复选框允许用户针对某些变量进行真与假(是与否)的选择,如果复选框是选中的状态,则对应的变量值是“true”;如果是未选中状态,则表示的是“false”。
复选框包含以下属性。
●activateAccessKey:设置是否允许使用快捷键(使用“Alt”键与首字母触发默认事件)。
●checked:用于控制复选框是否选中,必须绑定上下文特性。
●contextMenuBehaviour:设置上下文菜单行为,默认有“继承”“允许”和“禁止”3种类型。
●contextMenuId:设置上下文菜单的唯一标识。
●enabled:控制元素是否可用。
●explanation:设置元素的解释文本,设置后元素文本下方会出现一条绿色的下画线。当鼠标悬停在文本上时,会弹出解释文本的说明。
●readOnly:控制元素是否只读。
●state:控制元素的显示状态,默认有“normal”和“required”两种状态。在选择“required”后,元素会出现一个红色星号进行提醒,但逻辑控制仍需要编写相关代码。
●text:控制复选框显示的描述文本内容。
●textDirection:控制下拉列表显示文本的排列顺序,默认有3个选项:继承自父元素、从左往右和从右往左。
●tooltip:控制提示消息的显示文本。
●visible:控制元素是否可见。
●onToggle事件:用户选择不同复选框时触发的事件。
开发实例:
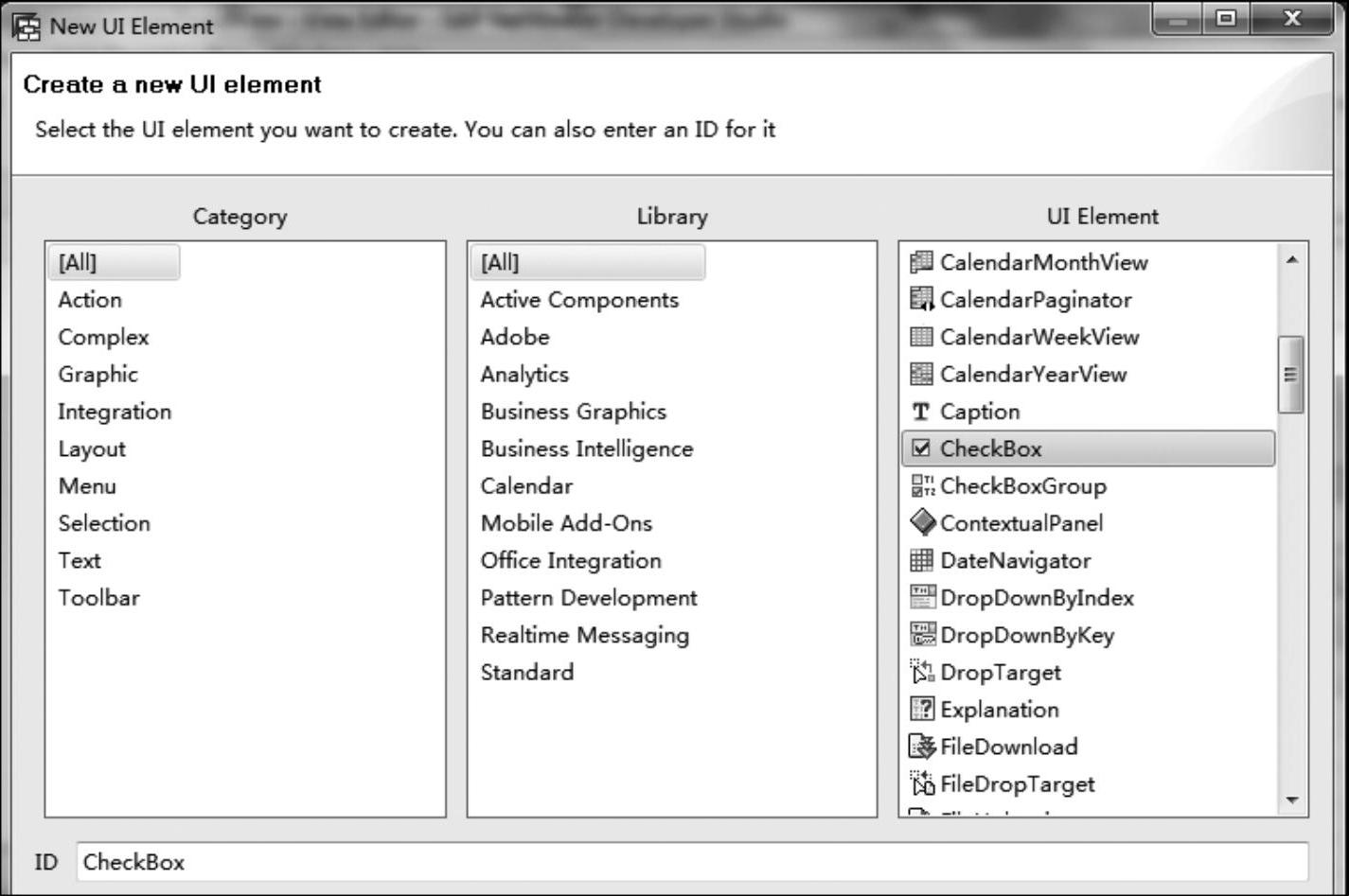
1)打开任一视图(如果需要创建新的工程或视图,请参考之前章节步骤),右击“Out⁃line”元素清单中的“RootElement”根结点,选择插入子对象,选择复选框类型,输入ID名称,随后单击“OK”按钮,如图4-65所示。

图4-65 选择元素类型
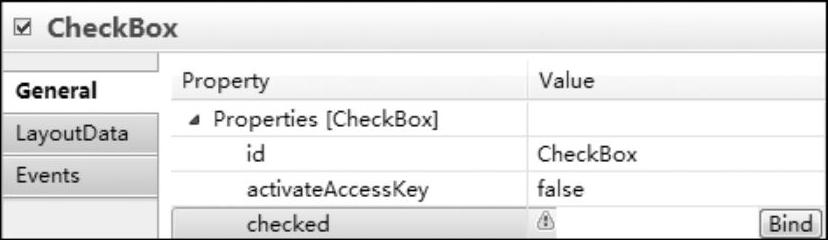
2)复选框与文本框一样,也有必须与上下文绑定的属性,在属性中可以看到提醒绑定的图片,如图4-66所示。(https://www.daowen.com)
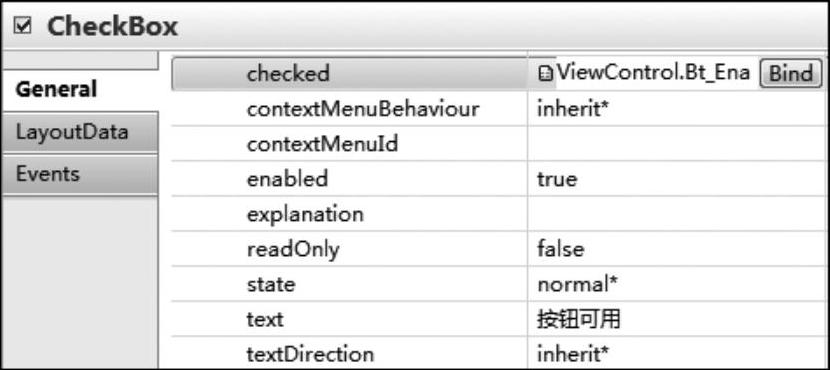
3)创建一个新的特性并与复选框绑定,将“text”文本修改为“按钮可用”,如图4-67所示。
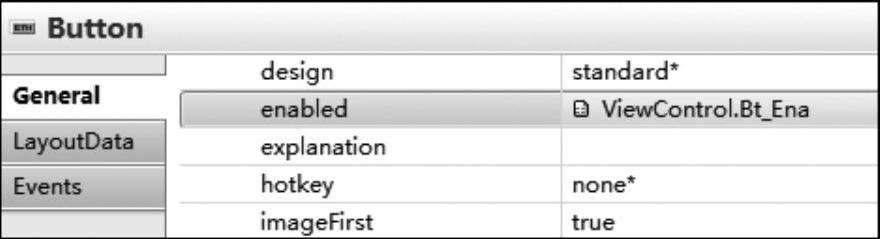
4)将同一个特性与按钮的“Enabled”是否可用属性绑定,如图4-68所示。
5)保存所有修改,并重新编译、运行之后,会发现此时单击复选框并不会改变按钮的状态,如图4-69所示。

图4-66 修改属性1

图4-67 修改属性2

图4-68 修改属性3

图4-69 运行效果
6)回到复选框的事件属性中,任意绑定一个动作,即使实现代码为空也没有关系(见图4-70),保存所有修改,并重新编译、运行。
7)此时单击复选框后,按钮的是否可用属性也会同时修改,未选中的状态时按钮也是灰色不可用状态(见图4-71)。

图4-70 创建事件

图4-71 运行效果
在上述测试结果后可以发现,只有在视图元素绑定了特定的事件之后,才会触发视图控制器的逻辑,同时会去刷新上下文特性的值。相对而言,在复选框未绑定事件时,不管用户如何点击复选框,这些操作也仅仅存在于用户客户端的浏览器中,并未触发至服务端进行响应。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





