在项目开发过程中,功能测试通过标志着代码部分工作已基本完成。本节将对之前完成的页面进行布局和位置的优化。
开发实例:
1)优化查询表单,采用3∗30界面设计。即每一行有3个属性,8个元素,每个元素General Width为100%,通过控制Layout Width来控制页面布局。每个属性的Label与Tex⁃tValue分别占10%与20%,剩下的20%通过添加HorizontalGutter来补足。
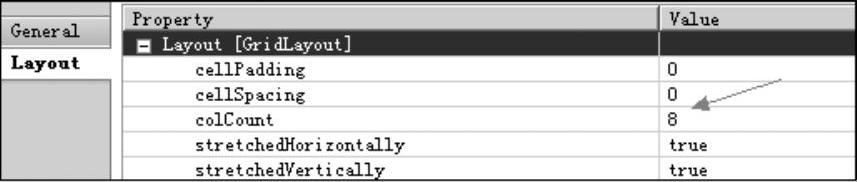
2)首先选中查询条件的透明容器(第一个TransContainer),将它一般属性中的“Lay⁃out”布局修改为“GridLayout”,随后进入布局属性,将“colCount”改为“8”,如图5-102所示。
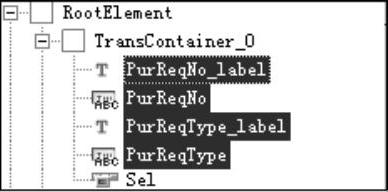
3)在“Outline”视图中批量选中所有的页面元素,如图5-103所示。

图5-102 属性修改

图5-103 元素清单
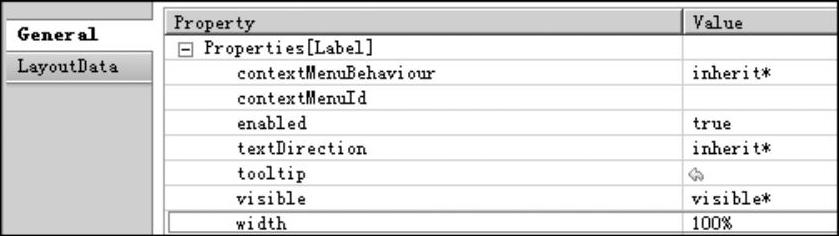
4)将它们的“width”属性设置为“100%”,如图5-104所示。

图5-104 属性修改
注:批量选中视图元素时,属性页签中显示的是这些元素的共有属性,修改属性值会应用至所有选中的视图元素。
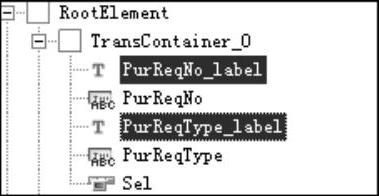
5)按住<Ctrl>键批量选中两个“lable”标签元素,将它们的“width”属性设置为“10%”,如图5-105所示。
6)同样地,批量选中两个“InputField”输入框元素,将它们的“width”属性设置为“20%”,如图5-106所示。

图5-105 元素清单1

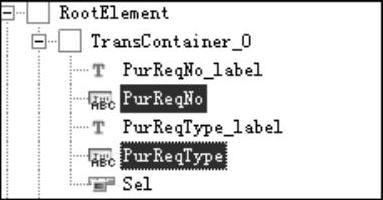
图5-106 元素清单2
7)插入“HorizontalGutter”分割线,并在布局属性中将“width”改为“5%”,将一般属性中的“visible”改为“blank”空白。
8)随后将两个标签的“text”属性分别修改为“采购申请号”和“申请类型”,保存所有修改,如图5-107所示。
 (https://www.daowen.com)
(https://www.daowen.com)
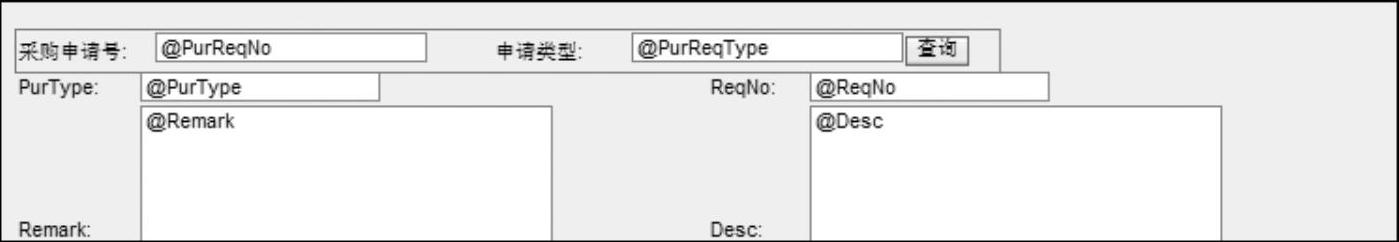
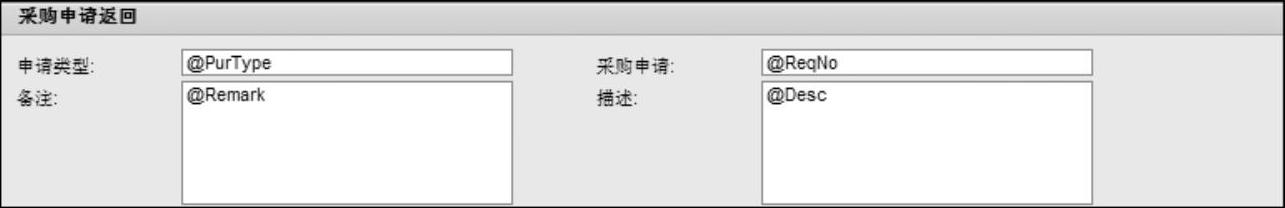
图5-107 页面预览效果
9)接下来优化返回信息的页面元素,首先添加“Group”,并将返回元素的透明容器、表和选项卡集拖曳至新建的组中,如图5-108所示。
10)修改组的抬头文本描述,将“text”属性修改为“采购申请返回”。
11)按照步骤1)~6),以同样的方式返回信息的透明容器“TransContainer_0_0”,如图5-109所示。
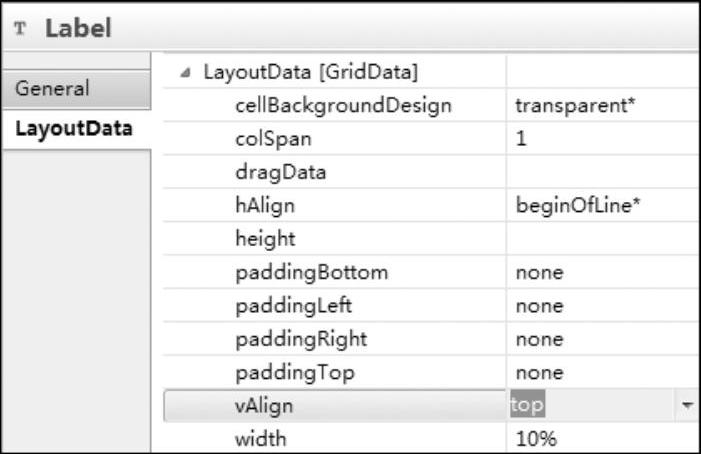
12)将“Remark_label”和“Desc_label”的布局属性中的“vAlign”改为“top”,即靠近文本框的顶部,如图5-110所示。

图5-108 元素清单3

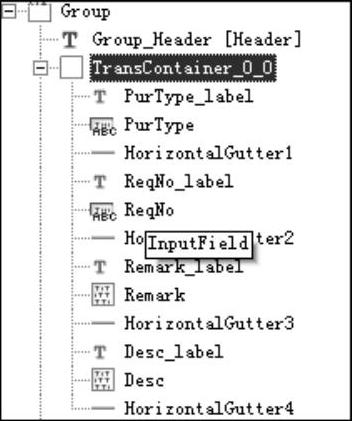
图5-109 元素清单4

图5-110 修改属性
13)随后将4个“label”标签的“text”文本属性分别修改为“申请类型”“备注”“采购申请”和“描述”,随后保存所有修改,如图5-111所示。
14)对于表格元素,将所有列的“Header”标题修改为对应的中文描述,如图5-112所示。

图5-111 视图预览效果1

图5-112 视图预览效果2
15)最后根据实际需要,调整个别元素的实际宽度和位置,保存所有修改,并重新编译、运行,可以看到优化后的页面,如图5-113所示。

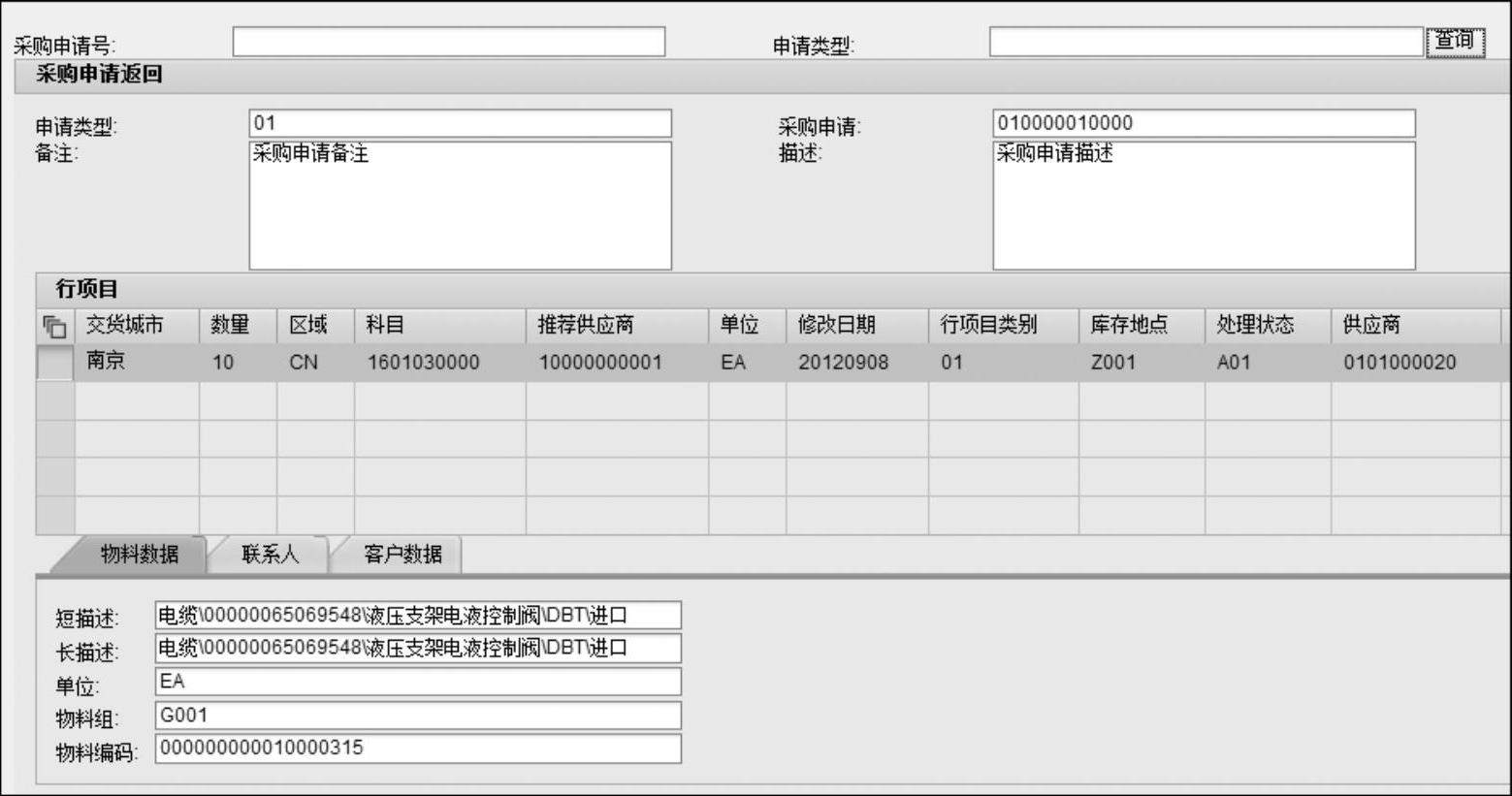
图5-113 运行效果
注:在实施项目过程中,一方面界面需要参考用户原始系统中的操作习惯以及界面风格,另一方面也要务必与业务顾问及用户进行确认。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







