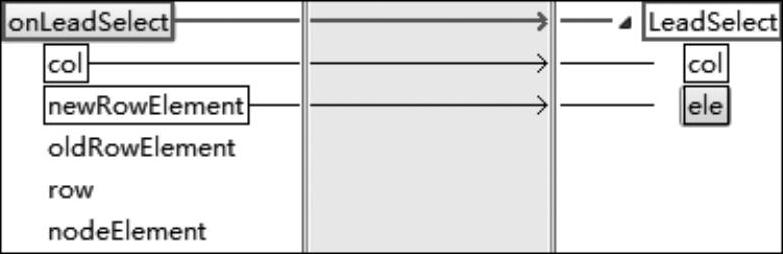
10)右击表格,使用同样的方式进行参数映射,如图4-168所示。
11)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-169所示。

图4-168 进行参数映射

图4-169 运行效果
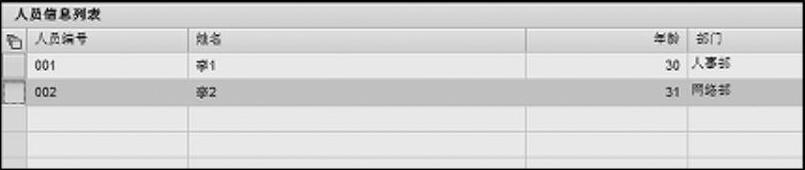
12)当选中任意一行时,打印出对应的行项目信息,如图4-170所示。
13)接着创建“onSelect”动作,如图4-171所示。

图4-170 选择后的效果

图4-171 修改事件属性
注:“onSelect”与“onLeadSelect”动作是不能同时定义的,因为前者包含了后者的功能,所以去掉了之前设置的onLeadSelection。
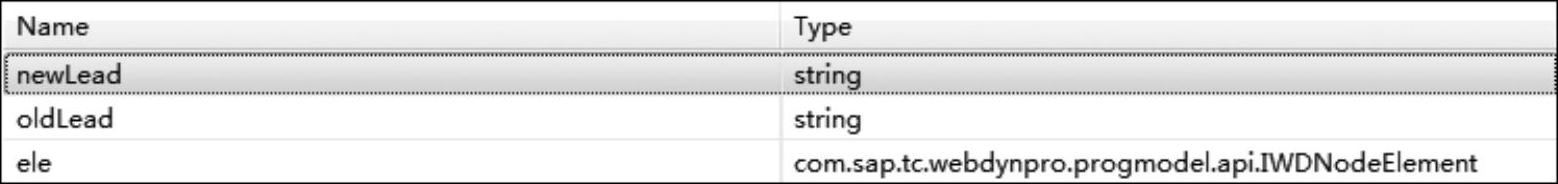
14)添加自定义动作中的参数,如图4-172所示。

图4-172 添加参数
15)右击表格,使用同样的方式进行参数映射,如图4-173所示。
16)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-174所示。

图4-173 进行参数映射

图4-174 运行效果
17)选中任意行后,打印出对应的消息,如图4-175所示。

图4-175 选择后的效果
3.过滤与排序功能
表格提供了标准的过滤与排序类,对于自定义表格可以通过简单封装实现过滤与排序。
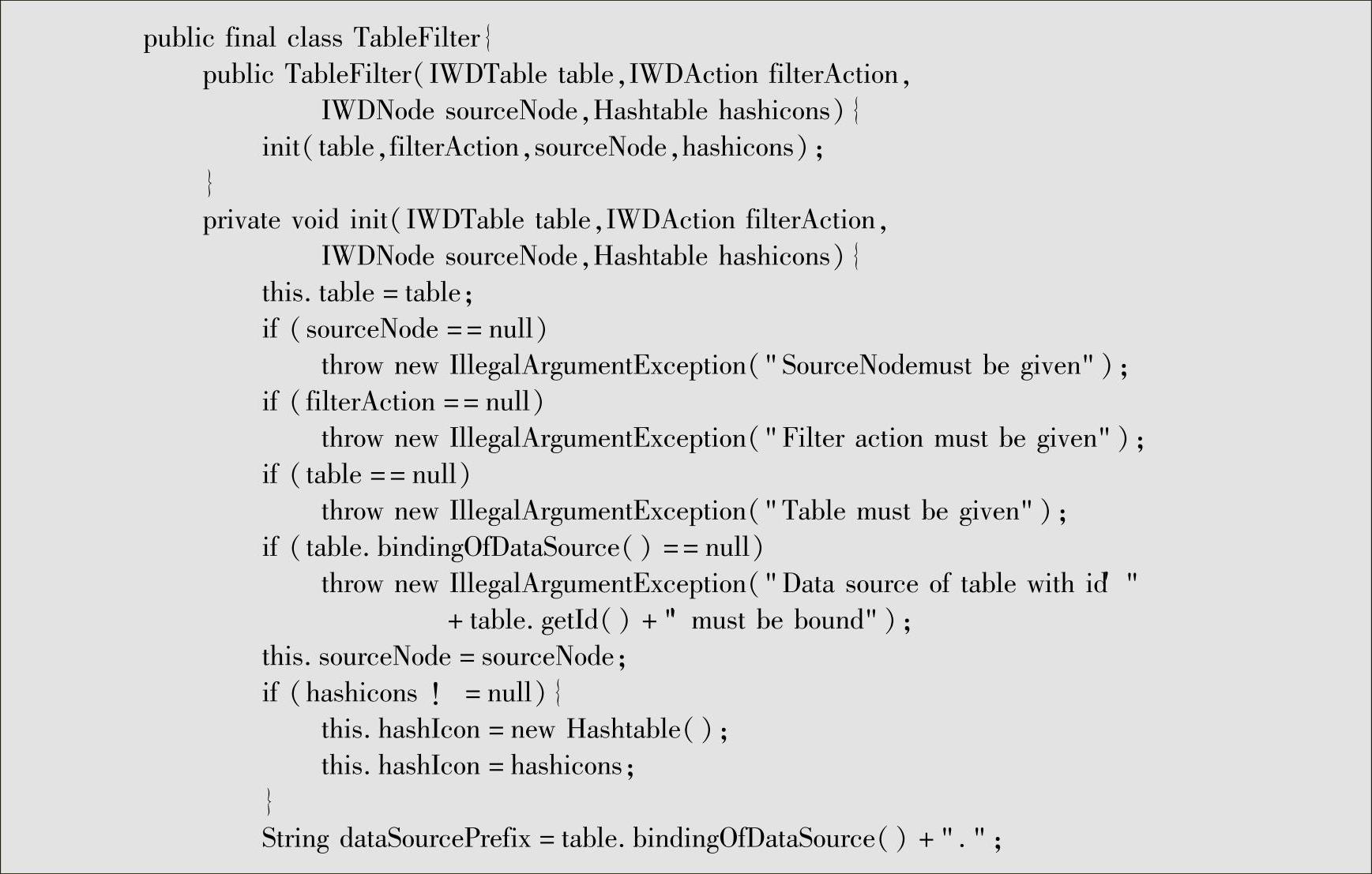
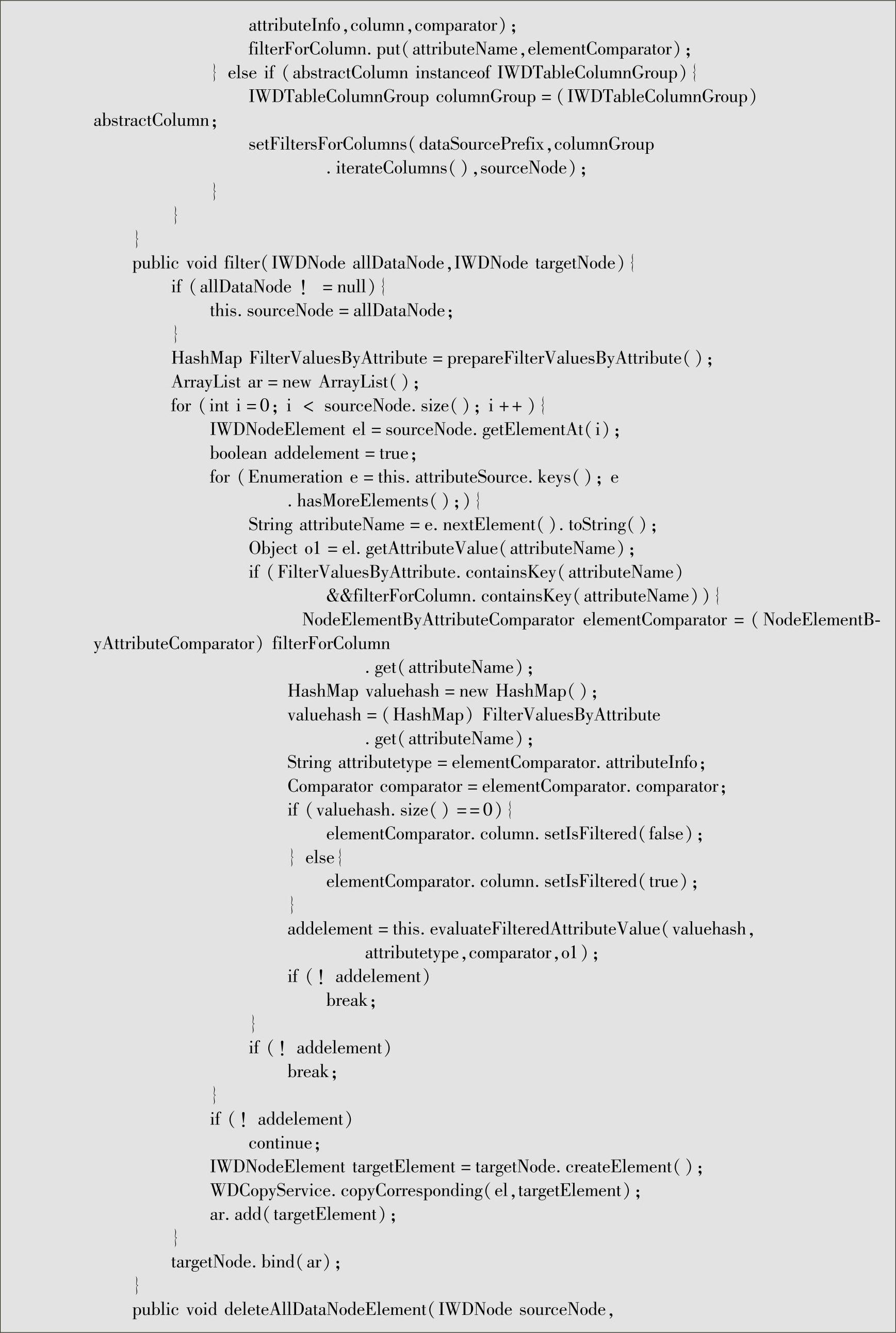
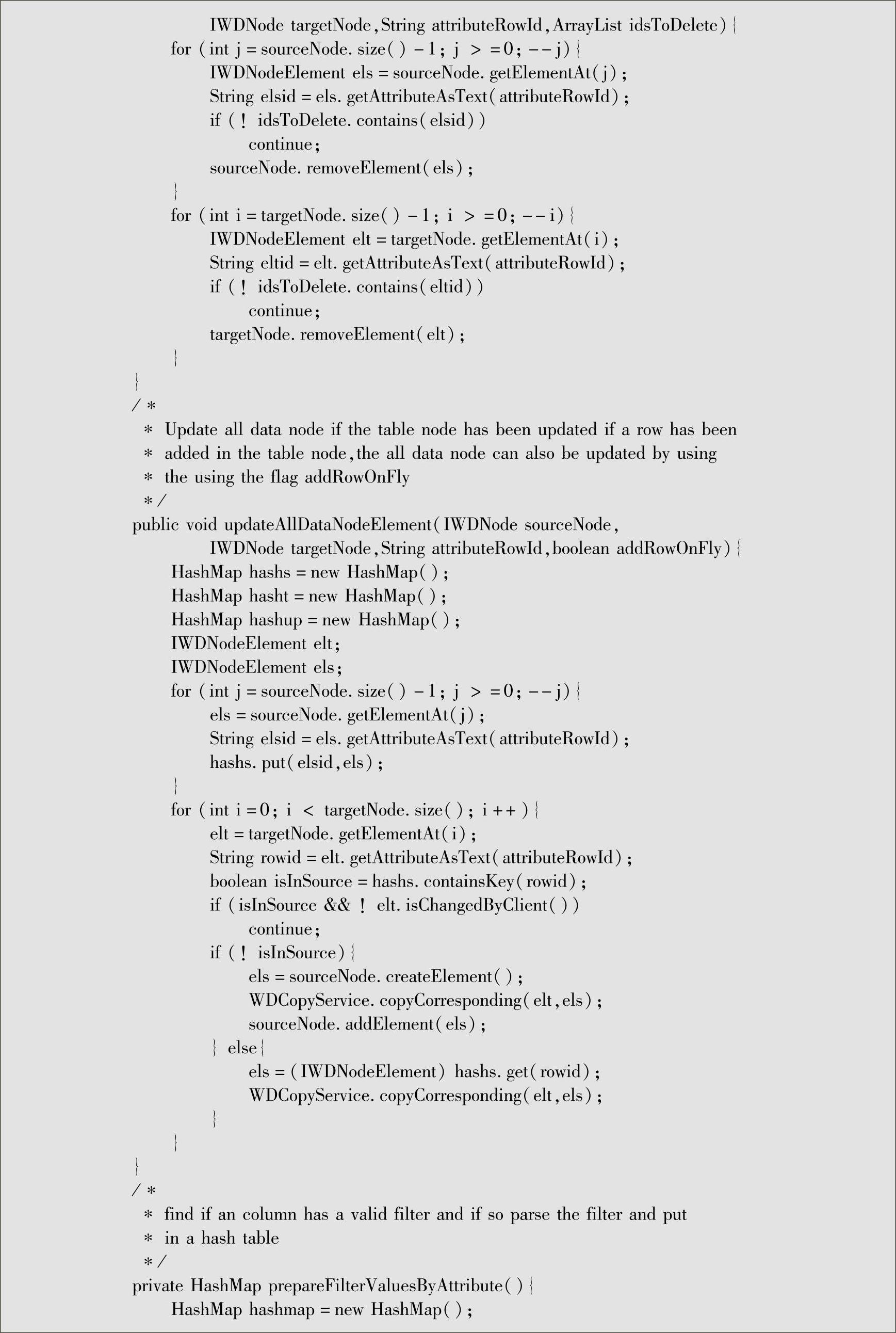
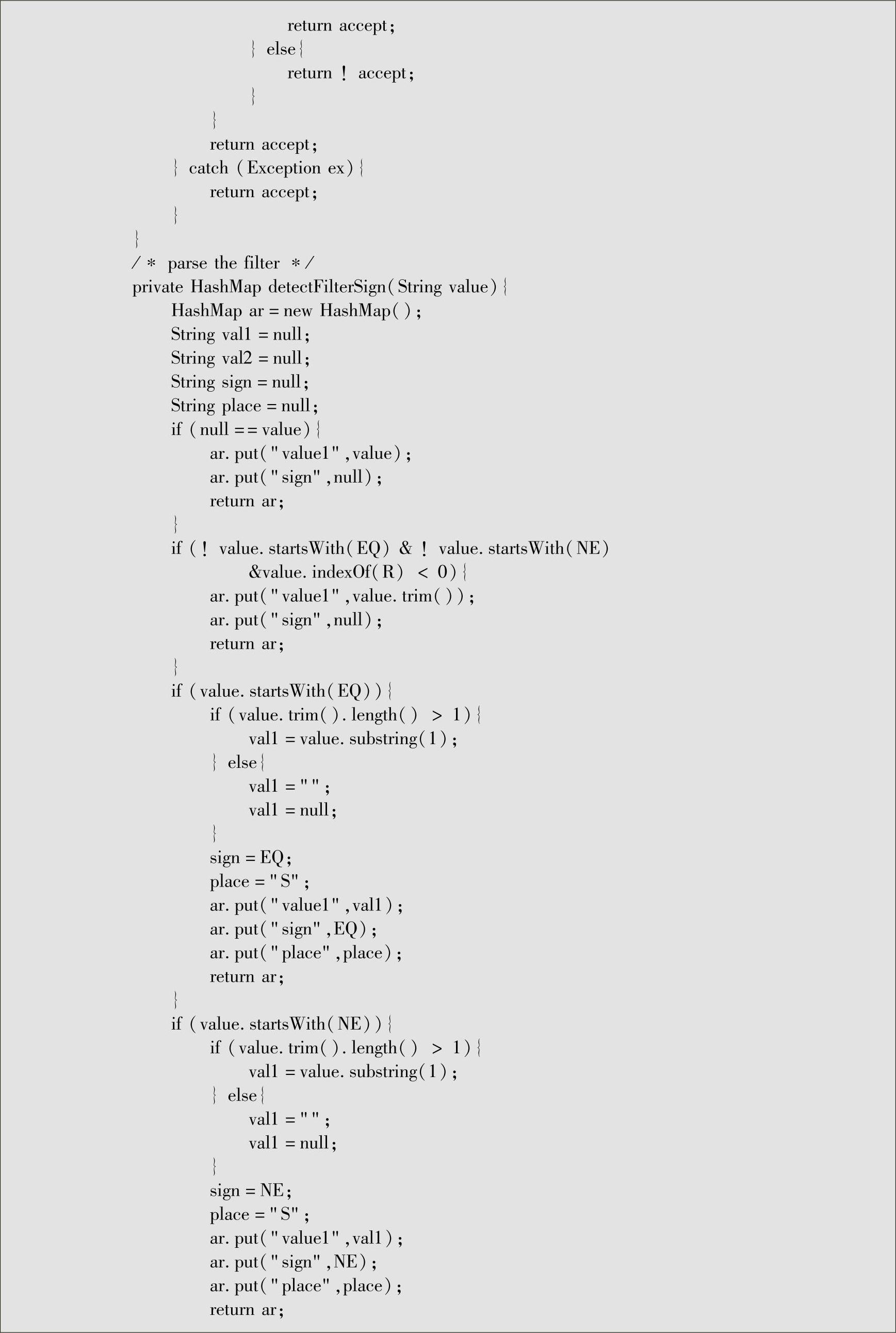
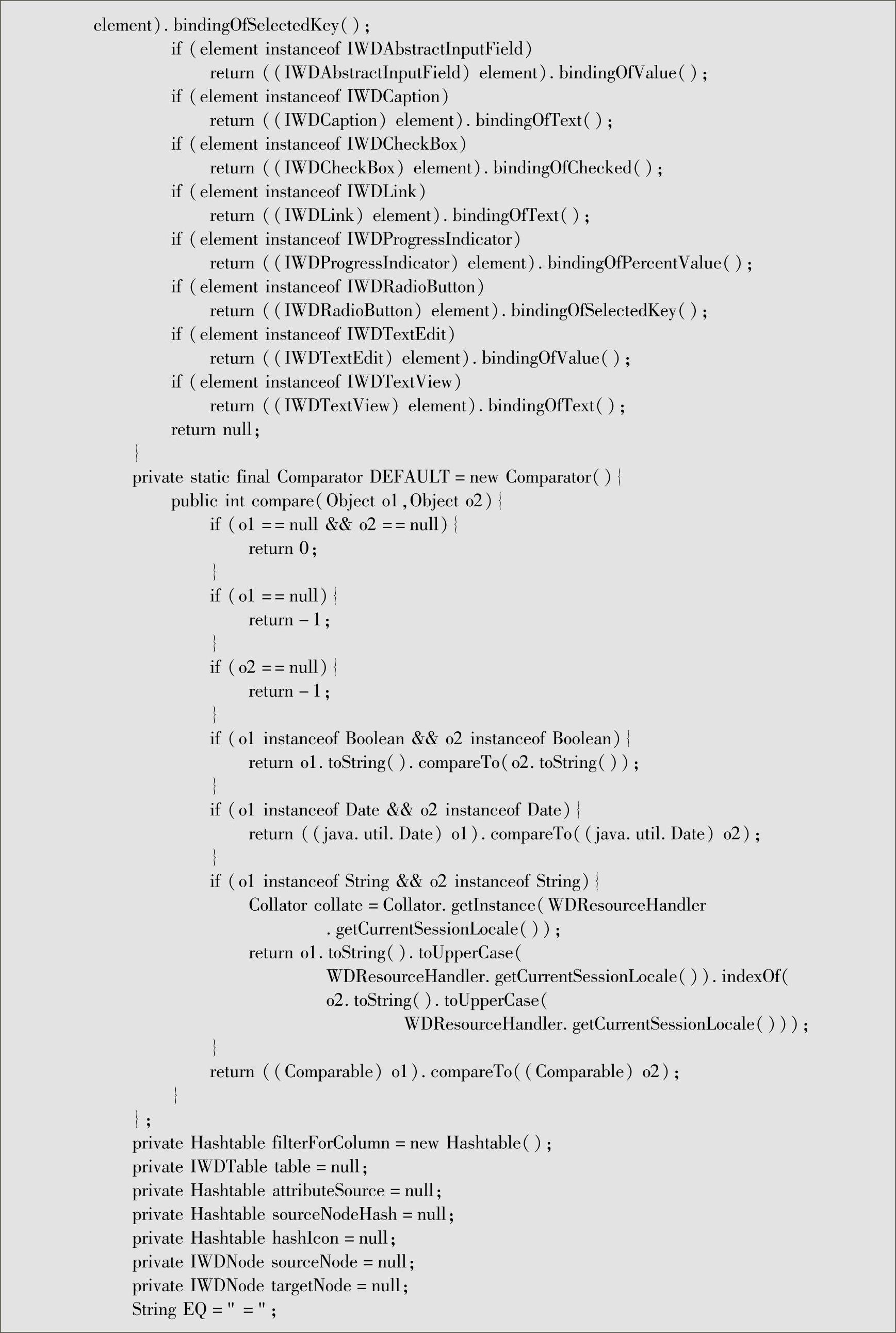
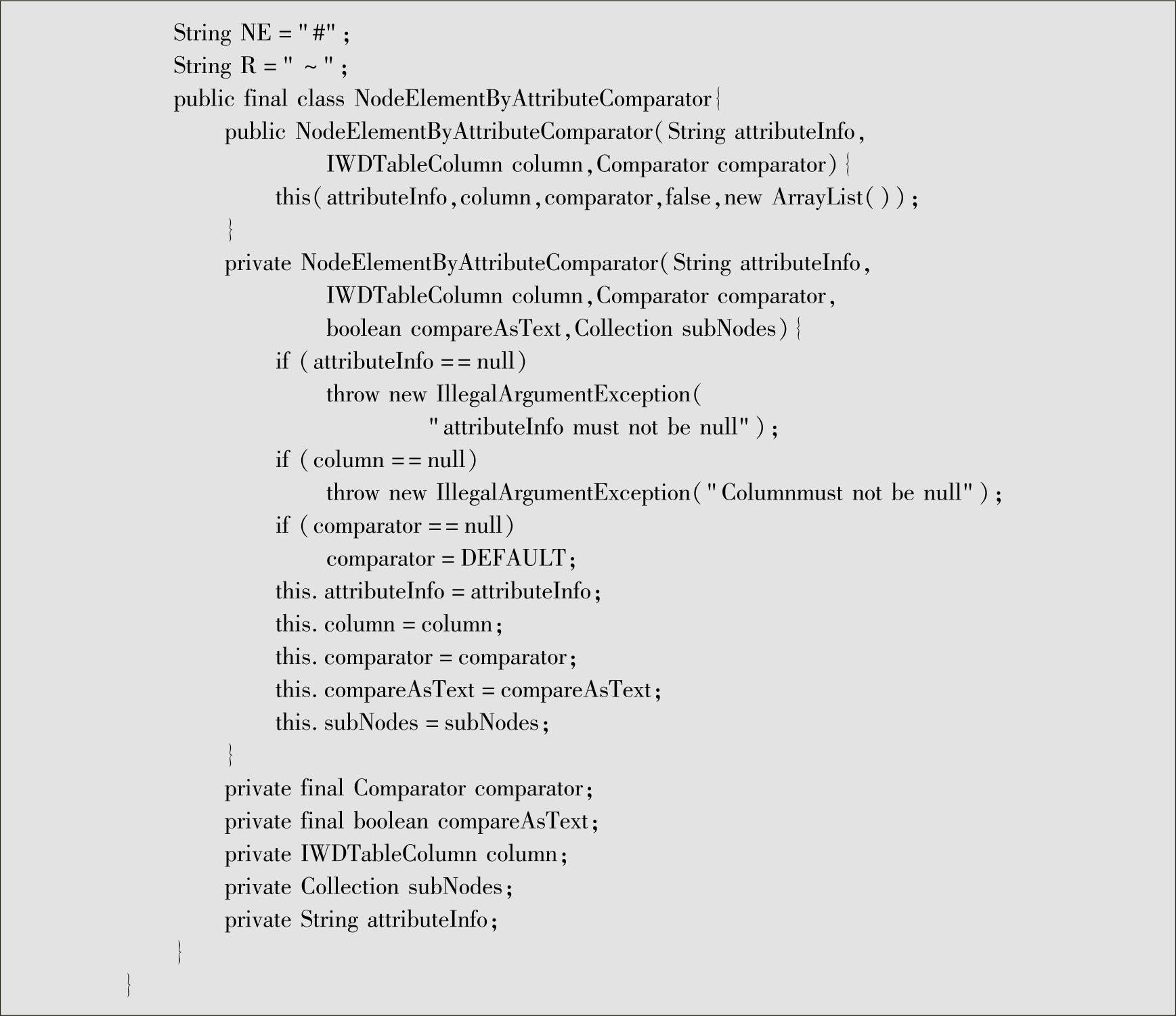
表格过滤类参考代码如下:












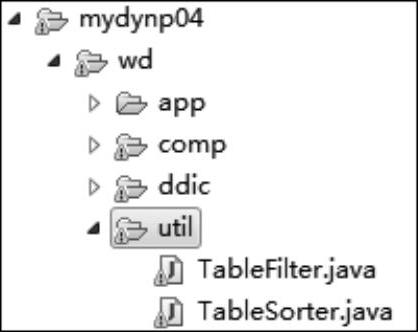
进入文件导航器“Navigator”新建一个文件夹“util”,并将之前创建的两个工具类复制到对应目录中,如图4-176所示。
(1)过滤功能
1)在视图上下文中定义过滤变量,如图4-177所示。

图4-176 新建“util”文件夹

图4-177 在上下文中添加特性
2)定义过滤用结点,过滤结点集合属性为“1··1”,并且结构需与源数据结点保持一致,如图4-178所示。
3)定义源结点,源结点集合属性为“0··n”,源结点与过滤后结点(实际业务数据结点)结构一致,如图4-179所示。

图4-178 特性清单1

图4-179 特性清单2
4)创建过滤功能对应的事件,如图4-180所示。

图4-180 修改事件属性
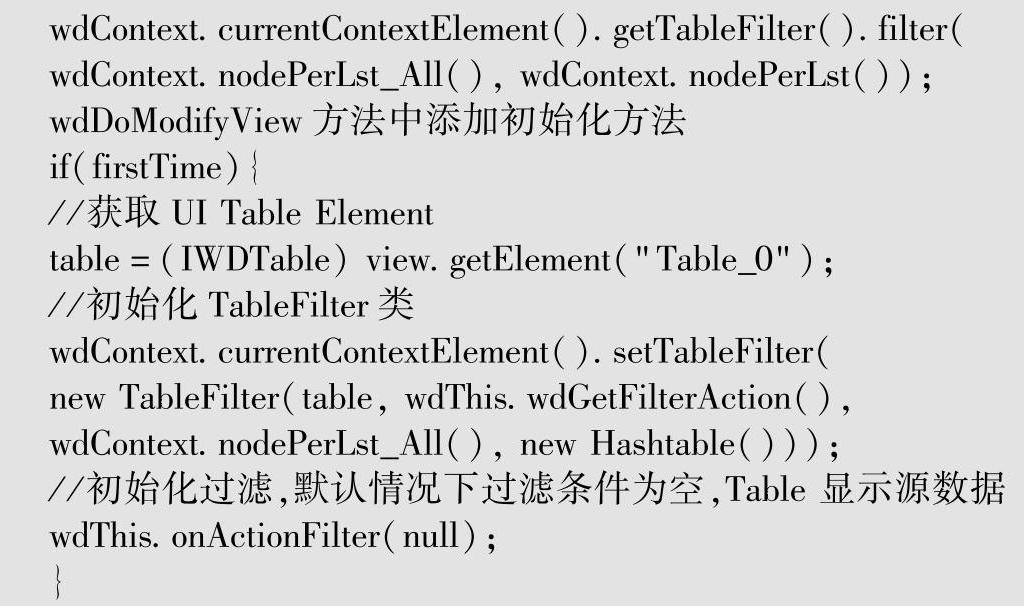
5)进入Java编辑器,在方法中添加以下过滤代码:

6)选中需要设置的过滤列,如图4-181所示。

图4-181 打开对应列的属性
7)filterValue绑定过滤结点对应属性,如图4-182所示。

图4-182 修改属性
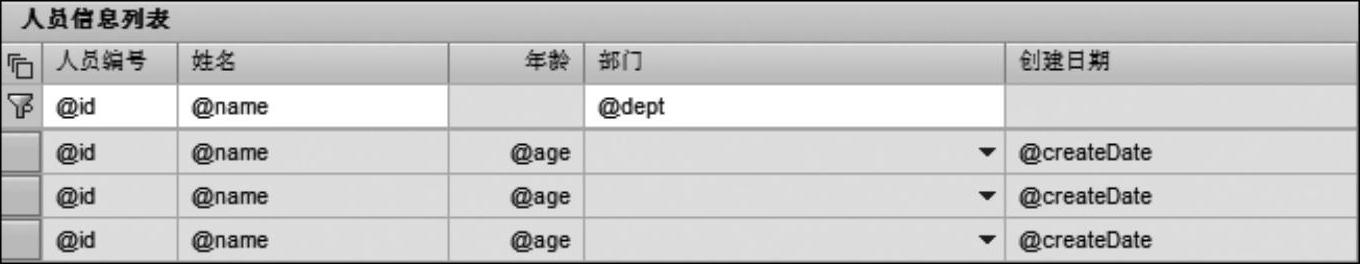
8)设计页面显示过滤输入框,如图4-183所示。
9)用同样的方式设置其他列,如图4-184所示。

图4-183 预览效果

图4-184 设置后预览效果
有的应用可能在设置filterValue后,输入框仍然只读,此时应该注意查看过滤结点Ini⁃tialize Lead Selection属性。前面讲过,对于集合属性为1··1的结点,可以当作单个实体来看待,Initialize Lead Selection为false,那么结点currentElement为null,输入框只读。另外,通过图4-184可以看到,只对类型为string的列设置了filterValue,由于提供的标准过滤类目前只考虑了字符的情况,因此对于数字、日期等类型可以考虑通过类型转换的方式来实现。
修改初始化数据代码。当Table实现了过滤之后,Table绑定的结点变为目的结点,即Table显示的数据一直是执行过滤Action后的数据。因此初始化数据时就变成了对源结点的初始化。
wdDoInit()方法中修改为以下代码:

总结:过滤的原理是通过用户输入的过滤条件从源数据中筛选出符合条件的数据,Table绑定的数据结点为目的结点。初始化时,直接往源结点中初始化数据,并且此时没有任何过滤条件,仍然执行过滤Action,程序默认将源结点数据全部复制到目的结点,当用户执行过滤Action时,标准过滤类会通过过滤结点获取过滤条件,并从源结点中做过滤,过滤后数据赋值到目的结点,即表格显示的数据。这就是整个过滤的过程,所以在Table过滤的简单封装中,也可以围绕这个流程去实现。
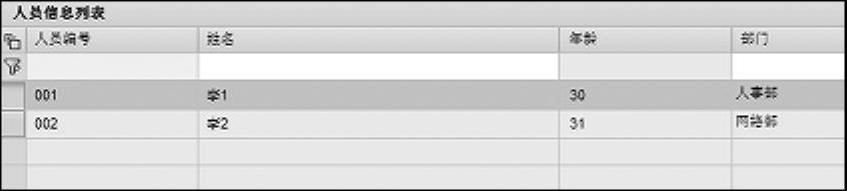
10)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-185所示。

图4-185 运行效果1
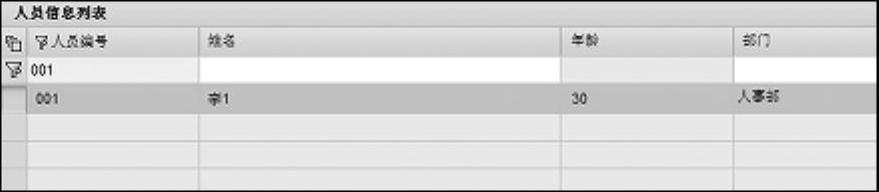
11)输入过滤值,按<Enter>键,如图4-186所示。

图4-186 运行效果2
(2)排序功能
1)排序比过滤简单,初始化标准排序类,并创建排序动作后便可使用。首先在上下文中定义排序特性,如图4-187所示。

图4-187 添加上下文特性
2)创建排序的动作,如图4-188所示。

图4-188 修改事件属性
3)在方法中实现逻辑,代码如下:

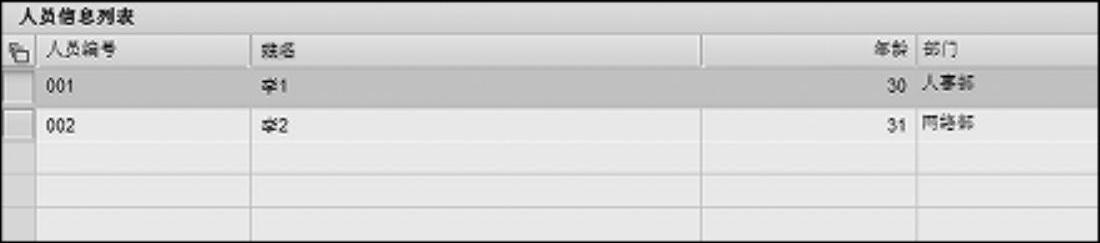
4)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-189所示。

图4-189 运行效果
5)单击列头即可进行排序,如图4-190所示。

图4-190 排序后的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






