在介绍了一些常用的简单元素之后,当开发人员将上述元素组合在一起展现在前台时,就形成了表单。表单是需要有样式的,这个可以通过不同的布局来实现。与单个元素创建并构建表单不同,Web Dynpro同样提供了一个向导功能用于表单的快速创建。在熟悉以后,开发人员也可以根据实际需要进行表单的手动创建。
严格来说,表单并不属于Web Dynpro的界面元素,它其实是从业务角度的一个定义,所以在Web Dynpro中,一个表单并没有固定属性。它可以根据需要放入不同的容器中,如透明容器、组或托盘等元素,根据这些特定的容器,表单也可以进行一些特殊的设置和调整。
开发实例:
假设需要创建一个表单用于提交员工的基本信息。
1)在创建一个视图后,首先需要上下文的定义。创建一个集合属性为“1‥1”的结点,然后创建与员工信息相关的上下文特性,见表4-3。
表4-3 员工信息相关的上下文特性

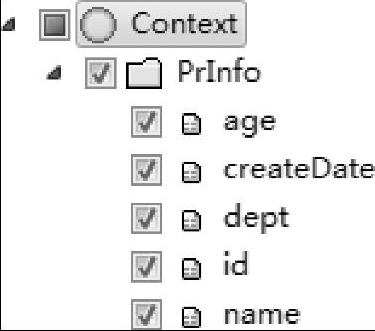
2)创建完毕后,保存所有修改,如图4-116所示。
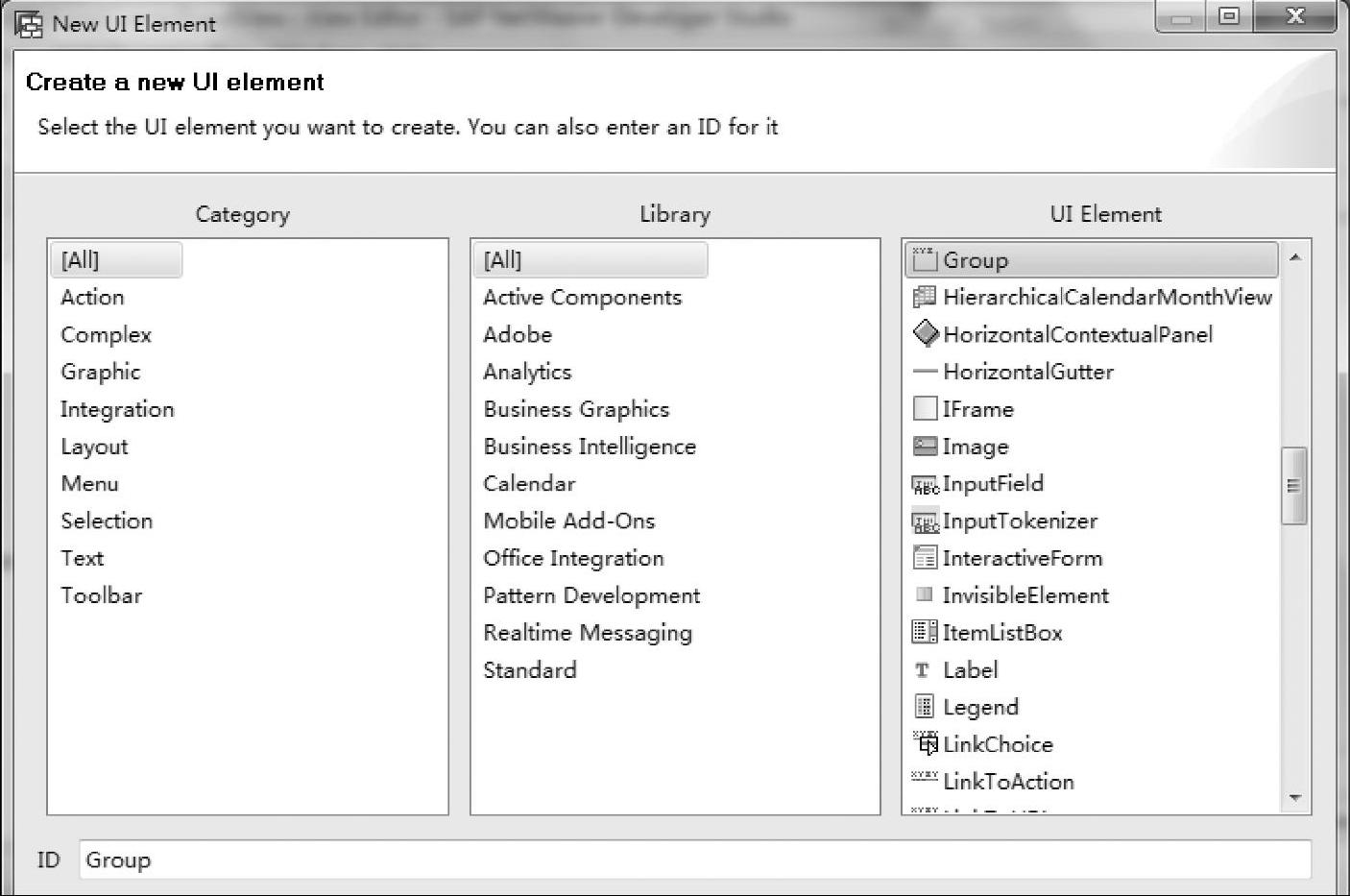
3)打开任一视图(如果需要创建新的工程或视图,请参考之前章节步骤),右击“Outline”元素清单中的“RootEle⁃ment”根结点,选择插入子对象,选择“Group”,输入ID名称“V01_Gp”,单击“OK”按钮,如图4-117所示。

图4-116 添加特性后的效果
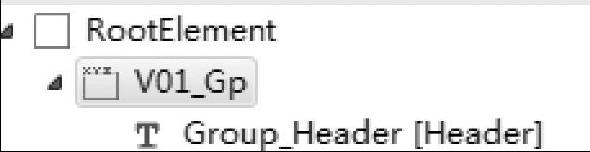
4)完成创建后,在“Outline”中多了一个组的元素,如图4-118所示。

图4-117 选择元素类型
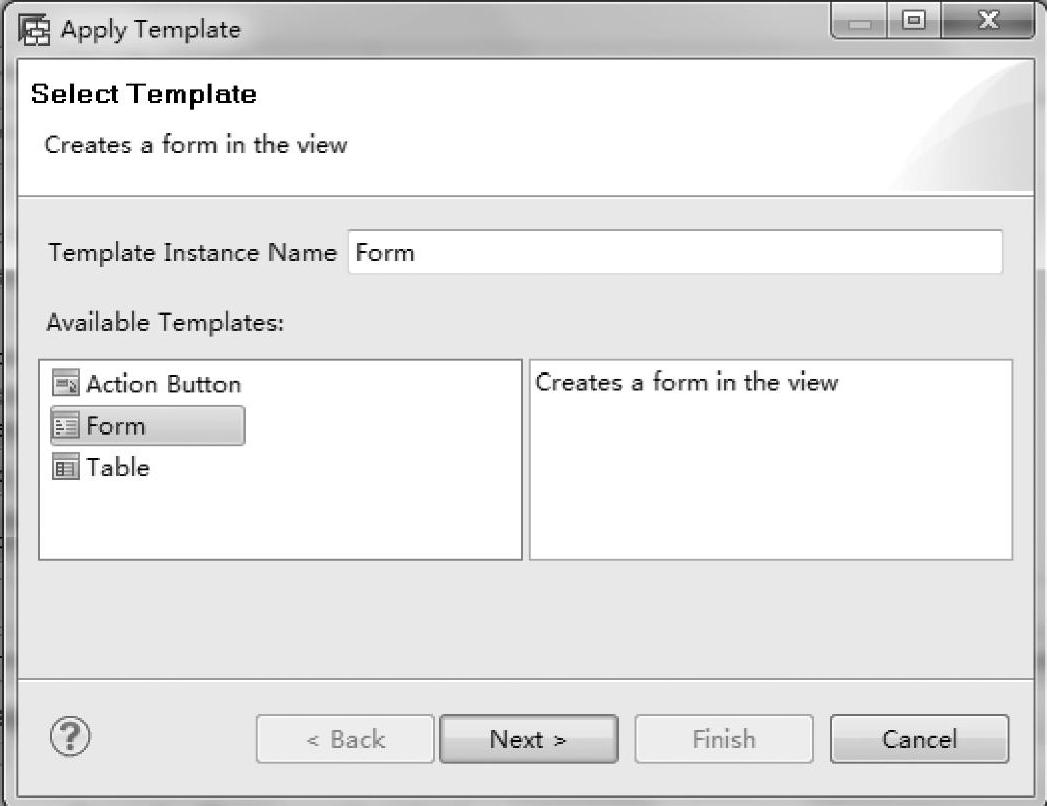
5)右击“V01_Gp”并选择“Apply Template”,然后选择“Form”表单,单击“Next”按钮,如图4-119所示。

图4-118 添加后的效果
6)随后选择表单中需要使用的上下文特性,单击“Next”按钮,如图4-120所示。
 (https://www.daowen.com)
(https://www.daowen.com)
图4-119 选择模板类型
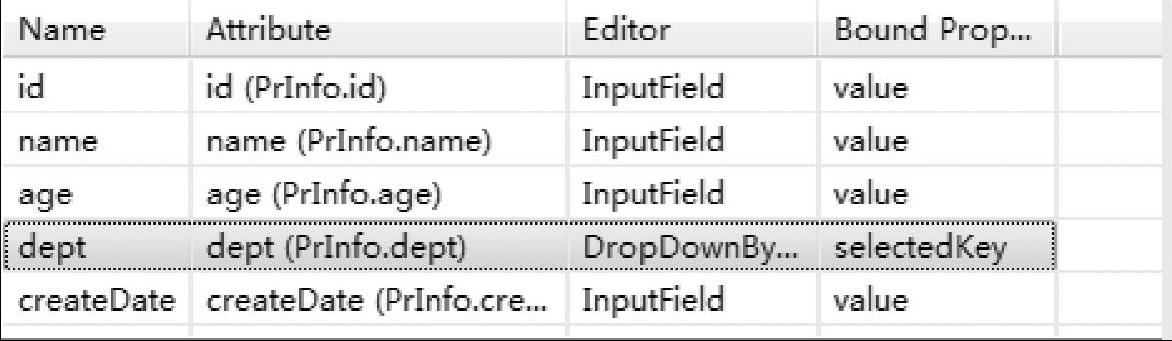
7)选择页面元素的具体类型,其中“dept”部门使用“DropDownByKey”下拉列表,单击“Finish”按钮,如图4-121所示。

图4-120 选择对应特性

图4-121 调整元素类型和位置
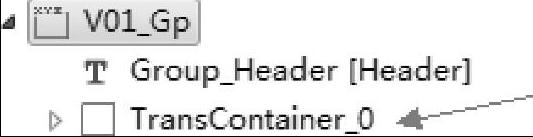
8)通过向导添加表单后,会在“Outline”的清单中看到一个自动生成的透明容器,里面包含了刚才选择创建的标签和输入框等各种元素,如图4-122所示。
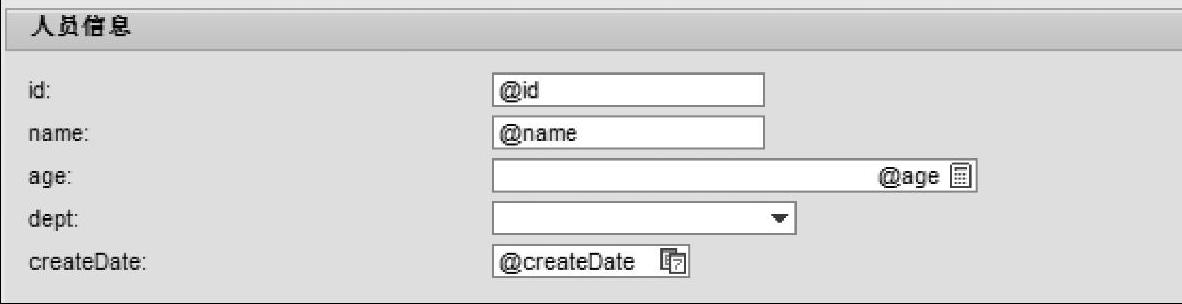
9)修改组的属性,设置它的“width”宽度为100%,定义“Caption”标题内容“人员信息”,如图4-123所示。

图4-122 添加后的效果

图4-123 预览效果
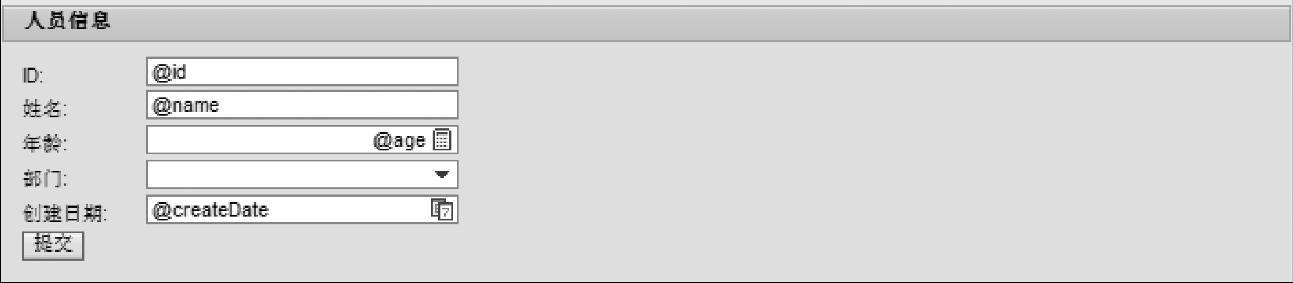
10)进一步优化页面布局,调整透明容器的宽度,也可根据实际需求添加“提交”按钮,如图4-124所示。

图4-124 预览效果
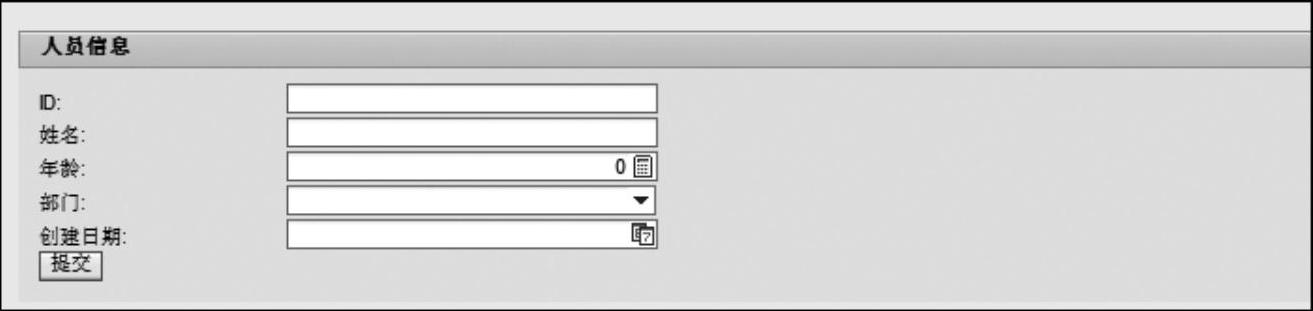
11)保存所有修改,并重新编译、运行之后,就能看到实际的效果,如图4-125所示。

图4-125 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






