按钮是最常用的元素之一,大部分用户事件都是通过单击按钮进行触发和响应的。
按钮包含以下属性。
●activateAccessKey:设置是否允许快捷键(使用“Alt”键与首字母触发默认事件)。
●contextMenuBehaviour:设置上下文菜单行为,默认有“继承”“允许”和“禁止”3种类型。
●contextMenuId:设置上下文菜单的唯一标识。
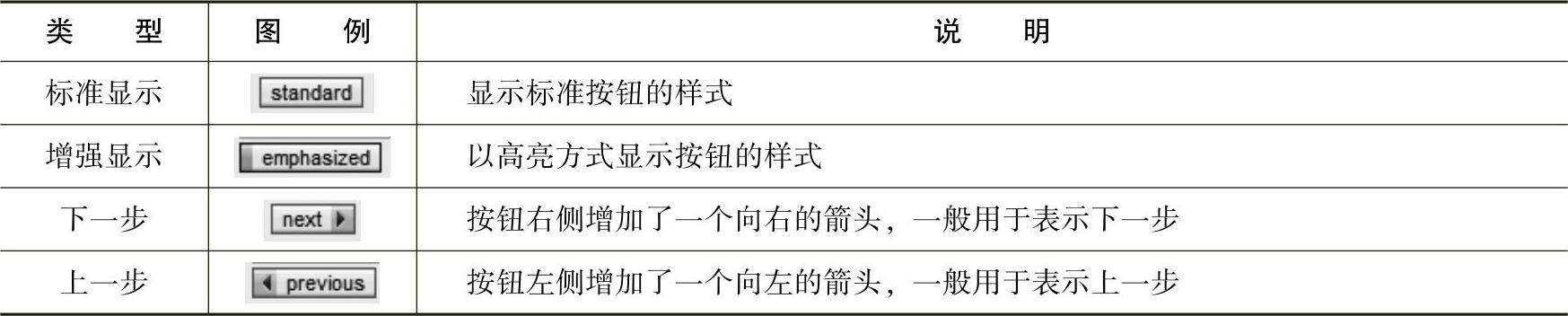
●Design:控制按钮的显示风格,默认有标准显示、增强显示、下一步和上一步4种类型,其中增强类型即为文本加粗显示,见表4-1。
●enabled:控制元素是否可用。
●hotkey:设置指定键盘组合作为快捷键使用,必须从下拉菜单选择不可自定义设置。
表4-1 按钮的4种类型

●imageFirst:控制显示的链接图标是否位于文本前面,布尔型属性。
●imageSource:控制按钮图标的图片源,可以选择sap标准图标或自定义图片。
●text:控制按钮的显示文本。
●textDirection:控制链接文本的排列顺序,默认有3个选项:继承自父元素、从左往右和从右往左。
●tooltip:控制提示消息的显示文本(对应老版本中的“imageAlt”属性)。
●visible:控制元素是否可见。
●width:控制元素的显示宽度。
●onAction事件:用于绑定按钮单击后的响应动作。
开发实例:
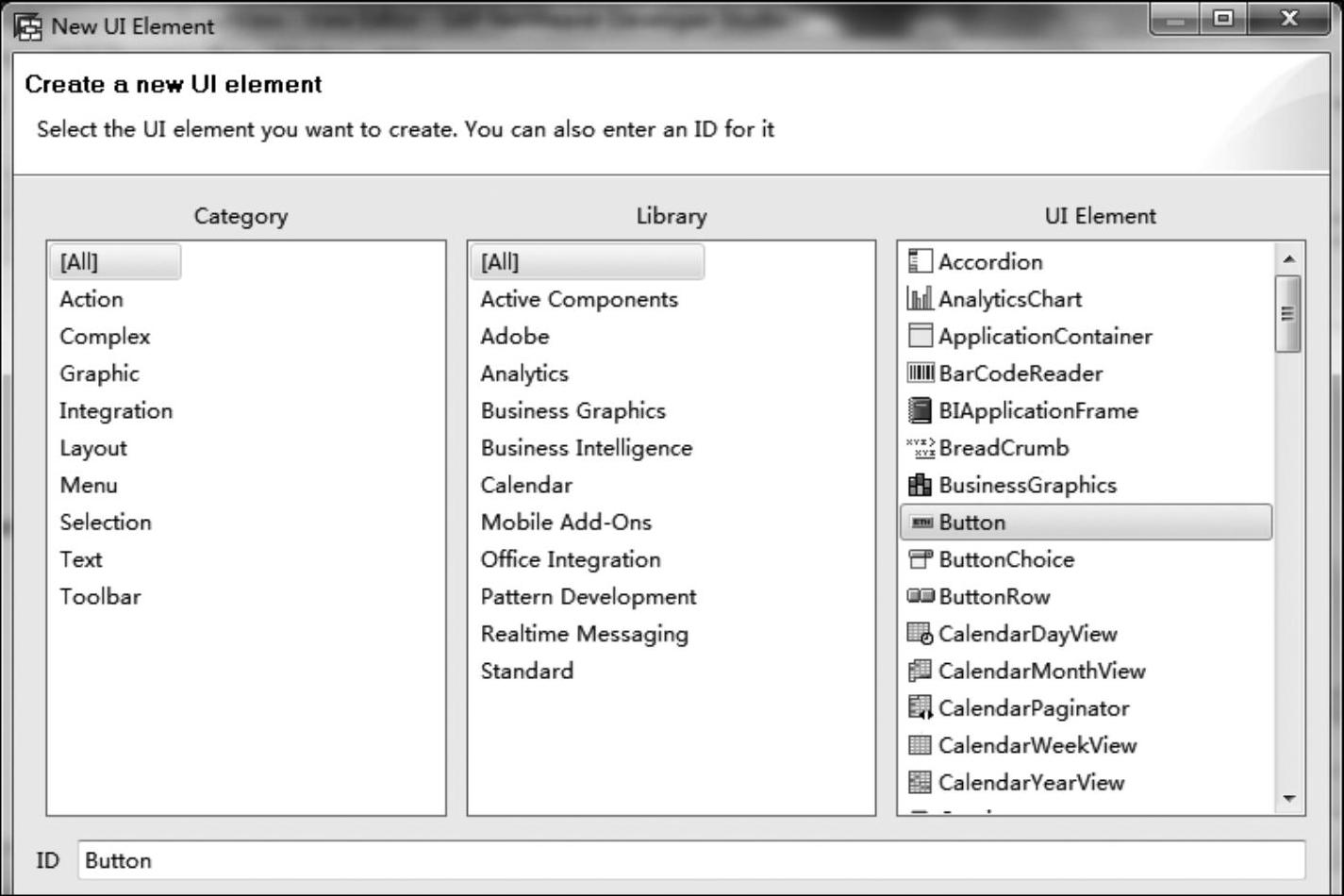
1)打开任一视图(如果需要创建新的工程或视图,请参考之前章节步骤),右击“Out⁃line”元素清单中的“RootElement”根结点,选择插入子对象,选择按钮类型,输入ID名称,单击“OK”按钮,如图4-6所示。

图4-6 选择元素类型
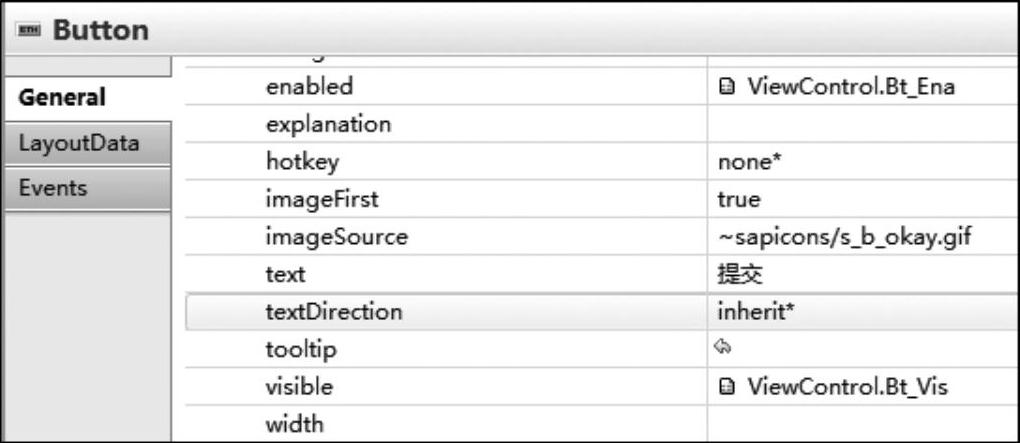
2)修改按钮属性中的“text”文本,改为“提交”,如图4-7所示。
3)修改按钮属性中的“imageSource”图源,选择一个SAP标准图标“s_b_okay.gif”,如图4-8所示。

图4-7 修改文本属性

图4-8 修改图源属性
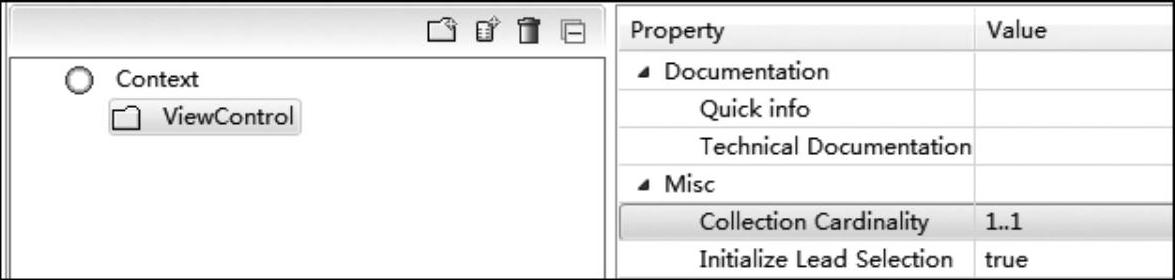
4)切换到视图的上下文中,创建一个结点。由于仅用于特性管理,而不是作为表格行项目,因此结点的集合属性设置为“1‥1”,如图4-9所示。

图4-9 设置结点属性
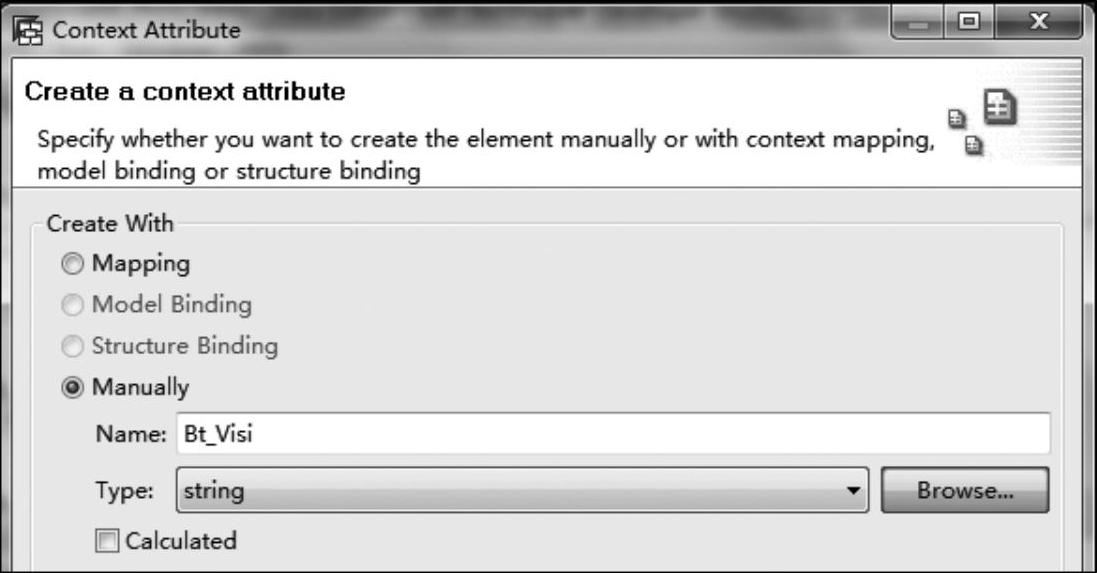
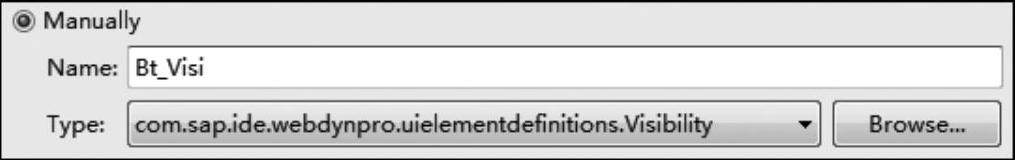
5)创建类型为“Visibility”的特性“Bt_Visi”。选择创建一个特性,输入特性名称,单击“Browse”按钮进行特性类型的选择,如图4-10所示。

图4-10 创建特性
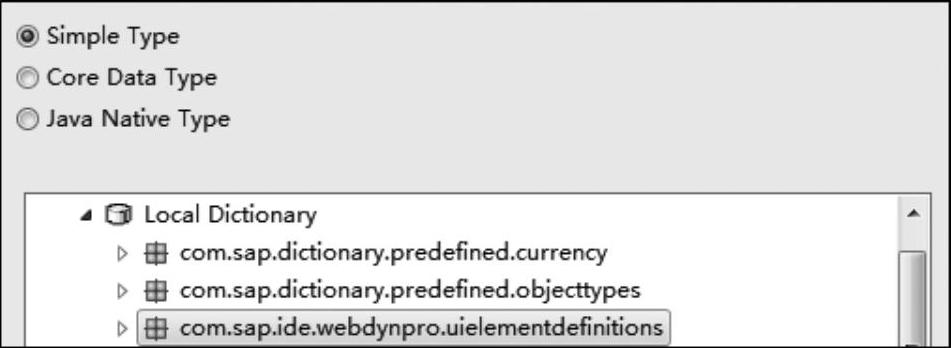
6)在弹出对话框中定位到“com.sap.ide.webdynpro.uielementdefinitions”包,展开并找到可见的类型对象“Visibility”,选中并单击“OK”按钮,如图4-11所示。

图4-11 选择复杂类型
7)完成类型选择,确认信息无误后,单击“Finish”按钮,如图4-12所示。
 (https://www.daowen.com)
(https://www.daowen.com)
图4-12 完成类型选择后效果
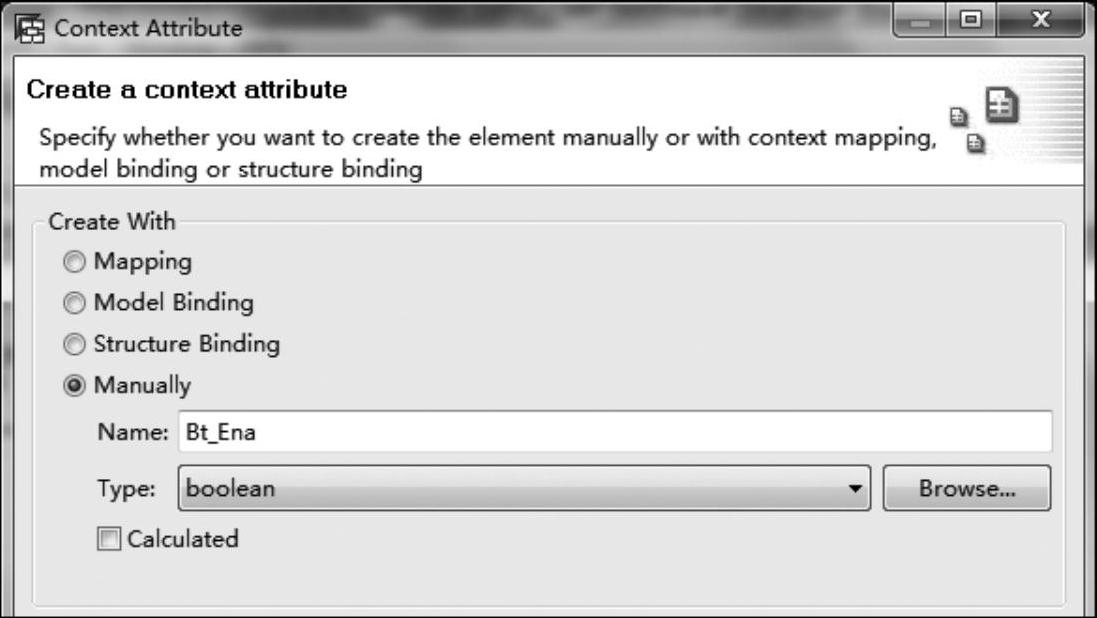
8)新增“boolean”的特性“Bt_Ena”,如图4-13所示。

图4-13 新建特性
9)完成特性创建后,保存所有修改,如图4-14所示。
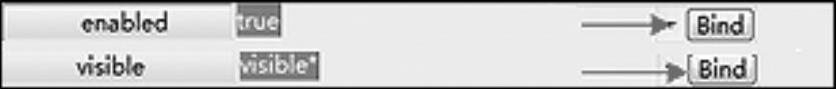
10)单击选中按钮元素,将创建的特性与按钮属性进行绑定,选中对应属性,单击右侧的“Bind”按钮进行特性绑定,如图4-15所示。

图4-14 创建完毕后的效果

图4-15 属性修改
11)至此,完成了按钮一般属性的配置工作,如图4-16所示。
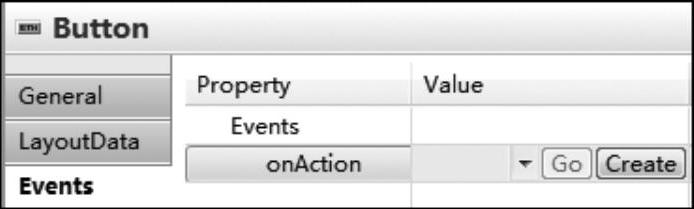
12)单击左侧的“Events”事件标签,进行按钮动作定义。单击右侧的“Create”按钮,如图4-17所示。

图4-16 配置后的效果

图4-17 创建事件对应动作
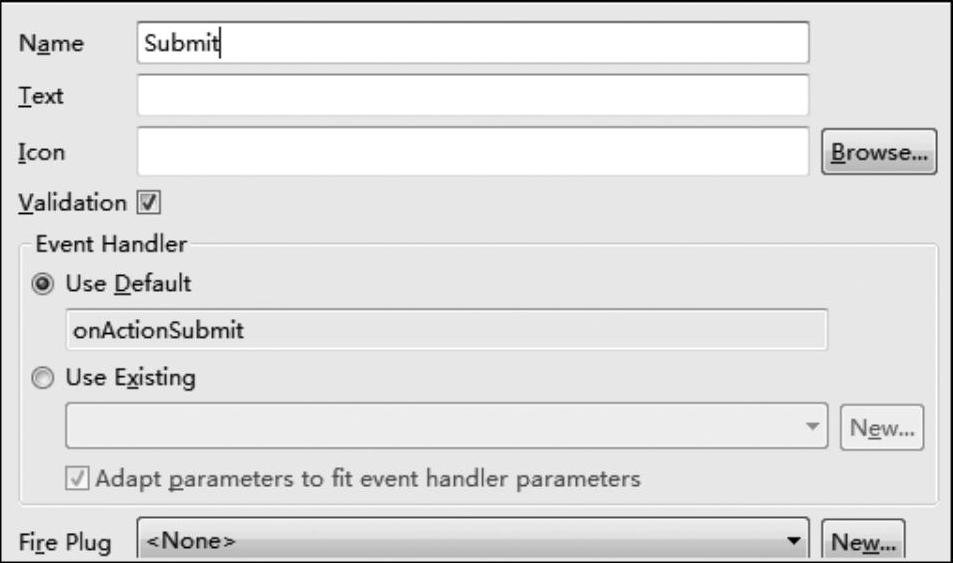
13)在弹出的对话框中输入动作名称,单击“Finish”按钮,如图4-18所示。
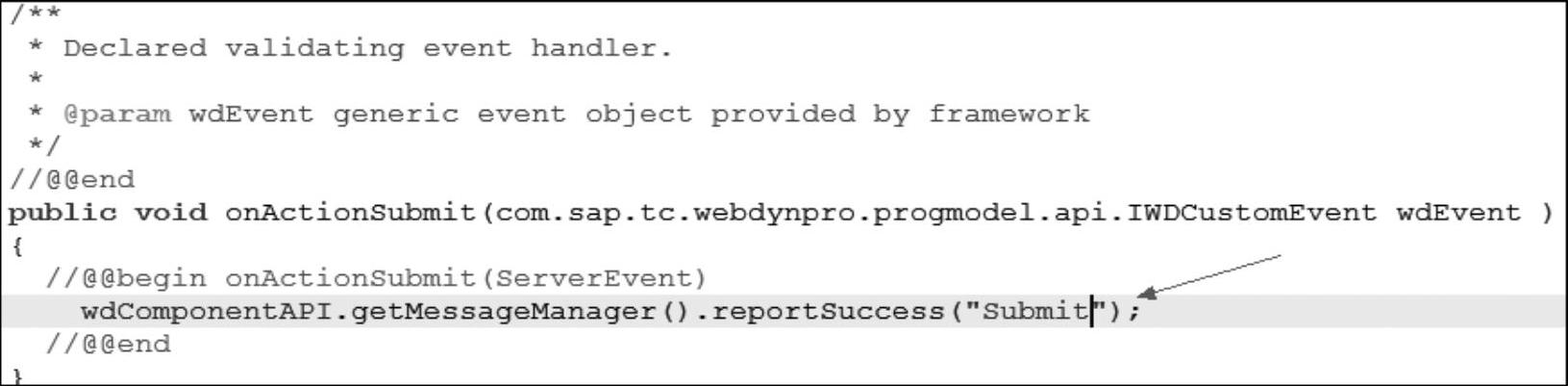
14)保存所做修改后,双击“Submit”方法或切换到Java编辑器,实现事件处理器。添加代码,如图4-19所示。
wdComponentAPI.getMessageManager().reportSuccess("Submit");
15)创建组件的应用程序后,保存所有修改,并重新编译、运行之后,即可进行相关测试。此时按钮为灰色,如图4-20所示无法使用。这是因为我们将是否可用的属性与视图

图4-18 输入动作名称

图4-19 添加代码
上下文进行了绑定,但未对上下文进行赋值,默认为空值,即对应“false”的显示效果。
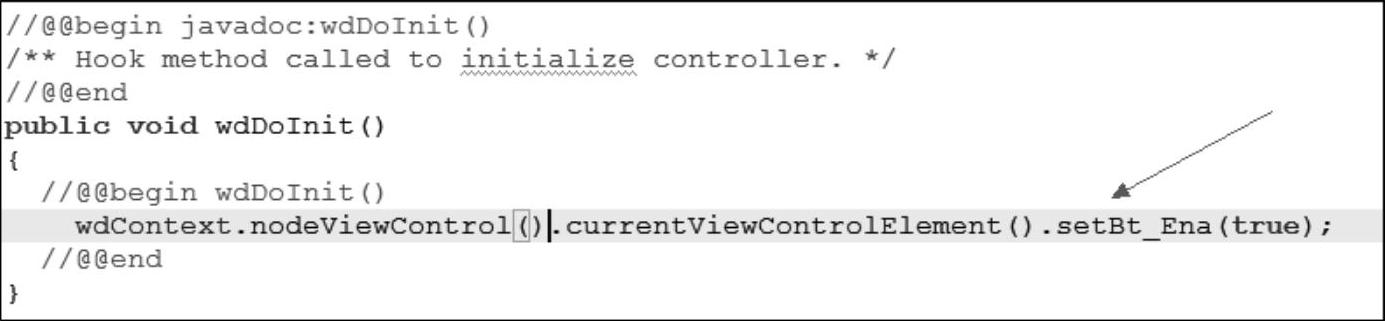
16)进入到视图的“wdDoInit”初始化方法中,初始化时赋值该变量为“true”,如图4-21所示。

图4-20 运行效果

图4-21 添加代码
17)重新部署运行后,“提交”按钮可用,单击该按钮即可看到对应的提示消息,如图4-22所示。
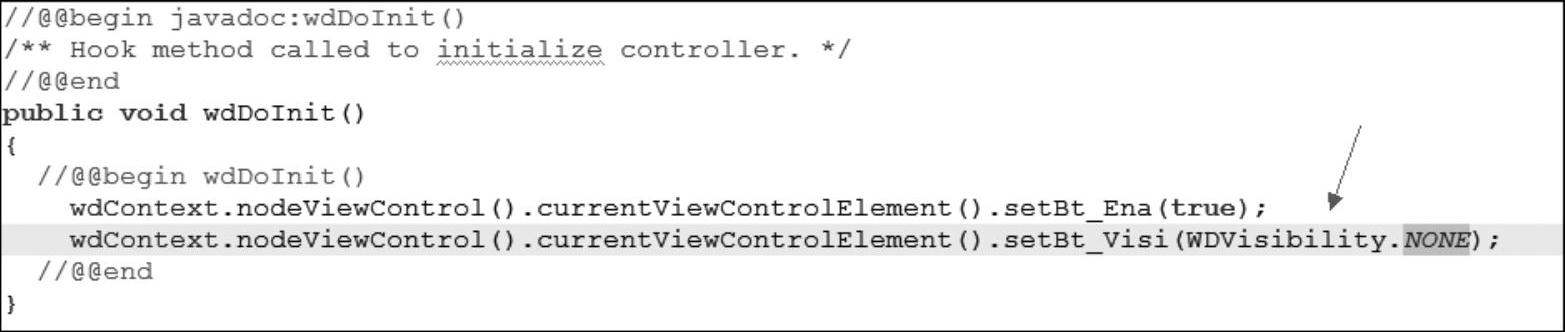
18)对应另一个是否可见的上下文,也可以同样在初始化方法中进行赋值,如图4-23所示。

图4-22 运行效果

图4-23 添加代码
编译运行后,提交按钮即不再显示,读者也可以根据通用属性中的介绍,进行其他的可视属性配置,并验证实际页面中的显示效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






