单选按钮组(RadioButtonGroupByKey)是将若干单选按钮放入一个表中合成的一个元素。与复选框组不同的是,单选按钮组只允许选中一个条目。它包含下列属性。
●accessibilityDescription:设置单选按钮组中的文本是否在用户选中整个元素时显示。
●activateAccessKey:设置是否允许快捷键(使用“Alt”键与首字母触发默认事件)。
●colCount:控制每一行显示的单选按钮的个数。
●contextMenuBehaviour:设置上下文菜单行为,默认有“继承”“允许”和“禁止”3种类型。
●contextMenuId:设置上下文菜单的唯一标识。
●enabled:控制元素是否可用。
●explanation:设置元素的解释文本,设置后元素文本下方会出现一条绿色的下画线。当鼠标悬停在文本上时,会弹出解释文本的说明。
●readOnly:控制元素是否只读。
●selectedKey:指定上下文特性用于存放当前选中的条目的关键字,必须绑定上下文。
●state:控制元素的显示状态,默认有“normal”和“required”两种状态。在选择“required”后,元素会出现一个红色星号进行提醒,但逻辑控制仍需要编写相关代码。
●textDirection:控制链接文本的排列顺序,默认有3个选项:继承自父元素、从左往右和从右往左。
●texts:控制单选按钮组的显示文本,不能硬编码设置,只能绑定选择属性为“0··n”或“1··n”的上下文结点中的特性。
●tooltip:控制提示消息的显示文本。
●visible:控制元素是否可见。
●width:控制元素的显示宽度。
●onSelect事件:单选按钮组的默认事件,会在用户单击按钮时触发。
开发实例:
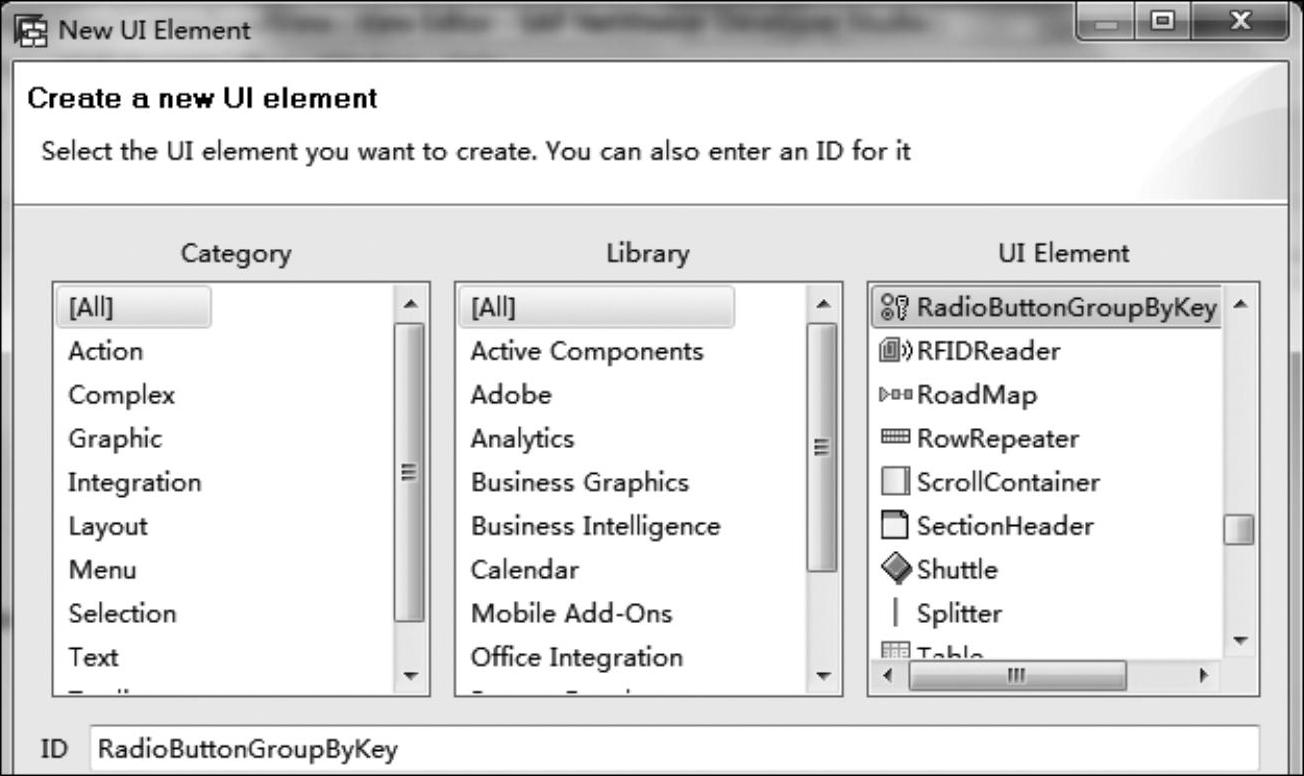
1)打开任一视图(如果需要创建新的工程或视图,请参考之前章节步骤),右击“Outline”元素清单中的“RootElement”根结点,选择插入子对象,选择单选按钮组类型,输入ID名称,单击“OK”按钮,如图4-135所示。

图4-135 选择元素类型
2)打开视图的上下文页签,创建一个特性,如图4-136所示。

图4-136 特性清单
3)该特性使用的是mydynp04中创建的简单类型,即包含了3个部门的数据和一条空数据,如图4-137所示。(https://www.daowen.com)
4)随后打开单选按钮组的属性,将“selectedKey”属性与上下文的特性进行绑定,如图4-138所示。

图4-137 创建特性
5)绑定上下文后,创建一个默认动作“select”对用户的动作进行响应,如图4-139所示。

图4-138 修改属性

图4-139 修改事件属性
6)在创建动作时添加一个字符串类型的参数,用于记录在单选按钮组中选中的关键字,如图4-140所示。

图4-140 添加参数
7)保存所有修改,右击“Outline”清单中的单选按钮组,选择“Parameter Mapping”(如果在创建动作时不添加对应参数,则无法进行映射),将单选按钮组所选的关键字与创建的动作中的参数进行映射,如图4-141所示。
12)保存所有修改,随后进入Java编辑器在动作对应的方法中添加以下代码:
wdComponentAPI.getMessageManager().reportSuccess("key:"+key);//打印选中条目的关键字
wdComponentAPI.getMessageManager().reportSuccess(
"dept:"+wdContext.currentContextElement().getDept());//打印部门属性
8)保存所有修改,并重新编译,运行之后即可进行勾选动作的测试,如图4-142所示。

图4-141 进行参数映射

图4-142 运行效果
9)在选中任一个单选按钮之后,消息区域中也会打印出对应的提示消息。此例子中的消息分别表示选中的关键字以及上下文特性的对应值。由于在简单类型创建中,“网络部”对应的关键字是“02”,因此在图4-143中看到的消息均为“02”,如图4-143所示。

图4-143 选择后效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






