本节将调用之前定义的Web服务,并在Web Dynpro中完成处理。
开发实例:
1)首先创建对应模型,右击工程中的“Models”,选择“Create Model”,如图5-37所示。

图5-37 创建模型的菜单选择
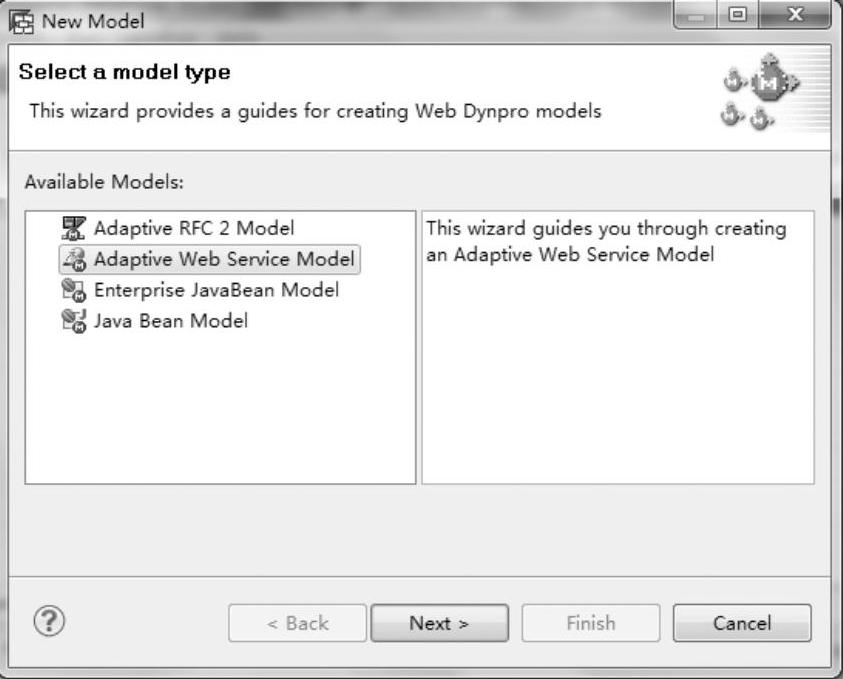
2)在弹出的窗口中选择对应的模型类型,选择第二项“Adap⁃tive Web Service Model”,并单击“Next”按钮,如图5-38所示。
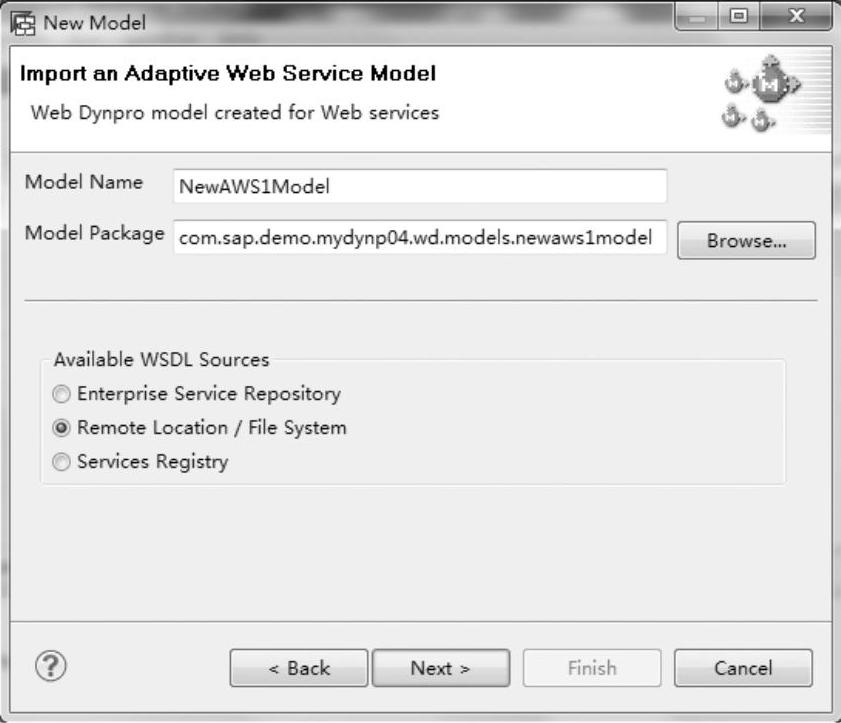
3)输入自定义模型名称“NewAWS1Model”,并选中“Remote Location/File System”单选按钮作为WSDL描述文件的源文件,单击“Next”按钮,如图5-39所示。

图5-38 选择模型类型

图5-39 输入模型信息
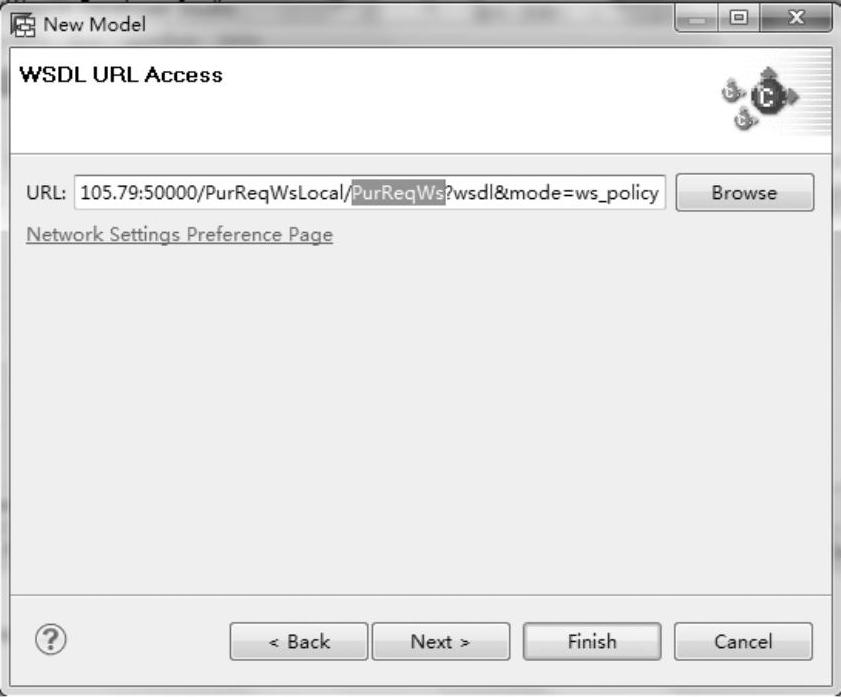
4)输入之前创建的Web服务对应的WSDL地址(在Service Definitions中下方的“WS⁃DLS”页签中可以看到),粘贴的同时开发工具会立即对服务做连通性测试。测试成功后显示下一步,单击“Next”按钮,如图5-40所示。
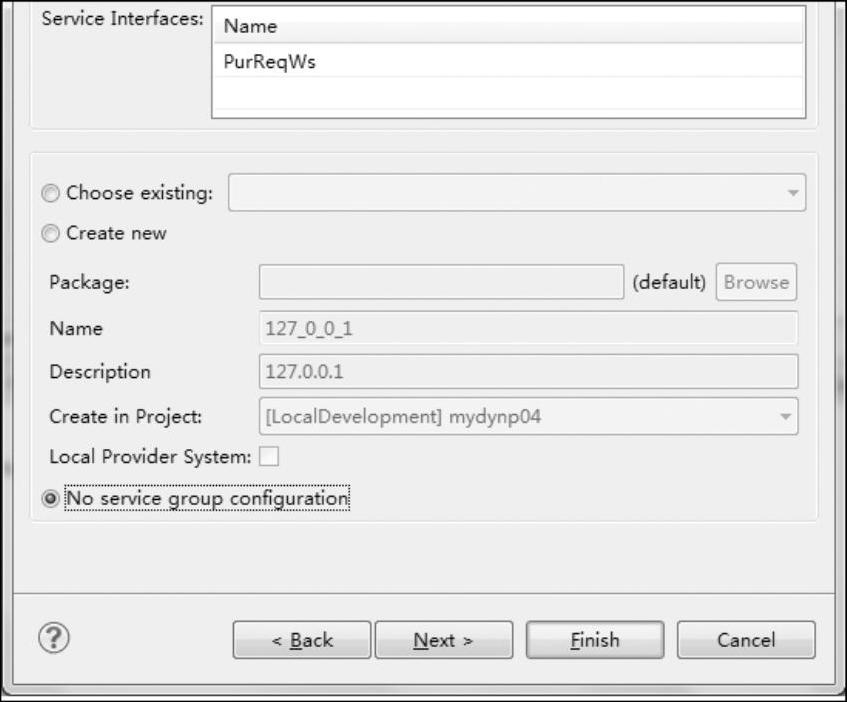
5)接着进行运行时间相关配置,选中“No service group configuration”单选按钮,单击“Next”按钮,如图5-41所示。

图5-40 输入服务地址

图5-41 选择服务组
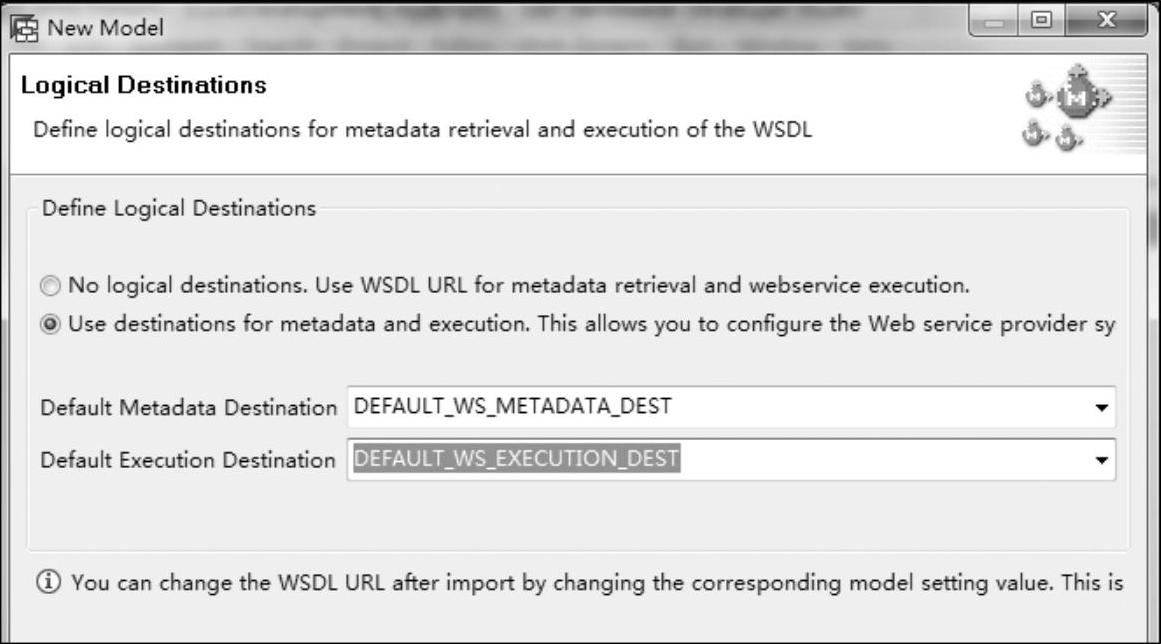
6)输入逻辑目标名称,使用默认配置,并单击“Next”按钮。如果已在服务器端配置完成,则可以使用所配置的名称,也可以使用同一个目的,如图5-42所示。

图5-42 输入目的名称
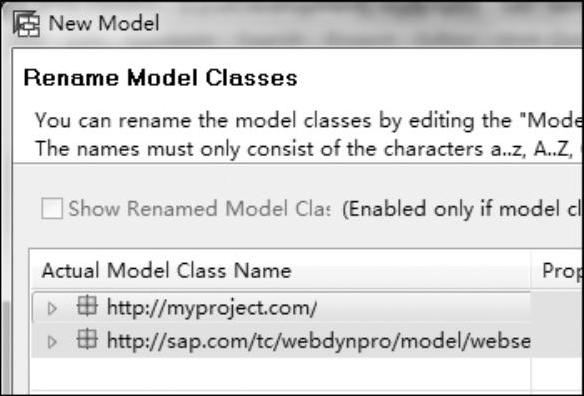
7)根据需要对导入的模型类进行重命名,跳过则直接单击“Next”按钮,如图5-43所示。
8)在弹出的对话框中,可以看到导入日志,也就是看到对应Web服务接口在Web Dynpro模型中生成的接口结构,单击“Finish”按钮完成模型的导入配置,如图5-44所示。
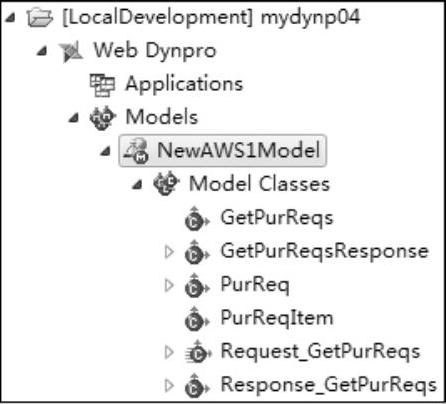
9)完成配置后,就可以在工程的目录中看到对应导入的模型以及模型类结构,如图5-45所示。

图5-43 重命名导入类

图5-44 查看导入日志

图5-45 导入后的效果
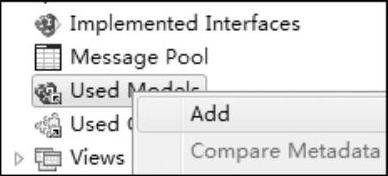
10)在导入模型完成之后,需要创建对模型接口的调用,即创建自定义控制器。首先需要添加对导入模型的引用:右击组件中的“Used Models”,选择“Add”,如图5-46所示。
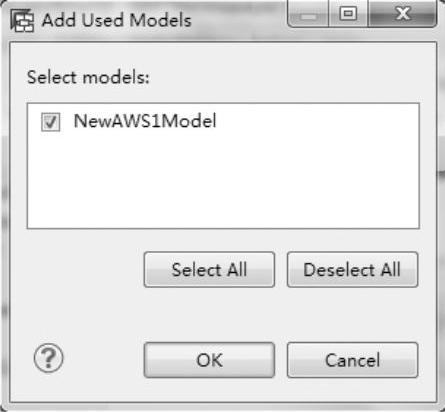
11)在弹出的对话框中选中之前导入的“NewAWS1Model”模型,并单击“OK”按钮,如图5-47所示。
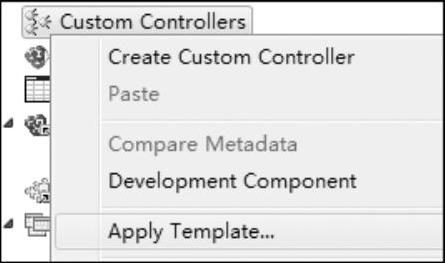
12)添加引用之后,需要创建一个自定义控制器:在组件中右击“Custom Controller”,并选择“Apply Template”,如图5-48所示。

图5-46 添加使用模型

图5-47 选择模型

图5-48 选择应用模板的菜单选择
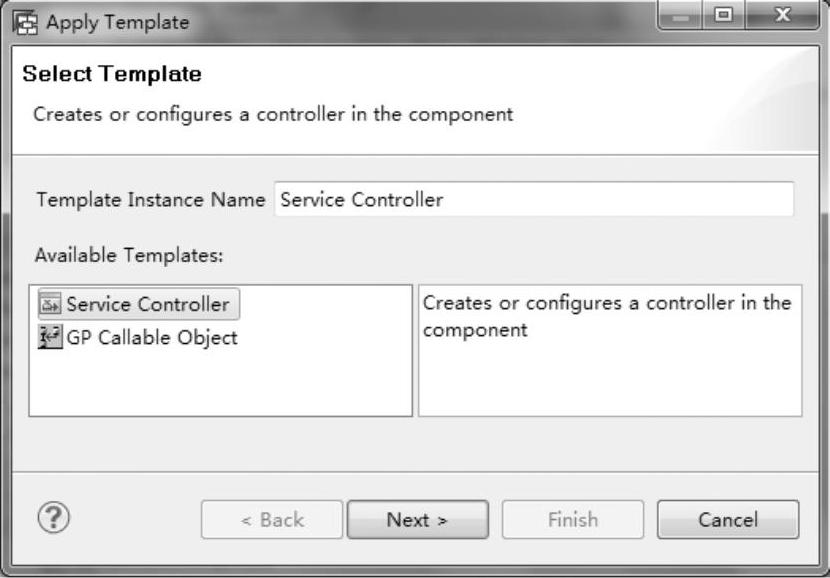
13)在弹出的对话框中选择第一项“Service Controller”,并单击“Next”按钮,如图5-49所示。
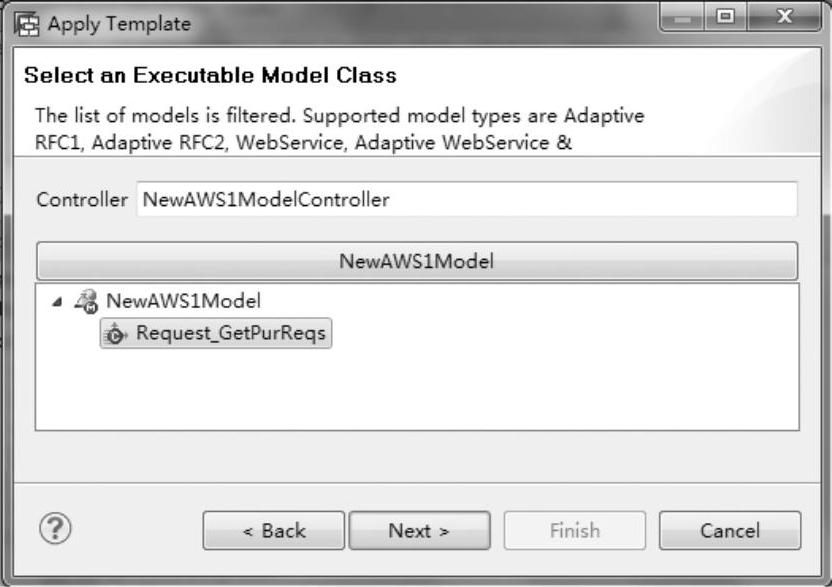
14)选择之前导入的“NewAWS1Model”模型的请求方法,并单击“Next”按钮,如图5-50所示。

图5-49 选择模板类型

图5-50 选择对应请求方法
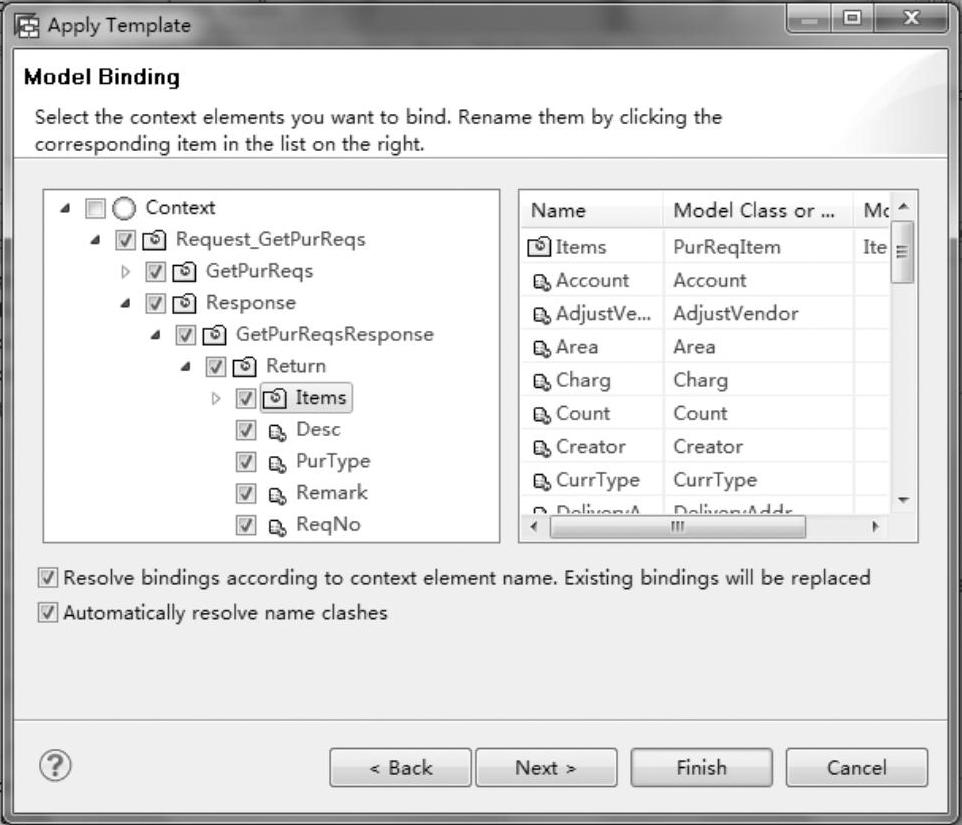
15)选中所有的结点作为自定义控制器中的上下文并同时完成与模型的映射配置,随后单击“Next”按钮,如图5-51所示。
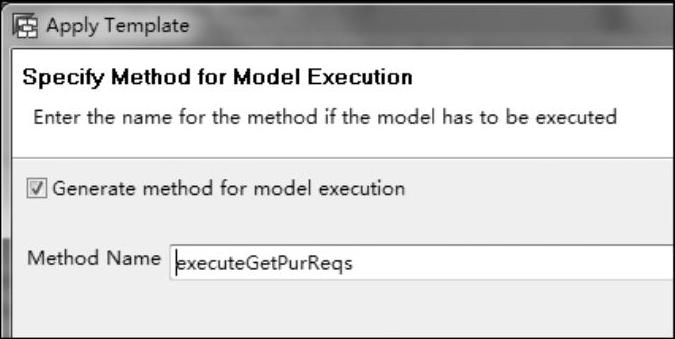
16)默认可以同时创建模型的执行方法,即触发接口调用,输入方法名称,随后单击“Finish”按钮,如图5-52所示。

图5-51 选择上下文结点

图5-52 输入执行方法名称
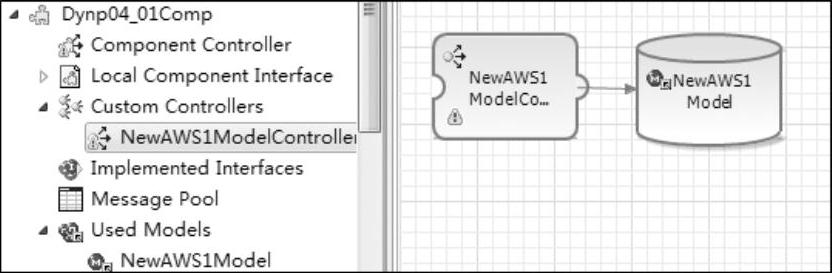
17)完成后保存所有修改,可以在模型编辑器中看到映射关系已创建,如图5-53所示。
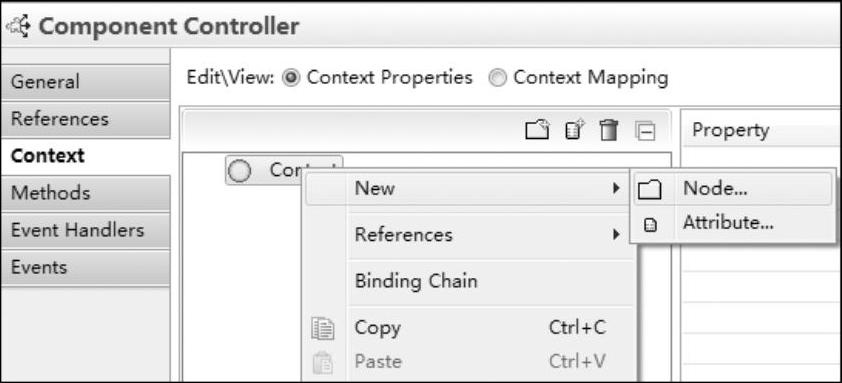
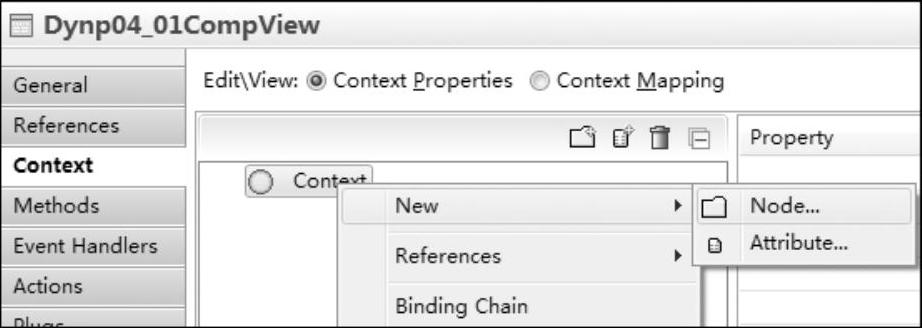
18)打开组件控制器,并定义对应的上下文和调用方法,右击上下文中的“Context”结点,选择新建结点,如图5-54所示。

图5-53 添加自定义控制器后的效果

图5-54 创建上下文结点
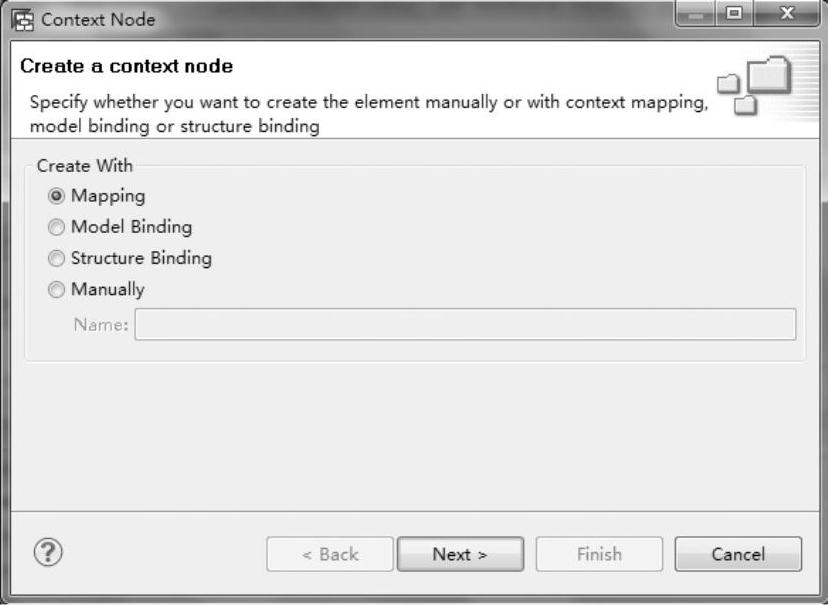
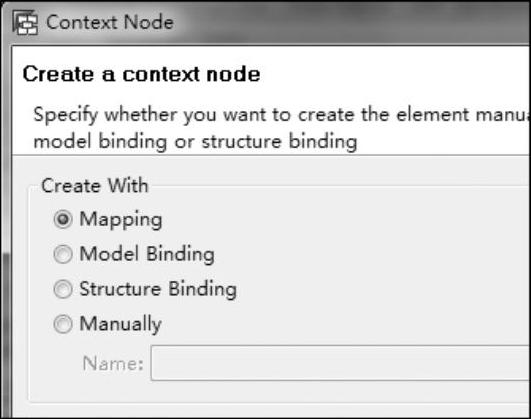
19)在弹出的对话框中选中“Mapping”单选按钮,单击“Next”按钮,如图5-55所示。
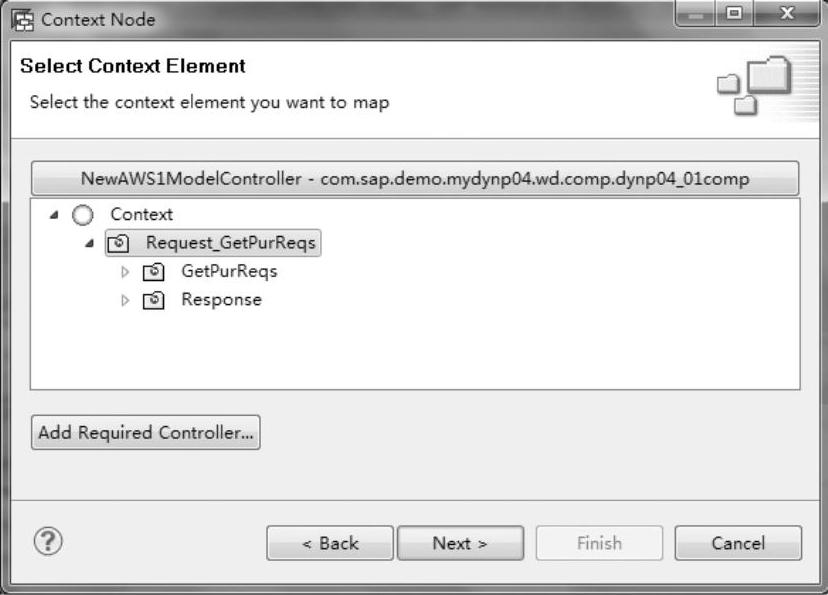
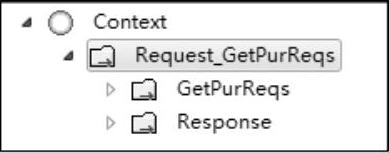
20)选择创建的“NewAWS1ModelController”自定义控制器,随后选择对应的结点,单击“Next”按钮,如图5-56所示。
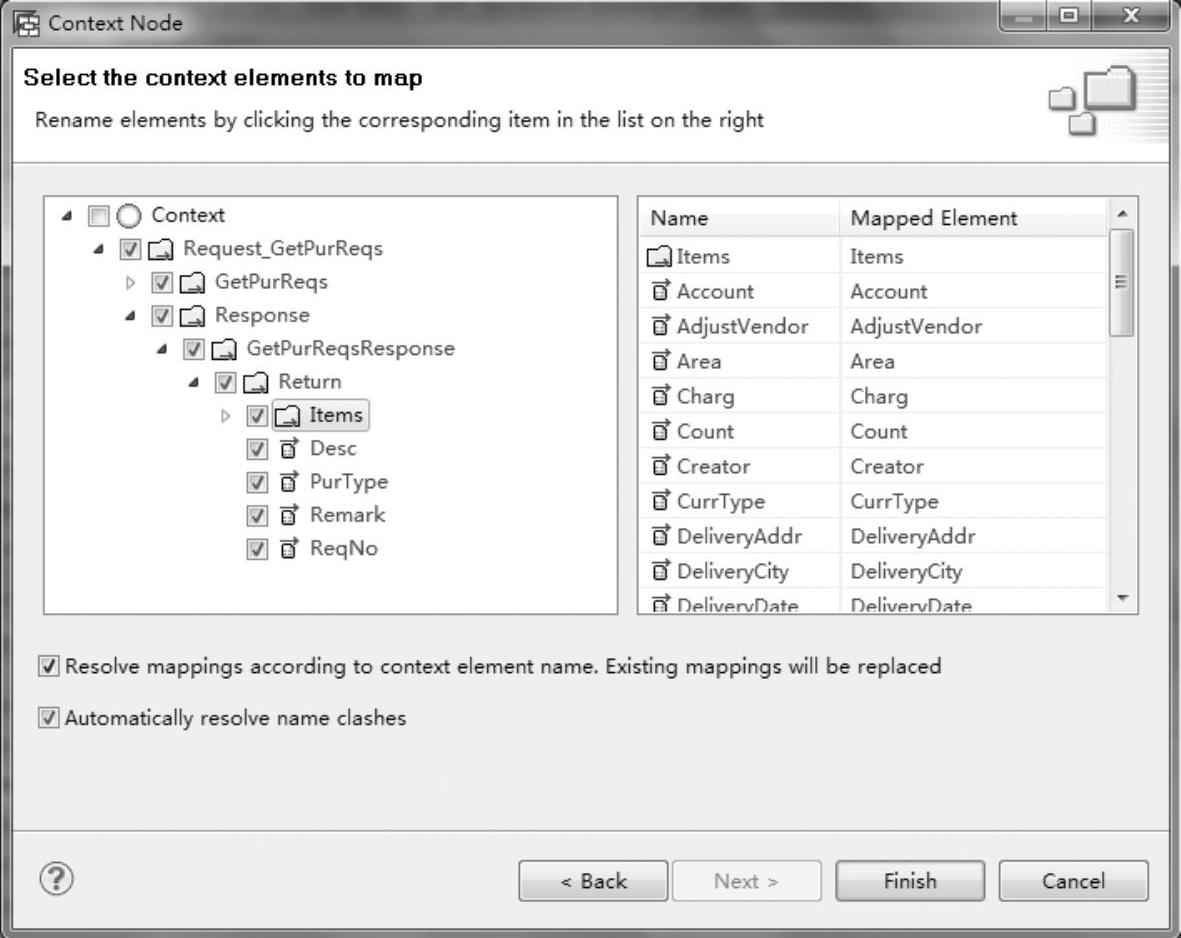
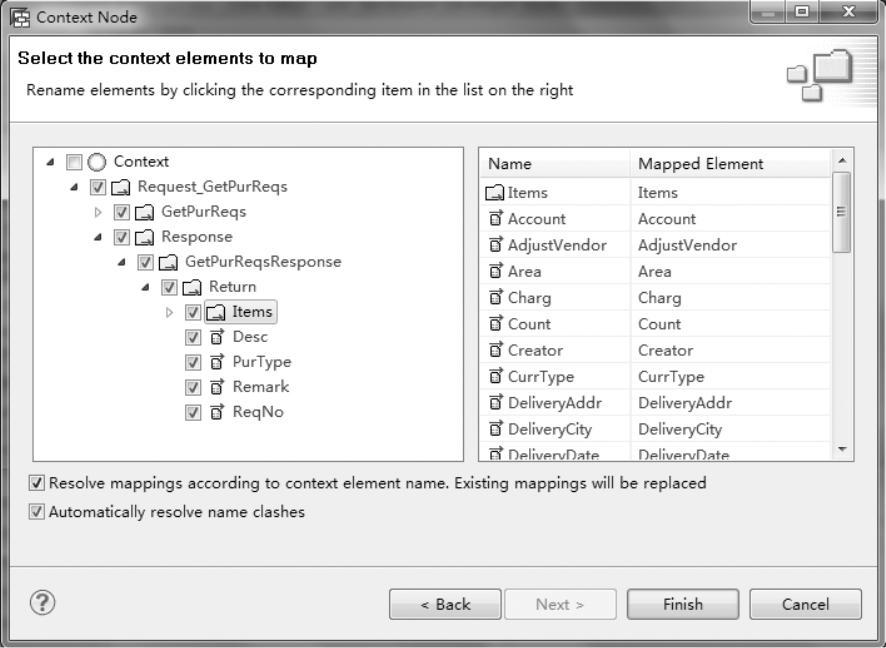
21)选中相应的结点和特性后,单击“Finish”按钮,如图5-57所示。
22)创建上下文完成后,保存所有修改即可,如图5-58所示。

图5-55 选择结点类型

图5-56 选择对应结点

图5-57 选择对应上下文
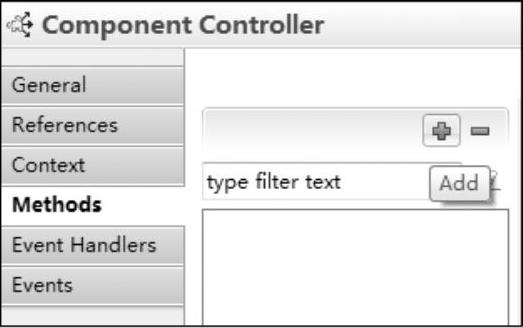
23)进入自定义方法的页签,单击加号创建一个自定义方法,如图5-59所示。

图5-58 上下文清单

图5-59 自定义方法页签
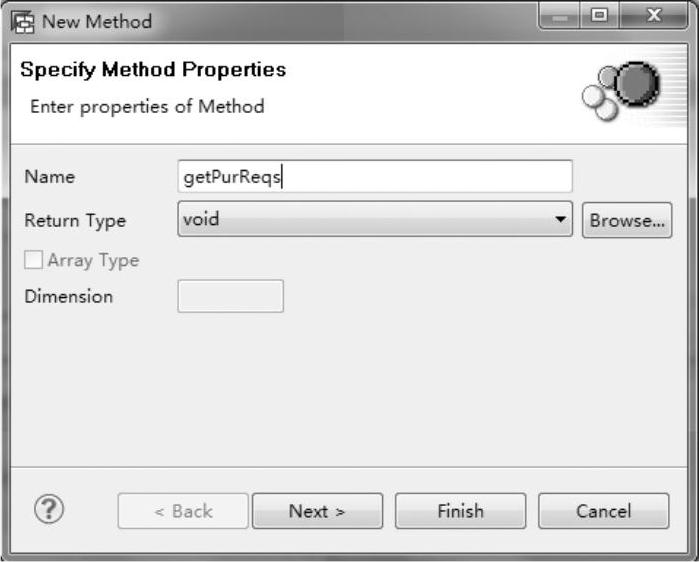
24)输入方法的名称,由于不需要配置参数,因此单击“Finish”按钮即可,如图5-60所示。
25)保存修改后,进入Java编辑器,在方法中添加代码(见图5-61):
wdThis.wdGetNewAWS1ModelControllerController().executeGetPurReqs();

图5-60 输入方法名称

图5-61 添加代码
注:对于简单架构的程序,可以跳过组件控制器中上下文和自定义方法的创建,直接从视图映射到自定义控制器即可,但还是推荐从组件控制器进行调用,方便后期运维管理。
26)进入视图,创建对应的上下文,右击上下文中的“Context”结点,选择新建结点,如图5-62所示。
27)在弹出的对话框中选择“Mapping”映射结点,随后单击“Next”按钮,如图5-63所示。

图5-62 创建上下文结点

图5-63 选择结点类型
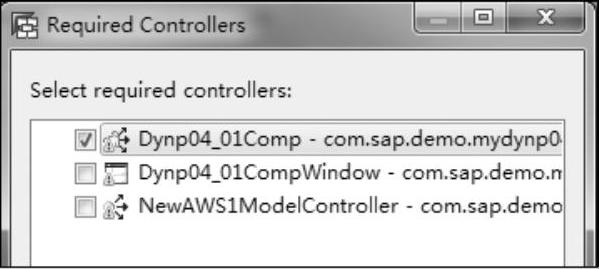
28)选中需要进行映射的控制器,并单击“OK”按钮,如图5-64所示。
29)选中相应的结点和特性后,单击“Finish”按钮,如图5-65所示。

图5-64 选择控制器

图5-65 选择对应上下文
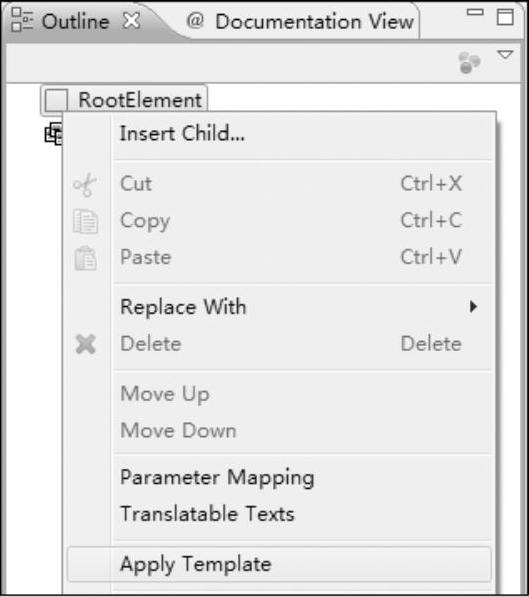
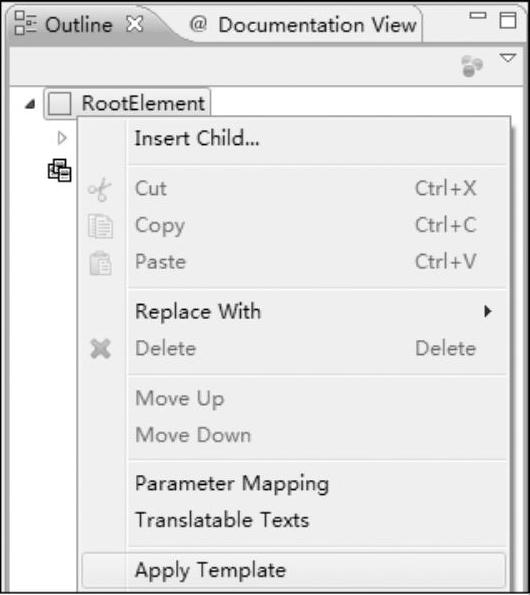
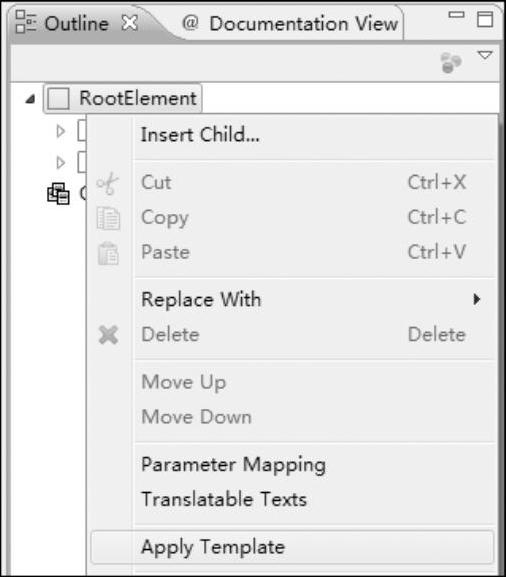
30)接着创建视图中的页面元素,右击“RootElement”,在弹出的快捷菜单中选择“Apply Template”,如图5-66所示。
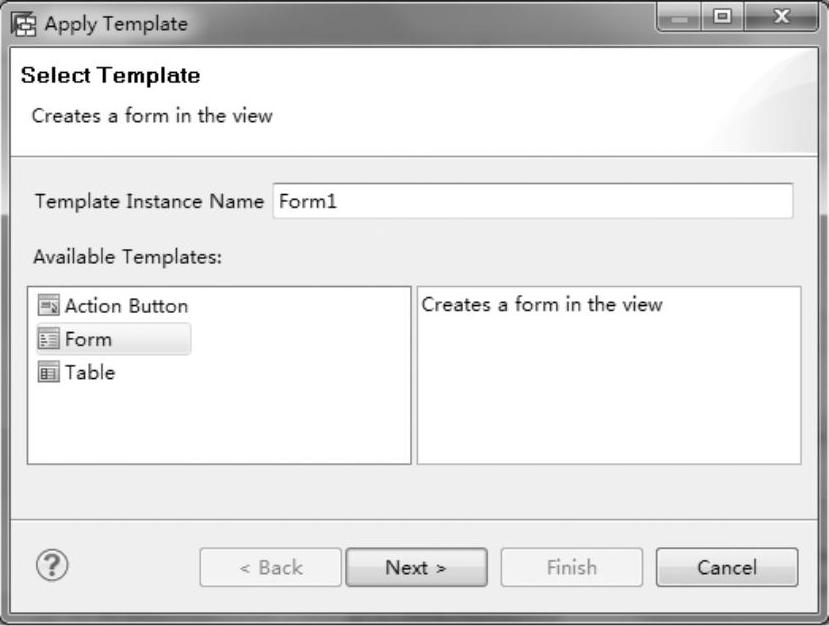
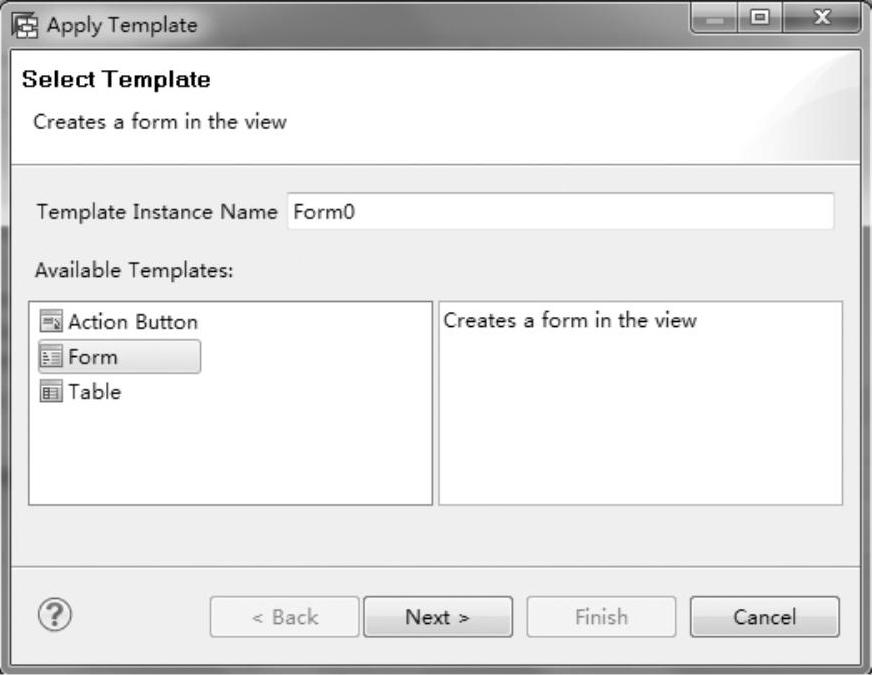
31)选择“Form”,随后单击“Next”按钮,如图5-67所示。

图5-66 应用模板的菜单选择

图5-67 选择模板类型
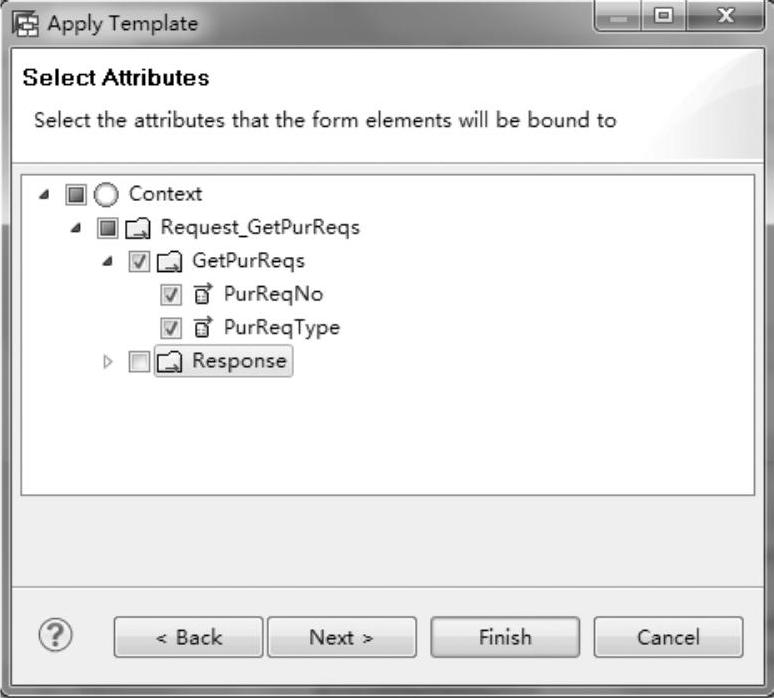
32)选中需要创建元素的上下文特性,单击“Next”按钮,如图5-68所示。
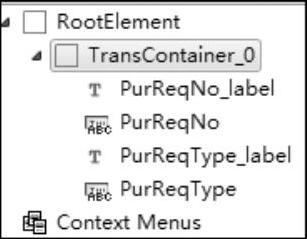
33)确认元素类型后,单击“Finish”按钮,完成查询条件的页面元素创建,如图5-68所示。
34)接着创建一个查询按钮,右击透明容器,选择“Insert Child”,如图5-70所示。
 (https://www.daowen.com)
(https://www.daowen.com)
图5-68 选择对应上下文

图5-69 创建后的元素清单

图5-70 插入子元素的菜单选择
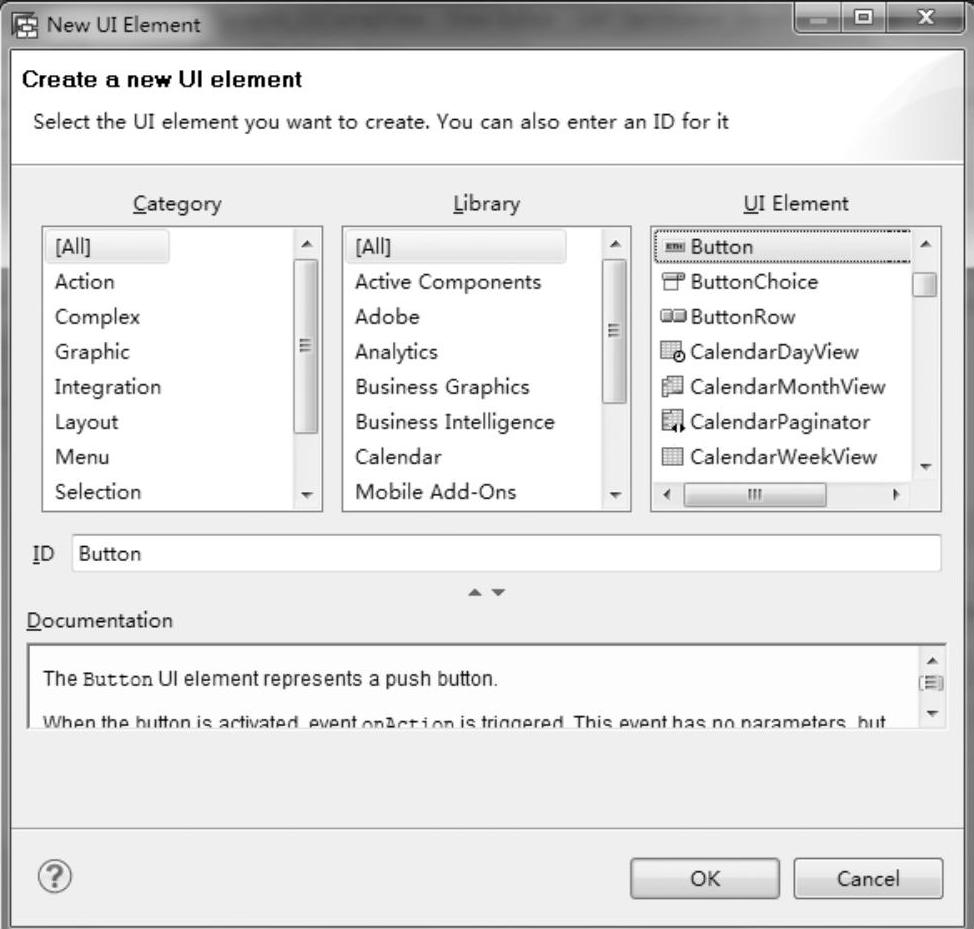
35)选择“Button”按钮类型,单击“OK”按钮,如图5-71所示。
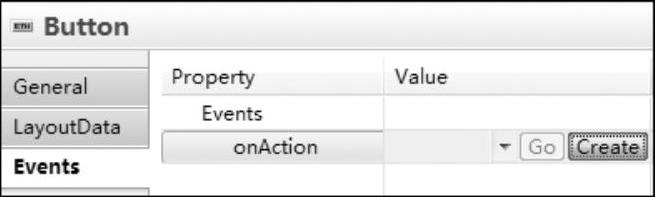
36)完成按钮创建后,创建默认动作,切换到事件页签并单击“Create”按钮,如图5-72所示。
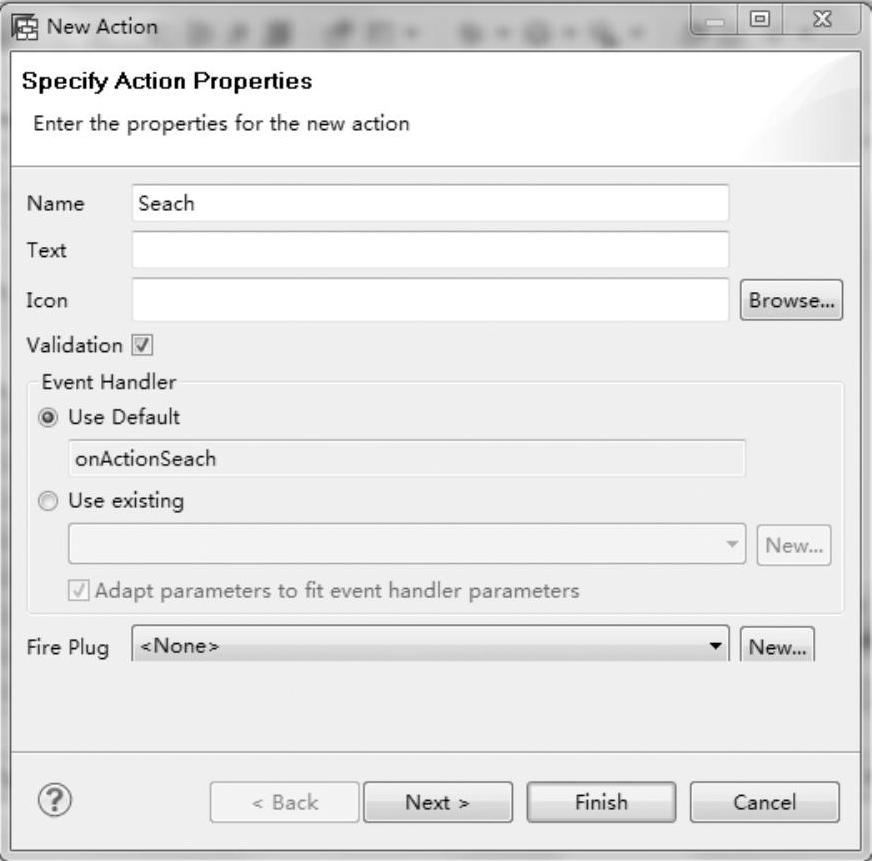
37)输入动作名称“Seach”,单击“Finish”按钮,如图5-73所示。
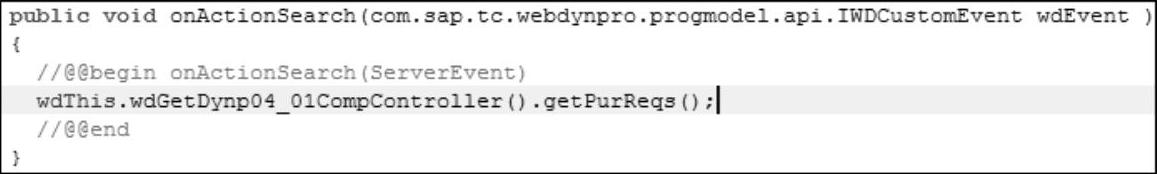
38)保存修改后,进入Java编辑器,在按钮处理方法中添加代码(见图5-74):

图5-71 选择元素类型

图5-72 修改事件属性

图5-73 输入动作名称
wdThis.wdGetDynp04_01CompController().getPurReqs();

图5-74 添加代码
39)接着再次应用模板,创建采购申请抬头字段的返回数据,右击“RootElement”,在弹出的快捷菜单中选择“Apply Template”,如图5-75所示。
40)选择“Form”,单击“Next”按钮,如图5-76所示。

图5-75 应用模板的菜单选择

图5-76 选择模板
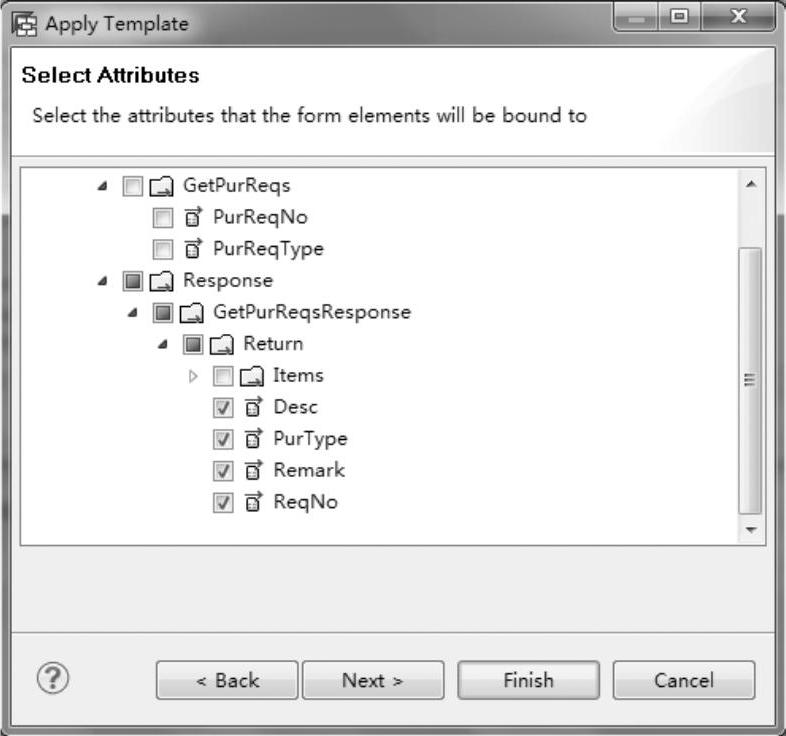
41)选中采购申请的必要信息,单击“Next”按钮,如图5-77所示。
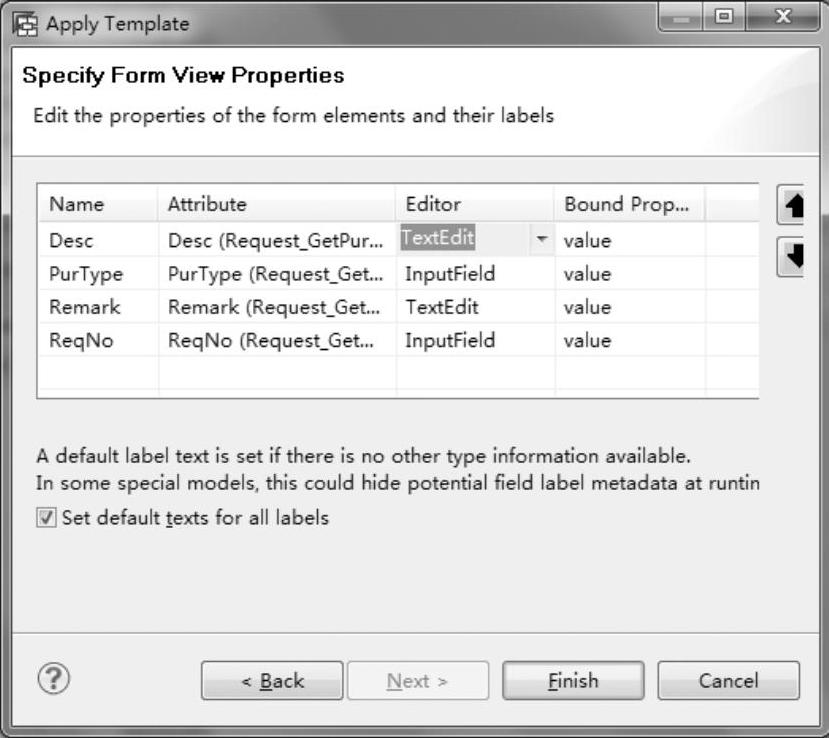
42)将其中的采购申请描述和采购申请备注两个字段(即“Desc”和“Remark”字段)修改为“TextEdit”视图元素类型,随后单击“Finish”按钮完成表单创建,如图5-78所示。

图5-77 选择对应结点

图5-78 调整元素类型和位置
43)创建完成后,保存所有修改,如图5-79所示。

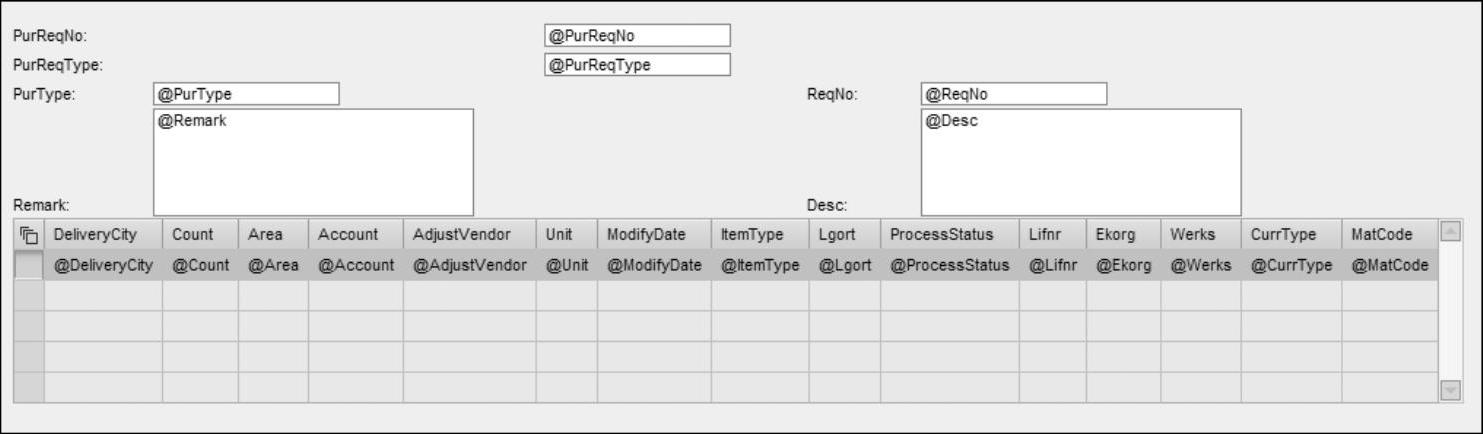
图5-79 预览效果
44)再次应用模板,创建采购申请行项目的表元素,右击“RootElement”,在弹出的快捷菜单中选择“Apply Template”,如图5-80所示。
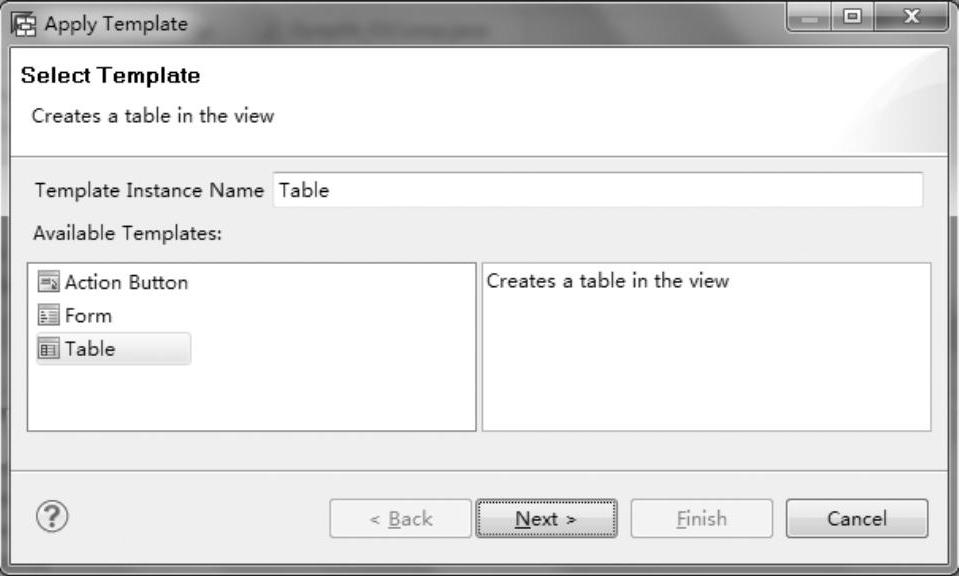
45)选择“Table”,单击“Next”按钮,如图5-81所示。

图5-80 应用目标的菜单选择

图5-81 选择模板类型
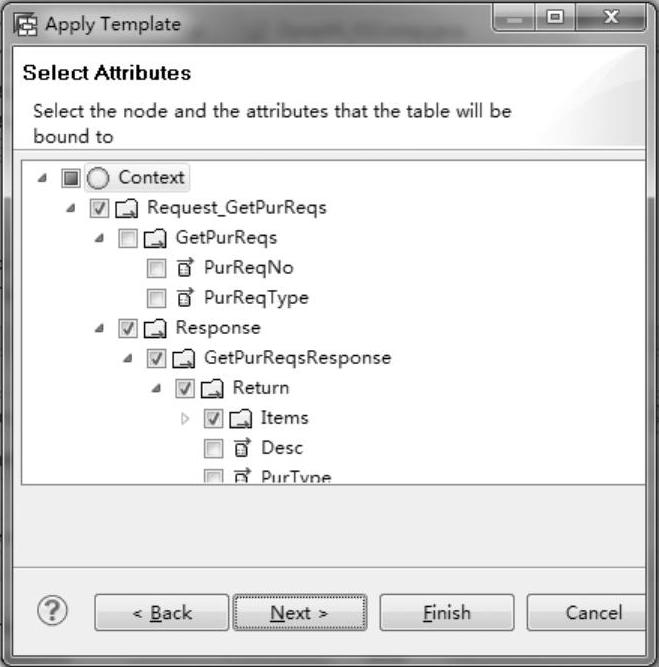
46)由于行项目中字段较多,如全部在表格中显示,会使得页面宽度超出正常页面,不便于用户查看详细的数据信息,而且参考ECC系统中的采购申请界面,因此仅在表元素中放入部分字段,剩余字段都用选项卡的方式在表格下方进行显示,如图5-82所示。
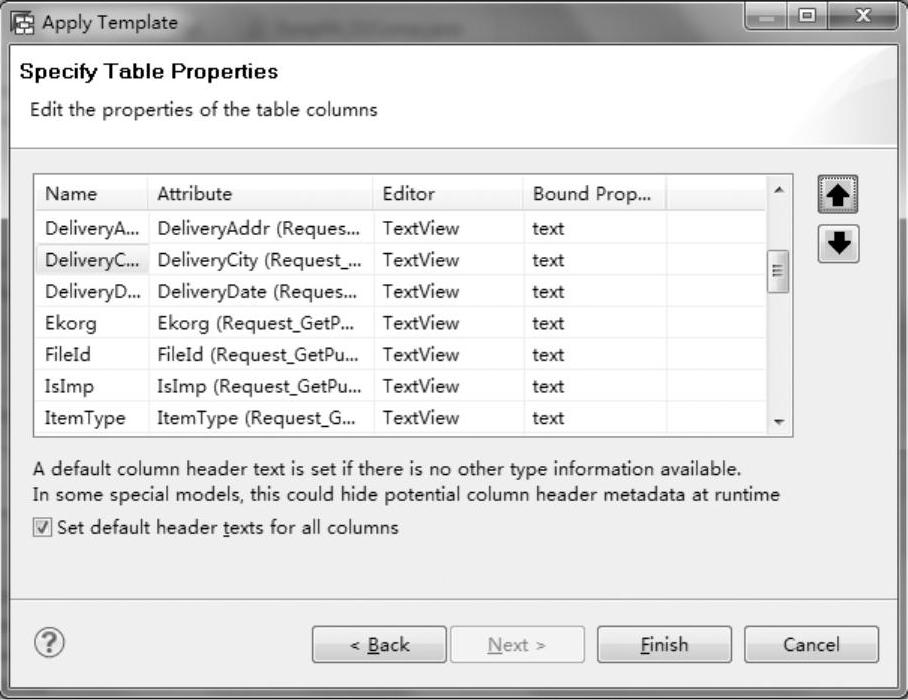
47)可单击右侧的上、下箭头按钮调整不同字段的排列顺序,也可在完成创建后从“Outline”清单中进行调整,调整完毕后单击“Finish”按钮,如图5-83所示。

图5-82 选择对应上下文

图5-83 调整元素的类型和位置
48)保存所有修改,完成了查询输入字段元素、返回的采购申请信息元素以及行项目信息元素的创建,如图5-84所示。

图5-84 视图预览效果
49)接着创建选项卡集,将其他采购申请字段放入其中进行显示,右击“RootEle⁃ment”,在弹出的快捷菜单中选择“Insert Child”,如图5-85所示。
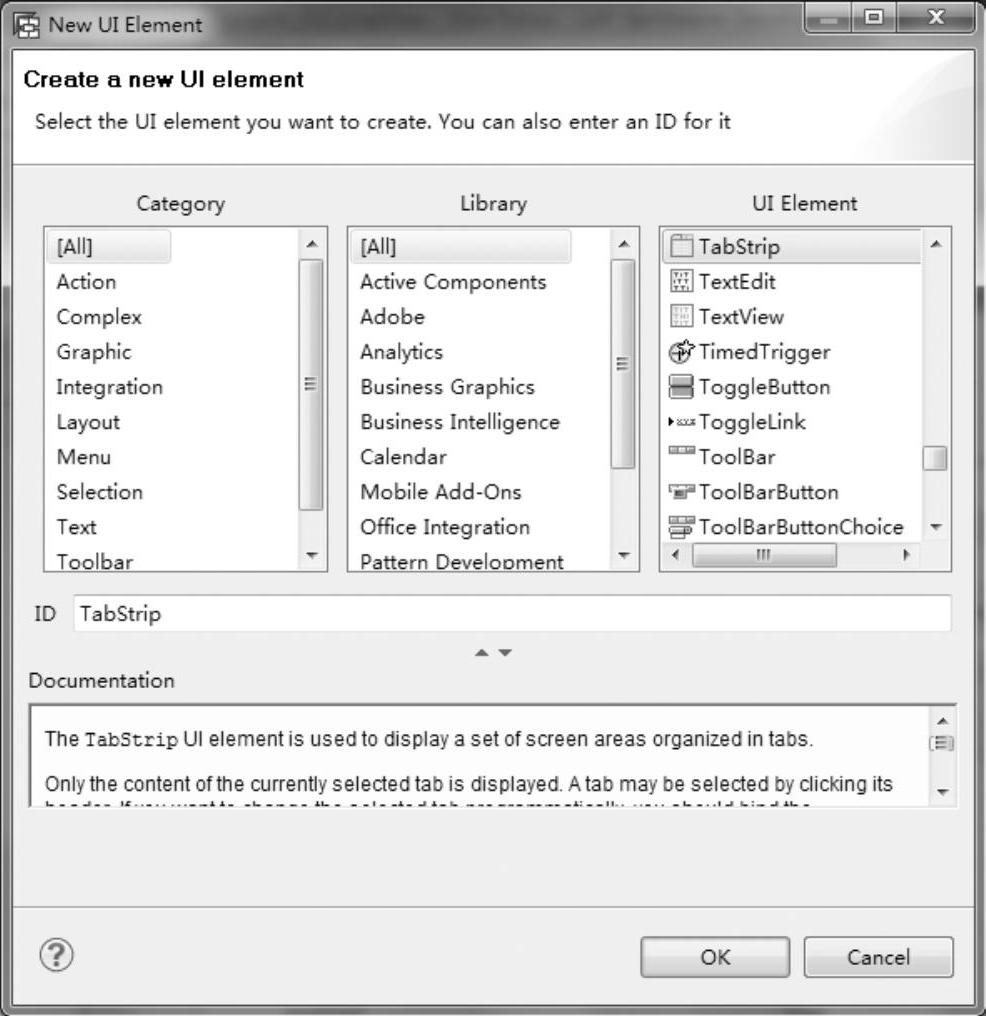
50)选择“TabStrip”,单击“OK”按钮,如图5-86所示。

图5-85 插入子元素的菜单选择

图5-86 选择元素类型
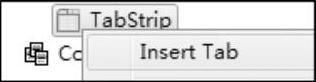
51)接着右击“TabStrip”,选择“Insert Tab”,如图5-87所示。
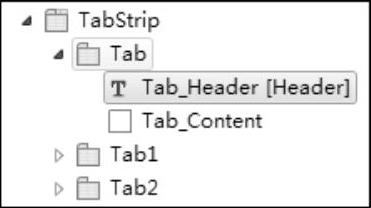
52)重复添加选项卡操作,共添加3个选项卡,如图5-88所示。
53)将3个选项卡的“Tab_Header”标题分别改为“物料数据”“联系人”和“客户数据”,如图5-89所示。

图5-87 插入子元素的菜单选择

图5-88 创建后的元素清单

图5-89 运行效果
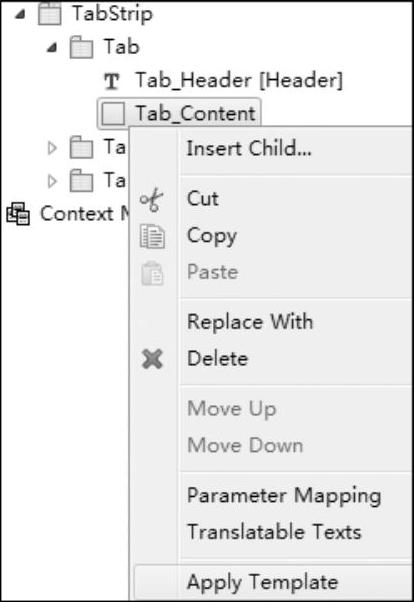
54)随后右击选项卡中的透明容器“Tab_Content”,选择“Apply Template”,如图5-90所示。
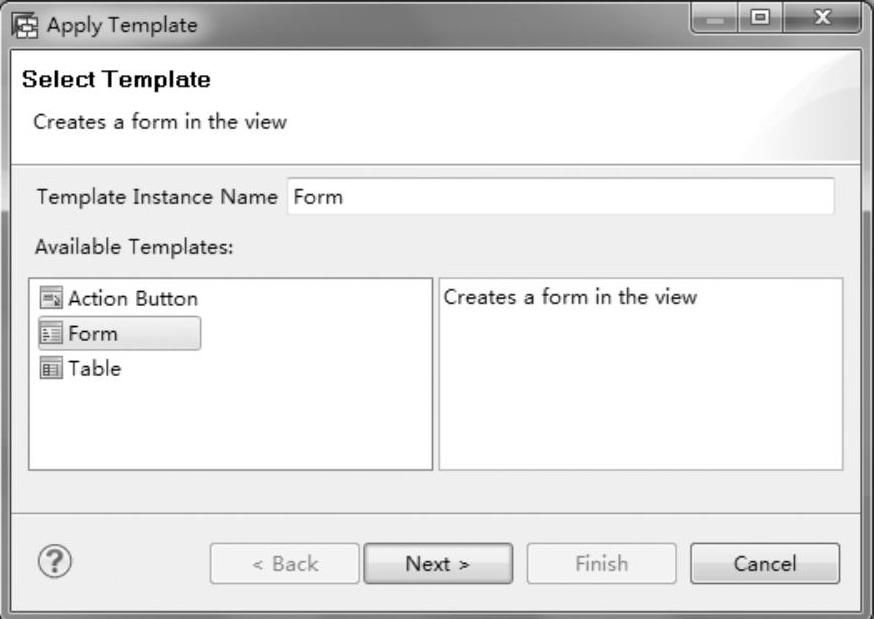
55)在弹出的对话框中选择“Form”,单击“Next”按钮,如图5-91所示。
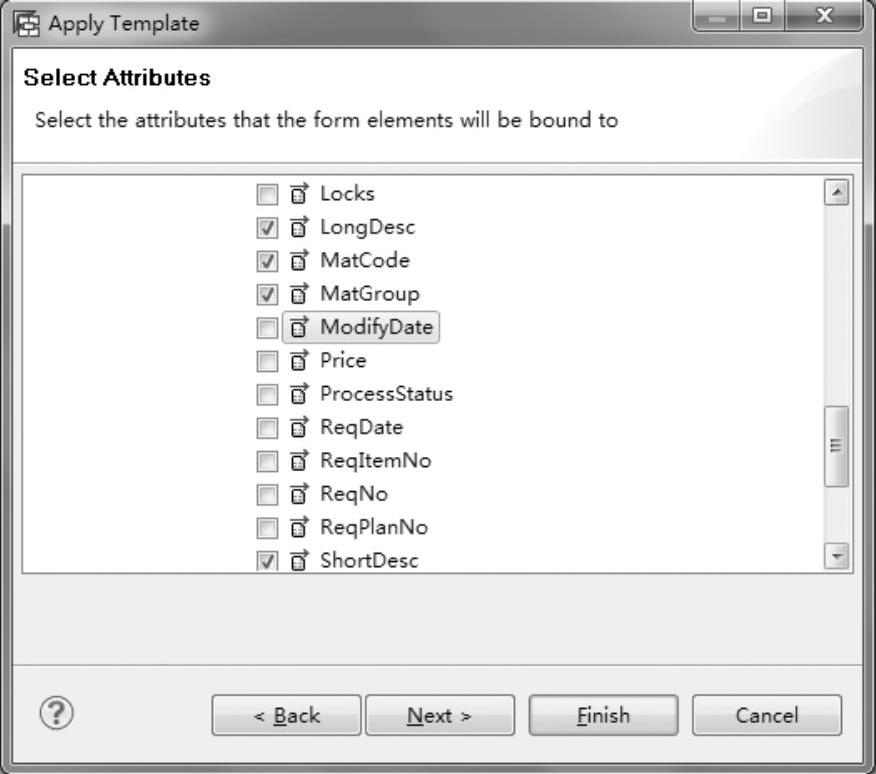
56)选择需要在该选项卡中显示的字段,单击“Finish”按钮,如图5-92所示。
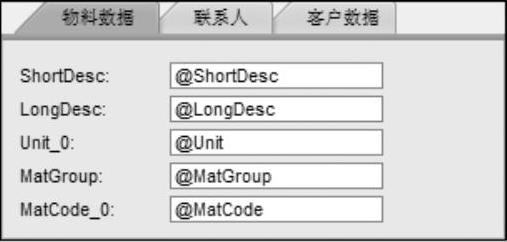
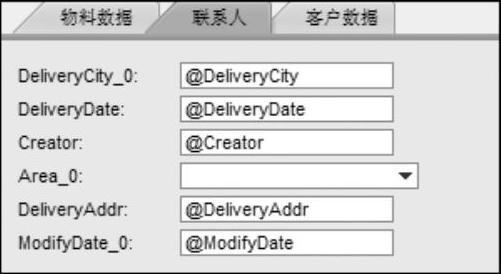
57)完成“物料数据”选项卡的元素创建后,保存所有修改,如图5-93所示。

图5-90 应用目标的菜单选择

图5-91 选择模板类型

图5-92 选择对应上下文

图5-93 “物料数据”的预览效果
58)重复该选项卡的操作,接着创建“联系人”选项卡中的元素,如图5-94所示。
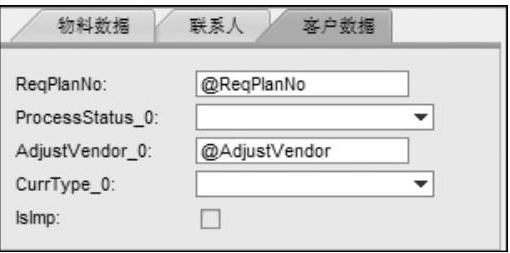
59)重复上述操作,接着创建“客户数据”选项卡中的元素,如图5-95所示。

图5-94 “联系人”的预览效果

图5-95 “客户数据”的预览效果
60)完成所有配置后,页面的雏形已基本完成,接着创建应用程序进行发布,右击“Applications”,选择“Create Application”,如图5-96所示。
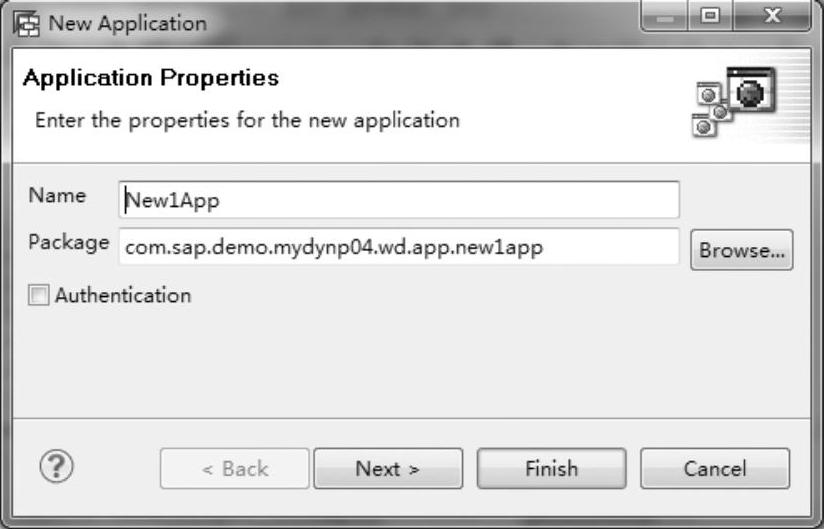
61)输入应用程序的名称,随后单击“Next”按钮,如图5-97所示。

图5-96 创建应用的菜单选择

图5-97 输入应用名称
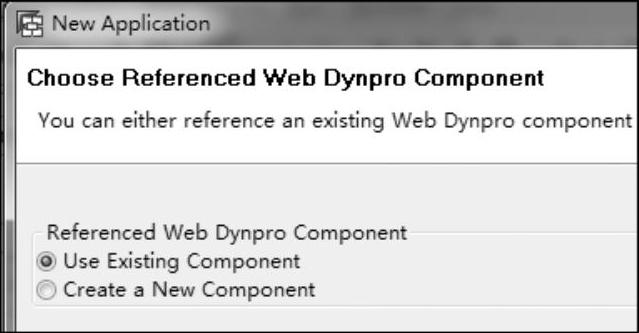
62)选择使用已存在的组件,单击“Next”按钮,如图5-98所示。
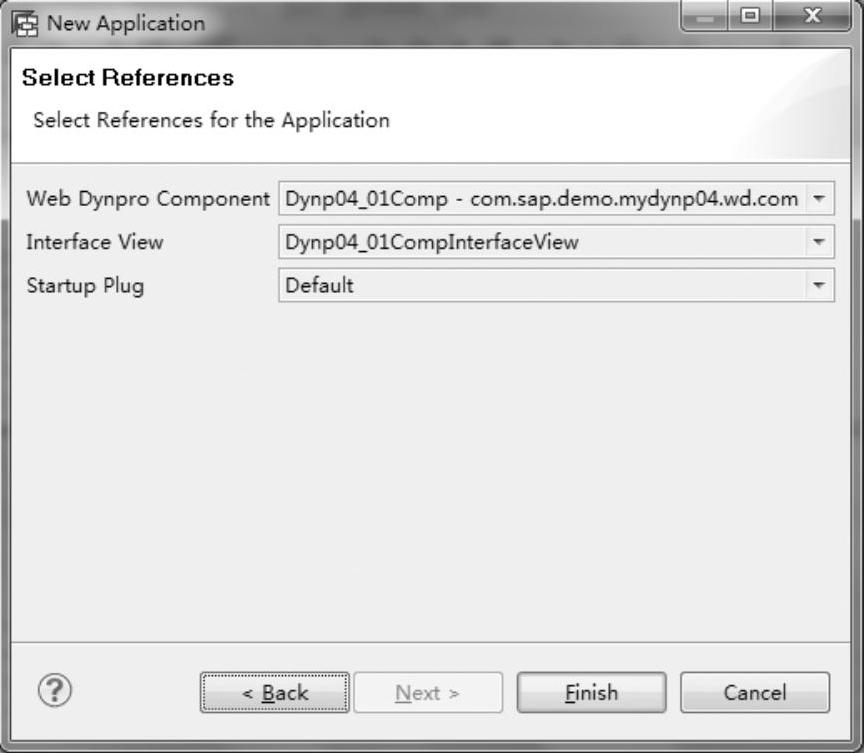
63)默认选择已完成配置的组件和接口视图,单击“Finish”按钮,如图5-99所示。

图5-98 选择组件类型

图5-99 选择对应引用
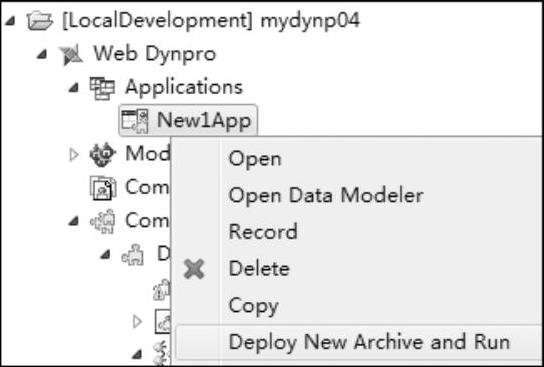
64)保存所有修改,右击应用程序,选择“Deploy New Achive and Run”,如图5-100所示。

图5-100 部署和运行应用的菜单选择
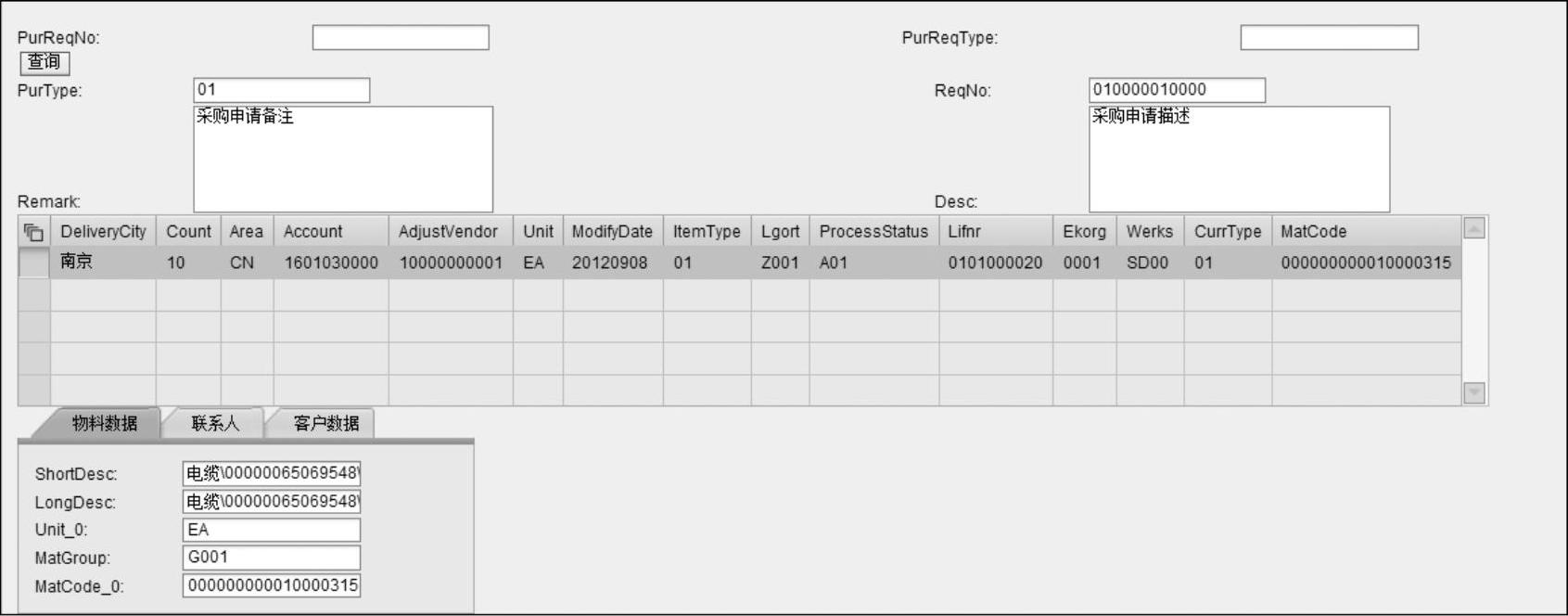
65)运行后即可对程序功能进行测试,单击“查询”按钮可以得到Web服务中预设的返回值,如图5-101所示。

图5-101 预览效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







