表格元素通过插入行编排“RowArrangement”,可以实现树元素的功能,此时的树也会根据实际结点级别分为静态树与动态树。
开发实例:
1)将表格通过“TreeByNestingTableColumn”的方式实现动态多级结构。右击表格“Table”,选择“Insert RowArrangement”,在类型中选择“TreeByNestingTableColumn”,如图4-216所示。
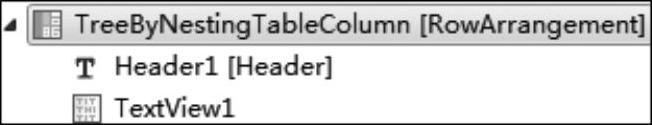
2)右击“RowArrangement”,依次选择“Insert Header”和“Insert TextView”,插入标题和文本显示区,如图4-217所示。

图4-216 添加结点后效果

图4-217 元素清单
3)随后,在视图中创建对应的上下文结构,包含了“HRInfoLst”结点和两个特性,如图4-218所示。
4)右击“HRInfoLst”,选择新建一个循环结点,如图4-219所示。

图4-218 特性清单

图4-219 添加循环结点的菜单选择
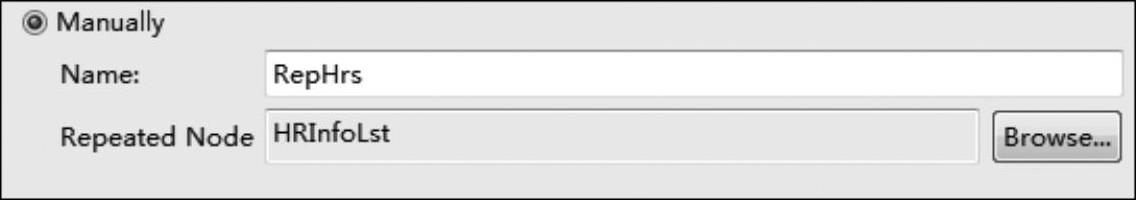
5)输入循环结点名称“RepHrs”,单击“OK”按钮,如图4-220所示。

图4-220 创建循环结点
6)绑定结点属性至元素的对应属性,其中“TreeByNestingTableColumn”列用于显示“id”字段,另外添加一列显示人员名称,如图4-221所示。
7)添加控制,“TreeByNesting”的结点含有以下3个控制树级别的属性。
●“childrenLoaded”:是否加载下一级结点。
●“expended”:是否树结点可展开。
●“isLeaf”:标明该结点是否是最后一级。(https://www.daowen.com)
8)绑定上下文后,创建一个默认动作“LoadChildren”用于加载树的子结点,如图4-222所示。

图4-221

图4-222 修改事件属性
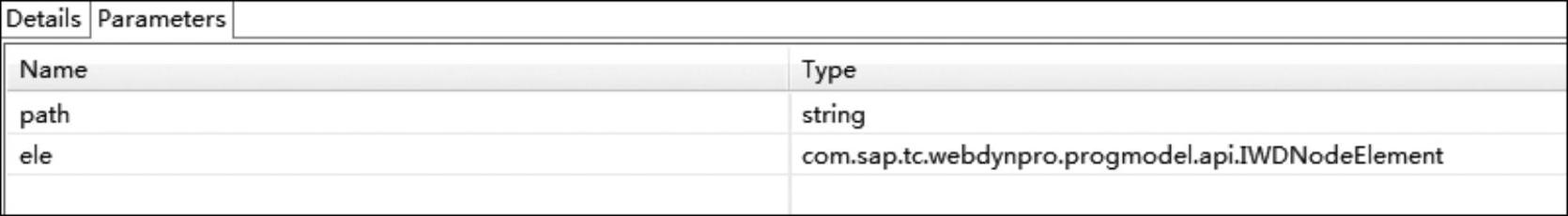
9)在创建动作时添加两个参数,分别为字符串类型和上下文的结点元素类型,用于记录子结点的路径以及子结点的对象,如图4-223所示。

图4-223 添加参数定义
10)保存所有修改,右击“Outline”清单中的表格列,选择“Parameter Mapping”(如果在创建动作时不添加对应参数,则无法进行映射),将表格列中的树与创建的动作中的参数进行映射,如图4-224所示。

图4-224 进行参数映射
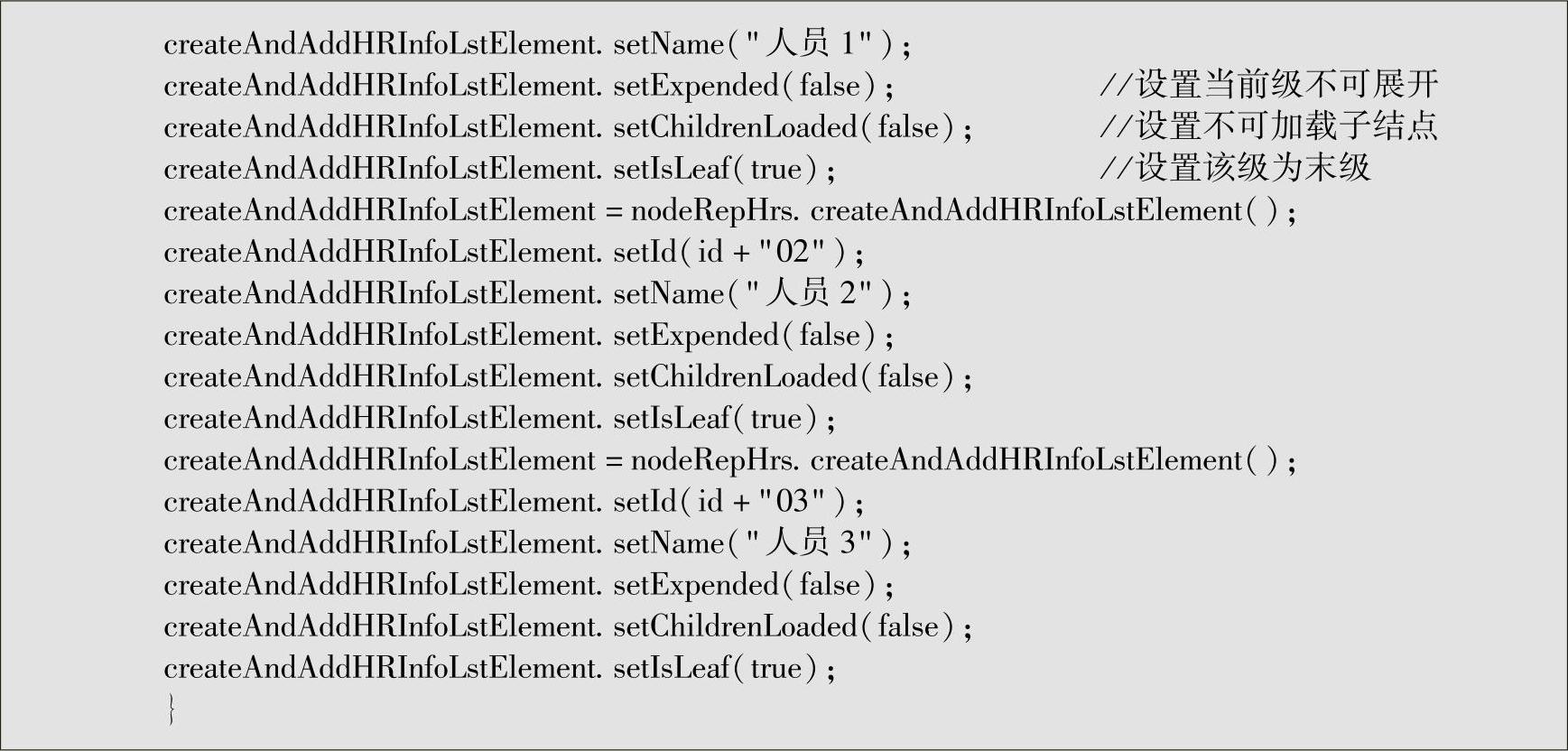
11)接着编写动作的代码逻辑,在完成参数映射后可以看到元素在“onLoadChildren”动作的Java编辑器中自动传递了“path”与“nodeElement”两个变量,分别代表当前层级路径与当前层级的元素。通过两个参数可以控制不同的级别在展开树结构时显示不同的数据。参考代码如下:


注:该代码是针对不同级别显示不同的子结点内容,为了快速构建树结构,这里直接判断级别后创建子结点,实际封装时可以根据“path”与“ele”参数动态构造下级结点。
12)在视图的“wdDoInit”初始化方法中添加如下代码:

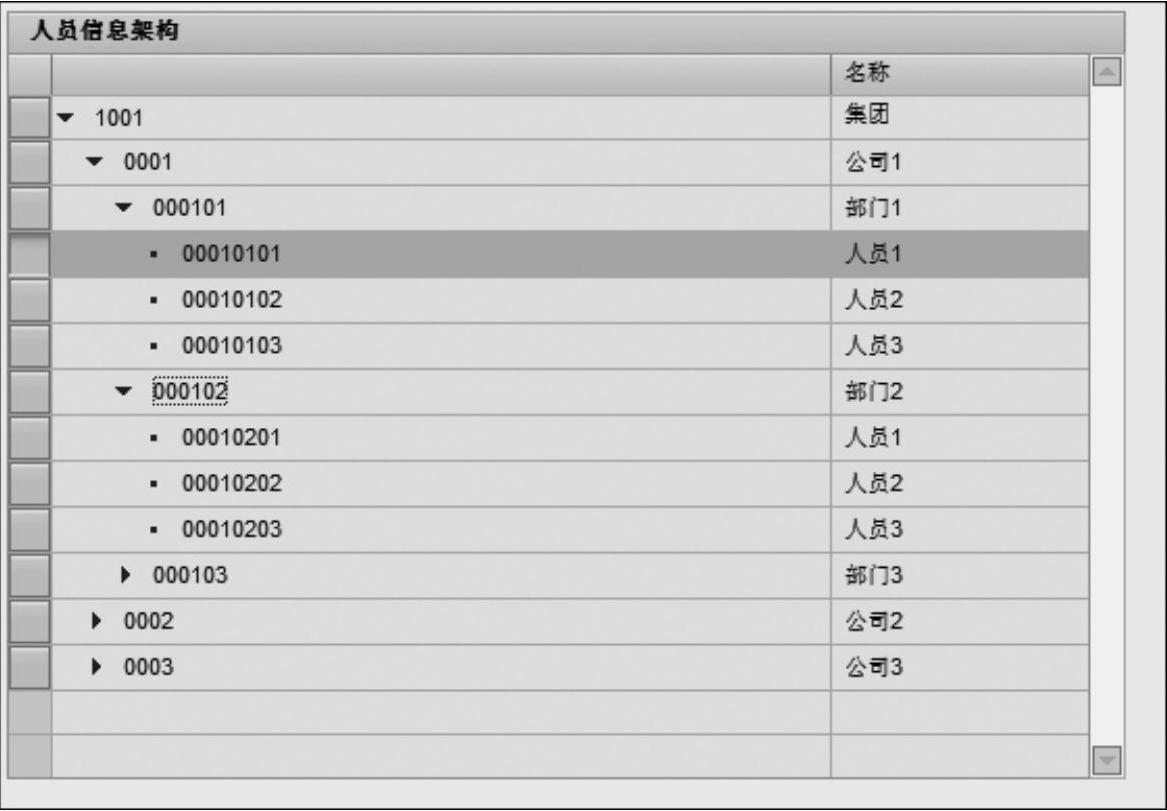
13)保存所有修改,并重新编译、运行之后,即可进行相关测试,如图4-225所示。

图4-225 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






