路线图(RoadMap)将若干步骤显示在一个顺序的序列中,如可以在向导中进行具体步骤的提醒,并能够根据不同需求设置样式。路线图包含了两种子元素:“RoadMapStep”步骤和“MultipleRoadMapStep”多级步骤,在有固定步数的路线图中可直接使用前者,而在动态的路线图(不确定步数)中则可使用后者。两种子元素也可以混合使用,非常灵活。路线图元素包含下列属性。
1)accessibilityDescription:设置复选框组中的文本是否在用户选中整个元素时显示。
2)contextMenuBehaviour:设置上下文菜单行为,默认有“继承”“允许”和“禁止”3种类型。
3)contextMenuId:设置上下文菜单的唯一标识。
4)enabled:控制元素是否可用。
5)endPointDesign:控制路线图终点的设计样式,默认有以下5种样式。
●disabled:选中路线图终点时不会触发任何事件,且显示为未激活状态。
●more:路线图终点表示还有更多的后续步骤未显示。
●moreDisabled:路线图终点表示还有更多的步骤,但是终点的样式是未激活状态。
●selected:路线图终点可以被选中,还能额外显示一些文本信息。
●standard:默认标准的路线图终点的样式。
6)selectedStep:控制默认选中的步骤,若使用多步骤路线图,则必须与相应的上下文结点进行绑定。
7)startPointDesign:控制路线图起点的设计样式,与终点样式类似,默认有以下5种样式。
●disabled:选中路线图起点时不会触发任何事件,且显示为未激活状态。
●more:路线图起点表示当前显示的流程之前还有更多的步骤未显示。
●moreDisabled:路线图起点表示之前还有更多的步骤,但是显示样式是未激活状态。
●selected:路线图起点可以被选中,还能额外显示一些文本信息。
●standard:默认标准的路线图起点的样式。
8)tooltip:控制提示消息的显示文本。
9)visible:控制元素是否可见。
10)onLoadSteps事件:当路线图还有更多步骤未显示时,用户在单击更多步骤时进行的初始化事件,可以通过映射判断是否已到达路线图的末尾。
11)onSelect事件:会在用户单击任一步骤时触发,可以通过映射返回当前选中步骤的唯一标识。
开发实例:
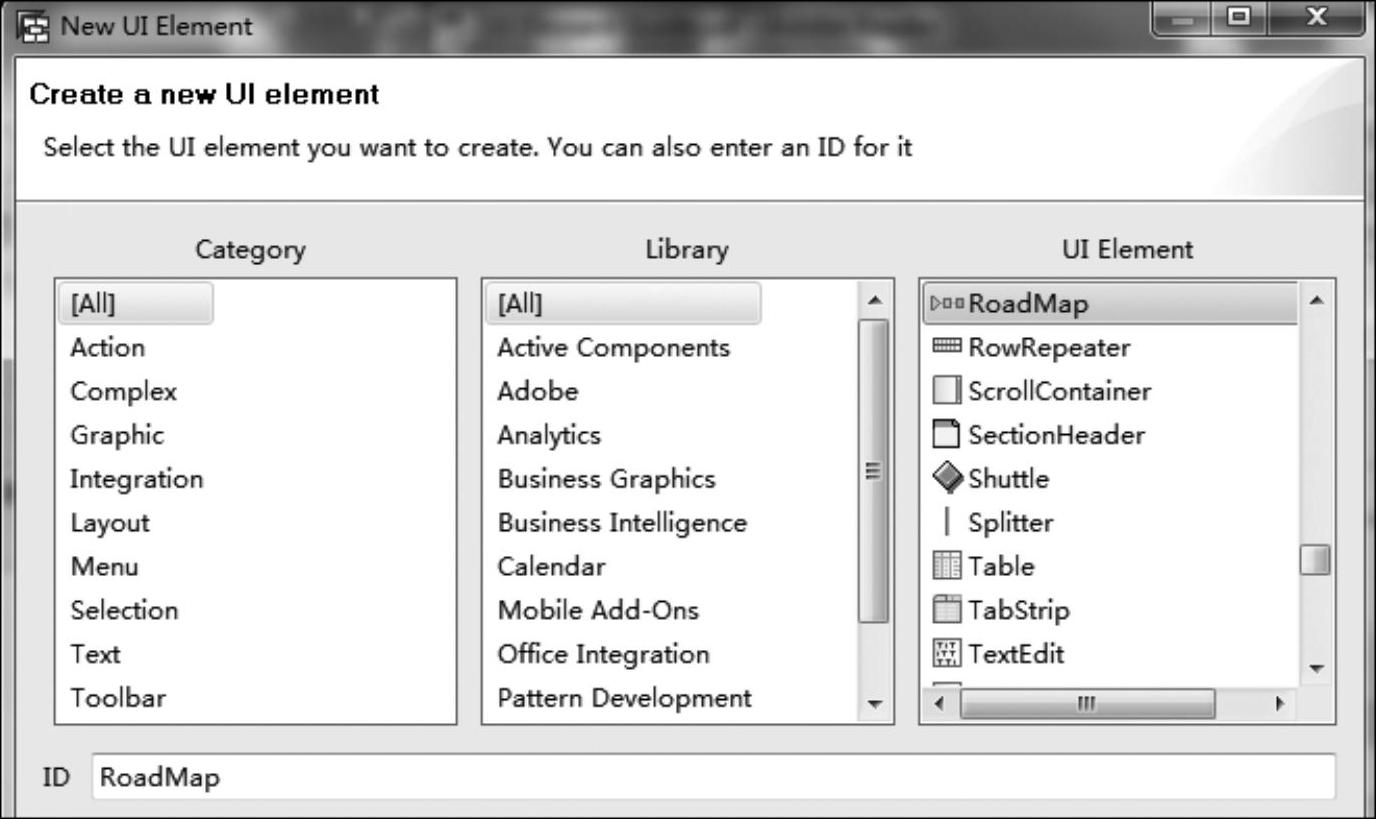
1)打开任一视图(如果需要创建新的工程或视图,请参考之前章节步骤),右击“Outline”元素清单中的“RootElement”根结点,选择插入子对象,选择“RoadMap“路线图类型,输入ID名称,随后单击“OK”按钮,如图4-281所示。
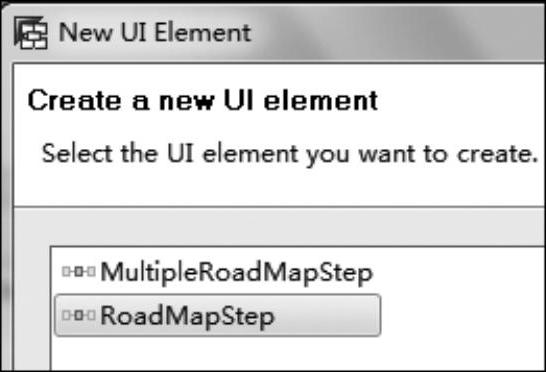
2)接着插入路线图中的步骤,右击“Outline”中新建的路线图,选择“Insert Step”,随后选择“MultipleRoadMapStep”多级步骤,如图4-282所示。
3)完成创建后,保存所有修改,如图4-283所示。
4)创建一个上下文结点以及字符串类型的特性,分别用于对应路线图的数据源和存放步骤的文本,如图4-284所示。

图4-281 选择元素类型

图4-282 选择元素类型

图4-283 元素清单

图4-284 上下文清单
5)由于实例中进行测试的是多级步骤,所以结点的集合属性必须是“0··n”或“1··n”,如图4-285所示。
6)随后选中“MultipleRoadMapStep”,修改其属性。将“dataSource”选择刚创建的“roadMap”结点,将“description”与“desc”特性进行绑定。注意不要混淆其中的两个属性,“description”属性是为每一步骤显示的描述,而“name”则是为每一步骤显示的名称,这里只绑定描述属性,如图4-286所示。

图4-285 修改结点属性(https://www.daowen.com)

图4-286 修改属性
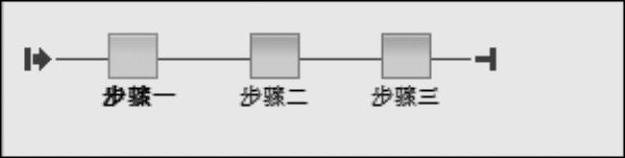
7)在开发工具中,可以看到整个路线图的雏形预览,如图4-287所示。
8)随后选择“RoadMap”路线图,修改其属性。将“selectedStep”选中步骤修改为“MultipleRoadMapStep”。保存修改后,路线图中就会有默认选中并且高亮显示的步骤,如图4-288所示。

图4-287 预览效果

图4-288 预览效果
9)为路线图创建一个“Select”动作并与“onSelect”事件绑定,如图4-289所示。

图4-289 修改事件属性
10)在创建动作时,新建“id”和“ele”两个参数,用于存放对应步骤的唯一标识和步骤对象,如图4-290所示。

图4-290 添加参数
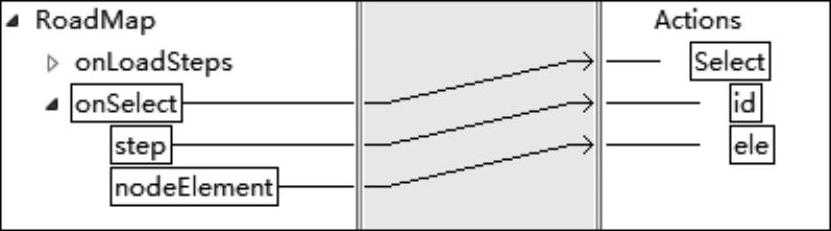
11)右击“Outline”清单中的路线图元素,选择“Parameter Mapping”创建参数映射(如果在创建动作时不添加对应参数,则无法进行映射),将路线图所选的关步骤ID与创建的动作中的参数“id”进行映射,将所选对象与参数“ele”进行映射,随后单击“OK”按钮,如图4-291所示。

图4-291 进行参数映射
12)保存所有修改后进入Java编辑器,添加事件处理器的逻辑,打印当前选中步骤的标识:
wdComponentAPI.getMessageManager().reportSuccess("Selected Step:"+id);
wdContext.nodeRoadMap().setLeadSelection(ele.index());//设置为选中步骤
13)在“wdDoInit”方法中添加初始化路线图的代码:
IRoadMapNode nodeRoadMap=wdContext.nodeRoadMap();
IRoadMapElement createAndAddRoadMapElement=nodeRoadMap.createAndAddRoadMapElement();
createAndAddRoadMapElement.setDesc("步骤一");
createAndAddRoadMapElement=nodeRoadMap.createAndAddRoadMapElement();
createAndAddRoadMapElement.setDesc("步骤二");
createAndAddRoadMapElement=nodeRoadMap.createAndAddRoadMapElement();
createAndAddRoadMapElement.setDesc("步骤三");
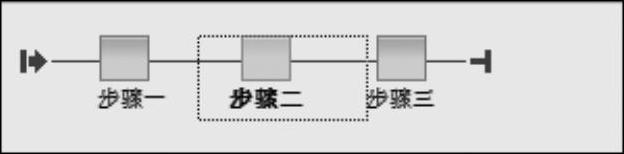
14)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-292所示。
15)单击任意步骤,如图4-293所示。
16)在消息区域中即可提示对应选中的步骤标识,如图4-294所示。

图4-292 运行效果1

图4-293 运行效果2

图4-294 选择后的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






