在实际的项目中,尤其是跟J2EE实施的项目做对比,可以发现WD4J在设计开发过程中占据独特的优势,由于WD4J本身就是对J2EE的封装,并且是在J2EE基础之上的一层架构,因此其在设计、开发,特别是页面的设计开发过程中更具模板化与快速定制的特点,即开发人员可以根据后台的数据模型快速地定制符合需求的前台展现。那么除此之外,WD4J的设计也具备较高的可重用性,对于很多页面都有的设计,可以抽象成一个界面,并且所有的页面来引用,视图容器就是实现此类功能的空间。它包含下列属性。
●contextMenuBehaviour:设置上下文菜单行为,默认有“继承”“允许”和“禁止”3种类型。
●contextMenuId:设置上下文菜单的唯一标识。
●enabled:控制元素是否可用。
●tooltip:控制提示消息的显示文本。
●visible:控制元素是否可见。
开发实例:
1)新建一个Web Dynpro项目“mydynp06”,并创建对应的组件、视图和窗口,如图4-245所示。

图4-245 创建的Web Dynpro项目结构
2)编辑默认创建的视图,新建审批历史的数据结点并在页面生成表格,如图4-246所示。

图4-246 预览效果
3)接着将组件添加至公共部分,右击“Dynp06_01Comp”并选择“Add to Public Part”,如图4-247所示。
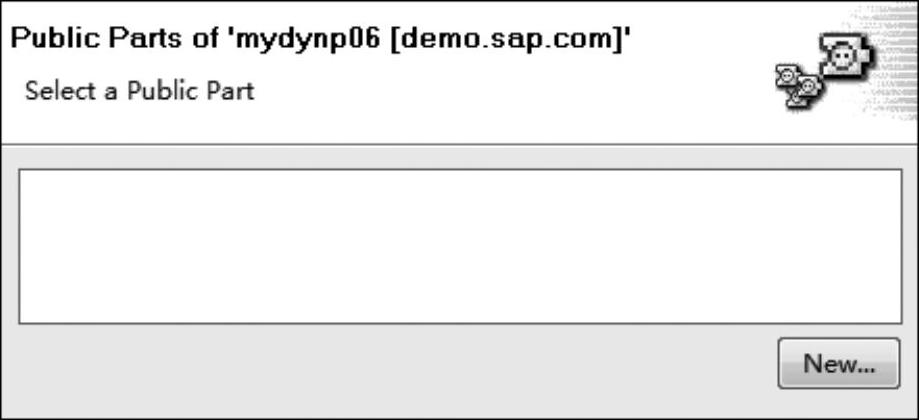
4)在弹出的对话框中单击“New”按钮,新建一个公共部分,如图4-248所示。

图4-247 添加公共部分的菜单选择

图4-248 创建公共部分对话框
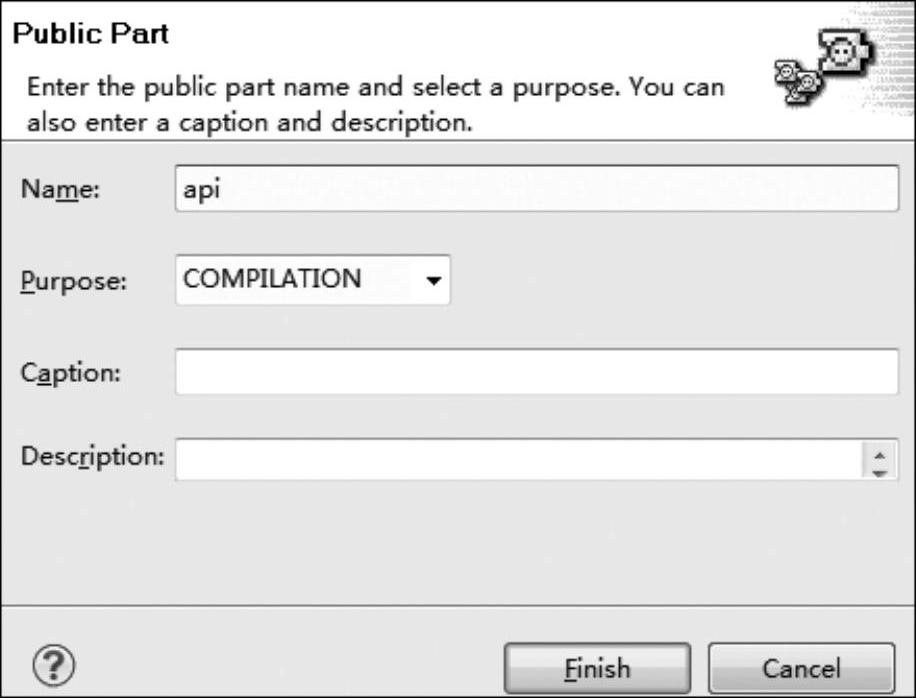
5)输入名称,单击“Finish”按钮,如图4-249所示。
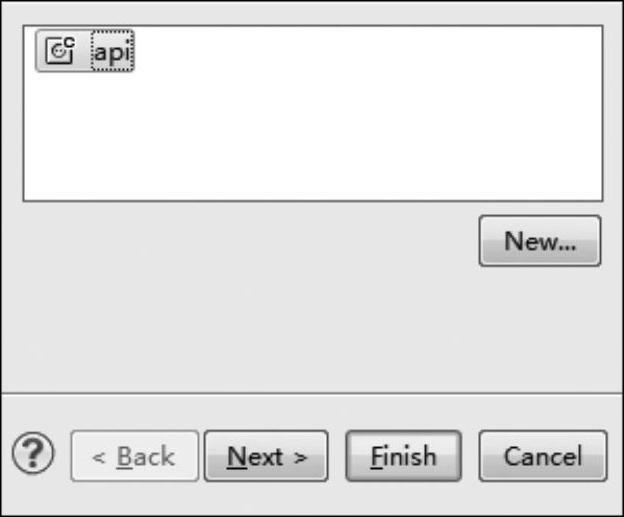
6)创建完成公共部分后,选中该对象,随后单击“Finish”按钮,如图4-250所示。

图4-249 输入公共部分信息

图4-250 选择公共部分
7)切换到DI透视图,在“mydynp06”项目的公共部分中可以看到对应的“api”,如图4-251所示。
8)接着创建“mydynp05”项目到“mydynp06”的依赖。双击打开“mydynp05”后,在“Dependencies”依赖中,单击“Add”按钮,如图4-252所示。

图4-251 在DI透视图中示例

图4-252 添加工程的依赖(https://www.daowen.com)
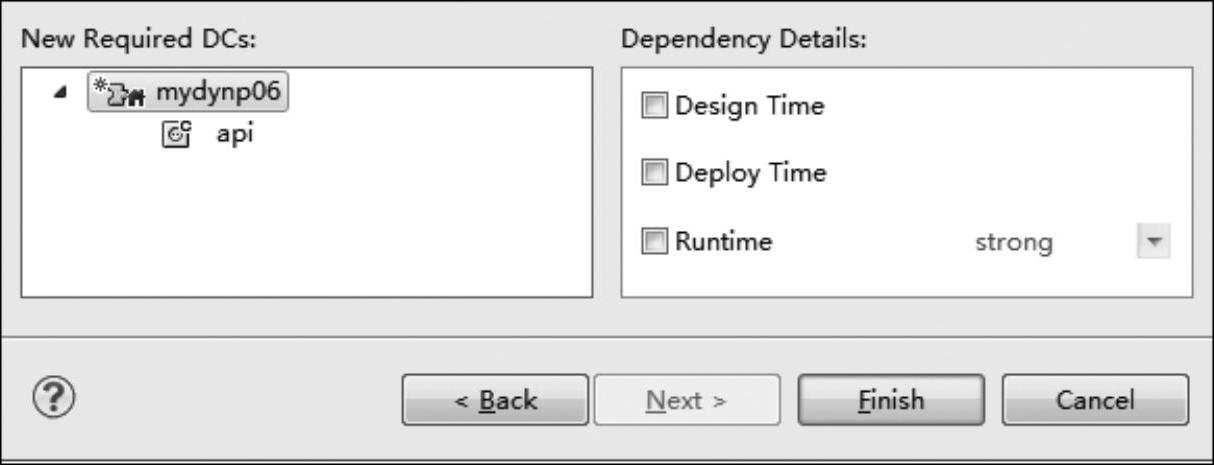
9)在弹出的对话框中选择“mydynp06”,单击“Finish”按钮,如图4-253所示。

图4-253 选择依赖的具体属性
10)依赖配置完成后,进入“mydynp05”项目,新建视图“Dynp05_01Comp_03View”,随后右击“Outline”元素清单中的“RootElement”根结点,选择插入子对象,选择“View⁃ContainerUIElement”视图容器类型,输入ID名称,单击“OK”按钮,如图4-254所示。
11)完成元素添加后,可以在视图中看到预览效果,如图4-255所示。

图4-254 元素清单

图4-255 预览效果
12)双击打开“mydynp05”中对应的窗口,就能看到嵌入的容器,如图4-256所示。
13)右击容器,选择“Embed Interface View Of a Component Instance”嵌入一个组件实例的接口视图,在弹出的对话框中添加对应组件,单击“Add”按钮,如图4-257所示。

图4-256 嵌入视图后的预览效果

图4-257 选择对应接口组件
14)在弹出的对话框中选择“Dynp06_01Comp”组件,随后单击“OK”按钮,如图4-258所示。

图4-258 选择对应组件
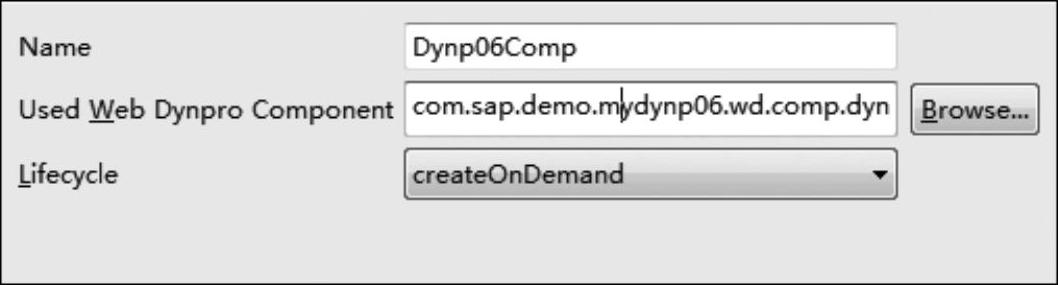
15)输入对应名称与相关属性,随后单击“Finish”按钮,如图4-259所示。

图4-259 输入引用组件名称
16)选中新添加的接口视图,随后单击“Finish”按钮,如图4-260所示。
17)完成配置后,可以在模型编辑器中看到嵌入后的状态,如图4-261所示。

图4-260 选择接口视图

图4-261 嵌入后预览效果
18)分别编译和部署“mydynp06”和“mydynp05”项目并运行,可以看到容器中显示了“mydynp05”中视图的内容,如图4-262所示。

图4-262 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








