在Web Dynpro工程中,只有接口视图和接口控制器是对外可见的。对于BPM流程中的任务界面定义,需要进行绑定的就是Web Dynpro中的接口视图。
开发实例:
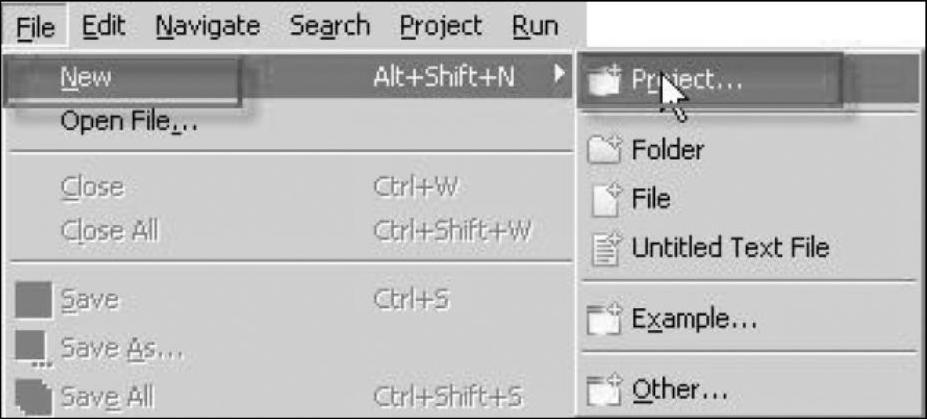
1)首先创建一个Web Dynpro工程,选择“File”→“New”→“Project”(见图7-66),或单击新建项目按钮。
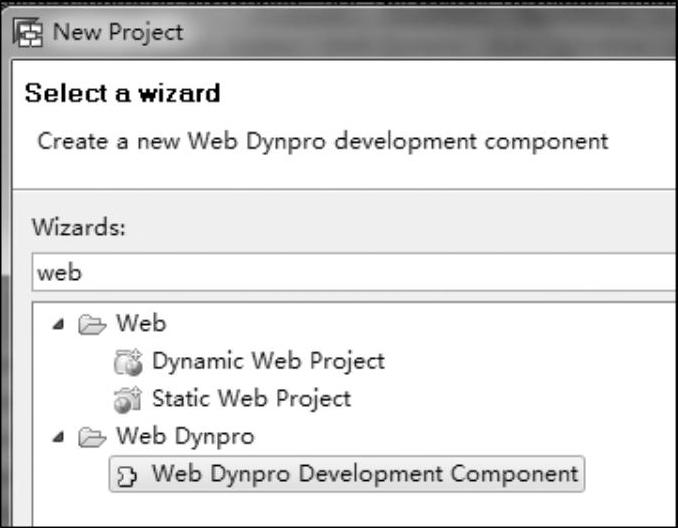
2)在弹出的对话框中选择对应的项目类型,找到“Web Dynpro Development Compo⁃nent”单击“Next”按钮,如图7-67所示。

图7-66 创建项目的菜单选择

图7-67 选择项目类型
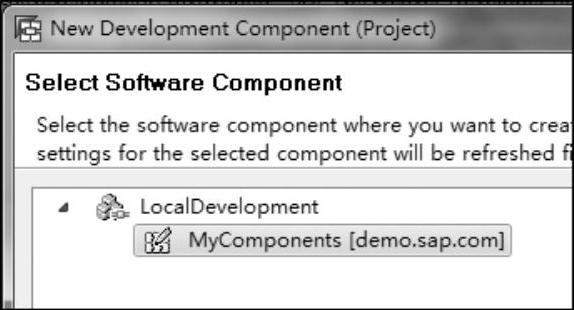
3)选择本地的开发架构中的“MyComponents”,单击“Next”按钮,如图7-68所示。
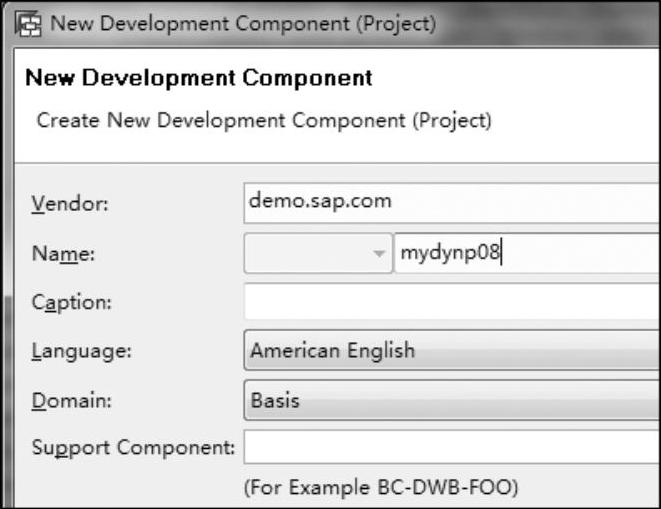
4)输入工程名称“mydynp08”,单击“Next”按钮,如图7-69所示。

图7-68 选择本地开发组件

图7-69 输入项目信息
5)展开创建后的Web Dynpro工程,右击“Components”并选择“Create Component”,创建一个组件,如图7-70所示。
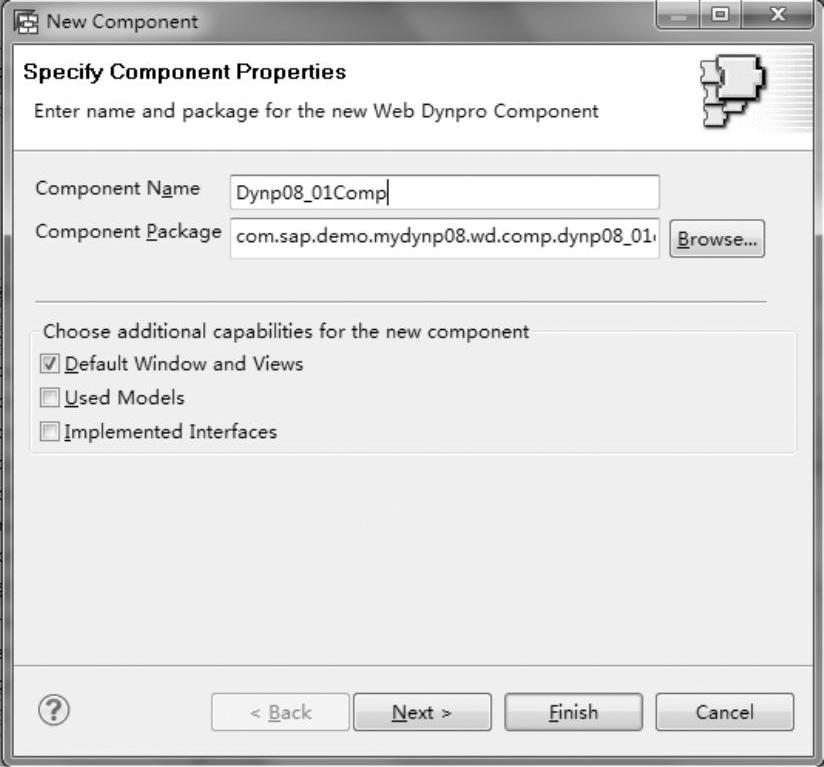
6)输入组件名称“Dynp08_01Comp”,单击“Next”按钮,如图7-71所示。

图7-70 创建组件的菜单选择
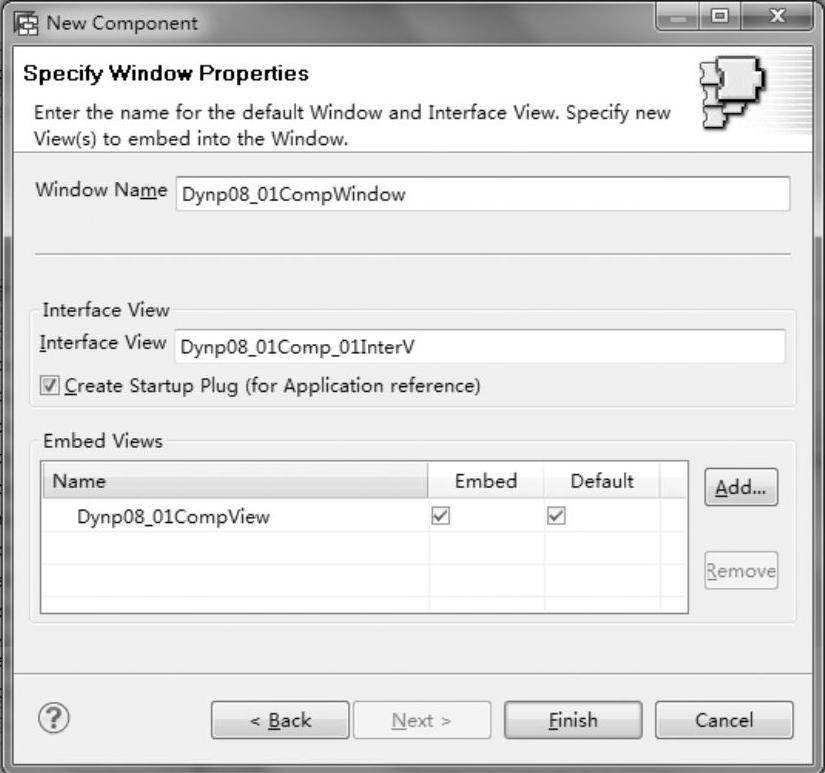
7)输入对应的窗口名称“Dynp08_01CompWindow”和接口视图名称“Dynp08_01Comp_01InterV”,单击“Finish”按钮,如图7-72所示。

图7-71 输入组件信息

图7-72 输入窗口和视图信息
8)默认创建的接口视图作为流程发起时申请人操作的对应页面,接着再创建两个接口视图“Dynp08_01Comp_02InterV”和“Dynp08_01Comp_03InterV”做为一级审批与二级审批的任务页面,如图7-73所示。
9)在新建的接口视图中,需手动创建一个类型为“Startup”的Inbound Plug作为默认入口,如图7-74所示。
10)在创建两个接口视图后,还需要创建两个窗口“Dynp08_02CompWindow”和“Dynp08_03CompWindow”,用于实现新建的接口视图,如图7-75所示。接口视图要与窗口一一对应。
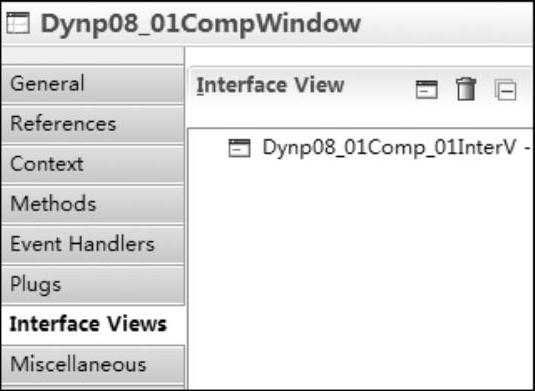
11)同时要保证3个窗口的“接口视图”属性中都已实现了对应的接口视图,如图7-76所示。

图7-73 创建后的目录结构

图7-74 创建的入口

图7-75 创建对应窗口
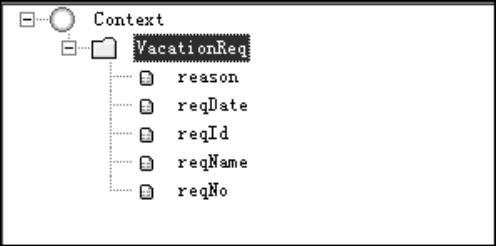
12)编辑申请人操作的视图,创建上下文结点及相关属性,如图7-77所示。

图7-76 实现对应接口视图

图7-77 上下文清单
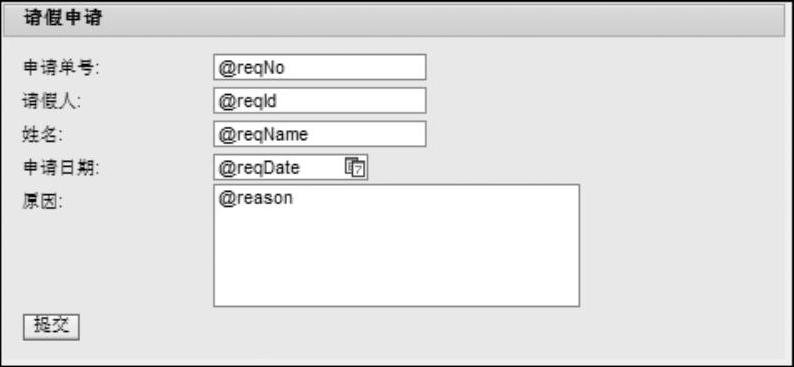
13)通过表单的模板向导自动生成请假申请的页面,并添加提交按钮,如图7-78所示。
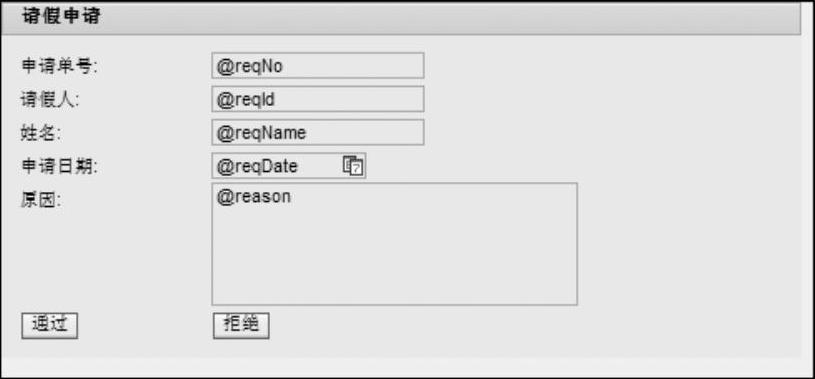
14)使用相同的上下文以及视图元素创建另外两个视图,但在审批页面中需添加“通过”与“拒绝”两个按钮用于触发BPM流程的流转,同时页面元素属性均修改为只读,如图7-79所示。

图7-78 预览效果

图7-79 运行效果
需要注意的是,由于现在是基于BPM进行开发,每个Web Dynpro的视图都是被BPM流程中一个独立的任务所调用并展示,通过BPM的流程分别将不同的待办任务推送给用户,因此并不存在Web Dynpro中的页面切换动作,之前页面的元素中绑定的上下文也就不需要与组件控制器中的上下文做映射。
15)接着创建组件控制器中的上下文,这个上下文是用于提供给BPM流程进行流程上下文映射、网关判断逻辑、任务审批人、任务标题等内容的配置。创建存放数据的对应结点:ProcessNode、BusiData、Reserv1Node、Reserv2Node和Reserv3Node,如图7-80所示。其中“ProcessNode”的集合属性是“1··1”,因为每次用户仅提交一份表单。

图7-80 上下文结点清单
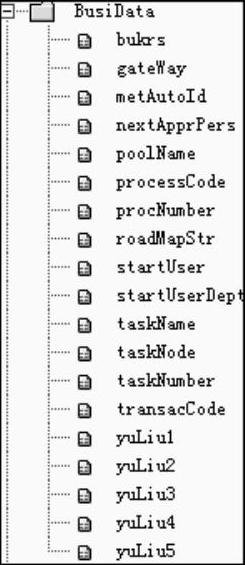
16)其中“BusiData”包含了具体的业务数据特性,集合属性是“1··1”,如图7-81所示。
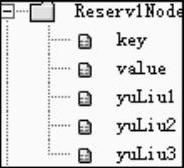
17)其余3个结点用于作为预留字段,避免接口频繁更改带来的麻烦,集合属性是“1··n”,如图7-82所示。
18)接着右击并复制组件控制器中的上下文,打开Web Dynpro的接口控制器并粘贴,完成上下文结点对外声明的动作,如图7-83所示。

图7-81 特性清单

图7-82 特性清单(https://www.daowen.com)

图7-83 上下文清单
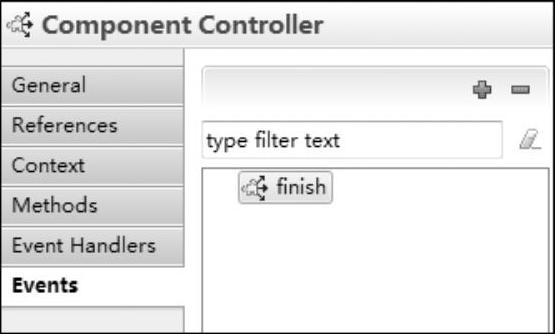
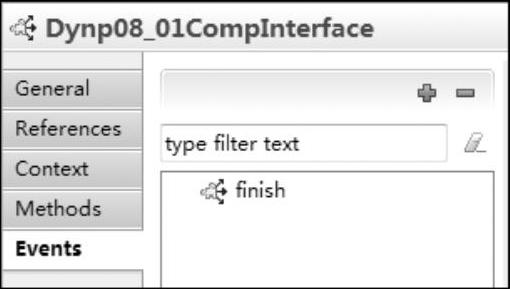
19)在组件控制器中创建一个名称为“finish”的自定义事件(Events),将该事件复制并粘贴至接口控制器中,如图7-84所示。
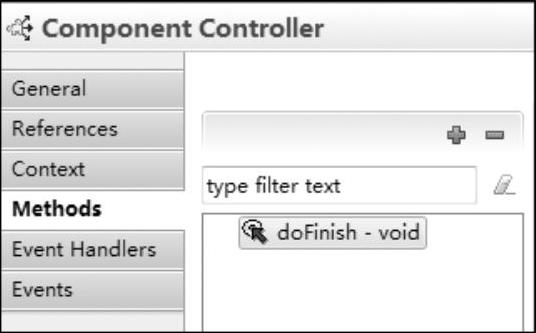
20)创建一个自定义方法用于处理事件,不需要定义参数,如图7-85所示。

图7-84 自定义事件

图7-85 自定义方法
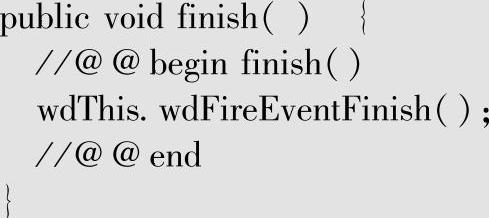
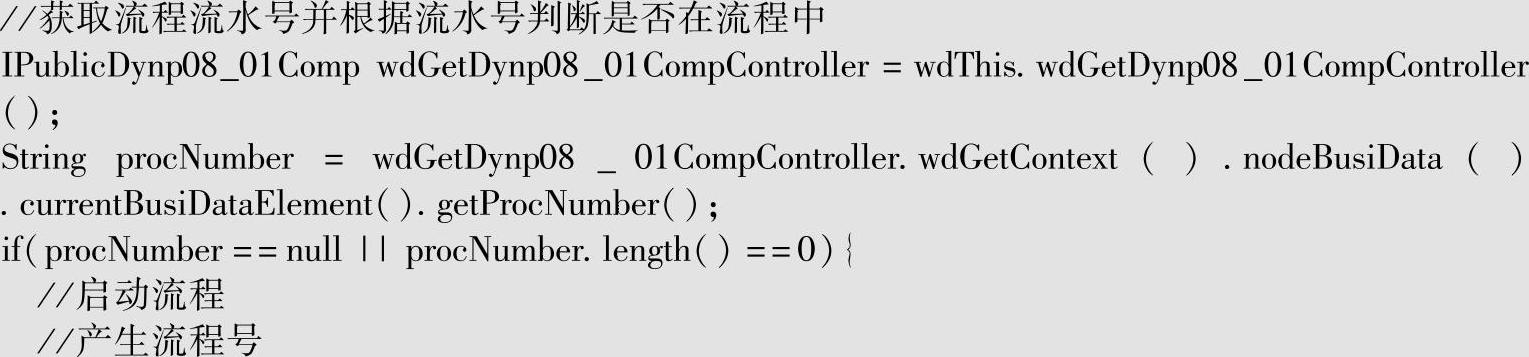
21)保存所有修改后,进入Java编辑器,添加事件的触发代码:


图7-86 自定义事件
22)将事件复制并粘贴至接口控制器中,如图7-86所示。
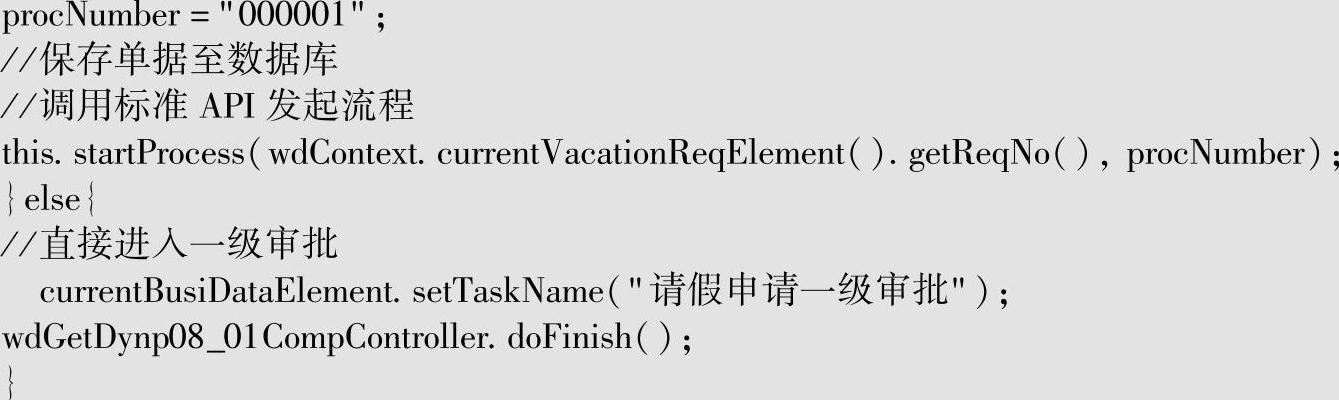
23)在申请人视图的“提交”按钮的动作中添加代码:


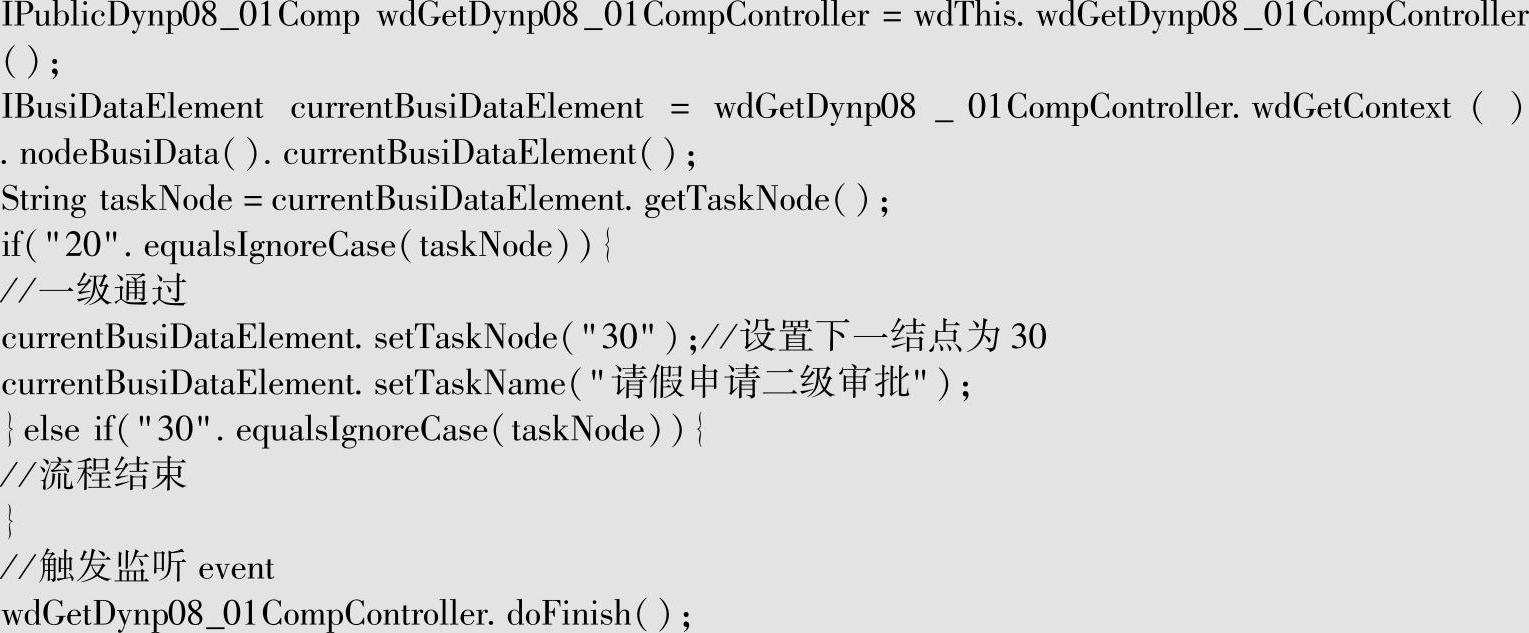
24)在审批人视图的“提交”按钮的动作中添加代码:

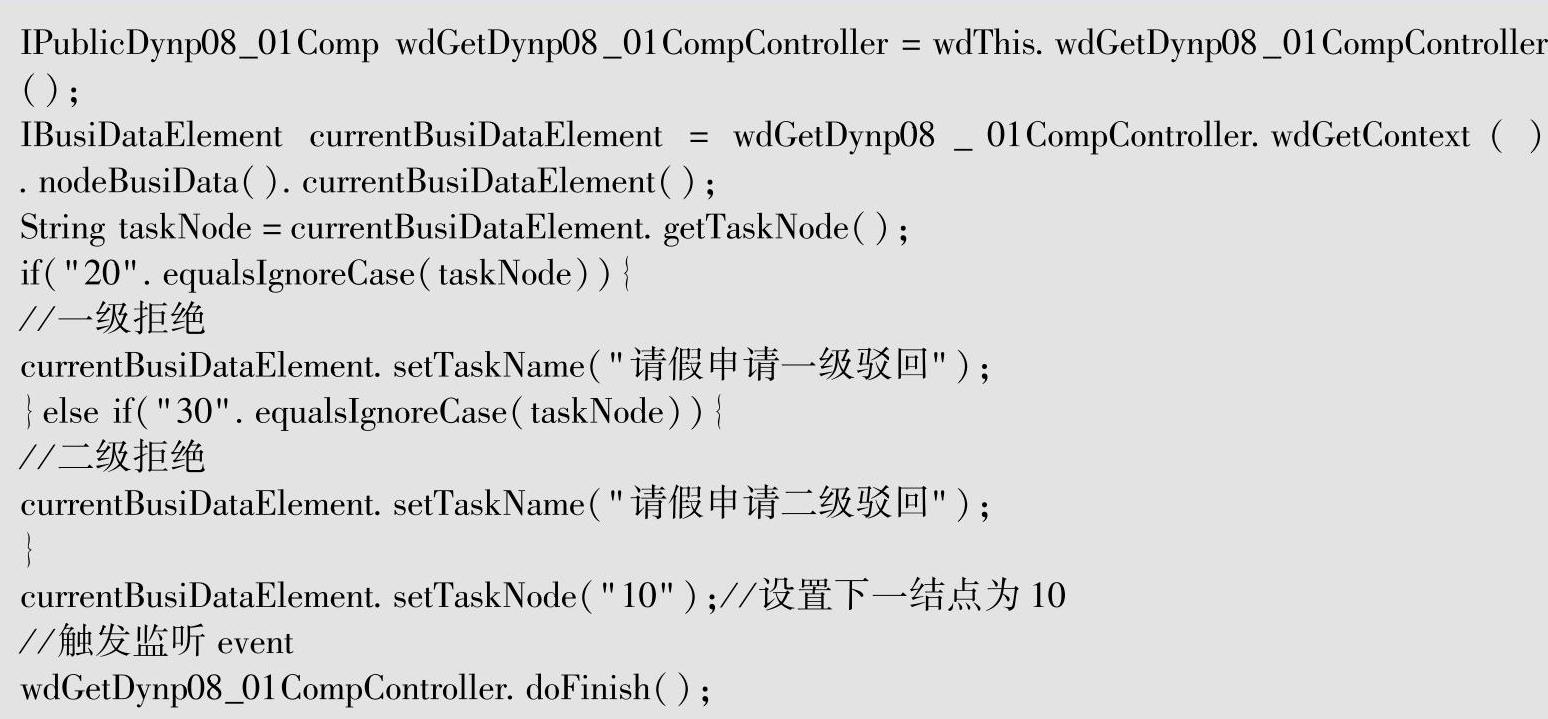
25)在审批人视图的“拒绝”按钮的动作中添加代码:

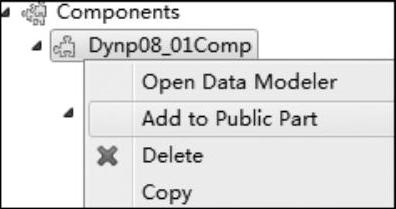
26)右击“Dynp08_01Comp”,在弹出的快捷菜单中选择“Add to Public Part”,如图7-87所示。

图7-87 添加公共部分的菜单选择
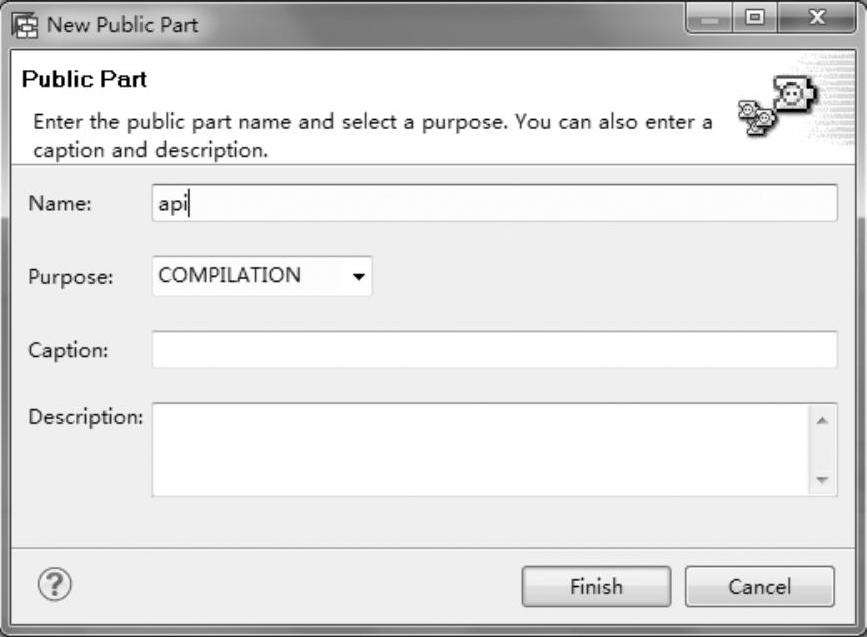
27)在弹出的对话框中单击“New”按钮,创建一个公共部分,输入名称“api”,随后单击“Finish”按钮,如图7-88所示。
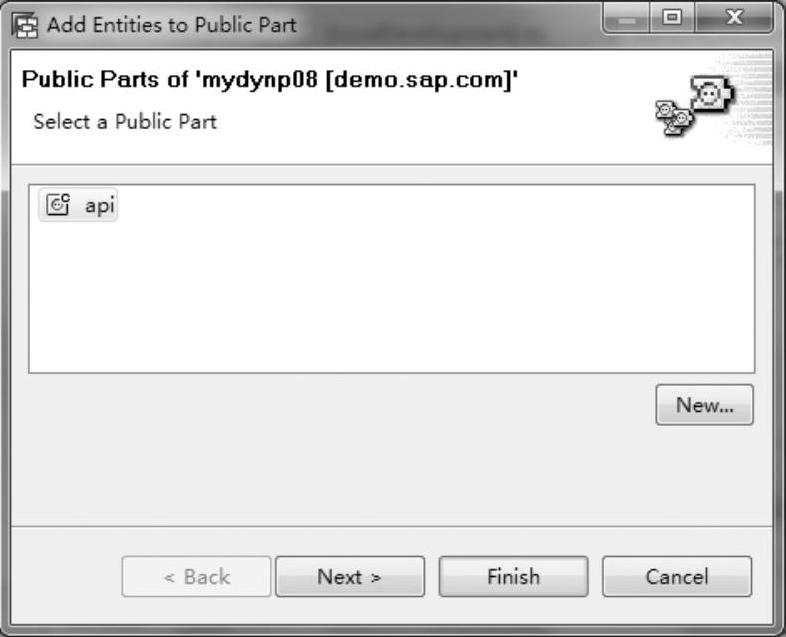
28)完成公共部分创建后,单击“Finish”按钮,如图7-89所示。

图7-88 输入公共部分信息

图7-89 选择公共部分
29)通过开发工具的视图切换按钮,切换至“Development Infrastructure”,如图7-90所示。
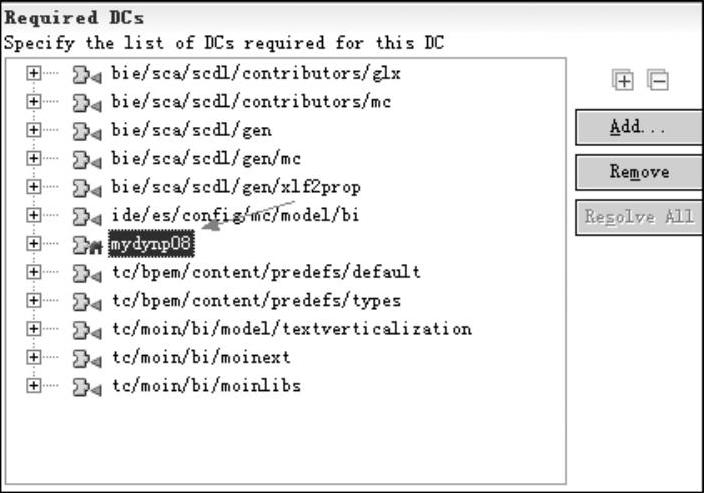
30)在左侧的“MyComponents”中选择BPM工程“mybpm01”,在右侧属性中打开“Dependencies”依赖标签,单击“Add”按钮添加依赖,如图7-91所示。

图7-90 切换透视图

图7-91 添加项目依赖
31)添加后,保存所有修改,并编译两个工程,如图7-92所示。
32)在完成Web Dynpro工程的开发与配置后,重新进入BPM流程编辑视图,打开流程中的任务,切换到“Overview”,如图7-93所示。

图7-92 添加项目依赖

图7-93 绑定Web Dynpro工程界面
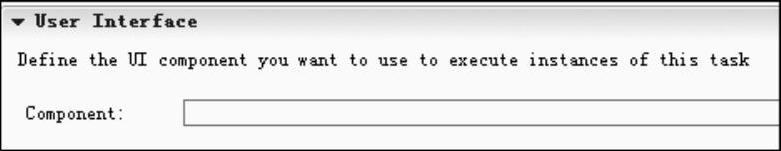
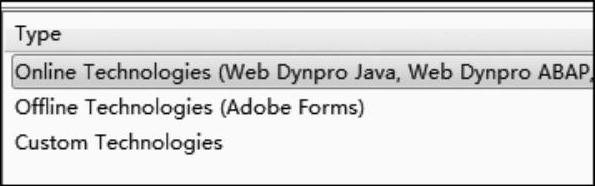
33)单击“User Interface”,选中组件右侧的“Choose”单选按钮,在弹出的对话框选择默认选项,随后单击“OK”按钮,如图7-94所示。
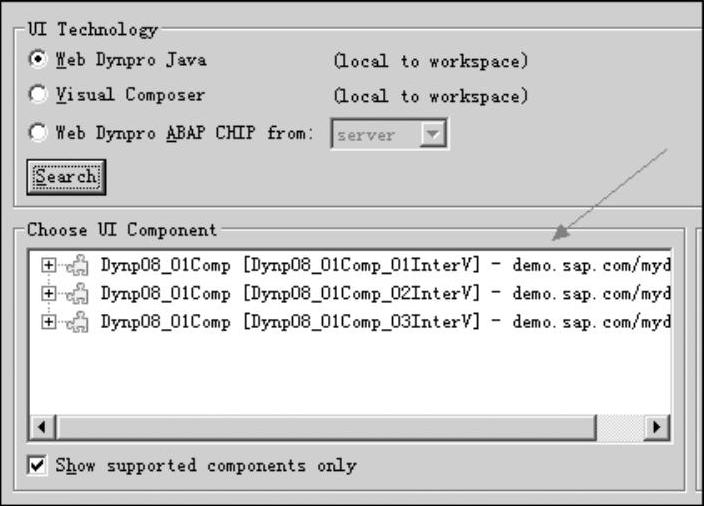
34)单击“Search”按钮,搜索可用的Web Dynpro工程公共部分,选择对应的接口视图,随后单击“Next”按钮,如图7-95所示。
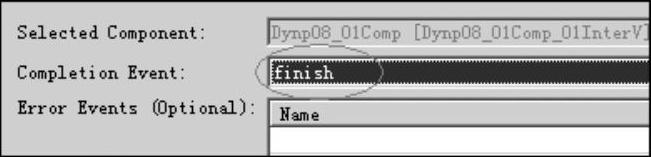
35)选择视图按钮对应触发的事件,将BPM中的流程流转动作与Web Dynpro中的事件绑定,如图7-96所示。
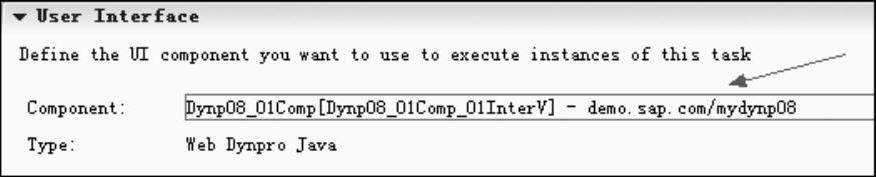
36)完成BPM中任务与Web Dynpro接口视图的绑定,如图7-97所示。

图7-94 选择对应类型

图7-95 选择对应组件

图7-96 选择对应事件

图7-97 配置完成后的界面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







