单选按钮可以看作一个拥有两个状态(开/关)的按钮,一般也会使用单选按钮组为用户提供选项。当然,如果条目太多,还是建议使用下拉列表。
单选按钮包含以下属性。
●activateAccessKey:设置是否允许快捷键(使用“Alt”键与首字母触发默认事件)。
●contextMenuBehaviour:设置上下文菜单行为,默认有“继承”“允许”和“禁止”3种类型。
●contextMenuId:设置上下文菜单的唯一标识。
●enabled:控制元素是否可用。
●explanation:设置元素的解释文本,设置后元素文本下方会出现一条绿色的下画线。当鼠标悬停在文本上时,会弹出解释文本的说明。
●keyToSelect:当前单选按钮对应的键。
●readOnly:控制元素是否只读。
●selectedKey:绑定的上下文结点数据源。
●state:控制元素的显示状态,默认有“normal”和“required”两种状态。在选择“required”后,元素会出现一个红色星号进行提醒,但逻辑控制仍需要编写相关代码。
●text:控制复选框显示的描述文本内容。
●textDirection:控制下拉列表显示文本的排列顺序,默认有3个选项:继承自父元素、从左往右和从右往左。
●tooltip:控制提示消息的显示文本。
●visible:控制元素是否可见。
●onSelect事件:在用户选择时触发的事件。
开发实例:
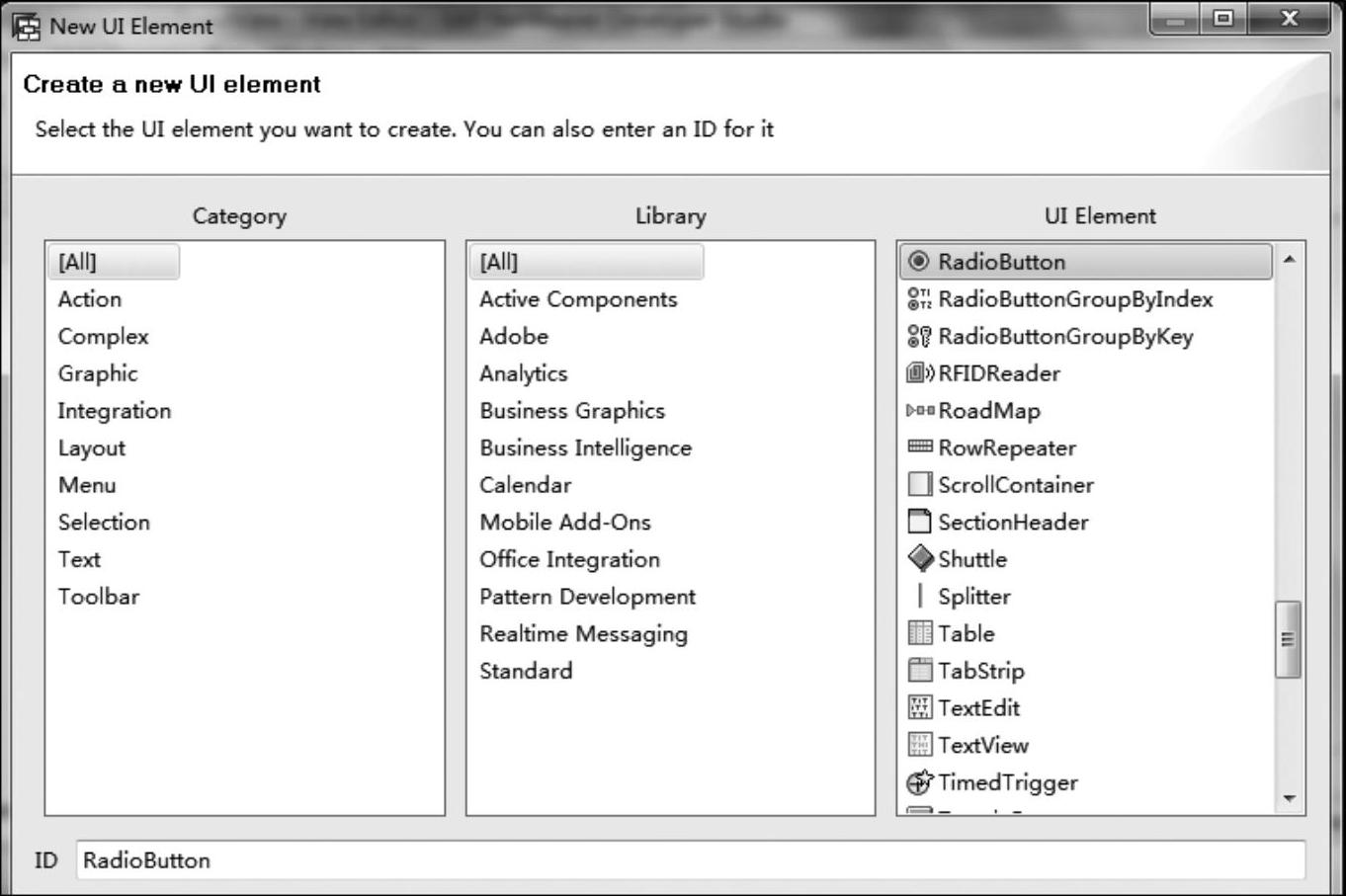
1)打开任一视图(如果需要创建新的工程或视图,请参考之前章节步骤),右击“Out⁃line”元素清单中的“RootElement”根结点,选择插入子对象,选择单选按钮类型,输入ID名称,单击“OK”按钮,如图4-72所示。

图4-72 选择元素类型
2)再添加一个单选按钮和一个标签,如图4-73所示。
3)编辑标签文本为“性别”,编辑两个单选按钮的文本分别为“男”和“女”,如图4-74所示。
4)进入视图的上下文页签中,创建一个字符串类型的上下文“gendor”,如图4-75所示。

图4-73 创建后的效果

图4-74 运行效果(https://www.daowen.com)

图4-75 创建特性
5)将第一个单选按钮的“keyToSelect”改为“1”,随后绑定“gendor”上下文特性,如图4-76所示。
RadioButton
6)将第二个单选按钮的“keyToSelect”改为“2”,随后绑定“gendor”上下文特性,如图4-77所示。

图4-76 修改属性

图4-77 修改属性
7)在单选按钮的事件中创建“Select”动作,同时将另一个单选按钮的时间处理也与“Select”动作进行绑定,如图4-78所示。
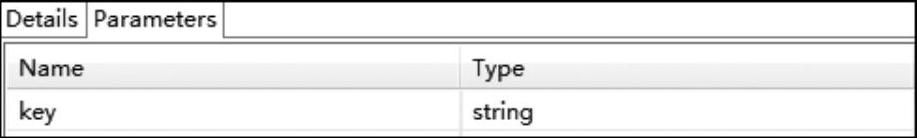
8)在创建动作时,添加一个字符串类型的输入参数“key”,如图4-79所示。

图4-78 创建事件

图4-79 添加动作参数
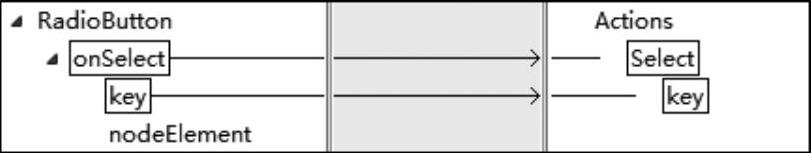
9)右击“Outline”清单中的单选按钮,选择“Parameter Mapping”创建参数映射(如果在创建动作时不添加对应参数,则无法进行映射),将单选按钮所选的关键字与创建的动作中的参数进行映射,如图4-80所示。

图4-80 添加参数映射
10)保存所做修改,切换至Java编辑器,在“Select”动作的方法中添加代码:
wdComponentAPI.getMessageManager().reportSuccess(key);
11)保存所有修改,并重新编译、运行之后,即可测试单击单选按钮的效果,如图4-81所示。
12)单击按钮后,可以看到打印出的具体内容,如图4-82所示。

图4-81 运行效果

图4-82 选择后的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






