复选框组(CheckBoxGroup)是多个复选框的一个集合,并以一个表格的方式将若干复选框在视图中进行显示,用户可以从这个集合中勾选对应的条目。与单选按钮组不同的是,复选框组中可以进行条目的多选。它包含了下列属性。
●accessibilityDescription:设置复选框组中的文本是否在用户选中整个元素时显示。
●activateAccessKey:设置是否允许快捷键(使用“Alt”键与首字母触发默认事件)。
●colCount:控制每一行显示的复选框的个数。
●contextMenuBehaviour:设置上下文菜单行为,默认有“继承”“允许”和“禁止”3种类型。
●contextMenuId:设置上下文菜单的唯一标识。
●enabled:控制元素是否可用。
●explanation:设置元素的解释文本,设置后元素文本下方会出现一条绿色的下画线。当鼠标悬停在文本上时,会弹出解释文本的说明。
●readOnly:控制元素是否只读。
●state:控制元素的显示状态,默认有“normal”和“required”两种状态。在选择“required”后,元素会出现一个红色星号进行提醒,但逻辑控制仍需要编写相关代码。
●textDirection:控制链接文本的排列顺序,默认有3个选项:继承自父元素、从左往右和从右往左。
●texts:控制复选框组的显示文本,不能硬编码设置,只能绑定选择属性为“0‥n”或“1‥n”的上下文结点中的特性。
●tooltip:控制提示消息的显示文本。
●visible:控制元素是否可见。
●width:控制元素的显示宽度。
●onToggle事件:复选框组的默认事件,会在用户单击复选框时触发。
开发实例:
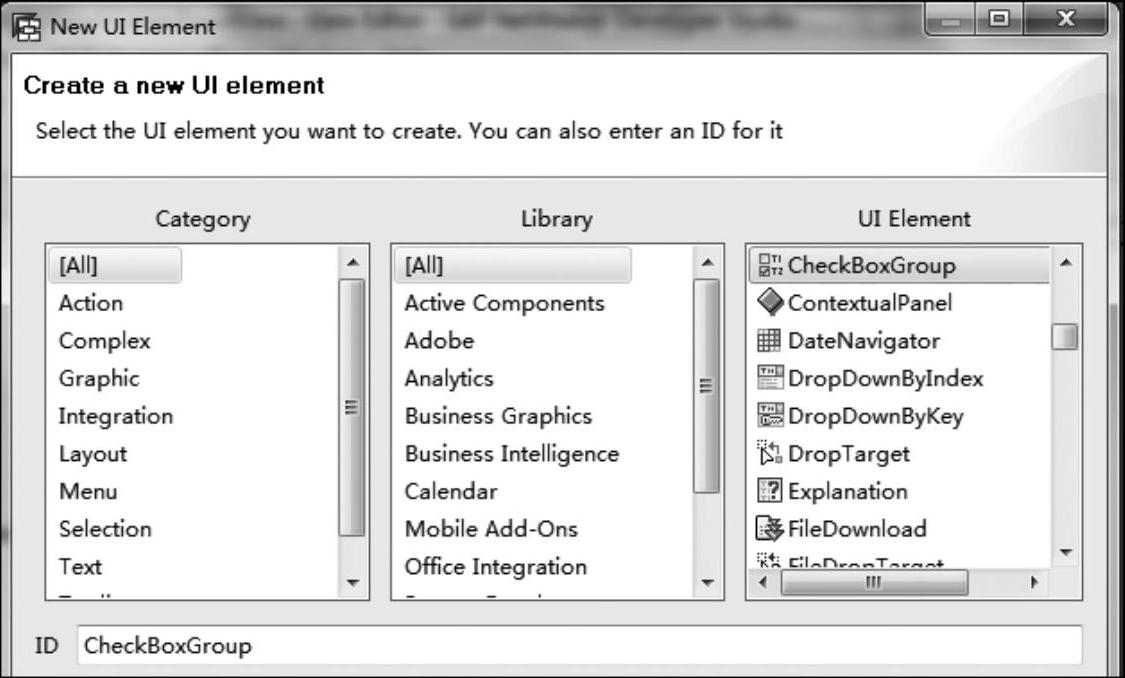
1)打开任一视图(如果需要创建新的工程或视图,请参考之前章节步骤),右击“Out⁃line”元素清单中的“RootElement”根结点,选择插入子对象,选择“CheckBoxGroup”复选框组类型,输入ID名称,单击“OK”按钮,如图4-126所示。

图4-126 选择元素类型
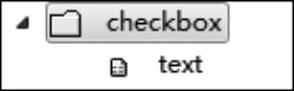
2)创建对应的上下文结点以及特性,如图4-127所示。
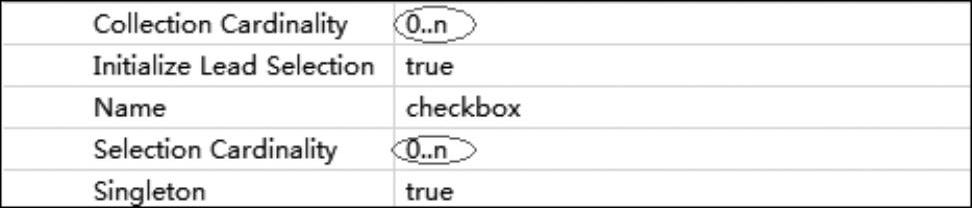
3)注意结点的属性中的选择属性必须是“0‥n”或“1‥n”,即允许与之绑定的视图元素选择多个条目,如图4-128所示。

图4-127 特性清单
 (https://www.daowen.com)
(https://www.daowen.com)
图4-128 结点的属性修改
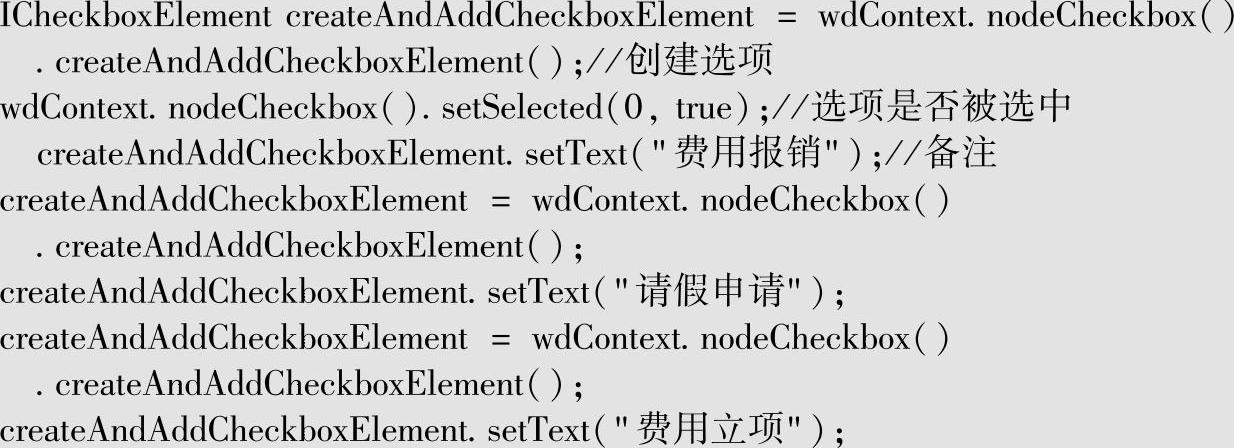
4)进入Java编辑器,编写初始化代码,录入一些模拟选项:

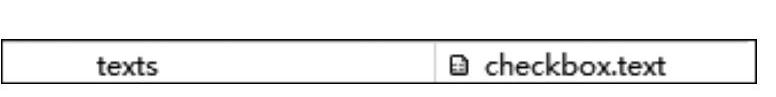
5)选择创建完成的复选框组,将“text”属性与上下文的特性进行绑定,如图4-129所示。
6)绑定上下文后,创建一个默认动作“MakeSelection”,对用户的动作进行响应,如图4-130所示。

图4-129 修改文本属性

图4-130 修改事件属性
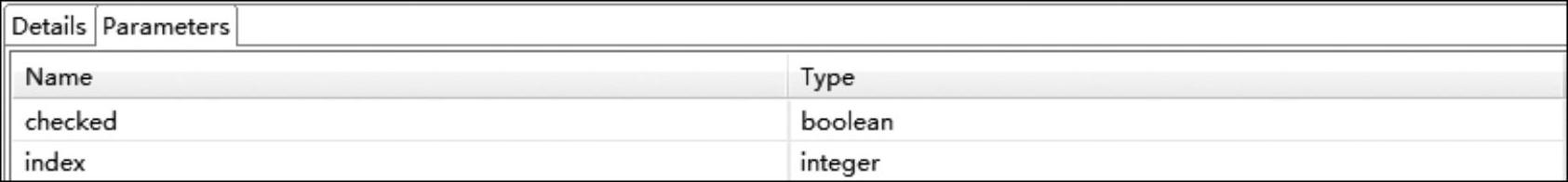
7)在创建动作时添加两个参数,参数类型分别为布尔型和整数型,用于区分是否勾选以及勾选条目的索引,如图4-131所示。

图4-131 添加方法中的参数

图4-132进行参数映射
8)保存所有修改,右击“Outline”清单中的复选框组,选择“Parameter Mapping”(如果在创建动作时不添加对应参数,则无法进行映射),将复选框组所选的关键字与创建的动作中的参数进行映射,如图4-132所示。
9)保存所有修改,随后进入Java编辑器,在动作对应的方法中添加以下代码:
wdComponentAPI.getMessageManager().reportSuccess(checked);//打印传递的选中参数
wdComponentAPI.getMessageManager().reportSuccess(index);//打印当前元素的索引
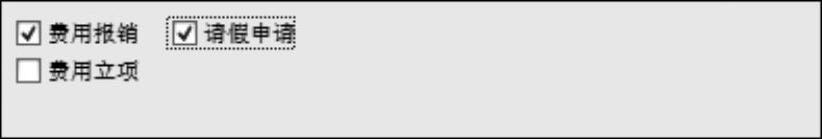
10)保存所有修改,并重新编译、运行之后即可进行勾选动作的测试,如图4-133所示。
11)在勾选了复选框之后,消息区域中也会打印出对应的提示消息。此例子中的消息分别表示已勾选和勾选的索引。索引序号是从“0”开始计算,而图4-133最后勾选的是第二个复选框,所以在图4-134中看到的索引是“1”,如图4-134所示。

图4-133 运行效果

图4-134 选择后的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






